Telefoons worden steeds groter: hier kunt u voor hen ontwerpen
Telefoons worden steeds groter, het valt niet te ontkennen. Terugkijkend op de originele iPhone van vandaag, lijkt hij ongelooflijk klein. Maar grote telefoons komen met nieuwe ontwerpoverwegingen en vereisten. Laten we erin duiken.
De langverwachte Samsung Galaxy S10 5G komt later dit jaar uit. Als uw website-ontwerp er klaar voor is? De telefoon heeft een enorm 6, 7-inch scherm - de iPhone XS Max is 6, 5 inch en veel gangbare apparaten zijn 5, 5 inch of groter - waardoor het belangrijk is dat je iets maakt dat goed aansluit bij wat we vroeger "phablets" noemden. . '
Hier zijn een paar overwegingen waarmee u rekening moet houden als het gaat om ontwerpen voor telefoonschermen die steeds groter lijken te worden.
Geef prioriteit aan inhoud

Laat gebruikers niet raden wat belangrijk is aan mobiel ontwerp. Het bovenste tweederde deel van het scherm moet duidelijk het belangrijkste element van het ontwerp weergeven.
Het onderste derde deel van een mobiel scherm moet een secundair element of een engagement-mogelijkheid bevatten. (En het is eigenlijk OK als deze inhoud gerelateerd is aan het primaire inhoudselement.)
Maak bij het nadenken over deze prioritaire inhoud een ontwerpgroep met drie elementen: afbeelding, korte boodschap en betrokkenheid.
- Afbeelding voor aandacht en om gebruikers te laten zien waar het ontwerp over gaat
- Kort bericht om gebruikers te helpen begrijpen waarom ze hier zijn en wat ze moeten doen
- De verlovingsmogelijkheid is een knop of uitnodiging om te scrollen of een formulier in te vullen; het vertelt gebruikers wat ze vervolgens moeten doen
Maak navigatie die logisch is
 Of je het nu leuk vindt of niet, het hamburgermenu is vrij standaard geworden op kleine schermen.
Of je het nu leuk vindt of niet, het hamburgermenu is vrij standaard geworden op kleine schermen. Mobiele navigatie kan verschillende patronen volgen op verschillende schermen.
Of je het nu leuk vindt of niet, het hamburgermenu is vrij standaard geworden op kleine schermen. Maar het is misschien niet de beste optie voor grote mobiele schermen, waar je meer ruimte en mogelijkheden hebt voor grotere navigatie-elementen.
Denk aan die rij verankerde elementen onderaan je iPhone-scherm of de standaardknoppen in het onderste deel van een mobiele browser. Een grotere navigatie in knopstijl onderaan het scherm kan een ideale optie zijn voor deze grotere mobiele apparaten, zoals de Calm-app (hierboven).
Gebruikers zijn al gewend aan een gebruikerspatroon en je hebt eigenlijk ruimte om de informatie daar neer te zetten. Navigatie aan de onderkant van het scherm kan ook nog een mogelijkheid bieden om een gebruiker te betrekken bij het ontwerp.
Zorg ervoor dat de navigatie niet weggaat wanneer er toegang is tot verschillende inhoud - zelfs als dat betekent dat het een iets ander formaat heeft.
Hand (en duim) is belangrijk

We hebben een tijdje gewerkt in de veronderstelling dat iedereen een telefoon in één hand hield en zijn duim gebruikte om belangrijke inhoudsgebieden en knoppen te bereiken.
Niet met deze enorme telefoons! Meer gebruikers houden apparaten met twee handen vast en veranderen hoe die aanraakpatronen eruit zien. Ik houd mijn telefoon - een 6, 5-inch iPhone - vaak met twee handen vast en gebruik beide duimen om door de inhoud te navigeren (waardoor het midden van het scherm een belangrijk gebied wordt). Ik gebruik datzelfde patroon met twee duimen ook voor tekstinvoer.
Iemand met grotere of kleinere handen reageert mogelijk niet op dezelfde manier. Het is gemakkelijk te zien dat het bereik met één duim mogelijk niet meer waar is als de standaard. (Dit is de reden waarom je voor jezelf met apparaten wilt spelen en wilt zien hoe je ze daadwerkelijk vasthoudt en gebruikt. Het kan een grote invloed hebben op het ontwerp.)
Overweeg typografische formaten

Vergeet het type niet.
Bij bredere schermen wilt u misschien de lettergrootte aanpassen. De aanbevolen leesgrootte is nog steeds 35-55 tekens en spaties per regel. Regelafstand moet waarschijnlijk minstens 1, 5 keer groter zijn dan de tekstgrootte.
Houd formulieren beknopt
Ook al is het misschien gemakkelijker om formulieren op grotere telefoons in te vullen, geef gebruikers geen handkrampen die proberen informatie te verzamelen.
Houd formulieren beknopt; follow-up via e-mail voor aanvullende informatie. (Op die manier kunnen gebruikers ervoor kiezen om informatie in te voeren op een telefoon of op een desktopapparaat.)
De aandachtsspanne is kort en de aandachtsspanne op mobiele apparaten is een van de kortste die u zult tegenkomen. Beknopte vormen hebben een grote kans op voltooiing wanneer u concurreert om de aandacht van de gebruiker.
Rol

Telefoongebruikers accepteren scroll-acties zeer goed. Zorg ervoor dat u voldoende ruimte voor hen overlaat. (Dit is een ding dat eigenlijk goed werkt op grotere apparaten.)
Ontwerp het bruikbare deel van het canvas zodat gebruikers niet per ongeluk op items tikken wanneer ze naar beneden proberen te bewegen. Hoewel gebruikers het niet erg vinden om te scrollen, zullen ze het idee snel opgeven als het een uitdaging wordt.
Qua ontwerp betekent dit alles dat je wat extra vulling aan de randen moet laten om de scrollervaring te verbeteren. Met een grotere viewport zou het geen probleem moeten zijn!
Gebruik de Viewport verstandig

Laat je niet verleiden om gek te worden met kolommen, alleen omdat schermen breder worden; vasthouden aan een indeling met één kolom. Het is gemakkelijker te lezen en biedt gebruikers een meer gestroomlijnd focusgebied.
En probeer niet te veel informatie te proppen omdat u ook meer verticale ruimte heeft.
Beschouw viewport als een kans om één actie of interactie tegelijk aan te bieden. Wat wil je dat gebruikers hier doen? Maak het scherm niet onoverzichtelijk met andere elementen of ideeën.
Denk na over plaatsing van inhoud
 Plaats de belangrijkste inhoud of knoppen niet helemaal bovenaan het scherm of in de hoeken.
Plaats de belangrijkste inhoud of knoppen niet helemaal bovenaan het scherm of in de hoeken. Waar kijk je voor het eerst op je telefoon? In tegenstelling tot sommige andere apparaten, begint het volgen van telefoonogen vaak in het midden, niet bovenaan het scherm.
Probeer in dit deel van het scherm belangrijke elementen, calls-to-action of interactieve elementen te plaatsen.
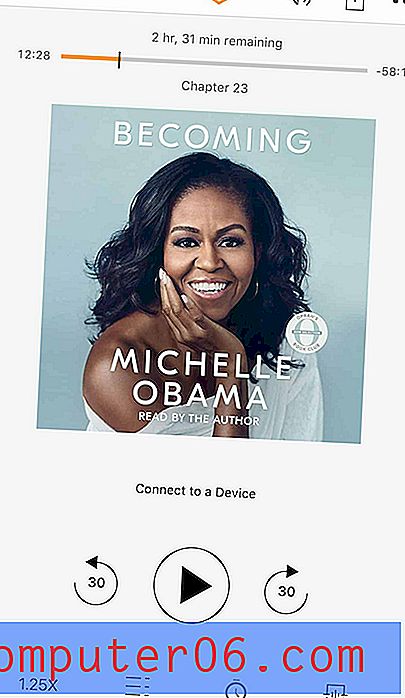
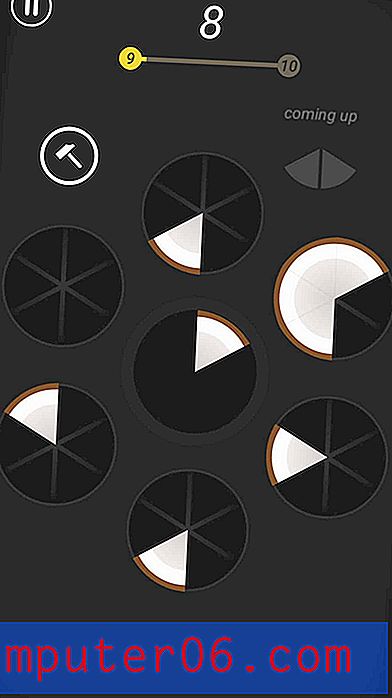
De laatste tijd ben ik behoorlijk verslaafd aan het Slices-spel en elementplaatsingen in dit spel zijn perfect. Merk op hoe het belangrijkste element zich in het midden bevindt met aanraakpunten eromheen. Je besteedt niet eens echt te veel tijd aan het kijken naar de andere randen.
Plaats de belangrijkste inhoud of knoppen niet helemaal bovenaan het scherm of in de hoeken. Dat zijn de moeilijkste posities op handheld-apparaten. (Dit zijn ook de laatste plaatsen waar het oog naar toe gaat bij het scannen van inhoud.)
Gevolgtrekking
Als het gaat om ontwerpen voor grotere draagbare apparaten, kan de sleutel er een voor jezelf zijn. Kijk naar je handen. Hoe houd je het vast? Waar zijn je vingers? Hoe beheer je de telefoon en interacties?
Gebruik het als excuus voor een nieuw apparaat (of twee) in naam van onderzoek. Hoewel alle theorie en dingen die we weten over goed ontwerp op deze apparaten van toepassing zijn, werpt het ons ook een curveball op, omdat je moet nadenken over hoe interacties anders werken, afhankelijk van de grootte van het scherm. Dit is een probleem dat je gewoon niet tegenkomt bij traditionele desktops die afhankelijk zijn van muisgestuurde interacties, dus geef jezelf de tijd om erover na te denken.