10 voor- en nadelen van minimale navigatie in webdesign
Er is al een tijdje een verschuiving gaande in het ontwerpen van websites: navigatie en menu's krimpen. Minimale navigatiestijlen en elementen worden steeds populairder, ondanks argumenten tegen het hamburgermenupictogram.
Hoewel niet alle minimale navigatie-elementen deze stijl gebruiken, is het zeker een visuele stijl die we de afgelopen jaren in gebruik hebben zien exploderen.
Maar werkt het? Moet u overwegen om voor projecten minimale navigatie te gebruiken? Hier gaan we enkele voor- en nadelen bekijken met voorbeelden van gebruik. Het antwoord is misschien niet zo eenvoudig als je denkt.
Verken Envato Elements
Designtrend: minimale navigatie

Minimale navigatiestijlen kunnen op verschillende manieren worden gepresenteerd, maar de meest populaire is waarschijnlijk met een hamburgerpictogram.
Deze kleine divot met drie gestapelde lijnen is zo gewoon geworden dat de meeste gebruikers hem kunnen herkennen. Maar de overeenkomsten lijken daar te stoppen als het gaat om minimale navigatie. Hamburgerpictogrammen zijn geëvolueerd om slechts twee lijnen te bevatten, hebben verschillende plaatsingen op het scherm (kunnen links, rechts of midden zijn) en worden soms gecombineerd met andere navigatie-elementen.
Andere keren gebruikt minimale navigatie helemaal geen hamburger. Het is meteen duidelijk dat er genoeg opties zijn voor minimale navigatie, maar niet veel consistentie. Daarom kan deze trend tal van ontwerpkansen ... en uitdagingen creëren.
Minimale navigatie-voordelen
Er zijn tal van situaties en website-ontwerpschema's waarbij het gebruik van minimale navigatie prachtig werkt. Minimale nav zorgt voor opvallende ontwerpen zonder rommel en het concept wordt iets dat een meer algemeen geaccepteerd gebruikerspatroon wordt.
Kleine Nav-elementen zijn de norm geworden

Dankzij mobiele dominantie zijn kleine navigatie-elementen de norm geworden. Gebruikers die websites op mobiele telefoons openen, zijn gewend aan gestroomlijnde en minimale menu-items, inclusief items die zijn verborgen in pictogrammen in hamburgerstijl.
Zodra een gebruikersstroom of -patroon algemeen geaccepteerd wordt, hoeft u zich niet veel zorgen te maken over bruikbaarheid of verwarring voor websitebezoekers. En hoewel minimale navigatie gebruikelijk is op kleine apparaten, stelt het de vraag of er een andere verwachting is op desktopschermen.
Gebruikers weten precies wat u wilt dat ze doen

Zolang gebruikers begrijpen wat u met het ontwerp wilt of nodig hebt, zijn minimale navigatiestijlen behoorlijk effectief. Maar merk op dat minimaal geen "nee" navigatie betekent.
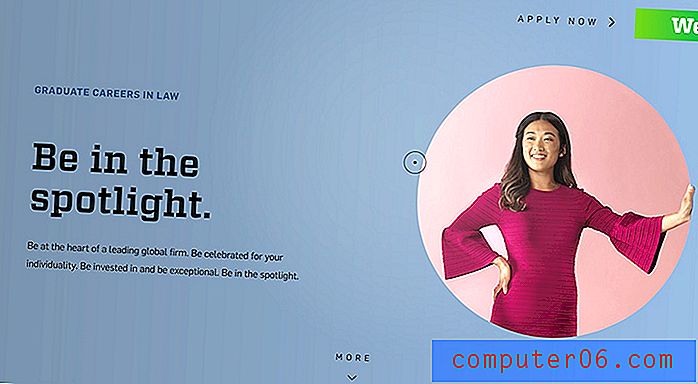
De minimale stijlnavigatie van Lifted Logic hierboven laat zien hoe efficiënt en effectief minimale navigatie kan zijn met een hamburgermenu om sommige elementen weg te stoppen, met de primaire items nog steeds boven aan het scherm. Deze middenweg, minimale stijl maakt het ontwerp gemakkelijk te gebruiken en creëert een duidelijke gebruikersreis.
Pop-and-slide-out navigatie kan meer informatie bieden


Een van de beste dingen van minimale navigatie is dat het kan worden uitgebreid naar een veel meer inclusieve stijl met extra context en informatie wanneer de gebruiker het wil.
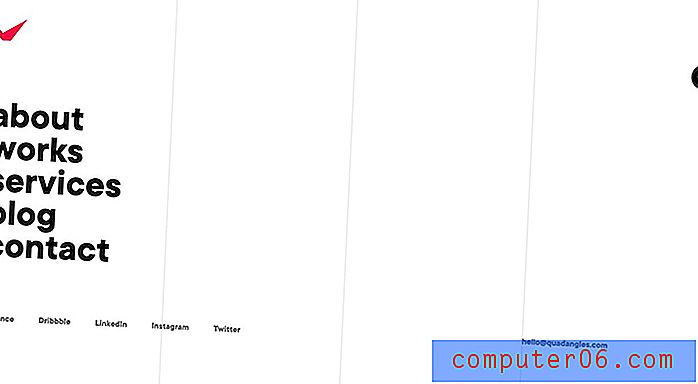
Dit concept werkt geweldig in het ontwerp voor Quadangles hierboven, dat links naar inhoud op de hele website en naar sociale media biedt in het uitgebreide pop-outmenu voor navigatie.
Minimale navigatie geeft meer ruimte aan het ontwerp

Een van de beste ontwerpelementen van minimale navigatie is dat het de rest van het canvas opruimt, zodat het ontwerp kan ademen en stromen. U zult geen druk voelen om een witte balk aan de bovenkant van het scherm toe te voegen of een foto te vervagen om kleine tekstknoppen te plaatsen.
Dit schone canvas kan een solide achtergrond vormen om iets speciaals met het ontwerp te doen en u hoeft zich minder zorgen te maken of navigatie in de weg staat of zelfs of het leesbaar is.
Minimale navigatiekrachten die u in overweging neemt Andere 'toegangspunten' overwegen

Ten slotte zorgt minimale navigatie ervoor dat u andere manieren overweegt om gebruikers te laten focussen op de website-reis. Dit kan klikbare call-to-action zijn in het hele ontwerp, kaart- of knopelementen die het springen naar andere inhoud aanmoedigen, of een schema dat gebruikers naar andere pagina's leidt.
Door met dit plan in gedachten te gaan, kunt u conversies heroverwegen en hervormen en u concentreren op belangrijke acties / interacties tussen de website en de gebruiker. Zelfs als het ontwerp de iteratieve fasen niet haalt, kan het nadenken over een minimaal navigatieplan helpen om je doelen voor het project te focussen.
Minimale navigatie nadelen
Minimale navigatie is niet voor elk project. Veel van de basis voor het kiezen van deze stijl - of niet - heeft te maken met inhoud en persoonlijke voorkeur. Maar er zijn enkele diepere redenen waarom minimale navigatie misschien niet de beste oplossing is.
Sommige gebruikers vinden niet wat ze zoeken
Het belangrijkste probleem met minimale navigatie is dat gebruikers kunnen verdwalen. Voor zoveel gebruikers die begrijpen dat de 'home'-knop een sitepictogram is, zijn er er een die niet terug kunnen komen.
Dat geldt voor al die navigatie-elementen. Bekijk uw analyse en verkeer voordat u overschakelt naar een minimale navigatiestijl voor een herontwerp of ontwerpaanpassing. Hoeveel mensen gebruiken die elementen? Gebruiken ze ze allemaal? Dit kan helpen bij het dicteren van uw voortgang.
Geeft prioriteit aan inhoud
Minimale navigatie kan ook inhoud op een bepaalde manier prioriteit geven. De meeste gebruikers zien navigatie-elementen als de belangrijkste pagina's en inhoud in een website-ontwerp.
Maar wat als er niets is? Hoe weten ze waar ze naartoe moeten navigeren?
Dit kan zorgen baren als de rest van het ontwerp de gebruiker niet helpt vinden wat hij zoekt. Minimale navigatie heeft de ondersteuning van de rest van het ontwerp nodig om echt effectief te zijn.
Kan potentieel weinig betrokkenheid hebben
Overweeg een ontwerp in knopstijl voor navigatie in plaats van een hamburgerpictogram.
Dit lijkt misschien een kleine aanpassing van de lay-out, maar kan een van de grootste problemen oplossen met minimale navigatie: weinig betrokkenheid. Knoppen zijn qua ontwerp beter klikbaar. Verander het ontwerp en houd de functie hetzelfde. Test het. Klikken meer gebruikers?
Potentiële negatieve SEO-impact
Minder woorden op de pagina bieden minder mogelijkheden voor robots en indexeringsengines om uw inhoud te lezen en te begrijpen. Hoewel dit enige invloed kan hebben op de optimalisatie van zoekmachines, is de impact over het algemeen laag.
Het heeft de meeste invloed op SEO als gebruikers snel stuiteren of niet bij het ontwerp blijven omdat ze geen inhoud kunnen vinden. Houd er rekening mee dat het een gladde helling kan zijn.
Het kan verdwalen in drukke ontwerpen
Minimale navigatie biedt uitdagingen als het algehele ontwerp druk of druk is. Zonder veel gewicht om menu-items te dragen, kan deze stijl verloren gaan in het ontwerp, waardoor het niet effectief is.
Om deze reden doe je plakkerige navigatiebalken in witte of donkere vakken, zelfs met een klein aantal keuzes om ervoor te zorgen dat elk in één oogopslag leesbaar en begrijpelijk is wanneer er video wordt afgespeeld, hoge kleuren of bewegende beelden, of foto's met veel aan de hand.
Gevolgtrekking
Jongere doelgroepen of mensen die voornamelijk met een telefoon naar uw website gaan, zullen sneller minimale navigatie zien en gebruiken.Persoonlijk zijn de diepte en dominantie van navigatie afhankelijk van de inhoud. Kleine websites zonder diepe pagina's hebben het misschien niet nodig, hoewel ik bijna altijd vind dat het nodig is voor websites met e-commerce. (De menu-items van winkel en winkelwagen moeten altijd aanwezig zijn.)
Een andere echte factor is het publiek. Jongere doelgroepen of mensen die voornamelijk met een telefoon naar uw website gaan, zullen sneller minimale navigatie zien en gebruiken. (Traditionele menu's werken niet goed in dit formaat.) Desktopgebruikers kunnen daarentegen veel extra informatie over uw website verzamelen uit de woorden en keuzes in een navigatiemenu.
Dat maakt dit onderwerp moeilijk. Hoewel minimale navigatie op alle apparaten steeds populairder wordt, is de betere optie voor velen misschien een meer "volledige" navigatiestijl op grotere apparaten zoals desktops en een minimale stijl op telefoons of kleine apparaten.
Zoals bij elk nieuw idee of concept, let op uw analyses en gebruikers. Als u naar een meer gestroomlijnde navigatie-indeling gaat en gebruikers stoppen met het bezoeken van meerdere pagina's of belangrijke pagina's in het ontwerp, wilt u misschien de beslissing heroverwegen. Omgekeerd zult u merken dat de navigatie niet echt een bijdragende factor is in de reis van de gebruiker en dat een minimale stijl prima is en esthetischer.