10 tips voor het ontwerpen van landingspagina's die niet zuigen
Een bestemmingspagina is de eerste ervaring die uw klant (of potentiële klant) zal hebben met uw merk. Het moet informatie overbrengen, een oproep tot actie aanmoedigen en uw persoonlijkheid weerspiegelen. Het is moeilijk! Vandaag delen we tien ontwerptips voor bestemmingspagina's om u te helpen.
Als u uw logo en productafbeelding gewoon op een sjabloon plakt, is het duidelijk. De pagina biedt niet de ervaring of informatie die uw klant verwacht wanneer hij daar aankomt. Of het nu moeilijk is om te navigeren, moeilijk te lezen of een warboel aan visuals, het ontwerpen van een landingspagina die niet slecht is, vergt planning en precisie. Laten we tien tips bekijken om het beter te doen.
Ontdek ontwerpbronnen
1. Heb een duidelijk doel voor de pagina

Het allereerste dat u moet overwegen bij het maken of aanpassen van ontwerpaanpassingen op een bestemmingspagina is het doel van de pagina: wat wilt u dat gebruikers doen wanneer ze daar aankomen?
- Klik op een link
- Een video kijken
- Een spelletje spelen
- Voer informatie in een formulier in
- Een aankoop doen
- Deel op sociale media
- Lees of ga anders om met inhoud
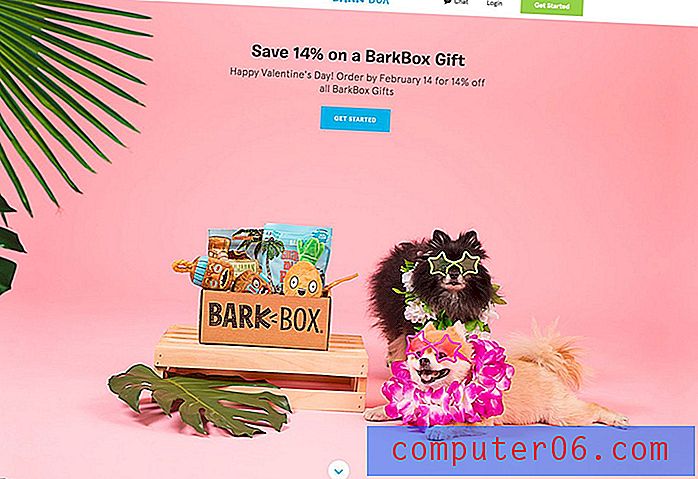
Vervolgens moet alles op uw bestemmingspagina worden ontworpen en gericht om gebruikers dichter bij dit doel te brengen. BarkBox verkoopt hondenspeelgoed en behandelt abonnementsboxen. De bestemmingspagina hierboven is voor hun Valentijnsdagpromotie, die een thema heeft maar gebruikers ertoe aanzet een aankoop te doen. (Merk op dat elke knop "Aan de slag" zegt.)
2. Ontwerp voor uw publiek

Er moeten bestemmingspagina's worden gemaakt voor de gebruikers die ze zullen gebruiken. Het klinkt behoorlijk vanzelfsprekend, maar te vaak gebeurt dit niet.
De mensen en afbeeldingen in het ontwerp moeten herkenbaar zijn voor gebruikers. Tekst en tekstblokken moeten communiceren in een stem en toon die deze gebruikers waarderen.
Het kan een diepgaande duik in uw analyse vergen om te begrijpen wie uw belangrijkste doelgroep is.
- Zijn het vrouwen of mannen?
- Jonger of ouder?
- Wonen ze in een bepaald gebied
Maak een ontwerp dat de doelgroep aanspreekt om hopelijk de betrokkenheid en gebruikersconversies te vergroten.
3. Gebruik sterke beelden

Een sterk beeld, interessante foto of boeiende video maakt een sterke eerste indruk en helpt veel om gebruikers betrokken te krijgen.
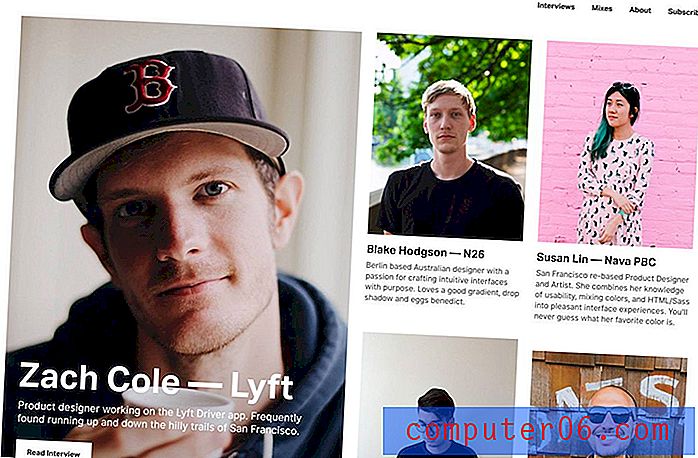
Coulee Creative kiest voor een interessante aanpak. Het ontwerp verandert niet, maar de kop verandert wel en bij elke wijziging in de kop verandert de gezichtsuitdrukking van de man in de afbeelding zodat deze overeenkomt.
Het is een verrassingselement dat leuk is en ervoor zorgt dat je wilt zien wat hij daarna gaat doen.
4. Maak een overtuigende kopie

De meeste bestemmingspagina's bevatten meerdere kopieerniveaus. Elk van deze niveaus moet overtuigend zijn en eraan werken om gebruikers naar de gewenste actie te leiden die door uw websitedoelen is bepaald.
De meeste bestemmingspagina's gebruiken de volgende soorten kopieerblokken:
- Kop: het moeten een paar woorden zijn die de aandacht van gebruikers trekken.
- Hoofdtekst: dit is uw hoofdboodschap. Het moet beknopt en direct zijn.
- Oproep tot actie: vaak in de vorm van een knop of link, dit vertelt gebruikers wat ze met de website moeten doen. Wat is de volgende stap in het proces en hoe komen ze daar? Zorg voor duidelijke, bruikbare communicatie.
- Voettekst: standaardinformatie, zoals branding, contactgegevens en links naar sociale media kunnen helpen bij het vaststellen van de geloofwaardigheid en het bieden van een hulpmiddel voor gebruikers.
5. Stel trefwoorden vast door middel van navigatie

Navigatie-elementen op een bestemmingspagina helpen gebruikers te vertellen waar uw algehele website over gaat. Beschouw navigatie-elementen als aanvullende trefwoorden die gebruikersinformatie en richting geven.
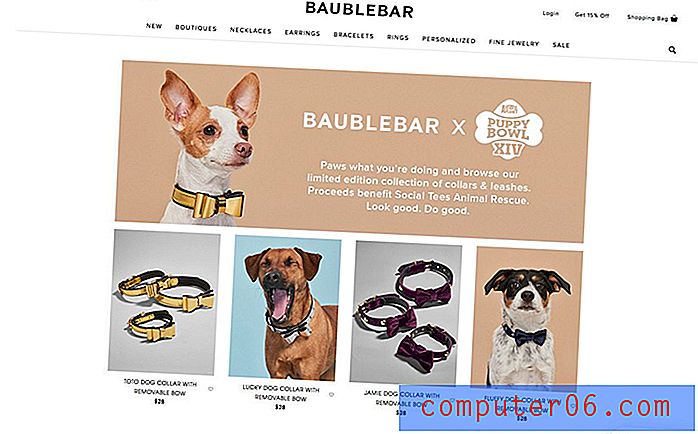
Baublebar doet dit goed op de bestemmingspagina van de Puppy Bowl. Het bedrijf, dat voornamelijk sieraden voor vrouwen verkoopt, gebruikt de navigatiebalk om dit te benadrukken terwijl het op deze bestemmingspagina "kerstballen" voor huisdieren toont.
Verder, onder de rol, richt de pagina zich op sieraden voor vrouwen met afbeeldingen die producten tonen die niet voor honden zijn. Al deze navigatie-aanwijzingen helpen gebruikers die naar de website kwamen voor producten voor huisdieren, te zien dat de hoofdactiviteit veel meer is dan dat.
6. Maak de CTA duidelijk

Elke gebruiker moet precies weten wat hij moet doen als ze op uw bestemmingspagina komen. Duidelijke oproepen tot actie zijn essentieel. Ga er niet vanuit dat gebruikers gewoon doen wat u wilt.
Goede calls-to-action kunnen de vorm hebben van knoppen, invulformulieren, gebruikersinstructies (zoals scrollen voor meer) en zelfs animaties.
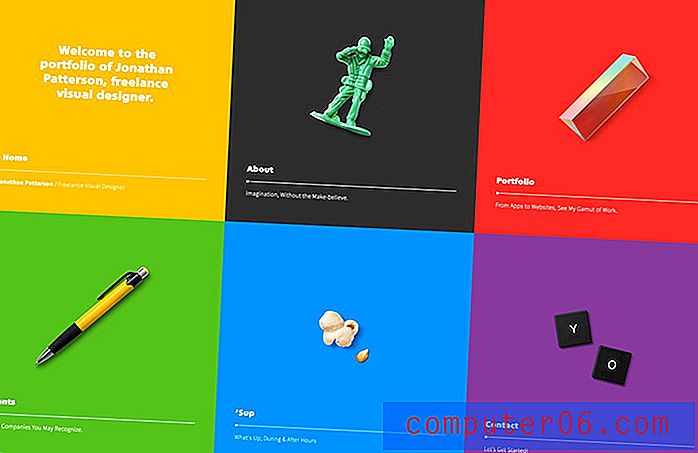
Het portfolio van Jonathan Patterson gebruikt dit laatste om gebruikersactie vast te stellen - elk van de felgekleurde blokken bevat een donkere zweeftoestand, wat aangeeft dat gebruikers op elk blok kunnen klikken voor meer informatie.
7. Pas inhoud aan wanneer u kunt

Landingspagina's zijn van nature enigszins specifiek en speciaal ontworpen. Vaak hebben ze een doel of doel dat iets meer gericht is dan je startpagina. Pas de inhoud van de bestemmingspagina aan om het meeste uit dit concept te halen.
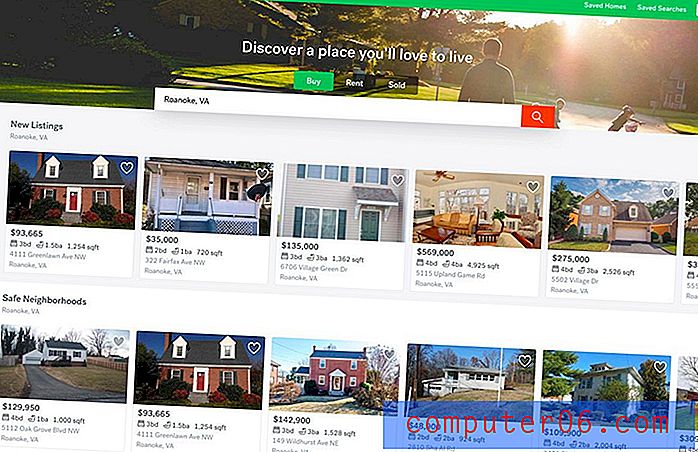
Trulia verwijst gebruikers naar een startpagina / bestemmingspagina die geolocatiehulpmiddelen gebruikt, zodat elke gebruiker vanaf het begin informatie krijgt die specifiek is voor zijn locatie.
Deze eenvoudige gebruikerservaring zorgt ervoor dat de website op maat wordt gemaakt en dat gebruikers eerder zullen reageren op inhoud die op hen betrekking heeft.
8. Voeg duidelijke en relevante branding toe

Een veelvoorkomend probleem met bestemmingspagina's waardoor ze zuigen, is dat ze er vaak niet uitzien of visuele aanwijzingen bevatten die verbinding maken met de hoofdwebsite.
Bestemmingspagina's moeten een duidelijke en relevante branding bevatten, zodat gebruikers precies weten wat of met wie ze bezig zijn.
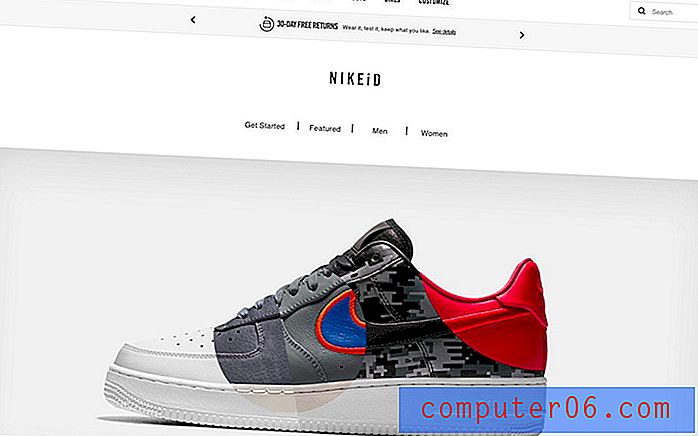
Nike doet dit geweldig met de schoenaanpassingspagina op hun website. Het bevat dezelfde koptekst en hetzelfde logo als elke andere pagina, maar de hoofdinhoud is anders - en gebruikers weten dat het speciaal is vanwege het funky ontwerp op de schoen. Het is geen afbeelding van een product dat te koop staat; het is een bewegend beeld met aangepaste concepten die gebruikers kunnen maken.
Maar gebruikers zullen zich nooit afvragen of ze nog steeds interactie hebben met het merk Nike. Het is altijd relevant in het ontwerp.
9. Overweeg de bron

Wanneer een gebruiker ergens anders op internet op een link klikt en op een bestemmingspagina terechtkomt, hebben ze een beetje een verwachting van wat ze zullen vinden.
De bestemmingspagina moet zo zijn ontworpen dat de inhoud specifiek is voor dat verkeer.
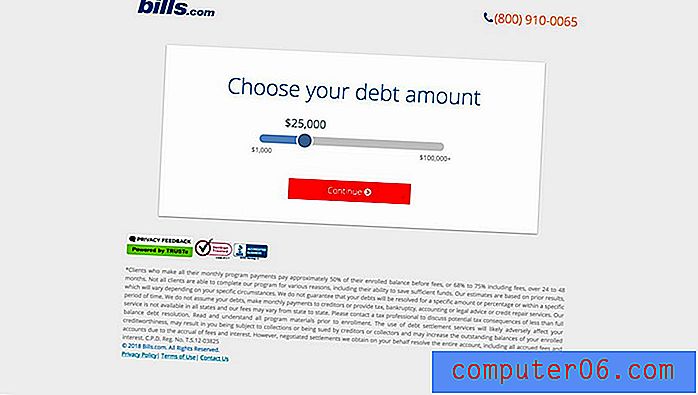
Bills.com heeft een bestemmingspagina met een eenvoudig formulier waarmee gebruikers kunnen achterhalen hoe ze schulden kunnen consolideren of beheren. Er is geen andere rommel op de bestemmingspagina en gebruikers zullen zelfs geen andere informatie zien totdat ze het hierboven getoonde pre-screeningproces hebben voltooid.
Dit ontwerp is sterk afhankelijk van de bron van de link - van plaatsen zoals sociale media of zelfs gedrukte informatie - om gebruikers te vertellen wat er daarna zal gebeuren.
10. Breng hiërarchie en stroom tot stand

Een goede bestemmingspagina maakt de bruikbaarheid duidelijk. Waar moeten gebruikers kijken en wat moeten ze op de pagina doen?
Ontwerpen met gemeenschappelijke gebruikerspatronen en gedragingen kan een grote bijdrage leveren aan het tot stand brengen van deze stroom. Voeg niveaus van afbeeldingen, branding en typografie toe om ook een duidelijke hiërarchie te creëren en gebruikers zullen in een oogwenk weten hoe ze met de pagina moeten omgaan.
LS Productions, hierboven, heeft een duidelijke visuele actie - Grote scrollende video, naar logo in de bovenhoek om de kop naar de Scroll for More CTA te centreren. En gebruikers krijgen al deze informatie binnen een kwestie van nanoseconden.
Gevolgtrekking
Een belangrijk punt om te overwegen is dat wanneer u aan een bestemmingspagina denkt, dit niet noodzakelijk uw startpagina is. Landingspagina's zijn de meest voorkomende eerste stops voor websitebezoekers. (U kunt dit achterhalen door uw website-analyse te onderzoeken.)
Sommige van deze beste bestemmingspagina's zijn mogelijk het gevolg van uw marketinginspanningen en hoe u verkeer genereert. Maar andere pagina's kunnen populair zijn vanwege de inhoud daarin, links uit andere bronnen en zoeken. Weten waar dit verkeer vandaan komt en waar gebruikers naar op zoek zijn, is een sleutelfactor bij het stellen van doelen en het ontwerpen van een bestemmingspagina die niet zuigt.