10 tips voor het oplossen van problemen met een lusteloos ontwerp
Een van de grootste problemen waarmee ontwerpers worstelen, is hoe ze een ontwerp kunnen verbeteren dat niet helemaal klopte. Soms zijn we bezig met ons spel en kunnen we binnen enkele minuten een prachtig ontwerp maken, andere keren hebben we moeite om iets te voltooien dat eenvoudig zou moeten zijn.
Het bericht van vandaag is een checklist die u kunt bookmarken en waarnaar u kunt verwijzen voor die momenten waarop u een nieuw perspectief nodig heeft. Blader door de lijst voor inspiratie over hoe u een ontwerp kunt verbeteren dat ontbreekt op een gebied dat u niet helemaal kunt identificeren.
1. Voeg contrast toe

Een van de sterkste manieren om een ontwerp interessanter te maken, is door wat contrast te introduceren. Onze ogen worden aangetrokken door gebieden met extreem verschil en de juiste omgang met deze kennis kan tot verbluffende ontwerpen leiden.
We hebben dit eerder besproken op Design Shack, maar hier is een snelle opfriscursus. Contrast wordt meestal toegepast met een of alle drie de verschillende methoden. De eerste is kleur. Kleurcontrast is gemakkelijk te begrijpen, maar niet altijd gemakkelijk uit te voeren. Gebruik je kleurenwieltheorie hier om ervoor te zorgen dat je contrast toevoegt, geen conflict .
Enkele van de hoogst mogelijke contrastcombinaties worden weergegeven in de bovenstaande afbeelding: zwart, wit en geel. Zowel wit als geel contrasteren mooi met zwart en worden vaak samen gebruikt voor selectieve nadruk.
De andere twee manieren om contrast toe te voegen zijn gerelateerd: grootte en vetheid. Wanneer te veel objecten op de pagina dezelfde grootte hebben, kan dit een slecht geval van visuele redundantie veroorzaken. Dit geldt vooral voor typografie. Zorg ervoor dat uw koppen (of andere gebieden die u wilt laten opvallen) aanzienlijk groter en / of brutaler zijn dan de rest van de items op de pagina.
Praktische toepassing
Ga door uw ontwerp en zoek naar gebieden die visueel opvallen. Wilt u op deze gebieden de meeste aandacht krijgen? Zo niet, gebruik dan selectief contrast om de pagina op te fleuren en interesse toe te voegen aan de elementen die het verdienen.
2. Doe iets onverwachts

Je weet instinctief hoe je echt iemands aandacht kunt trekken: je verrast ze. Dit kan zowel op goede als op slechte manieren worden toegepast op webdesign. Een luide muziekspeler je bezoekers laten verrassen is slecht. Iets grafisch leuks, maar niet traditioneel doen, is goed.
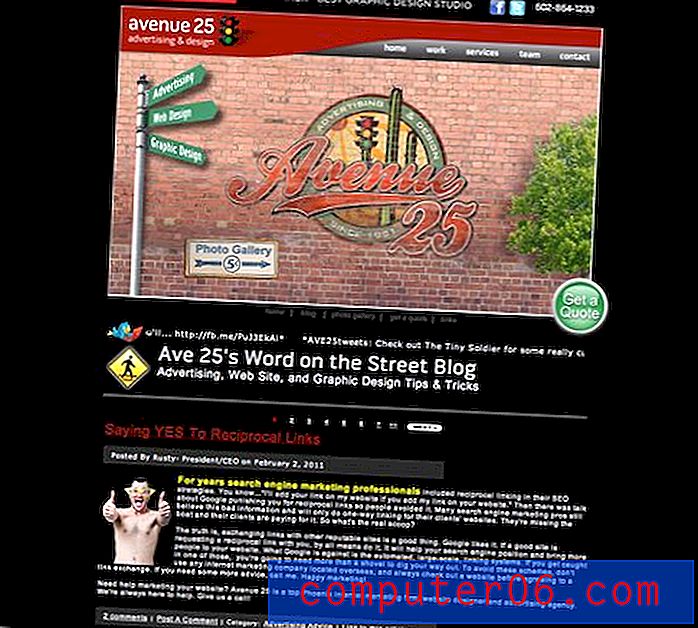
Overweeg als voorbeeld de bovenstaande afbeelding. De naam van de studio voor grafisch ontwerp zakt soort in de grond. Ik weet niet helemaal zeker waarom de ontwerper dit heeft gedaan, maar het zorgt er zeker voor dat ik een paar seconden langer naar de pagina kijk. De ontwerper heeft er niet alles aan gedaan om je te besluipen of een sterke punchline te leveren, hij / zij heeft gewoon een draai gegeven aan wat je hier verwacht te zien.
Met kleine details zoals deze kunt u een site echt personaliseren met uw eigen specifieke merk creativiteit. Die aanrakingen gaan ver in de richting van het toevoegen van het voltooide gevoel dat uw ontwerp momenteel mogelijk ontbreekt.
Praktische toepassing
Probeer de saaiste, alledaagse aspecten van uw ontwerp te identificeren. Welke veranderingen kunt u op deze gebieden aanbrengen die niet typerend zijn voor wat iemand zou verwachten? Onthoud dat het niet om verwarring gaat, maar om interesse te wekken!
3. Vereenvoudig, vereenvoudig, vereenvoudig

Als ik maar één woord zou kunnen zeggen tegen ontwerpers die consequent matte ontwerpen produceren, zou het "vereenvoudigen" zijn. Te vaak denken we dat de oplossing voor een goed ontwerp meer is. Meer pictogrammen, meer tekst, meer foto's. Soms kunnen deze dingen echt helpen, maar vaker proberen ontwerpers gewoon te hard.
Wanneer je een lay-out overdenkt, prop je er zoveel in dat het zijn effectiviteit verliest. Als kijker is er maar zoveel dat ik kan en / of wil verwerken. Hoe minder inhoud je op een enkele pagina propt, hoe minder werk ik denk dat ik moet doen om het te bekijken.
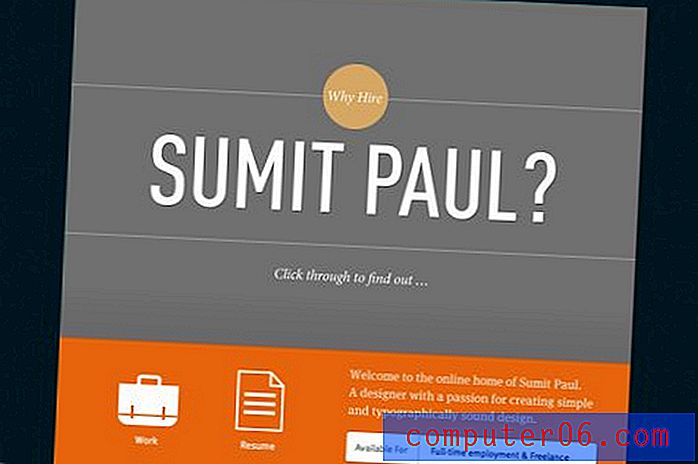
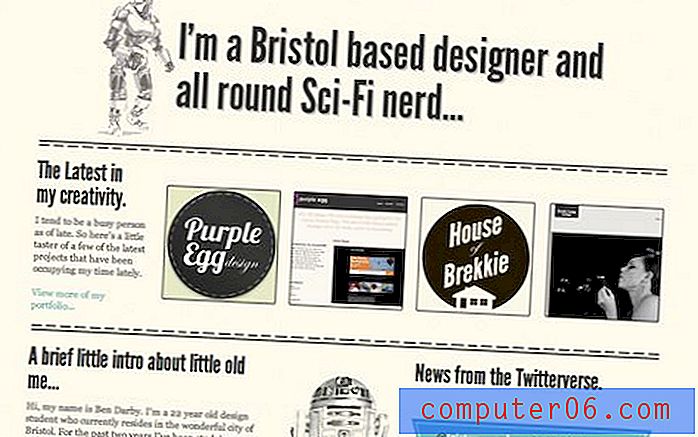
Bovenstaande site is een perfect voorbeeld. Deze pagina is prachtig en effectief. Het belangrijkste doel is om te communiceren dat Paul een grafisch ontwerper is met de nadruk op typografie, het ontwerp communiceert dit zeker luid en duidelijk!
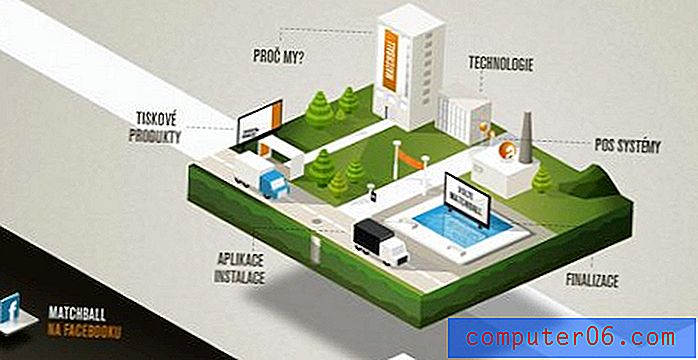
Vergelijk dit nu met de onderstaande website. Deze jongens zijn waarschijnlijk geen slechte ontwerpers, maar de pagina die ze hebben gemaakt voor hun designbedrijf is super druk. Het resultaat is een rommelige look zonder duidelijke nadruk. Onthoud dat wanneer alles op de pagina om aandacht schreeuwt, niets het snapt.

Praktische toepassing
Kijk goed naar uw ontwerp en identificeer de essentiële elementen. Je zou in de verleiding kunnen komen om in plaats daarvan op jacht te gaan naar de niet-essentiële elementen, maar dat zal tot een veel minder dramatische verandering leiden. Zoek de items die absoluut aanwezig moeten zijn om de pagina enige betekenis en bruikbaarheid te geven. Verwijder nu al het andere. Gooi het allemaal weg en verplaats het naar andere pagina's of dood het volledig.
Geef je pagina nu een nieuwe, eenvoudigere lay-out en kijk of het resultaat er niet beter uitziet dan toen je begon. Als je overboord bent gegaan, kun je altijd beginnen met het langzaam opnieuw introduceren van enkele van de verwijderde elementen met behoud van het sterke nieuwe ontwerp dat je hebt gemaakt. Maar wees voorzichtig, het is een glibberige helling en misschien kom je gewoon terug waar je bent begonnen!
4. Voeg herhaling toe

Herhaling is een heel lastig concept dat maar weinig ontwerpers goed begrijpen. Het begint eenvoudig genoeg: gebruik dezelfde paar lettertypen en kleuren in uw ontwerp voor een consistent uiterlijk. Een goede implementatie van herhaling gaat echter veel verder dan dat.
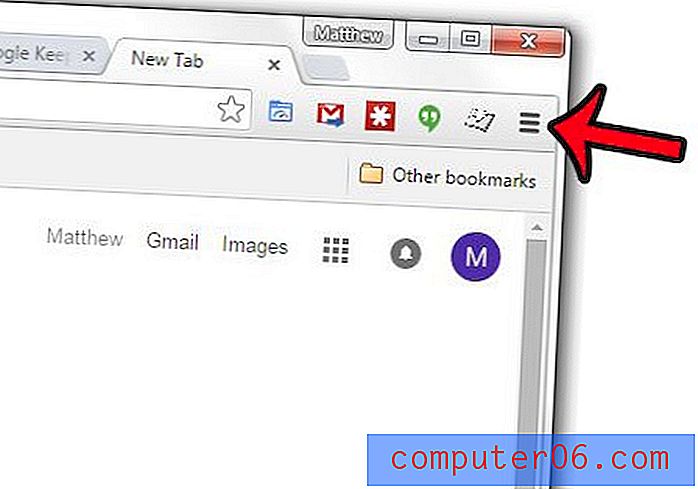
De beste manier om te leren is door herhaling te identificeren in de ontwerpen van anderen. Beschouw het bovenstaande voorbeeld, kun je de herhaling herkennen? Bekijk het Facebook-pictogram in de linkerbenedenhoek. Moest dit de vorm van het drijvende eilandelement weerspiegelen? Zeker niet, een normaal Facebook-pictogram zou prima hebben gewerkt. Deze ontwerper deed echter een extra stap door een subtiele knipoog terug te plaatsen naar de hoofdafbeelding.
Merk op dat de ontwerper niet overboord ging met dit idee. Er zijn geen twintig kleine drijvende eilandpictogrammen verspreid over de pagina, slechts één.
Praktische toepassing
Bekijk uw ontwerp en probeer iets unieks en interessants te identificeren. Het kan van alles zijn, van een vorm tot een kleur. Bedenk nu hoe u dit element op een slimme manier kunt herhalen.
Neem een gedurfde kleur zoals rood en plaats deze alleen op een paar plaatsen waar u de aandacht op wilt vestigen. Neem het onderwerp van een foto, knip het uit en plaats het ergens anders op de pagina. Schrijf een woord van je kop in een script en herhaal deze truc op een of twee andere plaatsen. Dit zijn slechts een paar ideeën om je hersenen in de goede richting te laten starten, herhaling kan alles zijn wat je maar wilt!
5. Verdeel uw inhoud met lijnen

Dit is echt een rare kleine truc die een lange weg kan gaan. Soms is je ontwerp gevuld met onhandige witruimte. Andere keren heb je niet genoeg ruimte en heb je een manier nodig om de dingen dicht opeengepakt te houden terwijl je visueel verschillend blijft.
Deze en een miljoen andere problemen kunnen worden opgelost met de eenvoudigste ontwerpelementen: een lijn. Klinkt te mooi om waar te zijn, toch? Bekijk de sites zowel boven als onder deze paragraaf en hoe ze regels gebruiken om zowel hun inhoud te organiseren als er interesse aan toe te voegen.

Zoals met veel van deze tips, is deze heel gemakkelijk te ver te gaan. Gebruik lijnen met intentie en reserve. Zorg ervoor dat ze uw ontwerp daadwerkelijk verbeteren in plaats van simpelweg rommel toe te voegen.
Praktische toepassing
Als je alles wilt weten over het succesvol implementeren van lijnen in je ontwerp, bekijk dan ons artikel over dit onderwerp! Je vindt er allerlei ideeën en voorbeelden om je ontwerpen met een paar simpele bewegingen op te fleuren.
6. Maak het dynamisch

Onthoud dat webdesign niet alleen draait om hoe alles eruit ziet! Het gaat om interactie met de gebruiker. Een gewone, statische pagina kan vaak saai aanvoelen, ook al is hij aan de oppervlakte redelijk aantrekkelijk.
Gelukkig is dit een van de gemakkelijkste problemen om op internet op te lossen. Voeg een afbeeldingsschuifregelaar, een diavoorstelling, enkele unieke zweefeffecten of misschien zelfs een subtiele animatie toe.
De hierboven getoonde site heeft een geweldig klein zweefeffect op de linten. Als je er met de muis overheen beweegt, komt het middengedeelte omhoog terwijl de zijkanten verder uitsteken, waardoor het een heel mooi 3D-effect krijgt. Bezoek ook de onderstaande site en houd dat kleurrijke logo goed in de gaten. Het heeft een animatie die zo subtiel is dat je de pagina een dozijn keer kunt zien en het nooit merkt, maar als je dat doet, kun je niet stoppen met kijken!

Praktische toepassing
Lijkt uw site dood? Het web is veel te rijk aan een medium om niet te profiteren van geweldige tools zoals dynamische CSS, jQuery en MooTools om een beetje leven aan een saaie pagina toe te voegen. U hoeft niet gek te worden, zorg er wel voor dat u uw beschikbare bronnen gebruikt op een manier die gebruikers aantrekkelijk vinden.
7. Voeg een karakter toe

Wanneer je de site voor het eerst ziet, vraag je je misschien af wat iemand in vredesnaam bezat om een snor op een staafdiagram te plakken! Het is een beetje belachelijk, nietwaar?
Ik denk echter dat het een fantastisch stukje ontwerp is dat me elke keer dat ik het zie, laat glimlachen. Waarom? Omdat staafdiagrammen slecht zijn. Data zijn saai en levenloos en het op een interessante manier presenteren is altijd een uitdaging. Deze ontwerper had tot taak de snelheidscontrole van een website gebruiksvriendelijk te maken, wat is een betere manier om dit te bereiken dan door een staafdiagram te antropomorfiseren !?
Een menselijk element toevoegen is een geweldige manier om elke site gastvrijer te maken. Als je een meester-illustrator bent, geweldig, maak een mascotte of een vriendelijk personage op. Maar zelfs als je niet kunt tekenen, kun je deze truc gemakkelijk implementeren. De snor hierboven is geen geweldige illustratie, maar het klopt!
Praktische toepassing
Vraag jezelf af welke aspecten van je ontwerp bijzonder saai of technisch lijken. Zullen niet-techneuten zich op een zinvolle manier met deze gebieden identificeren? Probeer wat menselijkheid in beeld te brengen en kijk of dat helpt. Gebruik glimlachen, gezichten, enz. Om het niveau van intimidatie te verminderen.
Breng het tot leven met textuur

Het is vaak een goed idee om op een heel eenvoudige manier met uw ontwerpen te beginnen. Raak in de beginfase niet al te verstrikt in details, maar richt u in plaats daarvan op wat uw inhoud zal zijn en hoe u deze op een bruikbare manier kunt organiseren.
Zorg er ook voor dat je je kleurenschema hebt vastgelegd. Gebruik effen kleuren in uw composities totdat alles er goed uitziet zonder extra overtollige verlopen of texturen. Als je denkt dat er nog iets ontbreekt, kun je een aantal interessante texturen introduceren om je ontwerp een beetje leven te geven.
Houd er rekening mee dat textuur niet hoeft te worden verbannen naar een eenvoudige achtergrond, bekijk hoe de onderstaande site een gelaagd textuureffect in de koptekst gebruikt om iets te creëren dat echt aantrekkelijk is.

Praktische toepassing
Deze tip werkt op twee manieren. Ten eerste, als u nog geen textuur heeft gebruikt, bedenk dan hoe u deze kunt opnemen met behoud van de integriteit van de kleuren en lay-out die u momenteel heeft. Gebruik textuur om een toch al sterk ontwerp te versterken, niet als pleister voor slecht ontwerp.
Ten tweede, als je al aanzienlijke hoeveelheden textuur hebt gebruikt, probeer het dan allemaal te verwijderen en een gevoel voor de site te krijgen met alleen effen kleuren. Breng vervolgens geleidelijk de textuur weer aan terwijl u uiterst selectief bent over waar het wordt aangebracht.
9. Neem een pauze

Soms zit je gewoon vast in een mentale sleur. Het maakt niet uit hoeveel je eruit probeert te klimmen, je blijft gewoon dezelfde ideeën recyclen en dezelfde fouten maken.
Als de bovenstaande suggesties niet helpen, probeer dan een tijdje weg te gaan van het project. Neem een pauze, maak een wandeling of werk zelfs een tijdje aan een ander project, hoe langer hoe beter. Als je de tijd hebt om een hele dag te focussen op iets anders, dan zal het terugkomen na die lange pauze je een nieuw perspectief geven dat vaak precies is wat je nodig hebt om een stap terug te doen en de probleemgebieden te identificeren.
Helaas hebben de meeste projecten waaraan we werken niet genoeg tijd om een dag door de lelies van het leven te verspillen zonder de woede van een boze klant of de angst voor een harde deadline op te lopen. Onder deze omstandigheden krijgt u alleen korte pauzes.
Er is eigenlijk een heel productiviteitssysteem gewijd aan korte pauzes dat zich perfect leent voor creatieve beroepen zoals design. De Pomodoro-methode gebruikt periodes van ononderbroken werk gevolgd door korte pauzes. Omdat creativiteit de neiging heeft om uit te barsten, kan het een dag proberen dit de perfecte remedie zijn voor je matte ontwerp.
Praktische toepassing
Om te leren hoe u deze principes effectief kunt toepassen in uw eigen workflow, raadpleegt u ons artikel How to Cut the Crap and Actually Be Productive as a Creative Person. Het is een ongecompliceerde en eerlijke discussie over waarom ontwerpers zo worstelen met de balans tussen creativiteit en productiviteit, waarom takenlijsten niet werken en hoe je er met succes doorheen kunt komen en iets voor elkaar krijgt!
10. Begin opnieuw

Na urenlang een idee te hebben nagestreefd, wil niemand horen dat ze terug moeten naar de tekentafel. Als ontwerpers hebben we de neiging emotionele verbanden te leggen met onze creaties. Het is een volkomen natuurlijke reactie, maar u moet zich ervan bewust zijn dat deze neiging ons in de weg kan staan om verder te gaan en onze eerste gedachten te verbeteren.
Het slechte nieuws is dat een ontwerp soms gewoon niet kan worden opgeslagen. Ontwerpers besteden te vaak drie uur aan het aanpassen van een slecht ontwerp, terwijl het negentig minuten zou hebben gekost om helemaal opnieuw te beginnen en iets beters te bedenken.
Een deel van volwassen worden in je vaardigheden als ontwerper is simpelweg weten wanneer je ongelijk hebt en doorgaan in een nieuwe richting. Natuurlijk zag het er geweldig uit in je hoofd, maar toen het in Photoshop uitkwam, zag het eruit als onzin. Niet zeuren en moppen, druk op Command + N en begin opnieuw. Kijk rond in onze ontwerpgalerij voor meer geweldige inspiratie zoals in deze post en begin opnieuw met iets zo compleet anders als je kunt bedenken.
Praktische toepassing
Het moeilijkste aan dit advies is om te weten wanneer je zover bent dat je opnieuw moet beginnen. Aan de andere kant is het meest geruststellende onderdeel dat uw $ 1.200 iMac in feite meer dan één PSD op zijn harde schijf kan bevatten. Opnieuw beginnen betekent niet dat u uw oorspronkelijke idee weggooit, het betekent dat u het opslaat en weglegt, zodat u de mogelijkheid heeft om er later op terug te komen.
Soms doorloop je nog drie herhalingen om te beseffen dat je eerste idee inderdaad het beste was. Andere keren ga je verder in een andere richting en struikel je maanden later over dat oude bestand en zie je meteen hoe die ideeën met succes in je huidige project kunnen worden verwerkt.
Je merkt misschien dat dit advies een beetje dubbel is. Ten eerste, wees niet zo gehecht aan je ontwerpen dat je niet bereid bent om alles te schrappen en helemaal opnieuw te beginnen. Wees echter niet zo gehecht aan je werk dat je een aantal echt veelbelovende concepten weggooit. Wees een digitale packrat en gooi nooit een ontwerp weg dat zijn volledige potentieel nog niet heeft bereikt. Maak een map met onvoltooide bestanden en blader er elke paar maanden doorheen voor inspiratie.
Gevolgtrekking
Het doel van dit bericht is om je te laten beseffen dat, ondanks dat creatief werk een onvoorspelbaar en abstract proces is, je in feite logische stappen kunt zetten om tot een oplossing te komen als je problemen tegenkomt.
De tien bovenstaande tips zouden je hersens weer in beweging moeten krijgen wanneer je die creatieve muur raakt en gewoon niet weet hoe je een ontwerp kunt verbeteren dat een extra kleine boost nodig heeft. Sommige zijn harde en snelle trucs die slechts een fractie van de tijd zullen werken, andere zijn stappen die je zou moeten nemen bij elk ontwerp dat je maakt. Experimenteer en ontdek welke van deze tips voor u het beste werken. Dit is een geweldige manier om mogelijke zwakke punten te identificeren die je moet verbeteren.
Laat hieronder een reactie achter en laat ons weten hoe u een probleemloos ontwerp oplost. Heb je trucs om je best te doen om je werk te verfijnen of ben je meer geneigd om alles gewoon te schrappen en opnieuw te beginnen? Laat het ons weten!