10 manieren waarop Photoshop-acties uw workflow kunnen verbeteren
Photoshop-acties zijn een uiterst gemakkelijke manier om alle alledaagse dagelijkse taken te automatiseren die hun weg hebben gevonden naar uw ontwerpworkflow. Of je nu een web- of printontwerp hebt, de kans is groot dat er een paar repetitieve taken zijn die je Photoshop voor je zou kunnen laten doen.
Misschien is de grootste hindernis voor het automatiseren van uw workflow gewoon het bedenken van ideeën voor waar Photoshop-acties u kunnen helpen. Vandaag helpen we u dat probleem op te lossen door 10 manieren te bespreken waarop Photoshop-acties uw workflow kunnen verbeteren.
Verken Photoshop Actions
Acties uitvoeren als ontwerper
Bijna iedereen die Photoshop gebruikt, weet van acties. Ze zijn een eenvoudige en ongelooflijk tijdbesparende manier om in zeer korte tijd een verbazingwekkende hoeveelheid werk gedaan te krijgen.
Het punt is dat ze grotendeels onderbenut zijn in de designwereld. Fotografen maken veel gebruik van acties in hun workflows, maar ik heb gemerkt dat veel ontwerpers nauwelijks een blik werpen op het Acties-palet.
Ik denk dat een van de grootste hindernissen simpelweg het bedenken van ideeën is om acties effectief te gebruiken. Als ontwerpers zijn onze workflows zo organisch dat het moeilijk is om taken te herkennen die kunnen worden geautomatiseerd.
Om je te helpen, heb ik tien manieren samengesteld om aangepaste acties in mijn workflow te gebruiken. Blader door de lijst en kijk of je ook een paar keer kunt besparen.
Hoe werken acties?

Voor degenen die nieuw zijn bij acties, zal ik je een snelle inleiding geven. Kortom, een actie is een manier om Photoshop repetitieve taken voor u te laten afhandelen. Denk aan alle herhaling die u dagelijks doormaakt bij het opzetten en opslaan van bestanden en u zult waarschijnlijk het voordeel zien van het versnellen van deze processen.
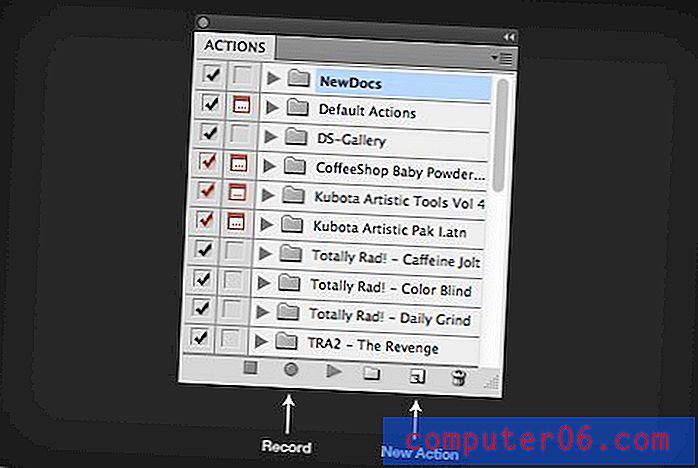
Het maken van acties is zo eenvoudig dat zelfs complete Photoshop-beginners de taak gemakkelijk aankunnen. Het enige dat u hoeft te doen, is naar Venster> Acties gaan om het palet te openen. Druk vervolgens onderaan op de knop Nieuwe actie.
Vanaf hier begint de actie automatisch met opnemen, wat betekent dat Photoshop officieel alles bekijkt wat je doet. Als je wilt dat dit stopt, druk je gewoon op de stopknop in het palet en vervolgens op de opnameknop om opnieuw te beginnen. Als u eenmaal aan het opnemen bent, voert u gewoon de taak uit die u wilt dat Photoshop onthoudt. Als je klaar bent, vergeet dan niet om op de stopknop te drukken. Ik vergeet deze stap vaak en neem uiteindelijk veel meer op dan ik van plan ben! Als je klaar bent, druk je gewoon op de afspeelknop om de actie razendsnel uit te voeren.
Onthoud dat Photoshop-acties alles vastleggen wat u doet. Als u bijvoorbeeld een actie opneemt om een bestand op te slaan, wordt geregistreerd waar u het hebt opgeslagen, wat misschien niet ideaal is als u een algemene opslagactie wilt maken. We zullen iets later met deze problemen omgaan, maar onthoud nu dat je de dingen zo algemeen en algemeen mogelijk moet houden voor acties die je in projecten wilt uitvoeren. Houd er ook rekening mee dat tijdelijke acties voor een enkel project ook buitengewoon nuttig kunnen zijn, dus voel je vrij om iets heel specifieks te maken dat je vervolgens weggooit zodra je ermee klaar bent.
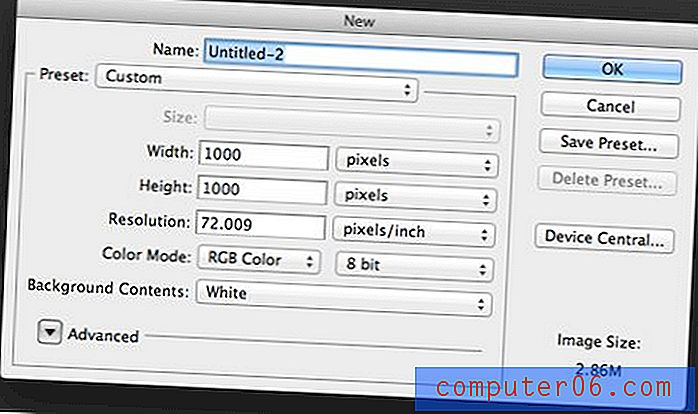
1. Nieuwe documenten op het juiste formaat

Deze lijkt onbeduidend, maar het zal u verbazen hoeveel tijd u in de loop van een maand in dat dialoogvenster "Nieuw document" doorbrengt.
Als je op mij lijkt, werk je vaak met afbeeldingen van hetzelfde formaat. Dit geldt vaak voor bloggers die een bepaalde inhoudsbreedte hebben voor hun site, waarvoor ze herhaaldelijk afbeeldingen maken.
Ik raad aan om een map met acties genaamd "NewDocs" op te zetten en een actie op te nemen voor elk van de bestandsgroottes waarmee je normaal gesproken werkt. Design Shack-afbeeldingen zijn bijvoorbeeld 510 px breed, dus ik heb een actie gemaakt die snel een nieuw leeg document oplevert met een breedte van 510 px bij 300 px.
Ik heb er ongeveer zes die naar hun gebruik worden genoemd. Meer dan snel documenten maken zonder dialogen, deze acties helpen me om alle vooraf ingestelde formaten te onthouden waarmee ik voor verschillende projecten werk. Dit bespaart me misschien de meeste tijd omdat ik niet hoef rond te graven om te proberen te achterhalen wat de juiste maat is voor een bepaalde taak.
2. Automatische rasterinstelling

Webontwerpers die vaak met rasters werken, worden gedwongen om bij elk project een ingewikkelde reeks gidsen in te stellen. Dit bespaart op de lange termijn tijd door ontwerpen te maken die gemakkelijk in CSS kunnen worden opgemaakt, maar op korte termijn kan het een echte pijn zijn in Photoshop, en dat is precies waarom bijna niemand het handmatig doet!
De meeste op rasters gebaseerde frameworks, zoals 960.gs, bevatten eigenlijk een map met extra's die acties bevat om u te helpen bij het opzetten van uw documenten. Zorg ervoor dat u deze grijpt en installeert om uzelf wat tijd te besparen.

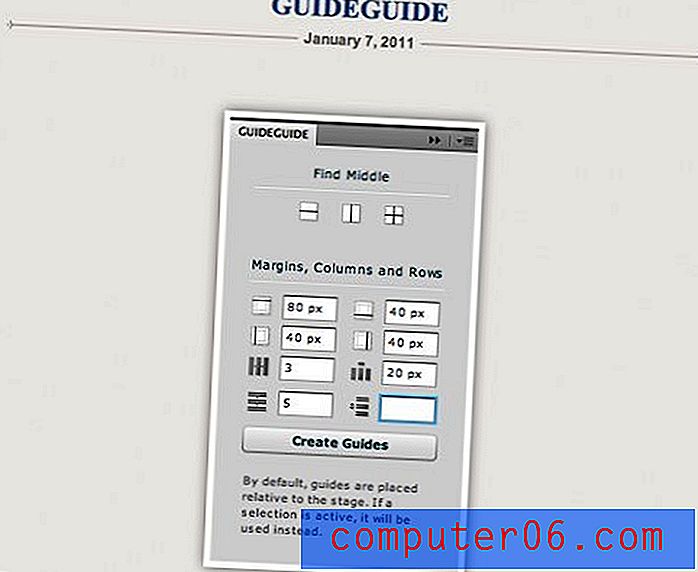
Als je echt controle wilt over hoe je raster wordt gegenereerd, ga dan naar GuideGuide. Dit is technisch gezien geen actie, maar het automatiseert de taak en is in feite zelfs beter dan een actie. GuideGuide is een aangepast palet (nu panelen genoemd) waarmee u direct aangepaste rasters in elk document kunt specificeren. Het is gratis en super geweldig, dus zorg ervoor dat je het grijpt.
3. Print gidsen in een handomdraai

Webdesigners zijn niet de enigen die handleidingen nodig hebben. Naast het ontwerpen op een raster, gebruiken printontwerpers handleidingen om hen te helpen bij het instellen van trim-, afloop- en / of live-gebieden op hun documenten.
Mijn workflow hiervoor is een beetje wankel, maar het werkt. Ik wilde een actie die de juiste handleidingen zou opzetten, ongeacht de grootte van mijn document, dus dit is wat ik deed.
Stap 1:
Maak nieuwe actie, begin met opnemen
Stap 2:
2. Ga naar Beeld> Hulplijnen> Nieuwe hulplijn en maak een nieuwe horizontale hulplijn en een nieuwe verticale hulplijn die passen bij de grootte van het afloopgebied. Dus maak voor een bloeding van 1/8 guides hulplijnen bij de .125 ″ markering. Dit zorgt voor de linkerbovenhoek (herhaal voor trimmen en live-gebied)
Stap 3:
Draai het document 180 graden.
Stap 4:
Herhaal stap 2 (dit zorgt voor de andere kant)
Stap 5:
Draai het document 180 graden en stop de opname.
Het probleem is hier lastig. Als u gidsen instelt aan de linkerkant van een document dat 12 ″ breed is en vervolgens die actie gebruikt op een document dat 15 ″ breed is, zullen uw gidsen op de verkeerde plaats staan. Ik heb dit opgelost met de bovenstaande stappen door het document te draaien terwijl ik gidsen in de linkerbovenhoek maakte. Dit geeft u een actie die gidsen rondom het document maakt, ongeacht de grootte van het document. Het roteert het document ook terug naar waar het begon, zodat u dit zelfs kunt uitvoeren nadat u bent begonnen met werken.
4. Bliksemsnelle fotobewerking

Fotobewerking is typisch waar mensen aan denken als ze aan Photoshop-acties denken, en terecht. Veel fotografen voeren steeds weer dezelfde stappen uit op honderden afbeeldingen en het instellen van acties bespaart hen ontelbare uren.
Als ontwerper ben je niet van de haak voor fotobewerking. Het is vaak zo dat de bronnen waarmee u moet werken niet helemaal op één lijn liggen en een kleine oplossing kunnen gebruiken. Elke ontwerper moet op zijn minst een basisset acties hebben om foto's te bewerken.
Om te beginnen, raad ik aan om acties te hebben voor verscherpen, vergroten of verkleinen, kleuren versterken, rode ogen corrigeren en zelfs een paar voor het creëren van vintage effecten, die zeker cool kunnen zijn in een retro-ontwerp. Vorig jaar heb ik een enorme verzameling van 100 actiesets voor fotografen samengesteld voor PhotoTuts, bekijk het zeker en download een paar sets om handig te zijn.
5. Meerdere versies opslaan
Toen ik in printontwerp was, liet ik klanten elke dag meerdere keren nieuwe projecten en revisies zien. Omwille van de grondigheid zou ik altijd meerdere versies van elk bestand leveren: één PDF met hoge resolutie voor drukproeven en één JPG met lage resolutie voor snelle voorvertoningen. Soms bevatte een bepaald project maar liefst vijftien verschillende stukken, wat betekende dat ik de helft van mijn dag kon besteden aan het vergroten en verkleinen en opslaan van al deze PDF's en JPG's!
Als oplossing heb ik acties opgezet die het proces hebben versneld. De actie zou het bestand afvlakken, een PDF opslaan, de afbeelding verkleinen tot iets kleins (dit waren enorme afdrukbestanden), de JPG opslaan en vervolgens mijn originele gelaagde document sluiten zonder de wijzigingen in formaat wijzigen en afvlakken op te slaan.
Nu kunt u eenvoudig een actie instellen om uw illustraties af te vlakken en het formaat ervan te wijzigen voor eenvoudige weergave op het web, maar het opslaan wordt een beetje lastig.

Menu-items invoegen
Eerder wees ik al op het probleem van het opzetten van bewaaracties: de acties leggen de bewaarlocatie vast. Dit betekent dat als ik een opslagactie voor project één opneem en vervolgens overschakel naar project twee, die actie al mijn project twee bestanden weer opslaat in project één.
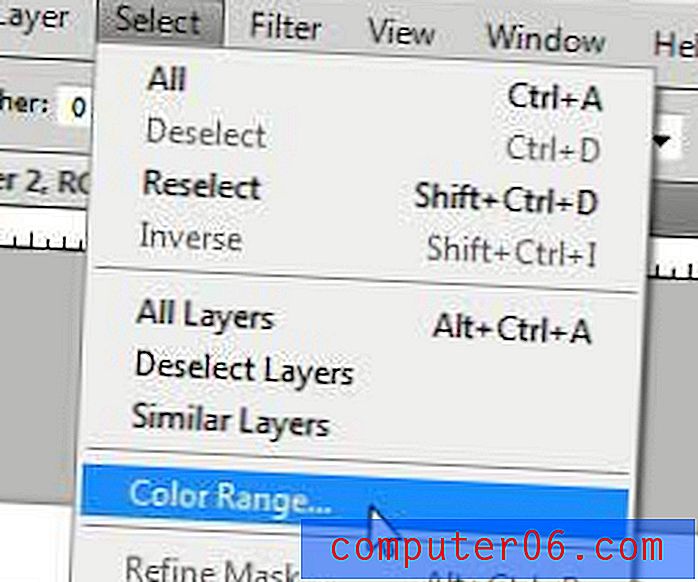
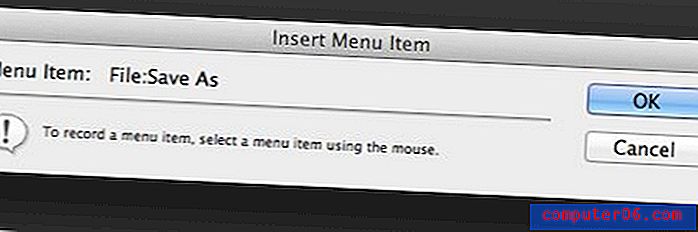
Om het probleem op te lossen, neemt u eerst alle niet-opgeslagen acties op en stopt u vervolgens met opnemen. Vanaf hier klikt u op het kleine contextmenu rechtsboven in het palet Acties en kiest u "Menu-item invoegen". Kies vervolgens de gewenste opslagopties (Opslaan als, Opslaan voor web, enz.) Rechtstreeks in het menu.
Hierdoor wordt de actie uitgevoerd om de opslagopdracht uit te voeren, maar kunt u elke keer dat de actie wordt geactiveerd een aangepaste opslaglocatie kiezen. Nu zou je kunnen denken dat dit je alleen maar een snelle sneltoets bespaart, maar als je een meerstapsproces hebt zoals ik deed, bespaart Photoshop je automatisch door de stappen veel tijd.
6. Meerdere acties uitvoeren
Een actie binnen een actie? Het is net als Action Inception! Het klinkt gek, maar dit is weer een snelle stap die je kunt nemen om je proces drastisch te versnellen.
Laten we bijvoorbeeld zeggen dat u mijn advies hierboven hebt opgevolgd over het opbouwen van een mooie set fotobewerkingsacties. Je hebt tien of twintig acties, maar je hebt er drie gevonden die je echt leuk vindt en die je op elke foto uitvoert, naast enkele van je eigen aanpassingen daarna. U kunt eigenlijk één actie instellen om alles te doen, terwijl u de oorspronkelijke acties gescheiden houdt.
Het enige dat u hoeft te doen, is een nieuwe actie maken zoals normaal, voer vervolgens de gewenste acties uit en voltooi uw aangepaste aanpassingen. Photoshop is slim genoeg om verwijzingen naar andere acties binnen een actie in te voegen, dus wanneer u nu op een enkele knop drukt, worden meerdere acties uitgevoerd. De tijdsbesparing wordt exponentieel!
7. Dummy-inhoud

Hier is een superhandige voor het werken aan draadframes en eerste mockups. Probeer een reeks acties te bouwen om algemene tijdelijke aanduiding-inhoud in te voegen, dit bespaart u een tijdrovende reis naar het web.
Om een dummy-tekstgenerator in te stellen, pak je wat lorem ipsum en kopieer je het naar je klembord. Neem vervolgens een nieuwe actie op en stel een nieuw tekstvak in, plak het overgeleverde ipsum erin. Wanneer u nu wat tijdelijke tekst nodig heeft, voert u de actie uit en Photoshop maakt een nieuw tekstvak terwijl u de tekst onthoudt die u hebt ingevoegd toen u de actie maakte.
Hetzelfde proces is handig voor afbeeldingen. Probeer een paar acties in te stellen om enkele eenvoudige zwarte vectorvakken op te nemen met vooraf ingestelde formaten die u vaak voor afbeeldingen gebruikt. Als u vervolgens een tijdelijke aanduiding nodig heeft voor een headerafbeelding van 900 bij 400 pixels, hoeft u alleen maar op de actie te klikken en Photoshop maakt er een voor u.
8. Maak het 3D
Hier is een snelle en leuke waar je van zult genieten. Het maken van 3D-elementen in Photoshop kan erg tijdrovend zijn, vooral als je een oudere versie hebt die niet alle mooie nieuwe ingebouwde 3D-functies heeft.
Dus laten we zeggen dat je gewoon een vormlaag of wat tekst wilt nemen en een snel 3D-effect wilt toepassen dat niet zuigt, of misschien heb je wat platte illustraties die je snel in een doosvorm wilt gooien; acties om te redden! Hier zijn er twee die ik leuk vind:
Magische 3D Photoshop-actie

Deze handige actie kan vormlagen, tekst en gewone lagen aan. Met slechts een paar klikken creëert het een echt oogverblindend glanzend 3D-element van platte illustraties.
Er is onderweg ook volop gelegenheid voor maatwerk, zodat je objecten kunt maken met verschillende perspectieven, kleuren, diepte, etc. Het is eigenlijk heel indrukwekkend voor een gratis actie.
3D Box Generator

Zoals ik hierboven al zei, is dit een actie die platte illustraties omzet in een perfect geloofwaardige driedimensionale softwarebox.
Zelfs als u niet ontwerpt voor een softwarebedrijf, is dit best handig. De softwarebox is een algemene visuele metafoor voor alle soorten gebundelde producten en diensten. Het communiceert onmiddellijk het idee van een product, wat niet altijd gemakkelijk is als je te maken hebt met virtuele services.
9. Batchverwerking

Hier besparen Photoshop-acties u seconden en beginnen u uren te besparen. Elke keer dat u een enorme set afbeeldingen heeft die moeten worden verkleind, opgehelderd, omgezet in zwart-wit of een andere repetitieve taak, zorgen de batchverwerkingsopdrachten van Photoshop ervoor dat u het werk niet zelf hoeft te doen of op zoek hoeft te gaan naar een aangepast batchhulpprogramma van derden.
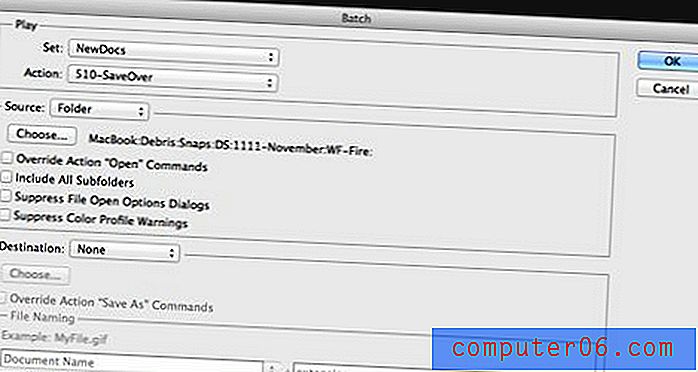
Het enige dat u hoeft te doen, is een actie opnemen die alle verschillende stappen bevat die u nodig hebt op een voorbeeldafbeelding. Vervolgens ga je naar Bestand> Automatiseren> Batch in het Photoshop-menu. Vanaf hier moet de actie die u zojuist hebt gemaakt automatisch worden geselecteerd, blader gewoon naar de map met de afbeeldingen waaraan u wilt werken en leun achterover en kijk terwijl Photoshop binnen enkele seconden uitvoert wat u normaal gesproken uren kost (sommigen factureren hun klanten nog uren) .
Er zijn tal van extra opties in dit dialoogvenster voor het negeren van opslagopdrachten en dergelijke, dus kijk zeker eens rond.
10. Druppeltjes

Naast het gebruik van de batchverwerkingstechniek van Photoshop in de vorige tip, kunt u de zaken nog verder stroomlijnen door een Photoshop-druppel te maken.
Het proces om dit in te stellen is bijna identiek, alleen ga je deze keer naar Bestand> Automatiseren> Druppel maken. Zelfs het dialoogvenster ziet er bijna exact hetzelfde uit.
Dus wat geeft? Wat is er zo speciaal aan een druppel? Het antwoord is dat deze methode zo ongelooflijk efficiënt is dat u afbeeldingen rechtstreeks vanuit uw bestandsbrowser kunt verwerken. Dit bespaart u het gedoe om elke keer dat u iets wilt doen een workflow voor batchverwerking in te stellen.
Selecteer eenvoudig een aantal afbeeldingen, sleep ze naar het druppelpictogram dat Photoshop voor u en BAM heeft gemaakt, u bent klaar. Leun achterover en kijk naar de magie. Druppeltjes zijn zo groot dat Photoshop-legende Deke Mcclelland er een nummer over schreef.
Gevolgtrekking
Hopelijk heeft deze lijst je brein overdrive om nieuwe manieren te bedenken om je workflow te automatiseren en te versnellen met behulp van Photoshop-acties. Het is echt zonde om zo'n handige functie te negeren die echt de mogelijkheid heeft om uw werkdag een stuk draaglijker te maken.
Laat een reactie achter en deel uw ideeën voor Photoshop-acties. Welke acties heb je ingesteld voor werk? Hoeveel tijd besparen ze je?