10 manieren om mapping in web- of app-ontwerp te gebruiken
Bijna overal waar je tegenwoordig kijkt, vind je een kaart of locatiegebaseerde hoeveelheid informatie. Bijna elke app vraagt om een locatie en hun aanwezigheid komt ook steeds vaker voor op desktopwebsites.
Maar als u niet bent vertakt in de wereld van kaart- of locatiegegevens, lijkt het misschien een beetje intimiderend.
Hoe kunt u kaartservices effectief gebruiken voor uw website of app? We zullen tien manieren bekijken waarop u vandaag een kaart kunt integreren.
Ontdek ontwerpbronnen
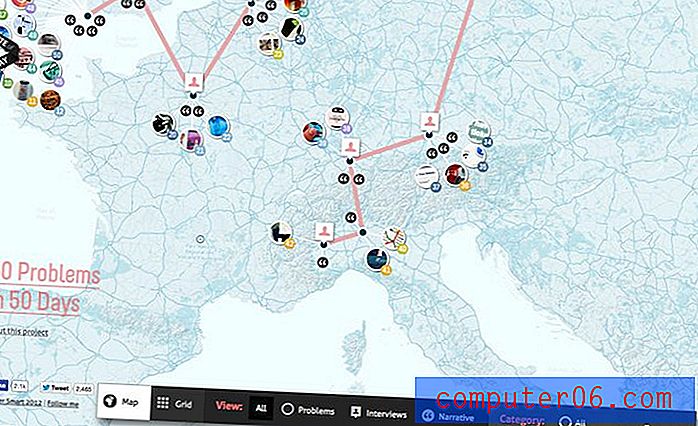
1. Als een werkelijke kaart

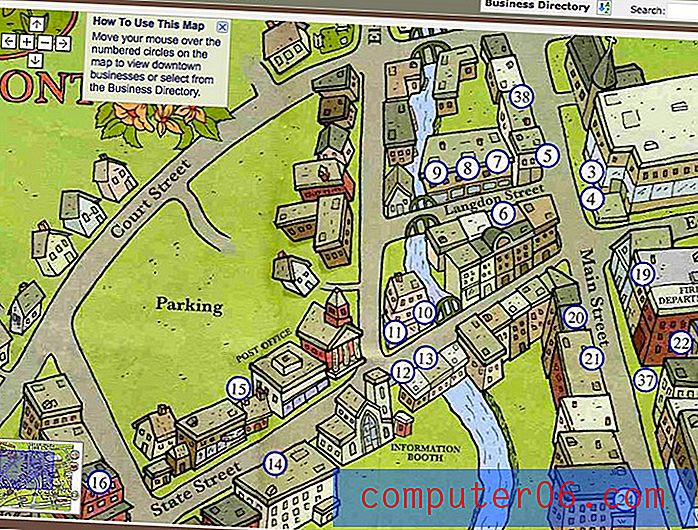
Het is bijna vanzelfsprekend, maar het beste gebruik van een kaart kan zijn om locatiegegevens te plotten op ... nou ja ... een kaart. Je hebt een aantal opties voor het maken van een kaart voor ontwerpprojecten. U kunt de kaart zelf tekenen of gebruik maken van een dienst van derden.
Met een getekende kaart kun je echt een niveaucontrole en stijl krijgen die misschien niet eenvoudig te bereiken zijn met behulp van het raamwerk van iemand anders. Uw kaart kan een traditionele look-and-feel hebben of verschillende kenmerken hebben die passen bij de stijl van uw site, van meer cartoonachtig tot kleurrijk tot supereenvoudig.
Het beste kaartsysteem van derden dat er is, is Google Maps. Het wordt gebruikt door meer websites en ontwerpers dan enig ander vergelijkbaar kaarttool. Het is krachtig en vrij eenvoudig te gebruiken en toe te voegen aan uw website. Google heeft een volledige zelfstudie voor het toevoegen van de HTML of API aan uw project en u kunt een basiskaart gebruiken of leren uw eigen kaart aan te passen.
2. Voor het inchecken bij bepaalde plekken

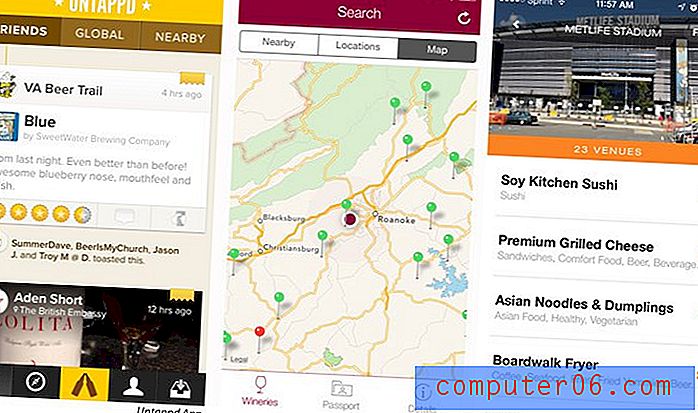
Inchecken is een populaire functie voor verschillende mobiele applicaties. Er zijn apps waarmee u kunt inchecken wanneer u bepaalde soorten plaatsen bezoekt (bijvoorbeeld brouwerijen) of voor elke plaats die u bezoekt (Foursquare) of zelfs incheckt in tools voor sociale media (Facebook en Twitter gebruiken locatiegegevens).
Het gebruik van kaarten voor check-ins kan werken via een zelfstandig programma dat speciaal is ontworpen voor het vastleggen van de locatie op een kaart of als onderdeel van een groter programma. Het leuke van inchecken voor gebruikers is dat je alles in een duidelijk formaat kunt zien. (Stel je voor wat een geweldig reisdagboek je zou kunnen hebben!)
3. Om verkeer of gegevens te controleren

Wie bezoekt uw bedrijf of website? Waar bevinden deze gebruikers zich? Mapping- en locatiegegevens kunnen u helpen bepalen of bezoekers tot conversies kunnen leiden.
Zie het op deze manier: als al het verkeer naar de website van uw fysieke winkel van de andere kant van de wereld komt, is het misschien tijd om e-commerce te overwegen in plaats van alleen te focussen op voetgangers.
U kunt ook kaarten en locatiegebaseerde services gebruiken om het aantal bezoekers te volgen met check-ins voor tickets, of door gebruikers aan te moedigen om meerdere keren met een app te communiceren op een evenement of specifieke plaats. Geocaching- en schattenjacht-games die werken met telefoons van gebruikers zijn hier een goed voorbeeld van in actie.
Naast verkeer kunt u hetzelfde concept gebruiken om gegevens of trends te volgen. (Dit is een geweldige manier om demografische gegevens te verzamelen.)
4. Om een korting of coupon aan te bieden

Bedankt klanten voor het bezoeken van uw fysieke locatie door een korting of coupon aan te bieden wanneer ze binnen een bepaalde afstand van uw winkel komen. Bedrijven die een beetje buiten de gebaande paden zijn, kunnen klanten korting bieden zodra ze bijvoorbeeld een winkelgebied binnengaan om het verkeer in hun richting te helpen sturen.
Frequentie is een ander onderdeel van het kortingsspel. Nadat een klant of klant zo vaak in uw "locatiegebied" is binnengekomen, activeert het een promotie voor hen. Gebruik kaart- en locatieservices om fysiek verkeer naar u toe te leiden.
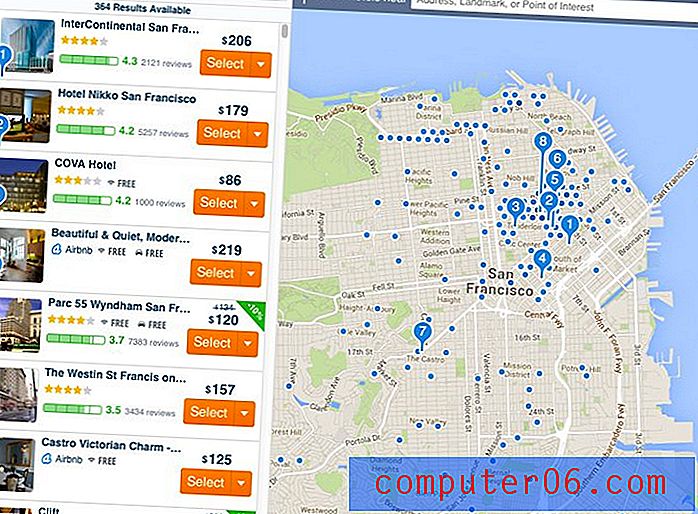
Dit werkt ook voor elementen zoals hotels of reissites. Gebruik een kaart om uw locatie weer te geven en bied kortingen aan gebruikers om ze naar uw exacte locatie te lokken.
5. Als spel of vergelijkingsmethode

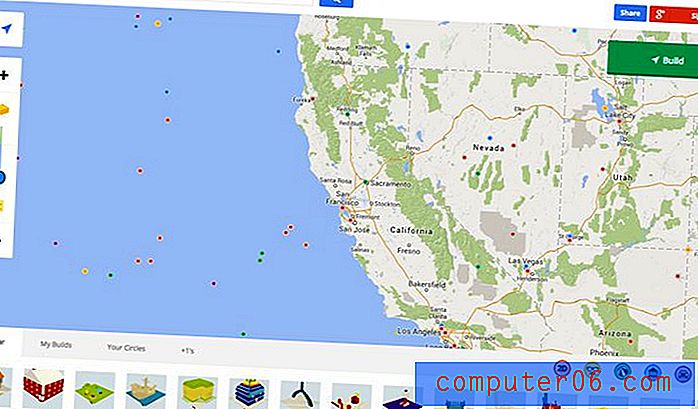
Gamification is een groot deel van de app- en websitemarkt. Gebruik dit in uw voordeel. Maak een locatiegebaseerde game waarmee gebruikers kunnen communiceren en verkeer naar uw producten kunnen leiden. Chrome en Lego werkten samen voor een leuke digitale set bouwstenen waarmee je steden kunt bouwen op een livekaart (hierboven).
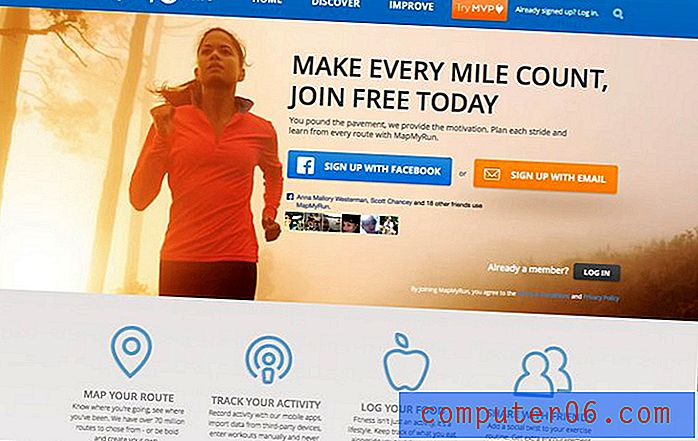
Zelfs als er geen specifieke spelcomponent is, geef gebruikers een basislijn om te vergelijken wat ze met anderen doen. Een van mijn favorieten zijn de kaartgegevens voor de Nike hardloop-app. Ik kan gaan hardlopen en de resultaten vergelijken met mijn vrienden. Welke routes lopen we? Wat is de afgelegde afstand? Deze vergelijking helpt bij het creëren van een extra drive om eruit te komen en in beweging te komen.
6. Om gebruikers te helpen soortgelijke gebruikers te vinden

Locatie-gebaseerde dating-apps hebben veel publiciteit gekregen, maar er is meer aan het koppelen van gebruikers dan dat. Help gebruikers andere gelijkgestemde mensen te vinden. Van het vinden van anderen om mee te gaan fietsen tot het volgen van hardlopers in een marathon, mapping en locatie hebben een breed gebruik als het gaat om het volgen van gebruikers.
7. Als zoekhulpmiddel

Google doet geweldig werk door zoekopdrachten te integreren met kaarten. Voer de naam van een locatie in en u wordt gepromoot om er te voet, met de auto of zelfs met het vliegtuig of de trein te komen.
Maar het is een goede les. Elke locatie op uw website of in uw app moet kaartbaar zijn. Verwacht niet dat gebruikers hard werken om u te vinden; maak het hen gemakkelijk. Zoeken moet altijd locatiegegevens bevatten.
8. Om gegevens of informatie uit te leggen

Printontwerpers gebruiken kaarten al eeuwen om gegevens of informatie uit te leggen. En dat vertaalt zich goed naar het web. Gebruik kaarten om informatie uit te zetten, infographics te maken of concepten uit te leggen.
Gebruikers raken steeds meer gewend aan het zien van informatie op het scherm. Naarmate de aandachtsspanne afneemt, neemt de behoefte aan meer visuele representaties van informatie toe. Gebruik kaarten om de informatie van uw website beter uit te leggen en in context te plaatsen.
9. Nu verbinding maken met gebruikers

Weet je nog die scène uit de film "Minority Report" uit 2002, toen het personage van Tom Cruise door een winkelcentrum loopt en elke advertentie hem en zijn winkelvoorkeuren kent? Dat is misschien iets extremer dan de realiteit van vandaag, maar het concept is hetzelfde.
Locatiegebaseerde informatie kan u helpen klanten te vinden en te identificeren en hoe ze met uw product omgaan. Het begint al te gebeuren met apps zoals Apple's Passport of Target's Cartwheel, waarmee je retailers (en winkellocaties) naar keuze kunt selecteren en je via een melding kunt waarschuwen voor verkoop en andere informatie terwijl je door de deur loopt. Andere apps nemen al uw boodschappenlijst en koppelen deze aan de supermarkt die u selecteert voor een overeenkomende lijst met aanbiedingen voor benodigde items.
10. Om kosten of verzendkosten te berekenen
E-commerce is een van de gebieden waar kaarttechnieken en -praktijken echt kunnen gaan evolueren. Overweeg dit: elke keer dat u een site bezoekt en toestemming geeft om uw locatiegegevens te gebruiken, worden de verzendkosten en vrachtkosten automatisch in de prijs verwerkt. (Ja, u kunt uw postcode invoeren voor een handmatige berekening.)
Maar ik ben dol op het idee dat alle kosten vanaf het begin in rekening worden gebracht. Geen verrassende verzendkosten meer.
Zie het ook in termen van internationale verkoop. Locatiegebaseerde gegevens kunnen helpen de valuta automatisch te wijzigen in wat in uw regio wordt gebruikt en de juiste gesprekken voeren. (Niets is erger dan te proberen uit te rekenen hoeveel iets me in Amerikaanse dollars kost als ik op een site ben die prijzen en verzendkosten in ponden berekent.)
Bonus: 5 kaarttools

- Google Developers Mapping
- Locatieservices voor Apple iOS 7
- Android-locatieservices
- Locatieservices op Twitter
- Mapbox
Gevolgtrekking
In kaart brengen en locatiegebaseerde informatie hebben bijna onbeperkte mogelijkheden als het gaat om ontwerp- en ontwikkelingsprojecten. Het enige wat je nodig hebt, is een beetje fantasie.
We zullen in de toekomst waarschijnlijk nog meer van dit type ontwerp zien, aangezien ontwerpers zich blijven concentreren op de gebruikerservaring. Hoe gebruikt u kaarten bij uw dagelijkse activiteiten en hoe gebruikt u ze bij het ontwerpen?