5 tips voor het maken van een webformulier dat wordt geconverteerd
Uw webformulier ziet er misschien goed uit, maar wordt het geconverteerd? Een webformulier met hoge conversie is een must als u gebruikersinformatie wilt vastleggen, een abonnementslijst wilt samenstellen of een snelle betalingservaring wilt creëren. Het is niet voldoende om alleen een uitnodigend formulier te hebben. Het moet goed functioneren!
Gebruikers worden steeds meer verwend met goed ontworpen en functionerende vormen, waardoor er weinig ruimte overblijft voor mensen die onhandig, onhandig zijn of gewoon niet helemaal werken.
Dus hoe doe je dat? Hier zijn vijf tips voor het maken van een webformulier waarmee u gebruikers kunt converteren en uw online aanwezigheid kunt vergroten.
Verken Envato Elements
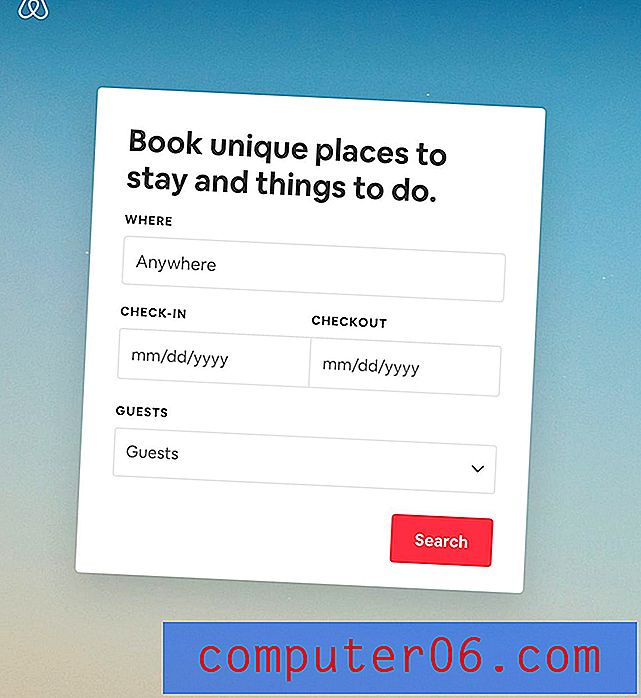
1. Ontwerp een formulier met één kolom
 Formulieren met meerdere kolommen worden verwarrend omdat gebruikers het logische patroon niet altijd zien
Formulieren met meerdere kolommen worden verwarrend omdat gebruikers het logische patroon niet altijd zien U weet dat gebruikers een korte aandachtsspanne hebben. Door een formulier met één kolom te ontwerpen, kunt u de oorlog tegen afleiding winnen.
Uit een onderzoek van het CXL Institute bleek dat gebruikers een formulier met één kolom 15, 4 seconden sneller konden invullen dan hetzelfde formulier met meerdere kolommen. Dat is een eeuwigheid als het gaat om website-interacties, waardoor het gebruik van één kolom een goed idee is.
Maar het is ook logisch als je ook aan het ontwerp denkt. Formulieren met meerdere kolommen worden verwarrend omdat gebruikers niet altijd het logische patroon zien om van het ene veld naar het volgende te gaan, het kan gemakkelijk zijn om velden over te slaan of informatie weg te laten, en formaten met meerdere kolommen kunnen een uitdaging zijn voor kleinere (vooral mobiele) schermen.
Dat komt allemaal neer op één eenvoudige ontwerpregel voor vormen: bewaar alles in een lineair, verticaal formaat.
Onder het laatste element op het formulier moet de call-to-action-knop op een eigen regel staan en groot en gemakkelijk te zien zijn. (Die interactie wil je niet missen!)
2. Begeleid gebruikers met kopiëren en spatie

Solide copywriting en spatiëring kunnen de leesbaarheid van formulieren maken of breken.
Richt je qua ontwerp op vier dingen.
- Zorg ervoor dat elk stukje kopie nuttig en kort is en gebruikers precies vertelt wat ze moeten doen. Het is niet nodig om schattig te worden of te veel uit te leggen met de kopie.
- Voeg plaatsaanduidingstekst toe om elk veld een beetje minder verwarrend te maken voor gebruikers.
- De ruimte vormt elementen die ver genoeg van elkaar verwijderd zijn zodat elk veld duidelijk en gemakkelijk in te vullen is. Vergeet niet om de vakken groot genoeg te maken om met gemak op mobiele apparaten te tikken.
- Gebruik ten slotte een algemene notatie, zoals een rood sterretje, om op te merken welke velden vereist zijn. Zorg ervoor dat gebruikers het einde niet bereiken, alleen om erachter te komen dat ze de vereiste velden hebben gemist. Dat kan frustrerend zijn en tot verlatenheid leiden.
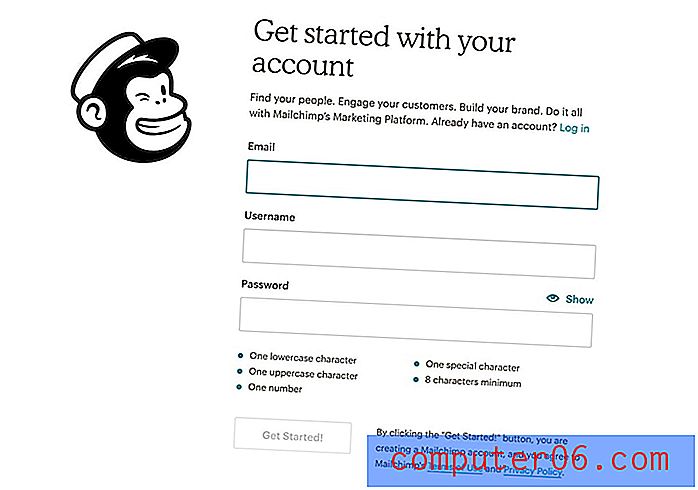
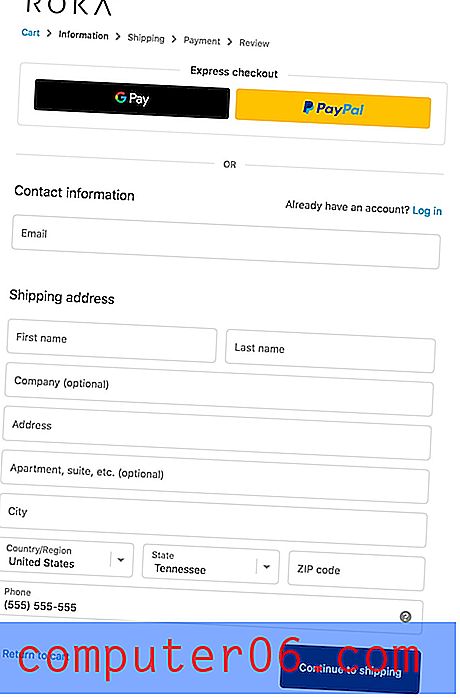
3. Vraag niets om wat je nu niet nodig hebt
 Elimineer velden die niet absoluut noodzakelijk zijn
Elimineer velden die niet absoluut noodzakelijk zijn Hoeveel informatie heb je nu nodig? Het antwoord hangt af van in welk deel van de marketingtrechter u zich bevindt, maar de kans is groot dat u gebruikers te veel informatie vraagt.
Als u op zoek bent naar nieuwe abonnees voor een e-maillijst, heeft u nu meer nodig dan een e-mailadres? (U kunt later aanvullende informatie opvragen.)
Als u gebruikers vraagt om zich te registreren voor toegang tot de website, heeft u dan een volledige persoonlijke geschiedenis nodig? (Begin met de basis, vraag gebruikers niet om een adres als u nooit iets naar hen wilt verzenden.)
Als u een afrekenformulier heeft, heeft u dan echt gebruikers nodig om een kaarttype te selecteren? Of factuur- en verzendadressen invoeren? Elimineer velden die niet absoluut noodzakelijk zijn en schakel selectievakjes in om velden waar mogelijk te consolideren.
Een andere optie hier? Gebruik waar mogelijk automatisch detecteren en voorspellend zoeken.
4. Gebruik veldvalidatie

Veldvalidatie kan helpen gebruikers een fout te laten zien voordat ze naar het volgende veld gaan. Validatie zorgt ervoor dat de juiste soort inhoud wordt ingevoerd in het juiste veld, zoals een e-mailadres in een veld voor e-mails.
Hoe slimmer uw formuliervalidatie, hoe beter informatie en leidt uw formulier de potentie om te genereren.
Geef ook wat speelruimte bij de validatie, zodat u gebruikers niet frustreert.
Denk bijvoorbeeld aan telefoonnummers. Een standaard 10-cijferig telefoonnummer kan op verschillende manieren worden ingevoerd:
- (000) 000-0000
- 0000000000
- 000-000-0000
Maar welke is correct? Met een beetje programmeerfijnheid werken ze allemaal even goed. (Gebruik hetzelfde concept voor datums.)
Valideer voor veel voorkomende e-mailadressen van domeinen, zoals gmail.com, yahoo.com enz. Zodat de gebruiker wordt gewaarschuwd als ze verkeerd zijn gespeld.
Andere trucjes voor formulieren zijn het instellen van standaardinstellingen voor algemene gebruikersgroepen, zoals een land of staat als de meeste van uw gebruikers afkomstig zijn van een specifieke locatie.
Gebruik ten slotte tooltips voor validatiefouten, zodat gebruikers meteen weten dat er iets mis is. Laat ze niet alleen op indienen klikken om een typefout of validatiefout te vinden. Doe er alles aan om het verstrekken van informatie zo gemakkelijk mogelijk te maken.
5. Veel plezier

Website-formulieren kunnen echt leuk zijn. (Dit is geen grap.)
Hoewel veel formulieren vaak eenvoudig zijn, is een formuliertype dat vaak wordt verwaarloosd het enquêteformulier. Simpele vragen met gemakkelijke antwoorden zijn het meest waarschijnlijk om te zetten.
Voor complexere formulieren, plaats ze op hun eigen pagina binnen het ontwerp van uw website.Ik heb onlangs een enquête naar respondenten van evenementen gestuurd met een A / B-test. Sommigen werd gevraagd om het evenement te rangschikken op een schaal van 1 tot 10. Anderen gebruikten een emoji-schaal van een droevig gezicht tot een blij gezicht. Deze laatste kreeg 50% meer reacties. Het was veel leuker!
Andere manieren om het ontwerpen van formulieren leuk te maken, zijn het gebruik van uitnodigende en bruikbare taal in de kopie rond het formulier. Wat zeg je om mensen te verleiden om het in te vullen?
Ontwerpelementen kunnen ook helpen gebruikers naar het formulier te trekken. Hoewel veel formulieren kunnen verschijnen of naar binnen schuiven, moet het ontwerp zo storend zijn dat het niet opgaat in de rest van de achtergrond. Mensen moeten het zien voordat ze erover nadenken om ermee om te gaan. Het pop-upformulier Salt Life hierboven bevat een animatie van bewegend water.
Voor complexere formulieren, plaats ze op hun eigen pagina binnen het ontwerp van uw website. Eenvoud is de sleutel. Dat heeft ook te maken met cognitieve belasting; minder dingen tegelijk op het scherm zijn gemakkelijker te verwerken en te verteren.
Gevolgtrekking
Formulieren zijn een essentiële webtool en kunnen elke fase van het marketingproces helpen, van het eerste contact in de vorm van een e-mailabonnement tot het doen van een aankoop. Zoals met elke andere website-ontwerptool, is de sleutel tot langdurig succes het in de gaten houden van formulieren om erachter te komen of ze werken.
Houd analyses, aanmeldingen en conversies voor formulieren bij om ervoor te zorgen dat uw ontwerp resoneert met gebruikers. Als een formulier niet de gewenste actie oplevert, voer dan wat testen uit met het ontwerp en de functie om er zeker van te zijn dat het communiceert wat u vraagt en goed werkt.
Succes!



