50 beste website kleurenschema's van 2020
Lijkt het ooit alsof bepaalde kleurenschema's voor websites gewoon alle aandacht krijgen? Zoals bij elk ander aspect van webdesign, zijn er kleurenschema's die de neiging hebben meer te trenderen dan andere. Heldere kleuren, grimmige paletten en zelfs sommige niet-overeenkomende schema's zijn trendelementen in kleur.
Hier is een blik op enkele van de beste websitekleuren van 2020 (in willekeurige volgorde). Voor elk delen we ook de kleurcodes die de belangrijkste elementen van het ontwerp vormen, dus het is gemakkelijk om zelf met deze kleurenschema's te spelen!
Of u nu zelf een website bouwt of een website-ontwerp maakt met een site-bouwtool zoals Wix, u moet zorgvuldig nadenken over kleurkeuzes. Voor achtergronden, tekst, animaties en meer.
Hier zijn enkele geweldige voorbeelden van goed gemaakte kleuren om uw volgende project te inspireren.
1. Stichting Taproot
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation gebruikt een van de beste, meest kleurrijke kleurenschema's voor websites die er zijn. De combinatie van geel, blauw en kellygroen werken samen om de verschillende facetten van de groep uit te leggen die non-profitorganisaties helpen. Het is geen websitekleurenschema dat je ziet, maar vaak maar felle kleuren met een witte achtergrond is een zeer trendy optie.
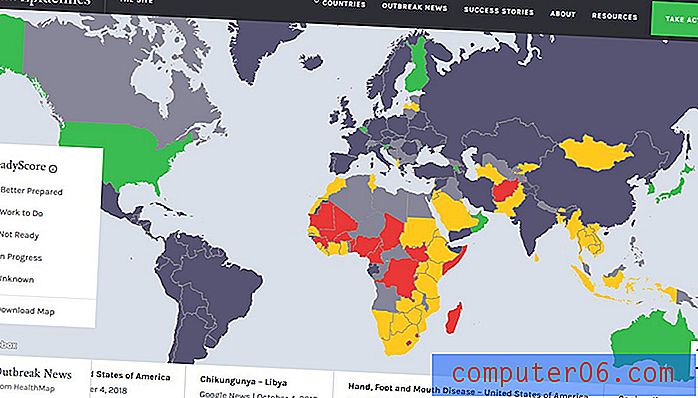
2. Voorkom epidemieën
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics maakt gebruik van een even kleurrijk schema, maar gecombineerd met een donkere achtergrond en groen die doorheen de gebruikersinterface-elementen en het algehele ontwerp komen, komt het allemaal samen. Een van de meest trendy kleurenpaletopties is het ontwikkelen van een reeks kleuren die breder is dan het typische twee- of driekleurenpalet dat vaker voorkomt.
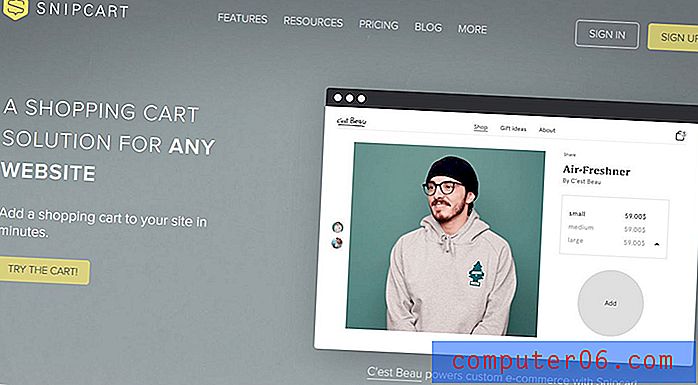
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart gebruikt een lichtgrijs om de toon in te stellen als de primaire achtergrondkleur in dit palet met subtiele gele accenten. De oplossing combineert een meer trendy felle kleur met een subtiel en neutraal verloop voor een kleurenpalet dat de gebruiker aanmoedigt om de inhoud echt aan te scherpen.
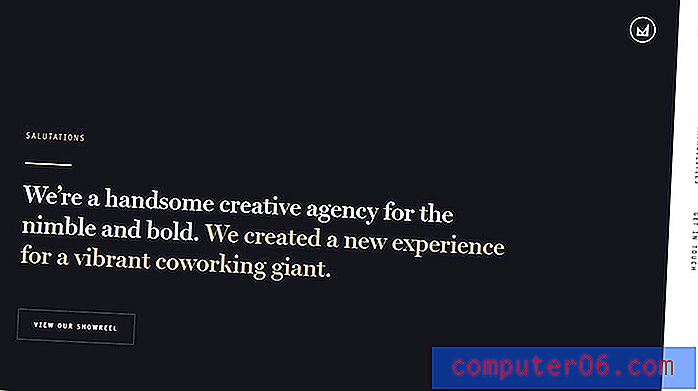
4. Mossio
# 18181e # dec79b
Mossio gebruikt hier dezelfde basiskleuren voor het kleurenschema van deze website - je kunt de trend zien met zwart / grijs en geel, toch? - alleen met een meer verzadigde achtergrond en minder verzadigde accentkleur. De combinatie heeft bijna hetzelfde effect als het bovenstaande voorbeeld met een kleurenpalet dat focust op inhoud, waardoor het ontwerp iets onzichtbaarder wordt.
5. Omega-gist
# f7f7f7 # 7da2a9
Omega Yeast ziet er op het eerste gezicht niet uit alsof het een kleurenpalet heeft dat verder gaat dan zwart en wit, maar dit websiteontwerp doet iets dat een groot idee is in kleurentrends. Het kleurenschema is geworteld in de hoofdafbeelding - in dit geval een video - in plaats van een achtergrond of kleurrijke gebruikersinterface-elementen. Deze trend in kleur komt steeds vaker voor omdat ontwerpers schermvullende afbeeldingen gebruiken om een merkverhaal te vertellen.
6. Farm Food
# ffffff # a7bc5b # 8da242
Farm Food gebruikt een eenvoudig, natuurlijk palet met een witte minimalistische stijlachtergrond met heldere olijfgroen om de aandacht te trekken. Verder heeft het palet een monotoon kenmerk met een lichte en donkere olijf voor elementen. (Het is het gemakkelijkst om deze kleurverandering te zien in de zweeftoestand van de knop.) Dit is misschien niet een kleurenpaar dat u als eerste bereikt, maar het is echt opvallend.
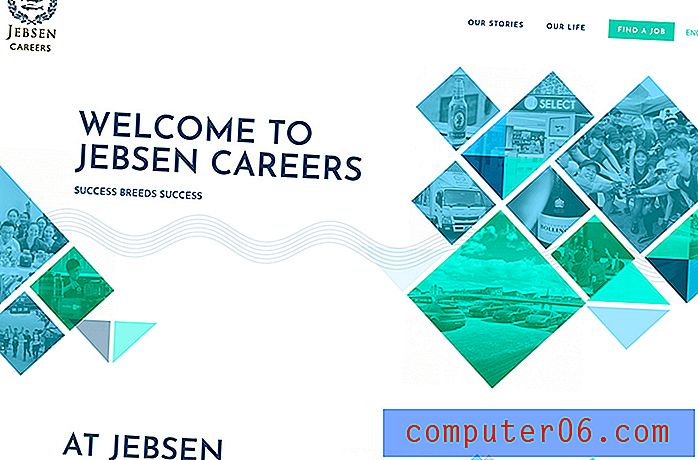
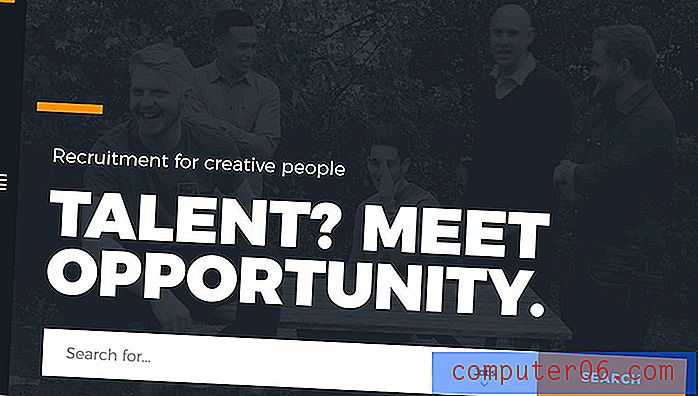
7. Carrières bij Jebsen
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers gebruikt gedempte blauw en groen om verbluffende kleuroverlays en ontwerpelementen met meer verzadigde kleuren te creëren. De combinatie werkt geweldig op een witte achtergrond en laat echt zien wat je kunt doen door met variaties van dezelfde kleur te werken. De marine die wordt gebruikt voor tekstelementen en het logo versterken het algehele kleurgebruik verder.
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative gebruikt een donkere kleuroverlay - zwart dat niet echt zwart is - met een felle accentkleur en veel wit om een uitnodigende scène te creëren. Kleuroverlays in bijna elke tint zijn een belangrijke trend in websitekleur en een rijke zwarte optie zoals hier is een leuke manier om andere inhoud voldoende ruimte op het scherm te geven. Let op de oversized kop en heldere accenten en oproepen tot actie.
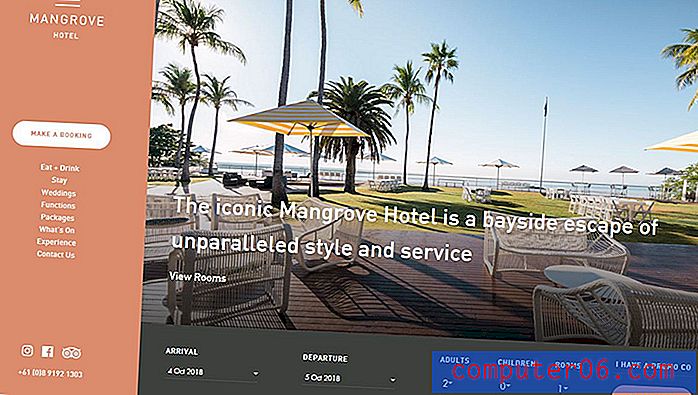
9. Mangrove Hotel
# d48166 # 373a36 ## e6e2dd
Hoewel felle kleurenpaletten de website de afgelopen jaren praktisch hebben geregeerd, is er voor sommige projecten een verschuiving terug naar meer gedempte paletten. De vlezige toon van Mangrove Hotel is warm en complimenteert de inhoud goed. (Deze zelfde kleur komt ook voor in sommige Twitter-marketingcommunicatie.)
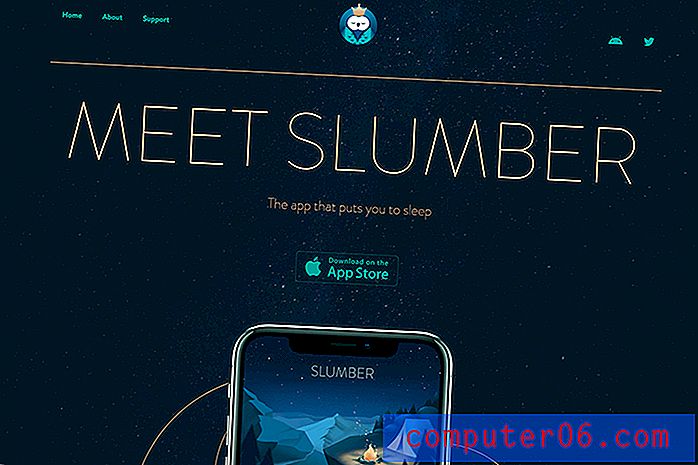
10. Sluimeren
# 051622 # 1ba098 # deb992
Slumber maakt veel gebruik van Pantone's kleur van het jaar - Classic Blue - in app-afbeeldingen en donkere tinten op de achtergrond en het logo. De combinatie met goud en groen is super trendy, elegant en volgt samen met het nacht- en slaapthema.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing gebruikt ook een dominant rood met tal van andere accentkleuren. Merk op dat het palet niet alleen deel uitmaakt van het website-ontwerp, maar ook betrekking heeft op de productverpakking. Ze hebben een vrij breed palet met primaire kleuren als basis en een rijke zwart-witte achtergrond.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café is helder met een kleurenpalet dat perfect past bij de afbeeldingen en taal in het ontwerp. Groen en geel samen zijn een ongebruikelijke combinatie, maar het voelt vriendelijk en precies goed aan bij het ontwerp van deze ontbijt- en lunchplek. Het kleurenthema brengt ook de voedselbeelden mooi naar voren.
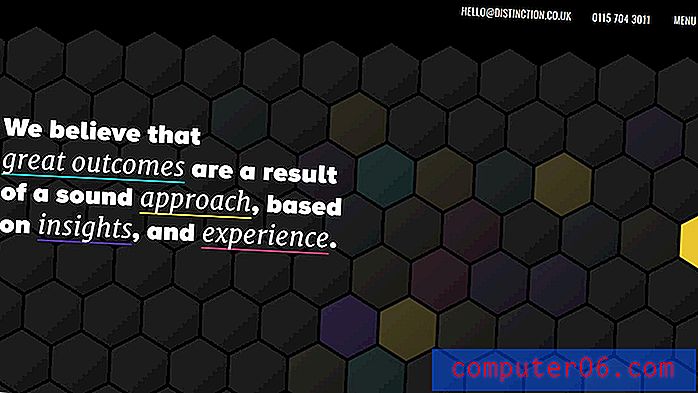
13. Onderscheid
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction gebruikt dezelfde geheel zwarte basis voor zijn kleurenpalet met een regenboog van accentkleuren. Als u een breed kleurenpalet wilt, is dit de manier om de trend effectief te gebruiken.
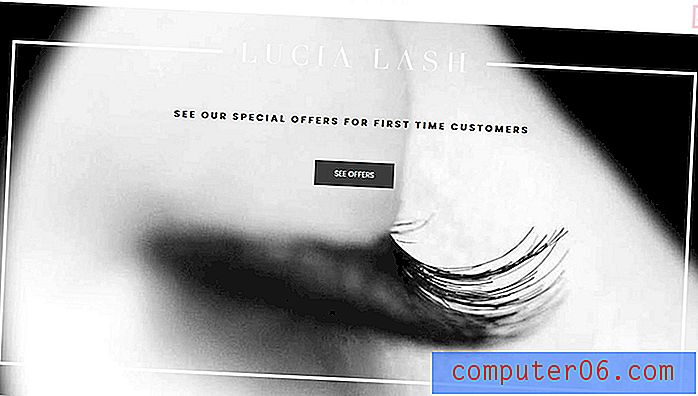
14. Lucia Lash
# ffffff # 0a0a0a
Aan de andere kant van het kleurenspectrum is er helemaal geen kleur. Een enige zwart-wit website kleurenschema is de hoogte van mod en minimalisme.
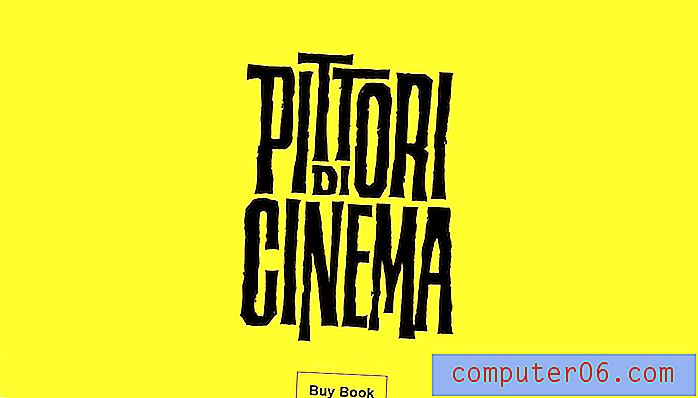
15. Pittori di Cinema
# fdd935 # 000000
Minimalisme kan ook in kleur zijn, zoals blijkt uit Pittori di Cinema. Het felgele schema met zwart is een veel voorkomende optie voor minimalisme met een hoge kleur. Hoe helderder het kleurenpalet voor deze stijl, hoe meer het trendy lijkt te zijn.
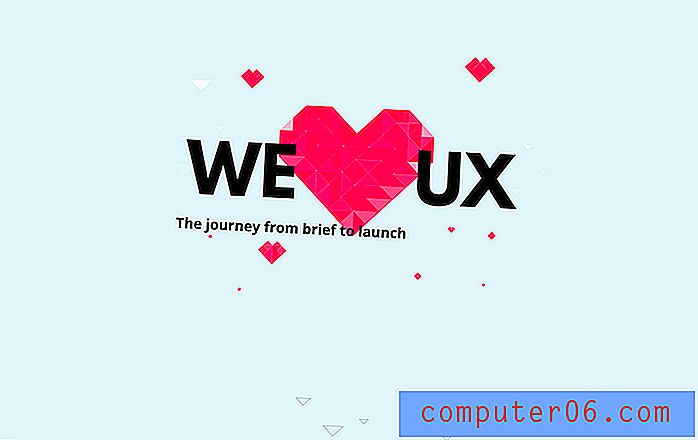
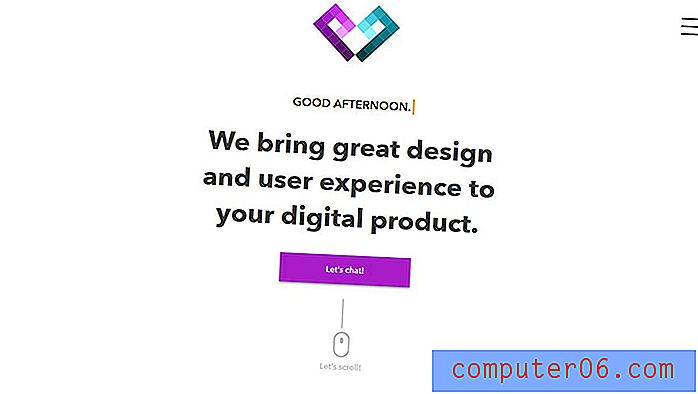
16. Wij (hart) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
We (Heart) UX gebruikt een eenvoudig kleurenpalet met een lichtblauwe achtergrond - mooie keuze - en tinten rozerood voor het belangrijkste kunstelement. Deze kleuren samenvoegen met een funky geostijl is trendy, modern en gewoon leuk om naar te kijken.
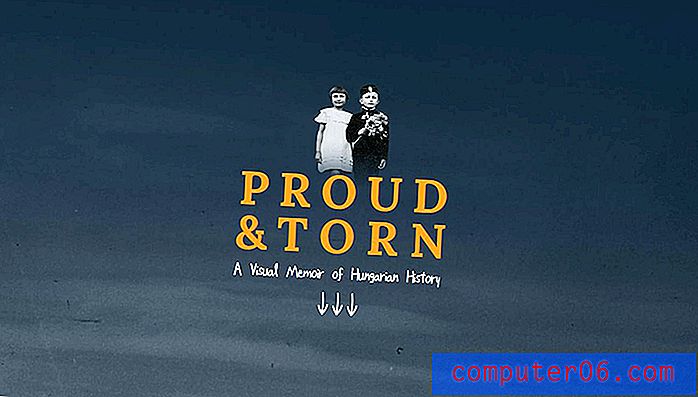
17. Trots en gescheurd
# 1f3044 # fb9039 # 646c79
Proud & Torn gebruikt hetzelfde juweeltoonconcept met een iets meer gedempte kleurencombinatie. Het subtielere kleurenpalet helpt bij het creëren van visuele interesse voor een website met veel kleurloze afbeeldingen.
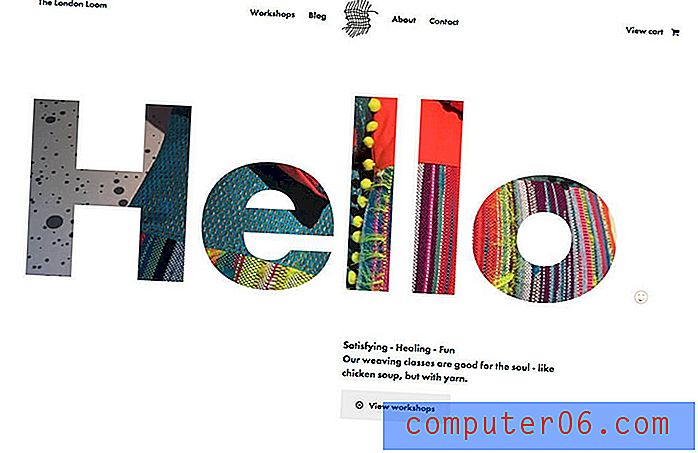
18. Weefgetouw
# 6effc4 # 9630d8 # ffffff
Loom gebruikt felle kleurelementen om te contrasteren met een meer grimmige zwart-witte achtergrond. Paars en groen werken fantastisch samen, vooral in de tinten die hier zijn geselecteerd. Als u niet zeker bent van een kleurkeuze, is de optie om wat transparantie met één kleur te gebruiken een leuke touch.
19. Etiya
# d56c2c # 22223a
Etiya heeft een andere populaire enkele kleur als onderdeel van het algehele kleurenpalet van de website - oranje. Feloranje tinten - vaak gebruikt met donkere achtergronden die zwart, marine of paars zijn - zijn een trending-optie.
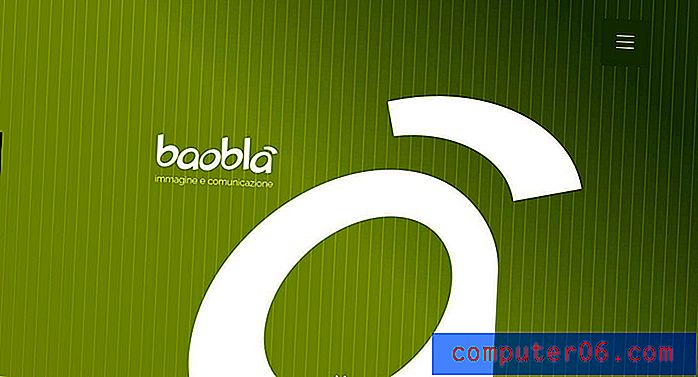
20. Baobla
# 56642a # 849531 # 92a332
Baobla heeft een leuk verloop in een monotoon kleurenschema. Deze stijl van kleurenpalet is ideaal voor nieuwe merken of productidentiteiten of als u veel impact wilt maken met een gedurfde tint.
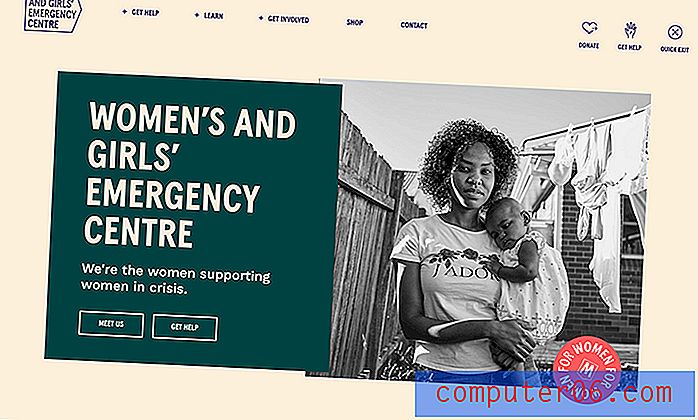
21. Alarmcentrale voor vrouwen en meisjes
# faf0dc # 0b4141 # ff6864
Het noodcentrum voor vrouwen en meisjes koos een kleurenpalet dat niet overdreven vrouwelijk is, waardoor de boodschap met gedurfde kleuren meer kracht krijgt. De kleurkeuzes zijn contrastrijk en prettig voor de ogen en qua leesbaarheid. De keuze voor een helder accent is trendy en legt de nadruk op dat element.
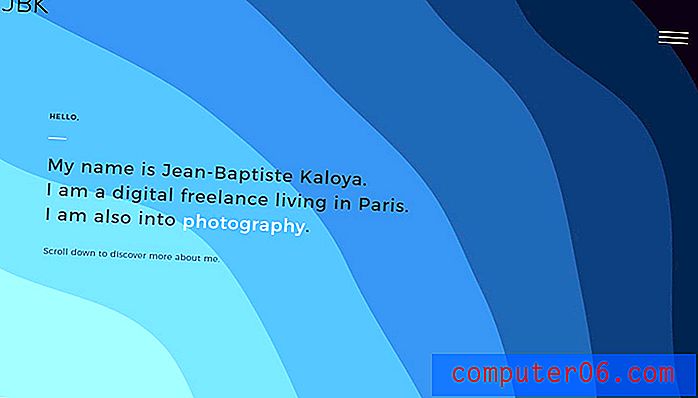
22. Portfolio van Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya verandert waarschijnlijk de meest populaire kleur in website-ontwerp in een eigen monotoon palet met verschillende graden van blauw. Let ook op de zachte gradiënten op de lichtere blues.
23. Igor
# 000000 # fefefe # fdee30
Igor laat zien wat waarschijnlijk het meest populaire kleurenpalet voor websites van 2019 is: zwart, wit en geel. Dit kleurenpalet, hoewel te zien in verschillende tinten, is erg populair. Deze combinatie is waarschijnlijk een van de meest aansprekende.
24. Cowboyfiets
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike maakt gebruik van een zwart en helder kleurenpalet dat onmiddellijk opvalt. Hoewel de meeste sites alleen zwart gebruiken voor tekst, neemt dit ontwerp het eigenlijk op in het heldere, eentonige palet.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
Opvallend is de combinatie van blauw en geel van CEO Mindshare Summit. Het verrassende element in het kleurenpalet is het gebruik van een perzikaccent. Het is zo subtiel dat je het in eerste instantie misschien niet merkt. Wat deze kleur doet, is een accent geven dat niet zo grimmig en helder is als wit, waardoor het bij grote maten, zoals in de hoofdkop, iets minder vet is.
26. Maand van de sociale economie
# ff4653 # f6dadf # 9b1b3b
Social Economy Month gebruikt een eentonig kleurenpalet met een van de meest trendy kleuren van het jaar op een onverwachte manier. Het heldere rood dat hier de belangrijkste achtergrondkleur is, wordt meestal gebruikt als accentkleur tegen zwart of donkerblauw. Zelden staat het op deze manier zelden op zichzelf en het palet laat je echt naar het ontwerp kijken dankzij gedurfde kleurkeuzes.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
De website van Gabrielle Dolan maakt gebruik van de grijs-wit-heldere kleurenpalettrend. Met een duidelijk gebrek aan kleur voor het grootste deel van het ontwerp lijkt de felle kleur van het scherm te springen. Het creëert precies het juiste brandpunt en de hoeveelheid contrast.Daarom is dit een trendy kleurenschema.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry gebruikt een duidelijk kleurenpaar om deze trend te laten zien - paars en groenblauw. De combinatie van deze twee kleuren om een palet te creëren is bijna onwerkelijk. U zult bijna overal waar u zich bevindt variaties op dit schema aantreffen.
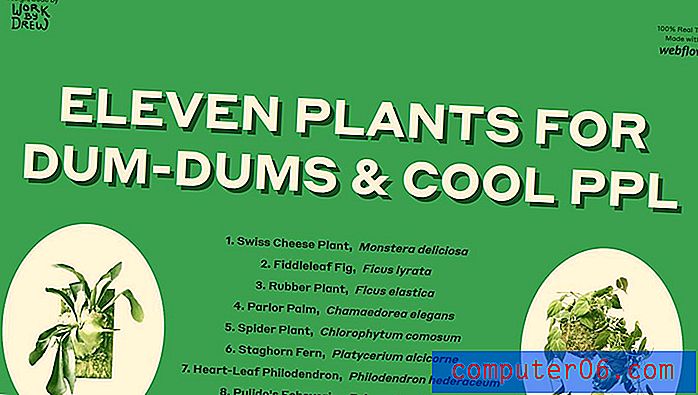
29. Elf planten
# 5daa68 # 3f6844 # faf1cf
Eleven Plants gebruikt een geheel neutraal kleurenschema dat harmonieus en gemakkelijk te bekijken is. Het groen past goed bij de inhoud en de kleurencombinaties zijn eenvoudig en charmant.
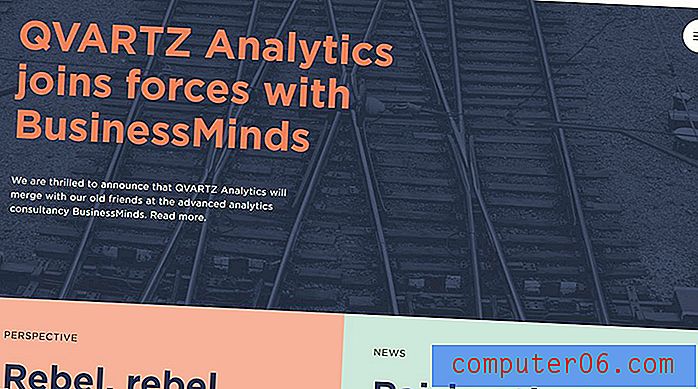
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz gebruikt een van de meest onverwachte trendkleuren van het jaar op een manier die veel andere projecten nabootst. Met roze tekst, roze kleurblokken en een mix van gewaagde en zachtere kleuren, is dit palet enigszins vrouwelijk maar niet te veel.
31. Sheerlink door RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX gebruikt een modern verloop en gedurfde kleuren om de aandacht op het product te vestigen. De kleuren zijn diep en humeurig en het kastanjebruin-paars heeft een duidelijk gevoel van regaliteit en mysterie.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate gebruikt trendy kleuren die vetgedrukt zijn zonder overweldigend te zijn. Omdat het middenpaneel navy is, voelen de felle kleuren aan de buitenkant iets minder aan in je gezicht. (Stel je voor dat je deze tinten op verschillende locaties in het ontwerp omdraait.)
33. Portfolio van Loic Sciampagna
# 141824 # ffb600 # 0049ff
Het portfolio van Loic Sciampagna gebruikt een van de beste combinaties van blauw en geel die je kunt vinden. De contrasterende tinten zijn eenvoudig, elegant en boeiend met de simpele aanraking van het lichte, helderdere blauw.
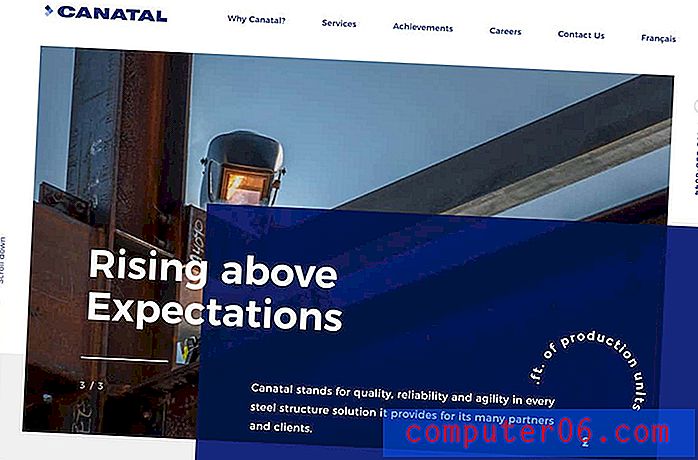
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal gebruikt de drievoudige blauwe merkkleuren goed in dit ontwerp. Het is een voorbeeld van het gebruik van een monotoon kleurenpalet zonder saai te zijn.
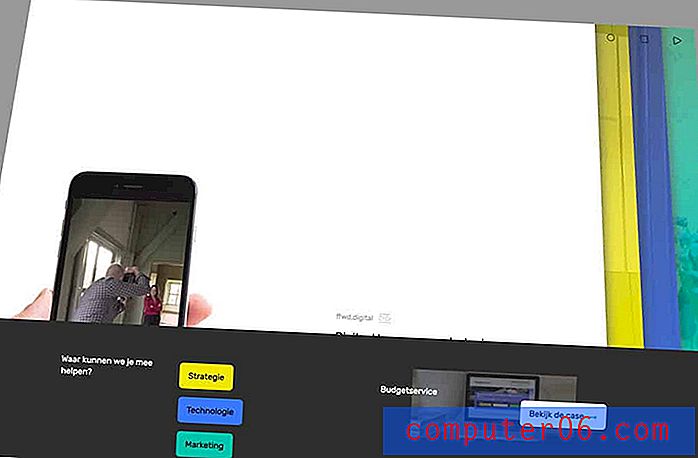
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital gebruikt brights op een stijlvolle en klassieke manier. Op papier lijkt het gebruik van dit drietal kleuren op een donkere en lichte achtergrond misschien ongemakkelijk, maar hier is het eigenlijk naadloos en mooi.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento gebruikt een kleurenschema dat de meesten zouden schuwen - en het werkt. De heldere combinatie van oranje en zwart is eenvoudig en aantrekkelijk. De kleuren contrasteren net genoeg zodat alles goed leesbaar is. Het is ook een leuke bijkomstigheid dat de merkkleuren ook in de afbeeldingen voorkomen.
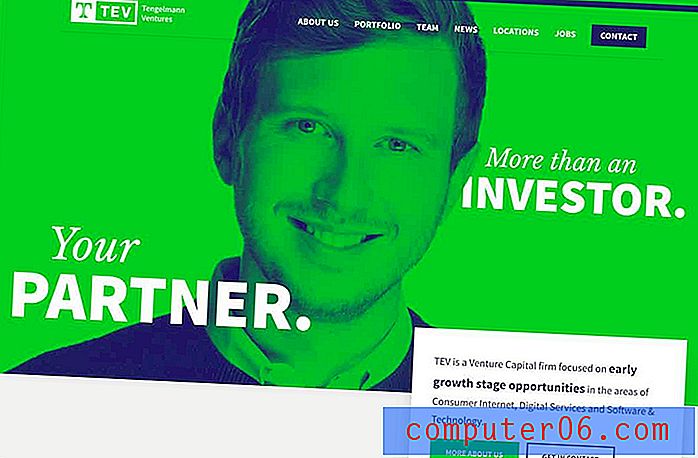
37. Tev
# 252669 # 4ecb4a
Tev is allesbehalve saai met een limoenachtergrond en duotoon-kleuroverlay. Het is vetgedrukt en het groen doet je denken aan geld - precies waarvoor de site is ontworpen.
38. Niche & Cult
# 4e3883 # ffddcc
Niche & Cult gebruikt zachte tinten voor een schoonheidsmerk met een vrouwelijker gevoel. Het zachte roze doet denken aan sommige huidtinten en een leeg canvas voor make-up, terwijl het felle paars past bij de sfeer van de site.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc creëert een nieuwe draai aan een basispalet van rood, blauw en groen met helderdere, minder verzadigde opties voor rood en groen. Het palet is sterk en zacht en past bij bijna elke andere set elementen.
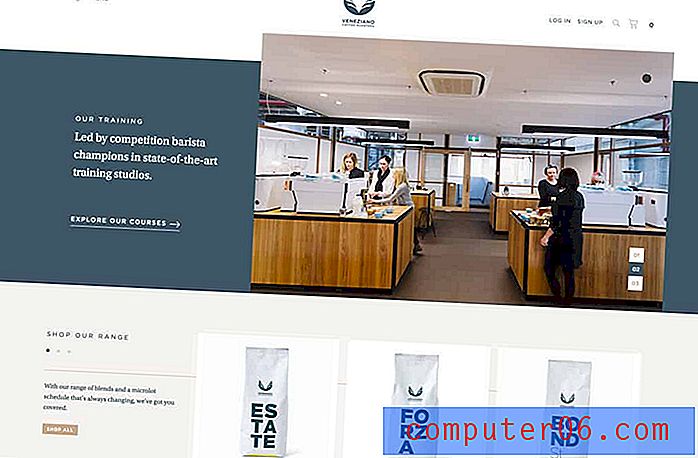
40. Veneziano koffiebranders
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters gaat terug naar een meer gedempt palet met een grijsblauwe en gouden combinatie die subtiel en stijlvol is. De kleuren passen goed bij de afbeeldingen van de website en creëren precies het juiste gevoel.
41. Betere energie
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy gebruikt felle kleuren die geassocieerd zijn met de natuur - afkomstig uit bijbehorende afbeeldingen - om een leuk palet te creëren om het verhaal te vertellen van iets dat misschien niet super interessant is om over te praten.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
We konden geen verzameling coole kleurentrends doorstaan zonder naar een palet uit de jaren 80 te kijken. Alles uit de jaren tachtig lijkt trending te zijn en dat omvat de kleuren die worden gebruikt voor Blast Galaxy, een veel voorkomende combinatie van blauw, paars en roze met een neonlicht.
43. Kyle Decker Portfolio
# f5f5f5 # 8db48e # 4d724d
Kyle Decker's portfolio is een andere website met een kleurenschema dat schittert omdat het zo eenvoudig is. Het gebruikt een combinatie van neutrale kleuren en slechts één echte kleur om de ogen van de gebruiker te focussen.
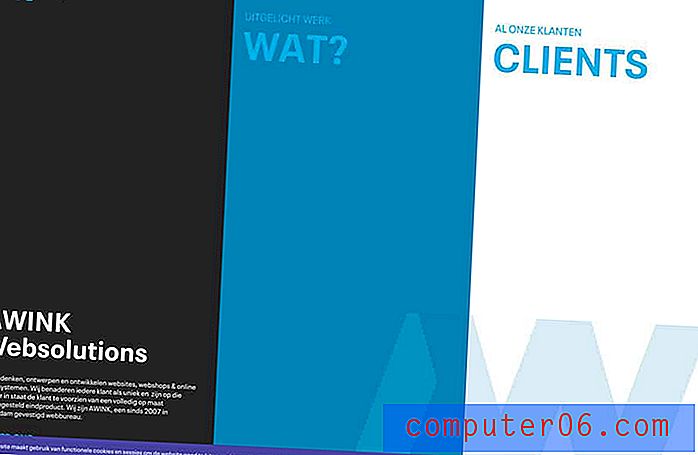
44. Ontwaak
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions gebruikt ook een monotoon kleurenschema met verschillende tinten blauw. (Blues is een populaire optie als het gaat om monotone opties.) Deze is net iets anders dankzij de diepere, donkerdere accenten. Bovendien spelen donkere en lichte schermgebieden bijna een optische illusie, waardoor je denkt dat er hier meer kleuren zijn dan er in werkelijkheid zijn.
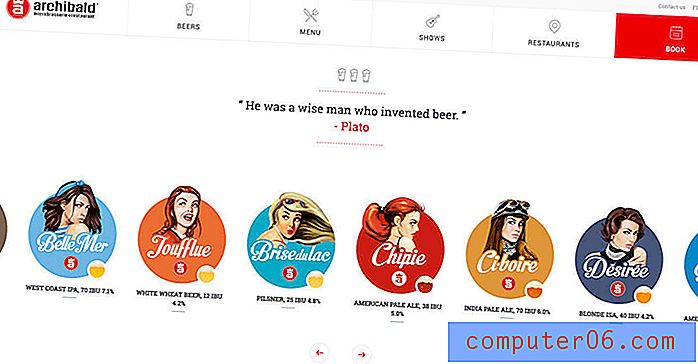
45. Archibald Microbrewery
# d81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery gebruikt een regenboog van kleuren, maar het palet is verrassend mooi. Met kleuren allemaal in vergelijkbare verzadigingen en visueel een thema volgend, komt het vrij naadloos samen.
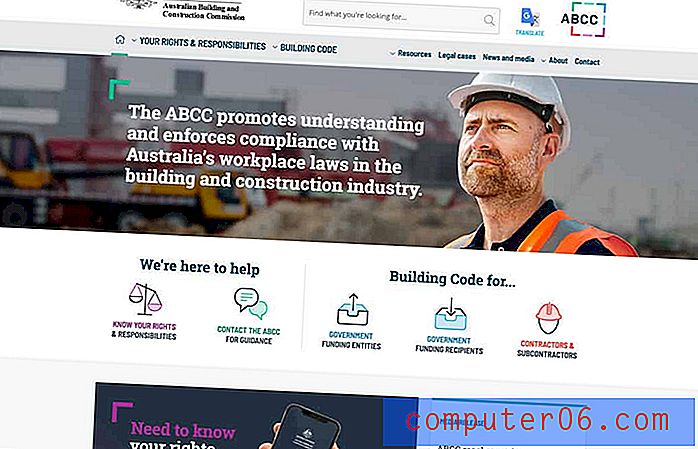
46. Australische regering, bouw- en constructiecommissie
# 9b3a95 # 3d7da7 # f4abaa
De website van de Australische regering, bouw- en constructiecommissie is niet degene die je waarschijnlijk zou verwachten op een lijst met geweldige kleurenschema's, maar de combinatie van paars, groen en blauw is hier verbluffend. Het helpt gebruikers ook door het ontwerp met een kleurgecodeerd systeem.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy gebruikt een felgroen tegen veel foto's en hoge kleuren. De eenvoudige kleur, meestal gecombineerd met grijs en wit, voegt een modern stoer ontwerp toe en helpt gebruikers door de inhoud te leiden. (Er zijn ook blauwgroen en oranje accenten voor subtiele knaltjes op andere plaatsen.)
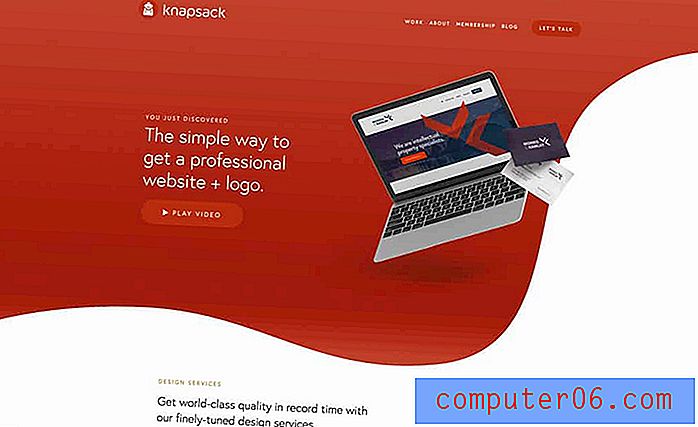
48. Knapzak
# ad4328 # b65741
Knapzak gebruikt een felrood kleurenschema met verlopen om interesse toe te voegen aan een kleur die moeilijk te gebruiken is. Dit werkt omdat er niet veel energieke beelden zijn die concurreren met het heldere palet.
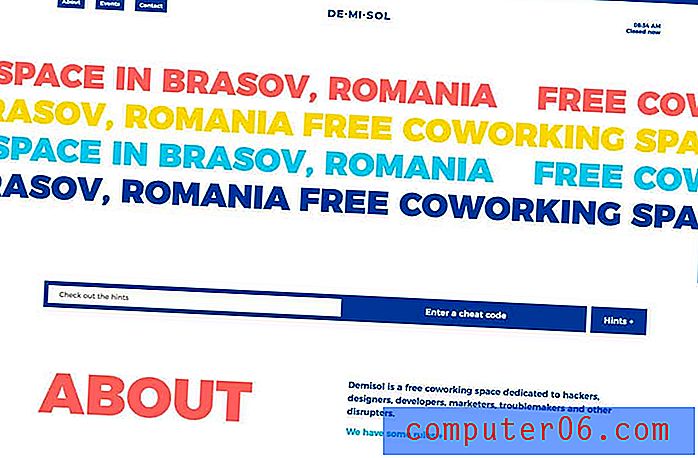
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol gebruikt te veel kleuren en te veel grote elementen, en het is hoe dan ook fantastisch. Soms is spelen met kleur een experiment; test het uit en kijk of het werkt.
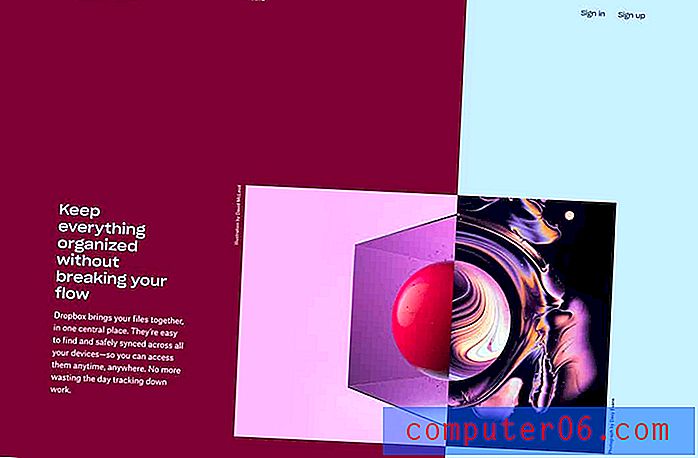
50. Dropbox
# 61082b # b4d0e7
Dropbox heeft nog zo'n kleurenschema dat niet zou moeten werken ... maar dat doet het wel. Het contrast tussen het diepe kastanjebruine en babyblauw zorgt voor een geweldige oogbeweging over het gesplitste scherm. De kleuren werken even goed als tekstelementen op de tegenovergestelde kleur. Het bewijst eens te meer dat je soms gewoon de kleuropties moet uitproberen en kijken hoe ze werken.