Pas afbeeldingen toe op gestructureerde oppervlakken met verplaatsingskaarten
Vraag je je ooit af hoe Photoshop-meesters zulke realistische composities maken? Ogenschijnlijk eenvoudige taken, zoals het gooien van wat tekst op een bakstenen muur, kunnen gemakkelijk tot matte resultaten leiden als u niet weet wat u doet.
Dus wat onderscheidt u van de profs? Waarom zijn hun uiteindelijke resultaten zo geloofwaardig terwijl de jouwe naar Photoshop stinken? Het simpele antwoord is dat ze meer trucs kennen dan jij! Laten we dat oplossen.
Ontdek ontwerpbronnen
Het probleem
De situatie is typisch, je hebt wat afbeeldingen en een foto en je wilt de twee samenvoegen. Je begint met het pakken van een foto. Net als het onderstaande voorbeeld bevatten foto's van echte objecten vaak geen perfect gladde oppervlakken en texturen.

Vanaf hier maakt u wat tekst, schaalt en roteert u deze op zijn plaats. Op dit moment ziet je compositie er niet erg geloofwaardig uit.

De tekst is natuurlijk gewoon bovenop geplaatst, er is echt geen illusie dat het daadwerkelijk op het shirt is gedrukt, en daar gaan we voor. Gedrukte tekst zou het licht uit de kamer vangen, de textuur van het shirt en de vouwen van de stof.
De typische eerste stap is het verminderen van de dekking van de tekstlaag. Dit helpt een beetje, een deel van de achtergrond loopt nu door. De illusie is echter nog steeds redelijk week en niet bepaald iets om over op te scheppen.

Het niveau van realisme ontbreekt nog steeds. Een simpele daling van de dekking doet niets met ons doel om die tekst te buigen, zodat het lijkt alsof hij om de rimpels loopt. Het eindresultaat zou er veel meer als volgt uit moeten zien:

Merk op dat de "h" niet alleen de rimpel laat doorschijnen, de vorm van de letter is eigenlijk vervormd om de rimpel te weerspiegelen. Het bloeden van het shirt door de letters is ook veel geloofwaardiger dan een eenvoudige vermindering van de dekking.
Dus hoe bereik je dit effect en hoe lang duurt het? Het blijkt dat je het vrij eenvoudig met Photoshop binnen enkele minuten kunt doen. Laten we eens kijken hoe met een nieuw, extremer voorbeeld.
Bakstenen en glimlachen
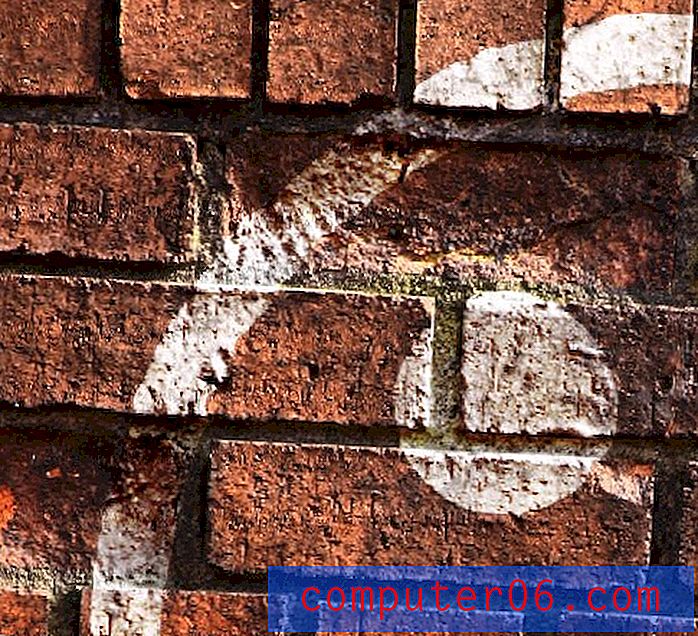
Om ons project te starten, heb ik een eenvoudige smiley-afbeelding gemaakt in Illustrator en deze naar de onderstaande afbeelding van fotograaf Stuart Crawford gegooid.

Nogmaals, het doel hier is om de afbeelding eruit te laten zien alsof hij eigenlijk deel uitmaakt van de scène. Ik koos voor het muurbeeld omdat het deze taak behoorlijk moeilijk maakt. Er zijn veel diepe spleten en het patroon zelf is nogal inconsistent vanwege het verouderde, gebroken karakter van de stenen. De truc om dit te doen zonder veel werk is het Displace-filter.
Een verplaatsingskaart maken
Het gebruik van het filter Verplaatsing vereist twee integrale elementen: het document dat u wilt manipuleren en de verplaatsingskaart. Kortom, u gebruikt de verplaatsingskaart op dezelfde manier als hoe u een laagmasker zou gebruiken, met zwart-witwaarden die elk een specifieke betekenis hebben.
Met een laagmasker creëren witte waarden ondoorzichtige pixels en zwarte waarden creëren transparante pixels. Een verplaatsingskaart is iets complexer. In mijn eigen experimenten lijkt 60% neutraal te zijn (je zou denken 50%), terwijl iets lichter dan dat naar boven schuift en alles wat donkerder wordt naar beneden.
Als dit verwarrend lijkt, maak je geen zorgen, het is allemaal logisch als we een verplaatsingskaart op onze afbeelding toepassen. Als je opnieuw naar het beeld van de bakstenen muur kijkt, zou je in de verleiding kunnen komen te denken dat het een eeuwigheid zou duren om een verplaatsingskaart te bouwen die al die textuur weerspiegelt. We kunnen echter een aangepaste versie van de stenen gebruiken om onze afbeeldingen te verplaatsen.
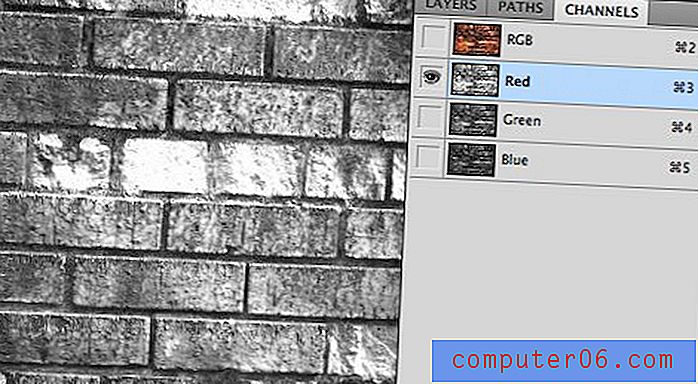
Om dit te bereiken, zorg er eerst voor dat alleen de steenlaag zichtbaar is. Ga dan naar je kanalenpalet en vind het kanaal met het meeste contrast. In ons geval het rode kanaal. Maak nu een kopie van dit kanaal.

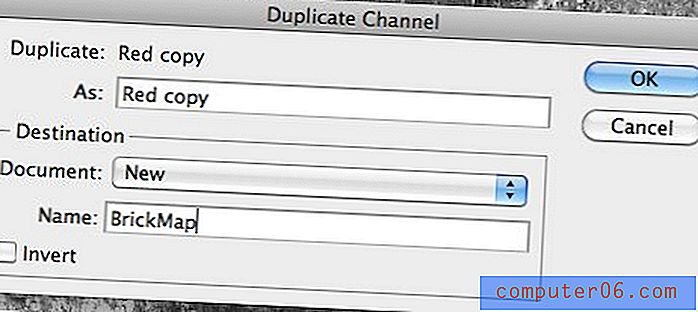
Klik nu met de rechtermuisknop op je recent gekopieerde kanaal en kies 'Dupliceren'. Ik weet dat we al één exemplaar hebben gemaakt, maar ons einddoel is om een nieuw document van dit kanaal te maken. Als u de opdracht 'Dupliceren' kiest, wordt het onderstaande dialoogvenster weergegeven waarin we Photoshop kunnen vertellen dit kanaal in een nieuw document te veranderen. Zorg ervoor dat u overeenkomt met de onderstaande instellingen en klik vervolgens op "OK".

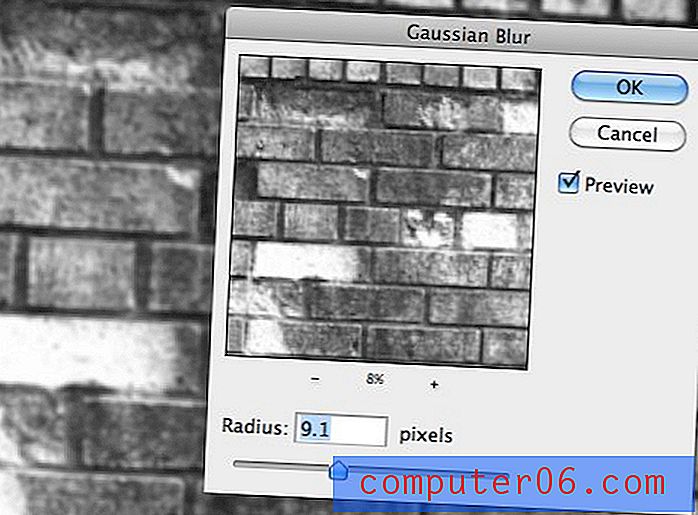
Zodra u de zwart-witafbeelding als een nieuw document hebt, voegt u een Gaussiaanse vervaging toe. Dit klinkt misschien een beetje vreemd, maar uiteindelijk zal het helpen. Ik werk met een heel groot beeld, dus ik heb mijn vervaging aangezwengeld, maar je hoeft waarschijnlijk maar ongeveer 1 px te halen als je met een klein document werkt.

Een verplaatsingskaart toepassen
Dat is alles wat we moeten doen om onze kaart te maken! Je zou wat meer aan het contrast kunnen werken als je afbeelding geen definitie heeft, maar die van ons zou redelijk goed moeten werken.
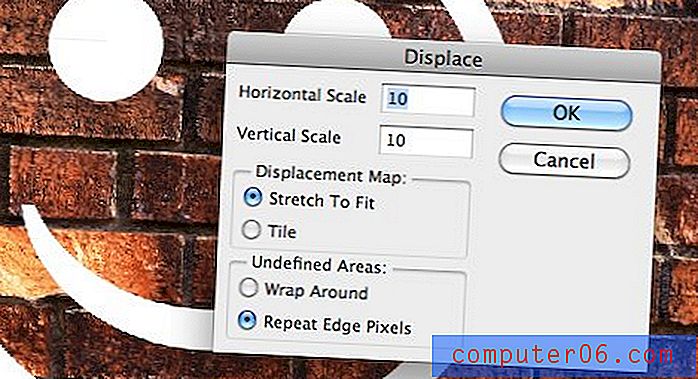
Bewaar en sluit de kaart als zijn eigen PSD en schakel dan terug naar je originele bakstenen doc met het smileygezicht. Selecteer nu de smiley-laag en ga naar Filter> Vervorm> Verplaats. Het volgende dialoogvenster zou moeten verschijnen. De standaardinstellingen zouden goed moeten werken, dus klik op "OK" en er verschijnt een bestandsselectiemenu. Kies het BrickMap.psd-bestand dat je eerder hebt gemaakt.

Op dit punt zou u het vervormingseffect moeten zien. Het lijkt er echter in eerste instantie niet op dat we het heel goed hebben gedaan. We gingen van een schone smiley naar een slordige smiley, die er allebei niet uitzagen alsof ze aan de muur hangen! Als je het echter van dichterbij bekijkt, kun je zien dat de vervormingen redelijk goed overeenkomen met de stenen.

Om het effect geloofwaardiger te maken, moet je wat experimenteren met overvloeimodi. Welke het beste werkt, hangt volledig af van de daadwerkelijke inhoud waarmee u werkt. Overlay, Screen, Multiply en Color Dodge zijn goede plaatsen om te beginnen. Voor mijn witte grafische en donkere achtergrond geeft Color Dodge met 80% vulling een behoorlijk behoorlijk resultaat.

Zie je hoe de afbeelding nu veel geloofwaardiger deel uitmaakt van de scène? De dips en curves creëren de illusie van diepte en gaan veel verder dan het verminderen van de dekking van een laag. Nu we het daarover hebben, merk op hoe ik de vulling van de laag heb verminderd, niet de dekking. Vreemd genoeg krijg je veel betere resultaten bij het werken met overvloeimodi als je de vulling van een laag vermindert.
Verder gaan
Er is altijd meer dat u kunt doen om de geloofwaardigheid van een compositie nog verder te vergroten. Met mijn scène creëert het Color Dodge-filter bijvoorbeeld een aantal behoorlijk gekke hoogtepunten die er gewoon niet realistisch uitzien. Ik denk ook niet dat genoeg van de steen doorschijnt.
Om dit tegen te gaan, klikte ik met de opdracht op dat bakstenen kanaal dat we eerder hadden gemaakt om er een selectie van te maken. Vervolgens heb ik de selectie toegepast als een masker op de smiley-laag. Dit ging een beetje te ver, dus ik heb de smiley-laag gedupliceerd en de vulling voor beide op 80% gezet. Hier is het resultaat:

Optioneel, als je het een beetje meer wilt opfleuren. U kunt een Soft Light-laag maken die is gevuld met 50% grijs (neutraal voor deze overvloeimodus) en gemaskeerd op de gezichtslaag. Pak vervolgens een zachte borstel en schilder delen van zwart en wit om contrast toe te voegen aan de compositie. Ik gooide ook een beetje wazig zodat mijn randen niet zo scherp waren.


Om echt een idee te krijgen hoe goed deze techniek werkt, raad ik je aan om zelf te experimenteren met verschillende instellingen, overvloeimodi, laageffecten enz. Het verplaatsingsfilter kost echt heel veel werk bij het maken van gestructureerde composities. Bekijk de indrukwekkende vervorming die het gevolg was toen ik een vlagafbeelding op dezelfde bakstenen muur aanbracht met behulp van de bovenstaande technieken.

Als ik dit niveau van vervorming handmatig had geprobeerd, zou het me uren hebben gekost om een half zo goed resultaat te bereiken. Met Displace duurde dit minder dan een minuut!
Gevolgtrekking
Samenvattend, elke keer dat u platte afbeeldingen combineert met een realistische textuur, zult u problemen met realisme tegenkomen. Verplaatsingskaarten zijn een van de krachtigste tools in uw arsenaal om deze problemen op te lossen, omdat ze snel en gemakkelijk de vervormingen van de textuur op de afbeelding kunnen toepassen.
Stop daar echter nooit. Ga altijd verder en pas uw beeld aan door de hooglichten te manipuleren, schone randen te verknoeien, nieuwe overvloeimodi te verkennen en al het andere dat u maar kunt bedenken om de uiteindelijke spiegelbeeld werkelijkheid te maken. Zelfs als elke verandering maar een klein beetje anders is, zullen ze beginnen op te tellen en het resultaat zal een indrukwekkende compositie zijn.