Haakjes: Adobe's Innovative Text Editor Project
In tegenstelling tot Apple lijkt Adobe het leuk te vinden om zijn productideeën te delen wanneer ze nog in de kinderschoenen staan. Dit is zowel een goede als een slechte zaak. Als gebruiker is het leuk om te zien wat Adobe in petto heeft. Toegegeven, het is frustrerend om tijd te besteden aan het werken aan een project om het volledig te zien verdwijnen en nooit tot volle wasdom te komen. Er is ook de frustratie bij het gebruik van een soort vroeg bètaproject. Als gebruikers de nauwelijks functionerende versie van uw product kunnen bekijken, kunnen ze ervan worden weerhouden de voltooide versie ooit te proberen.
Voor beter of slechter, Adobe toont vaak zijn ontluikende producten aan het publiek en de nieuwste app in deze trend is een teksteditor genaamd Brackets. Adobe beweert dat deze nieuwe teksteditor innovatief, open, gericht en uitbreidbaar zal zijn. Zullen haakjes deze verheven beloften waarmaken? Lees verder om erachter te komen.
Ontdek ontwerpbronnen
Wat zijn haakjes?

De startpagina van het Brackets-project promoot de applicatie als een "open-source code-editor gebouwd met het web voor het web." Daarmee bedoelen ze dat het eigenlijk is gebouwd met HTML, CSS en JavaScript, waardoor het voor iedereen supergemakkelijk is om uit te breiden en aan te passen. Dit is geweldig omdat het ook 100% open source is.
Goede PR
Het feit dat Brackets volledig open source is, is erg interessant. Ik weet niet zeker of Adobe ooit echt legitieme tijd en moeite heeft gestopt in een gratis, open source-applicatie. Het vertegenwoordigt een behoorlijk belangrijke gebeurtenis en het zal echt interessant zijn om te zien waar het toe leidt.
Uiteindelijk denk ik dat het een geweldige zet is van Adobe om deel te nemen aan dit soort projecten. Het is een onmiskenbare waarheid dat hun reputatie bij webontwikkelaars de laatste tijd behoorlijk ruw is. Ik heb zelf hele artikelen geschreven over waarom Adobe ontwikkelaars niet begrijpt.
Het hele Brackets-project is een goed antwoord op die klacht. Als er één ding is dat u kunt doen om de gunst van de webdesigngemeenschap te winnen, is het om mee te doen en ons iets te geven waar we allemaal aan kunnen werken en achter kunnen blijven staan.
Afgezien daarvan is Brackets eindelijk een project puur voor programmeurs, geen halfbakken WYSIWYG gericht op het elimineren van codering uit de webontwikkelingsworkflow. Adobe is beter dan wie ook ter wereld gepositioneerd om een teksteditor te maken die de industriestandaard wordt en toch zijn de voorlopers in dit spel van iedereen behalve Adobe: Sublime Text, Textmate, Coda, Espresso; deze komen allemaal voor de geest van een Adobe-product.
Git Your Code On
Aangezien Brackets een open source-project is, is het logisch dat het momenteel wordt gehost op Git Hub. Dit betekent dat iedereen met CSS, HTML en JavaScript zich kan losmaken en kan bijdragen aan het project. Adobe rekent er zelfs sterk op dat dit een door de gemeenschap gestuurd project is. Als u denkt dat er functies ontbreken, repareer het dan!

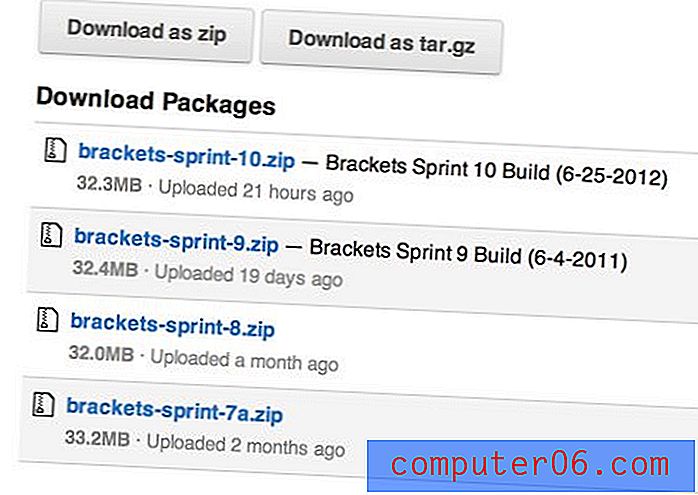
Als je Brackets zelf wilt uitproberen, ga dan naar de downloadpagina voor het project en pak een .zip. Houd er rekening mee dat wat je gaat vinden een beetje onconventioneel is, omdat de app zich in een vroege staat van ontwikkeling bevindt die op geen enkele manier bedoeld is voor algemeen openbaar gebruik.

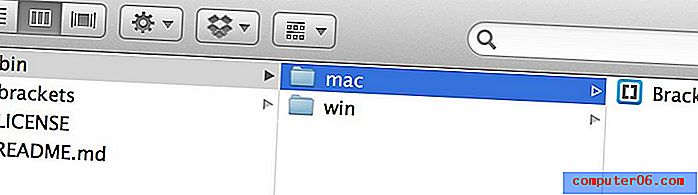
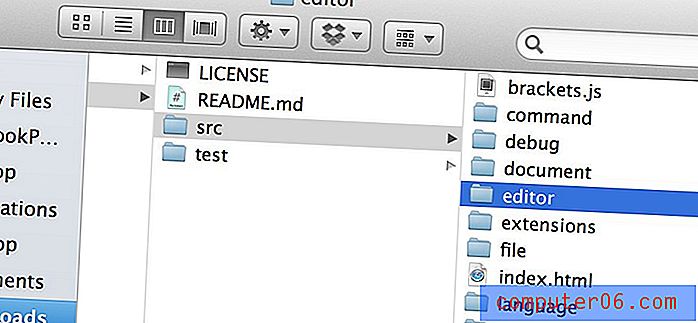
Wanneer u de .zip downloadt, opent u deze en vindt u allerlei soorten bestanden. De app zelf staat in de "bin" -map, dus wat zijn al die andere dingen?

De rest van de bestanden die u ziet, bevatten eigenlijk de volledige bron van de app. Aangezien het is geschreven in HTML, CSS en JavaScript, is het geen native applicatie, het is gewoon verpakt in een native shell zodat het toegang heeft tot lokale bestanden.
Omdat je toegang hebt tot alle bronbestanden, kun je meteen aan de slag door het open te hacken en dingen te veranderen. Best netjes!

Haakjes gebruiken
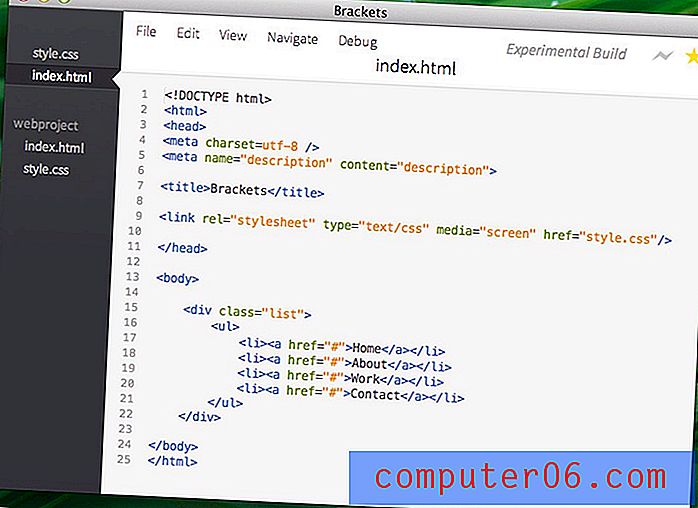
Wanneer u Brackets opent, zult u meteen zien dat Adobe een dramatische afwijking probeert te bereiken van hun typische paneelbeklede interface vol met pictogrammen, werkbalken, menu-opties en dergelijke. Ze beseffen weliswaar dat deze dingen alleen dienen om webontwikkeling in de weg te staan en kiezen in plaats daarvan voor de eenvoudige interface met twee kolommen hieronder.

Zoals je kunt zien, is het een scherp ogende editor, die sterk leent van dat beroemde Loren Brichter UI-patroon dat zo beroemd is geworden (donkere zijbalk, lichte interface). Momenteel bevinden de menu-opties zich in het app-venster, maar dit is slechts een tijdelijk probleem dat op lange termijn zal worden opgelost.
Syntaxisaccentuering is duidelijk actief, de bestandsbrowser aan de linkerkant ziet er goed uit ... maar wat is er zo innovatief aan dit ding?
Snelle aanpassing
Adobe zegt dat ze heel veel ideeën hebben om Brackets tot een echt innovatieve teksteditor te maken. Aangezien deze markt al een paar jaar tekortschiet op het gebied van echte innovatie (met uitzondering van Sublime Text 2), kan ik daar enthousiast van worden.
Helaas is het project nieuw genoeg dat er momenteel niet teveel wordt getoond op dit gebied. Er zijn echter ten minste twee functies die het waard zijn om te bespreken, de eerste heet Quick Edit.
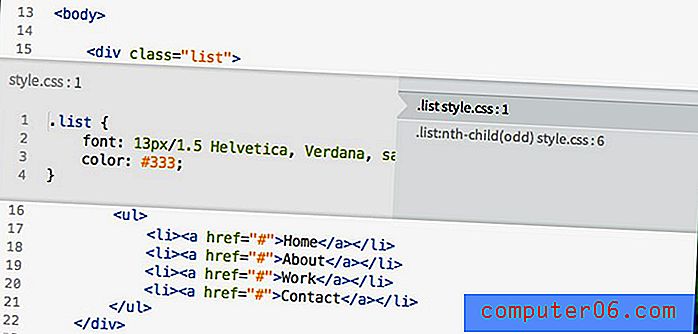
Stel dat u door uw HTML bladert en snel een wijziging in uw CSS wilt aanbrengen. In elke andere teksteditor moet je naar het CSS-bestand springen. Tussen haakjes kunt u uw cursor echter in de klas invoegen en op Command-E drukken om de functie Snel bewerken te openen.

Zoals u kunt zien, splitst uw HTML zich op en onthult een verborgen CSS-laag. Aan de rechterkant ziet u de CSS-regels die van invloed zijn op uw geselecteerde klasse. Klik er gewoon op om het te kiezen en bewerk de tekst aan de linkerkant om uw daadwerkelijke externe .css-bestand bij te werken.
Dit is echt een heel leuke functie en het is absoluut het soort unieke, innovatieve gedachte dat we allemaal hebben gewacht tot ontwikkelaars deze naar webteksteditors brachten. Hopelijk zien we binnenkort nog veel meer van dit soort functies.
Live voorvertoning
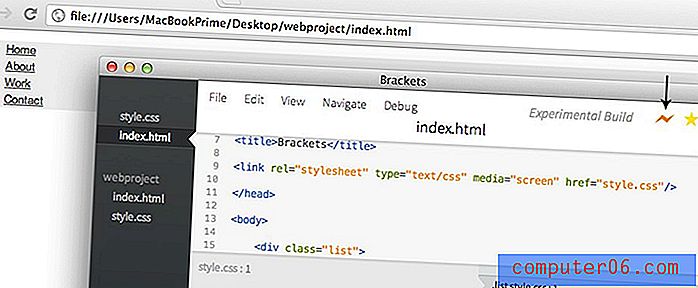
De tweede geweldige functie is de mogelijkheid om uw HTML-document aan uw browser te koppelen. Door op de bliksemschicht in de rechterbovenhoek van de interface te klikken, opent u een voorbeeld van het huidige document in uw browser.

Zodra u dat voorbeeld achter u heeft, wordt het live en onmiddellijk bijgewerkt terwijl u de CSS van de pagina wijzigt. Geen vernieuwingsknop vereist.
Momenteel werkt dit alleen in Chrome en met CSS. Als u de daadwerkelijke opmaak bewerkt, moet u de pagina handmatig vernieuwen. Nogmaals, dit zal waarschijnlijk op lange termijn niet waar zijn.
Hoe gaat het?
Het is absoluut oneerlijk om Brackets in zijn huidige staat te beoordelen, maar Adobe heeft het openbaar gemaakt, dus ik denk dat openbare discussie gepast is.
Zoals het ligt, is Brackets niet in de buurt van iets dat u voor dagelijks gebruik wilt ophalen. Vertraging, storingen, onverwacht gedrag; alle kenmerken van een vroege bètaversie zijn aanwezig. Verder is er, afgezien van Quick Edit, echt niet veel om van onder de indruk te zijn als gebruiker. Ze zijn nog niet eens klaar met het toevoegen van de typische functies die je zou verwachten in een professionele editor: gesplitste schermmodus, meerdere selecties, enz.
Dat gezegd hebbende, belangrijker dan hoe het project in de huidige staat aanvoelt, is waar het naartoe gaat. Brackets kan in iets echt geweldig veranderen als het correct wordt bevorderd.
Sublime Text heeft ons laten zien hoe ongelooflijk een eenvoudige teksteditor kan zijn met wijd open aanpassingsmogelijkheden en een rijke plugin-architectuur. Brackets pikt deze traditie op en gaat nog een stap verder. Als Adobe de komende twee jaar echt ingaat en de ontwikkeling hard pusht, zou dit een geweldige teksteditor kunnen worden.
Helaas is de scepticus in mij een sterk beest dat vaak mijn optimisme overheerst. Adobe houdt ervan om projecten te starten, een hype op te bouwen en ze vervolgens in de steek te laten ten gunste van een nieuwe onderneming die belooft meer aandacht te krijgen. Zal dit met Brackets gebeuren? Niemand kan het zeggen.
Kort gezegd: het is volkomen verfrissend om te zien hoe Adobe een project voor webontwikkelaars benadert vanuit een invalshoek die echt logisch is voor echte webontwikkelaars en ik hoop dat ze het niet verpesten.
Wat denk je?
Dit is niet de eerste keer dat ik de afgelopen jaren over een gloednieuw Adobe-project heb geschreven, maar het kan wel de eerste keer zijn dat ik iets aardigs te zeggen heb. Ik ben verheugd om te zien waar dit project het komende jaar naartoe gaat en zal gretig nieuwe versies downloaden om te zien hoe Brackets vordert.
Ik zou graag je mening horen over Brackets. Is dit de volgende geweldige teksteditor voor webontwikkeling of een andere Adobe-flop? Waardeer je de open source route? Draag jij bij aan het project? Laat het ons weten!