Aangepaste webdesigntechnieken voor ongebruikelijke navigatie
Paginanavigatie is misschien wel het belangrijkste aspect van elke goed geconstrueerde website. Hoe gemakkelijk uw bezoekers van pagina naar pagina kunnen reizen, heeft invloed op de algehele emotie en gebruikersinterface van uw website.
Geweldige webdesigners houden altijd een verrassing om elke hoek, en navigatiemenu's kunnen deze geweldige tijd bevatten. Van volledige pagina tot hoeklinks Ik heb een paar geweldige voorbeelden van ongebruikelijke websitenavigatie gedeeld. Hopelijk kunnen deze ideeën een spervuur van creativiteit bij jezelf en toekomstige projecten oproepen.
Ontdek ontwerpbronnen
Enkele mooie animaties
Toen Adobe (Macromedia) Flash het web regeerde, was het niet ongebruikelijk om vreemde navigatie-animaties te zien. Maar deze vielen weg toen HTML / XHTML-standaarden zich in de laatste jaren 2000 begonnen te ontwikkelen. Sindsdien hebben we de ondersteuning voor HTML5- en CSS3-effecten drastisch zien toenemen, evenals volledige browserondersteuning voor JavaScript en, nog belangrijker, jQuery.
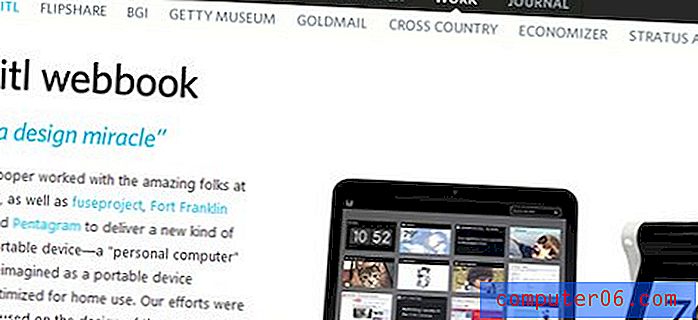
De jongens van jQuery hebben aangepaste webanimatie kinderspel gemaakt. Iedereen die de basisprincipes van scripting begrijpt, kan een geweldige website rond de jQuery-bibliotheek modelleren en met klinkende positieve feedback komen. Hieronder heb ik een schermopname van Cooper Design opgenomen, die een briljante verrassing biedt voor hun navigatie.

Terwijl u door de bovenste koppelingen klikt, wordt u horizontaal over de pagina gestuurd door het jQuery-effect. Als alternatief opent dit een submenu met categorieën op basis van uw koppagina. Terwijl u tussen deze opties kiest, zult u merken dat pagina-effecten ook verticaal scrollen!
Hun site is een puzzel met animaties die een geweldige demonstratie geven van de kracht van webdesign vandaag. Als alternatief kunt u normaal verticaal scrollen en de overgang tussen pagina's links / rechts door op de kolommen naast elkaar te klikken.
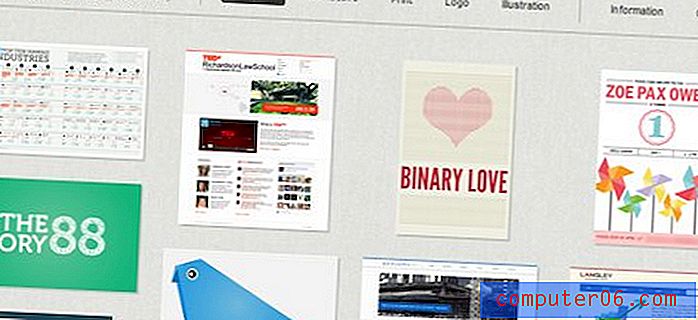
Een andere site Janette D. Council heeft een unieke navigatie die haar portfolio-items herschikt op basis van querygegevens. Standaard bekijkt u alle projecten, maar u kunt het afdruk-, logo- en illustratiewerk afzonderlijk targeten.

Bovendien openen haar afbeeldingen en site-informatie allemaal op dezelfde pagina. Dit betekent dat als u volledige JavaScript-ondersteuning gebruikt, u uw browser nooit opnieuw hoeft te laden! Toegegeven, verdere inspectie van haar code laat zien dat er geen alternatieve pagina's zijn voor Google om te crawlen. Dit is niet helemaal een slechte zaak, omdat alle pagina-informatie strikt in één bestand wordt bewaard!
Volledige pagina overname
Als u aan ongebruikelijke paginanavigatie denkt, moeten deze volgende voorbeelden de trofee mee naar huis nemen. heartshapedwork is blijkbaar een volledig portfolio dat via WordPress draait. Bij het invoeren van hun startpagina ziet u grote horizontale balken die over de pagina lopen. Deze vertonen allemaal geweldige zweefeffecten en leiden tot externe artikelen en portfolio-opnamen.

U zult zien dat elke balk de titel van het project vetgedrukt heeft met subtekst die het soort werk bevat dat is ontwikkeld. Dit omvat websites, illustraties, mobiel en meer. Hun portfolio is uitputtend en eigenlijk best leuk om doorheen te bladeren.
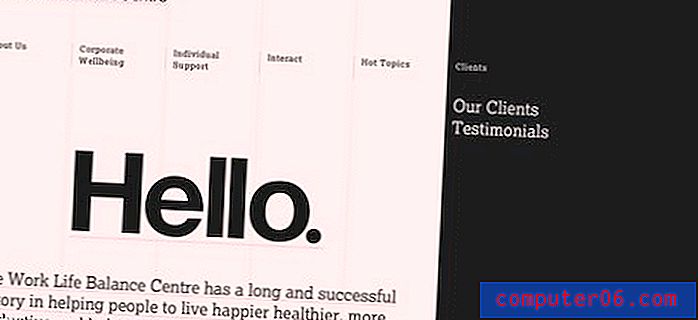
Een ander geweldig voorbeeld is de Work Life Balance Center-site. Het centrum is opgericht in 1991 en heeft in die tijd enkele updates van hun website gezien. Momenteel draaien ze op Flash, hun volledige navigatie werkt door het op dit moment gefocuste navigatieobject te vergroten.

Dus terwijl u doorbladert, ziet u grote balken die zijn gericht op afzonderlijke pagina's en subpagina's met links inbegrepen. Deze links gaan nergens heen, slepen je gewoon door de Flash-lay-out. Interessant genoeg was dit effect eerder te zien op de website van Cooper, allemaal gebouwd met jQuery.
Grip Limited is mogelijk een andere belichaming van paginanavigatie op volledig scherm. Bij het laden van de site ziet u dat er balken uitvouwen om nieuwe informatie en paginalinks weer te geven. U kunt door de kopteksten boven elke balk klikken om de inhoud samen te vouwen en meer schermruimte weer te geven.

Misschien niet het beste gebruik van navigatie, hoewel het absoluut uniek is. Helemaal bovenaan is er een balk met de titel Open Menu die nog meer links voor je gezicht laat vallen. Deze omvatten pagina's van kernbedrijven en links naar casestudy's.
Obscure ontwerpen
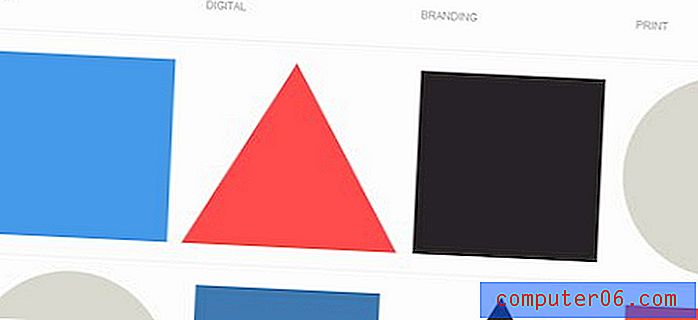
Wanneer u het web echt gaat onderzoeken, vallen veel portefeuilles op als gewoon geheimzinnig. Yuna Kim heeft een persoonlijk portfolio dat echt een eigen leven gaat leiden. Ze heeft de hele navigatie gebouwd door middel van jQuery en CSS-positionering.
Voor elk portfolio-item heeft ze een symbool aangegeven om het projectwerk weer te geven. Vierkant voor digitaal werk, Driehoek voor branding en Cirkel om af te drukken. Als je naar beneden scrolt, zie je dat elke projectlink een kleurrijke vorm heeft die haar werk markeert.

Bovendien zakt haar kopnavigatie naar beneden terwijl u door de toplinks beweegt. De drie opties hallo, tweets en contacten geven verschillende inhoud weer op basis van waar je bent. Om meer specifiek te zijn, tweets en contacten zullen dezelfde informatie laten vallen: haar laatste update op Twitter samen met e-mail en telefonisch contact. hallo biedt een korte introductie tot Yuna Kim en haar website. Best coole dingen!
Big Kid is een blog met WordPress die individuele inhoudsblokken weergeeft. Je kunt zelf hun site bekijken om te zien wat ik bedoel. De navigatie is niet ongewoon, hoewel vrij ongebruikelijk voor een bloglay-out. Veel van alle berichten zijn portfolio-updates waar u doorheen kunt sorteren.

Wat ik echt leuk vind, is de individualiteit die wordt geïmpliceerd in hun lay-out. Het is bijna het meest unieke gebruik van blokpatronen dat ik ooit op internet heb gezien. Vanuit het perspectief van de gebruikerservaring is het heel gemakkelijk om door alles te bladeren en projectwerk te sorteren op basis van persoonlijke interesses. Het is ook een erg lichte website, snel te laden in veel van de browsers die ik heb geprobeerd (inclusief Internet Explorer en Safari voor Windows).
Site Galerij
Omdat er zoveel rare en ongebruikelijke navigatiestijlen zijn, heb ik een kleine galerij met mijn persoonlijke favorieten samengesteld. Deze websites bevatten vreemde stijlen die ik nog nooit ergens anders op internet ben tegengekomen.
De populariteit van onhandig websiteontwerp is de afgelopen jaren dramatisch gestegen. Vreemde en ongebruikelijke paginalay-outs in combinatie met aandacht voor de juiste gebruikersinterface hebben tot geweldige projecten geleid. Als u soortgelijke ontwerpen kent, kunt u uw ideeën aanbieden in de onderstaande discussiegedeelte.
Amore
Amore heeft een kleurrijke achtergrond. De paginanavigatie is snel te laden en wordt feitelijk direct in de uitlijning onderaan in het midden weergegeven. Terwijl u van elk blok gaat, wordt het gebied groter en bevat het informatieve tekst over de pagina. Al hun informatie wordt geopend in een lightbox-venster, zodat u niet elke paginaweergave opnieuw hoeft te laden.
Organisch raster
Michael McDonald is de maker van Organic Grid, allemaal gebouwd via Flash. Het duurt even voordat de applicatie op langzamere verbindingen is geladen, maar ik denk dat je zijn ontwerpstijl echt zult waarderen. Elk navigatiegebied wordt weergegeven als een horizontale balk die u naar een portfolioweergave op een volledige pagina brengt. Er is hier veel werk aan de winkel en de verbeterde beelden spreken briljant aan bij het UX-ontwerp.
TinyTeam
Wat ik het leukste vind aan TinyTeam is hun creativiteit bij het bouwen van de site. Er zijn geen extra afbeeldingen of flitsende illustraties en hun effen blauwe achtergrond is geweldig om afleiding te beperken. Een andere site gebouwd via Flash die laat zien hoe uniek een paginamenu kan zijn. Als u op het middelste vak klikt, wordt een nieuwe reeks opties geopend om door hun bedrijfsportfolio te bladeren.
LoveBento
Op het eerste gezicht is LoveBento niet gemakkelijk voor de ogen. Er is veel inhoud te consumeren en geen directe navigatie. Rechtsboven vind je drop-down panelen, maar de echte items bevinden zich aan de linkerkant. Onder het bedrijfslogo vindt u een unieke weergave van afbeeldingen die worden gebruikt om link-hoovers weer te geven. Bovendien zijn er rechtsonder genummerde links voor het manoeuvreren tussen pagina's.
Lucuma
Hier hebben we een ander welvarend gebruik van horizontaal scrollen gevonden. Hun effecten zijn gebouwd onder de jQuery-bibliotheek. Lucuma heeft ook links onder hun kerninhoudsgebied die XHTML- en CSS-validatie bieden. Wanneer ze hier portefeuilles voor het web ontwerpen, bedoelen ze echt zaken!
Andreas Smetana
De showcase van Andreas Photography brengt het woord ongebruikelijk op de voorgrond. Zodra de pagina volledig is geladen, krijgt u een melding waarin wordt uitgelegd hoe u hun miniaturengalerij kunt doorlopen. Met uw muiswieltje of pijltjestoetsen kunt u tussen de vele categorieën foto's manoeuvreren. In de linkerbenedenhoek is nog een kleine set menulinks die worden geopend aan de zijkant van de pagina waar u zich bevindt. Best netjes!
cypher13 Design Studio
Hier komen we bij een andere ontwerpstudio met een bijbehorende portfolio in een zwart-wit thema. De lay-out is gebouwd met HTML / CSS en gebruikt jQuery-animatie-effecten om over te schakelen tussen portfolio-items. Het mooie hier is hoe elegant elke beweging wordt. Je voelt je gracieus een gids aangeboden terwijl je door hun portfolio bladert. Het is mogelijk om items te sorteren op basis van klant en categorie, of gebruik te maken van hun zoekbalk die resultaten in realtime weergeeft.
Studio-uitvoer
Studio Output brengt een nieuwe functie in hun portfolio-weergave. De startpagina heeft een prachtige collage van projectafbeeldingen waarop kan worden geklikt om meer informatie in een lightbox-effect weer te geven. Ze bieden heel veel voorbeeldafbeeldingen en geven indien mogelijk zelfs gerelateerde projecten weer. Hier heb ik een stuk uit hun portfolio met enkele Spongebob-illustraties en afbeeldingen geknipt.
Duane King
Het portfolio van Duane King is een ander uitstekend voorbeeld van toetsenbordondersteuning. Eenmaal op de startpagina geladen, kunt u met uw pijltoetsen tussen segmenten links en rechts scrollen. U kunt op een project klikken om de afbeelding uit te vouwen en wat meer informatie weer te geven. Dit is ook een ander voorbeeld waarbij portfolio-items niet op een nieuwe pagina worden geladen, waarbij echt gebruik wordt gemaakt van de jQuery-bibliotheek en aanbevolen plug-ins.
Sideshow Press
Wat ik erg leuk vind aan Sideshow Press, is het gebruik van een hekje (#) tussen pagina's. Dit geeft aan zoekmachines aan dat alle nieuwe inhoud niet op een nieuwe pagina wordt geladen, maar dynamisch wordt beheerd via JavaScript. In dit geval kijken we naar een Flash-applicatie, maar daarom werkt de techniek zo goed. De paginanavigatie biedt een aantal kleurrijke animatie-effecten op de zweeftoestand. Elke paginaovergang vertoont ook een glijdend effect, zeer uniek en perfect samengesteld.
Gevolgtrekking
Ik hoop dat je deze voorbeelden van ongebruikelijke navigatietechnieken hebt genoten en dat ze je hebben geïnspireerd om je eigen unieke experimenten te maken.
Als je gekke navigatiemenu's kent die we hebben gemist, laat dan een reactie achter met een link hieronder, zodat we het kunnen bekijken!