Designtrend: donkere en humeurige ontwerpen
Een goed ontwerp kan je echt in de stemming brengen. Vandaag hebben we een verzameling donkere en humeurige websiteontwerpen die je zullen helpen inspireren om een aparte sfeer te creëren in je ontwerpwerk.
Hoewel de meeste donkere collecties een beetje een "domper" -gevoel hebben, hebben niet al deze ontwerpen dat gevoel (hoewel kleur veel te maken heeft met hoe je je voelt als je ernaar kijkt). Deze vitrine is meer dan een galerie, we hopen dat het je inspireert om zelf een donker, humeurig ontwerp te maken.
Ontdek ontwerpbronnen
Donkere kleuren
 Het is belangrijk om te bedenken dat donker niet altijd zwart betekent.
Het is belangrijk om te bedenken dat donker niet altijd zwart betekent. Een donker kleurenpalet zet meteen een bepaalde toon voor een ontwerp. Het is belangrijk om te bedenken dat donker niet altijd zwart betekent. Het zijn vaak kleuren die zijn afgezwakt (toevoeging van zwart) of gearceerd (toevoeging van grijs).
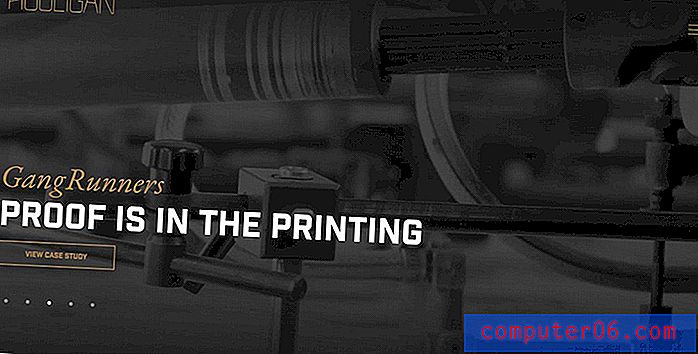
Als we het ontwerp hierboven voor Hooligan onderzoeken, is de algehele sfeer een beetje somber en donker dankzij de zwartachtige achtergrond, maar wat het echt doet, is de accentkleur. Het diepe geelgoud is afgezwakt om bij de sfeer van de achtergrondvideo te passen. Het resultaat is serieus maar visueel intrigerend.
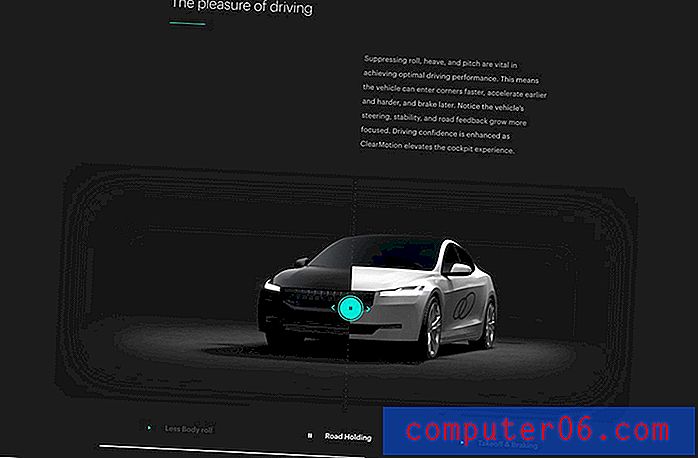
Schaduwen

Schaduwen stralen mysterie uit. Dat is een van de belangrijkste redenen waarom ontwerpers donkere en humeurige ontwerppatronen gebruiken. Ze wekken interesse en nieuwsgierigheid bij de gebruiker.
De schaduwen rond de auto op de Clear Motion-website hierboven dwingen je bijna om de kopie te lezen. Waarom ziet de auto er zo uit? Wat is er belangrijk aan? De donkere esthetiek draagt bij met een gemoedstoestand waarin nieuwsgierigheid centraal staat om meer te leren.
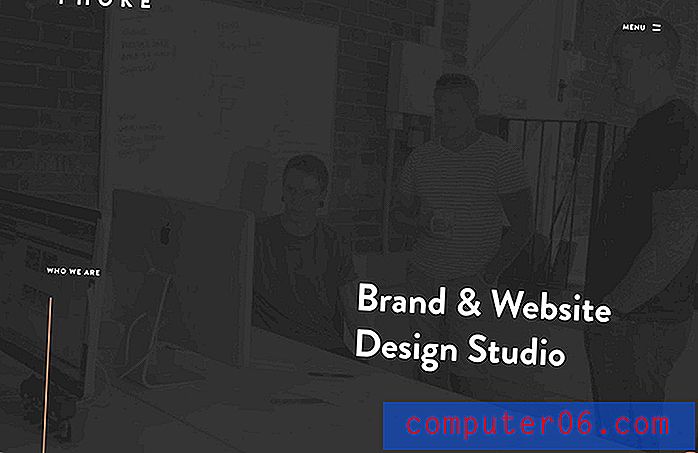
Zwarte overlays

Een zwarte overlay is een van de meest gebruikelijke manieren om een donkere sfeer te creëren. Maar het soort zwart dat je kiest, kan het meer betekenis geven. Is het donkerder of transparanter? Hoeveel van de afbeelding of achtergrond kan de gebruiker door de overlay zien?
Donkere overlays met minder transparantie verbergen bijna wat er op de achtergrond gebeurt, zodat het geen centraal onderdeel van het ontwerp is. Door transparantere zwarte overlays kunnen de beelden doorkomen als onderdeel van het hoofdontwerp, terwijl ze contrast bieden met primaire elementen zoals tekst of oproepen tot actie.
Fhoke, hierboven, gebruikt deze techniek goed. Je kunt de actie zien in de achtergrondvideo, maar de echte focus ligt op de kop en scroll-actie.
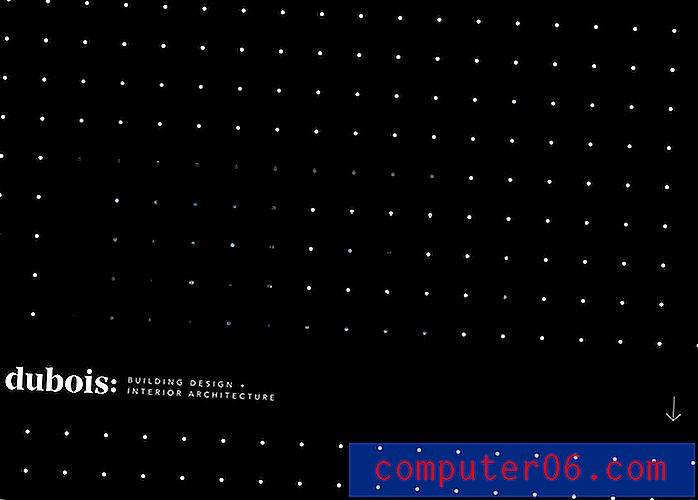
Grimmig canvas

Grimmig: ernstig of kaal van uiterlijk of omtrek.
Met veel ontwerpen gevuld met elementen om je te laten kijken, creëert een strakker ontwerp een gevoel van niets, waardoor de gebruiker bijna gedwongen wordt om dieper te onderzoeken. Nogmaals, duisternis en een sterkere achtergrond creëren een mysterie dat de gebruiker wil oplossen.
Dubois, hoewel niet zo grimmig als ontwerpen met niets op de achtergrond, creëert dit gevoel van verwondering. Het patroon van stippen draagt eigenlijk bij aan het mysterie - kijk goed en sommige bevatten hints van kleur.
Maar wat het ontwerp doet, is de tekst dwingen, die zich voor de meeste gebruikers op een onbekende locatie op het scherm bevindt. Branding en de hoofdkop staan onderaan de eerste scroll in plaats van in de bovenste helft van het ontwerp.
Typografische keuzes
 Welke associaties heb je al met "punk?" Brengt het je in een opwinding van opwinding of in een kwaadere bui?
Welke associaties heb je al met "punk?" Brengt het je in een opwinding van opwinding of in een kwaadere bui? Punk is Not Dead zorgt er waarschijnlijk voor dat je meteen iets voelt. De ervaring is scherp en zeer visueel, en als je op de link naar de site klikt, is er ook een audiocomponent. Je voelt je op een bepaalde manier. Welke associaties heb je al met "punk?" Brengt het je in een opwinding van opwinding of in een kwaadere bui?
De donkere achtergrond en heldere kleuraccenten dragen bij, maar wat hier echt de sfeer bepaalt, is de typografische keuze. (Stel je het voor met een licht script - totaal anders.) De scherpe, rafelige randen van het lettertype en de bijna lastige leesbaarheidfactor in hoe je je voelt wanneer je het bekijkt.
Het resultaat is interessant, maar moeilijk en komt met een gevoel van onbehagen.
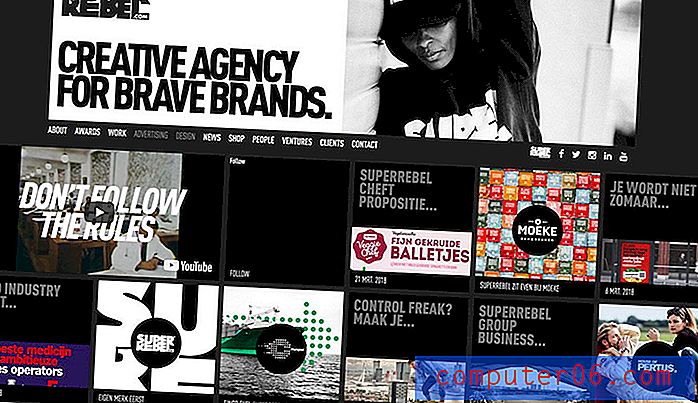
Zwart en wit

Hoe voel je je als een ontwerp een volledig gebrek aan kleur heeft? Wat als het meestal zwart en wit is met een paar kleurrijke elementen?
Hoewel een zwart-wit ontwerp niet hetzelfde dramatische gevoel heeft als een geheel donker ontwerp, kan het best interessant zijn. Er is een conflict ingebouwd in het ontwerp zelf met zoveel contrasterende elementen en kleurvlakken.
Het kan ervoor zorgen dat het oog in een wervelwind over het ontwerp en naar verschillende elementen in een wervelwind beweegt, net zoals wat er gebeurt als je naar Super Rebel kijkt. Het oog gaat meteen naar boven met het grote zwart-witbeeld, maar springt dan naar alle andere blokken in tijdschriftstijl en komt nooit echt op één plek terecht.
Het gevoel is een beetje informatie-overload.
Beeldmateriaal

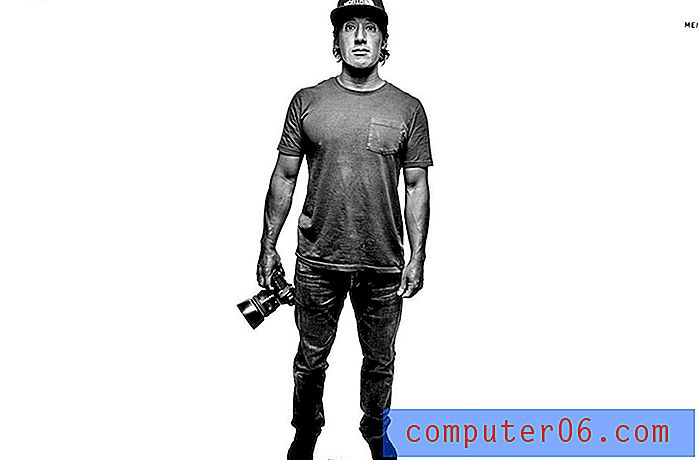
De gebeitelde look in het beeld van Jimmy Chin op zijn portfolio 'Over' pagina geeft je een indruk van de man. En dat is precies wat de donkere, zwart-witbeelden moeten doen.
De keuzes die je maakt met kleur en belichting en fotogebruik dragen bij aan de algehele sfeer van het ontwerp. Hier is het resultaat donker en sterk. Maar stel je voor dat hij een zachtgeel overhemd en een limoengroene broek droeg; de stemming zou heel anders zijn.
De afbeelding creëert een duidelijke emotionele band met de gebruiker die opzettelijk was van de kant van de ontwerper.
Donker met een "lichte" stemming

Hoewel we hier veel humeurige ontwerpen hebben bekeken, hoeft donker niet gelijk te staan aan een donkere sfeer. Een donkere esthetiek kan zelfs resulteren in een eerder licht en energiek gevoel. Het draait allemaal om hoe je de onderdelen in elkaar zet.
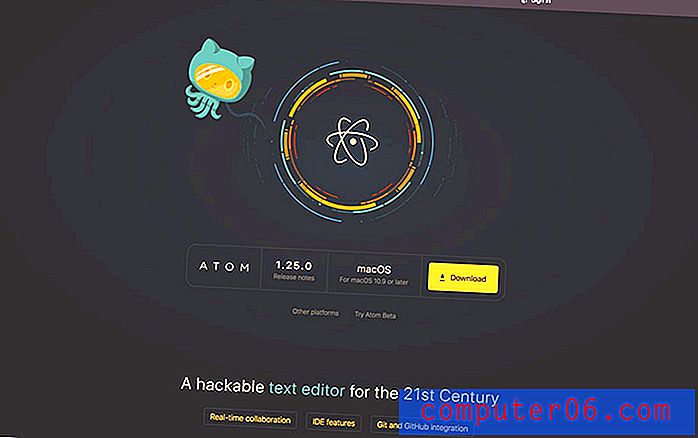
Atom gebruikt een donkere achtergrond, maar met een cartoonachtige figuur om een toon te zetten die visueel interessant en donker is, maar emotioneel licht. De yin en yang nevenschikking creëert hetzelfde gevoel van visuele verwondering als donkerdere ontwerpen, maar zonder de gebruiker te intimideren op een website die om iets van bezoekers vraagt (om een digitaal product te downloaden).
De lichtere algehele emotionele connectie tussen het ontwerp en de gebruiker voelt een beetje betrouwbaarder en minder dramatisch aan, waardoor je je misschien meer op je gemak voelt bij het downloaden.
Gevolgtrekking
Hou je van een ontwerp met een sfeervolle uitstraling?
Deze techniek kan werken voor bepaalde soorten projecten. Maar kan voor anderen desastreuzer zijn - merk op dat er geen e-commerce sites in deze collectie zijn. Donkere, humeuriger projecten zijn mysterieus en interessant, maar ze communiceren niet altijd geloofwaardigheid en vertrouwen aan gebruikers.
Het kan een delicaat evenwicht zijn en daarom zie je vaak humeurige, donkere schema's vaker met een portfolio of informatieve websiteontwerpen.