Design Trend: ontwerpen voor donkere modus
De donkere modus is steeds populairder geworden. De meeste telefoon- en tabletinterfaces hebben de mogelijkheid voor gebruikers om over te schakelen naar een donker in plaats van het standaard lichte standaardkleurenschema.
De meeste gebruikers hebben een duidelijke voorkeur voor het gebruik van donkere of lichte gebruikersinterfaces.
Daarom voegen meer ontwerpers een donkere modus toe aan hun projecten. En hoewel het wat meer werk en veel nadenken kan zijn, kan het helpen om een sterkere verbinding en een persoonlijker element voor gebruikers te creëren. Hier is meer over deze designtrend.
Wat is de donkere modus?


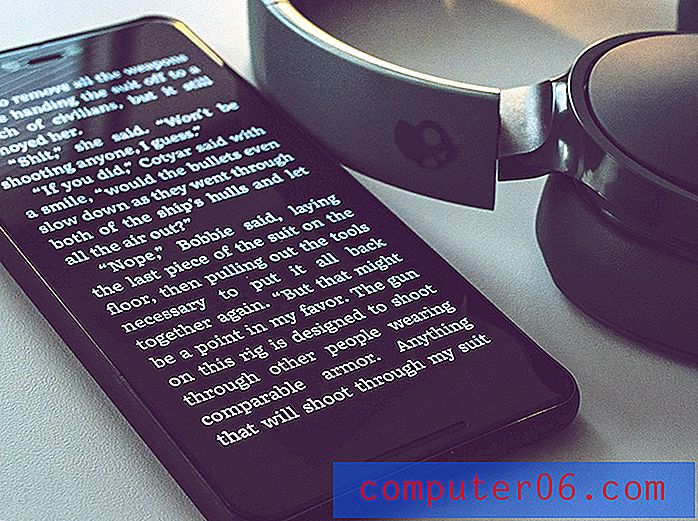
Donkere modus is een kleurenschema dat een donkere achtergrond en lichte tekstelementen in het ontwerp gebruikt. We maken al heel lang donkere websites en projecten, maar 'donkere modus' is meer een ding geworden, want zo wordt de schakeloptie in de meeste gebruikersinterfaces genoemd.
Waar het allemaal op neerkomt, is dat sommige gebruikers de voorkeur geven aan de donkere modus, en ontwerpen voor hen kan gebruikers en interacties met het ontwerp vergroten.Je kunt iets in de donkere modus ontwerpen zonder een licht alternatief.
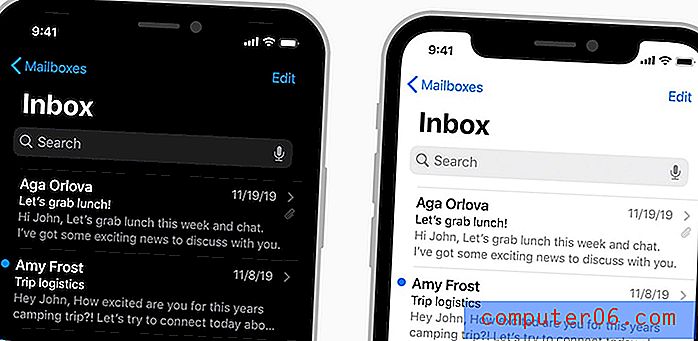
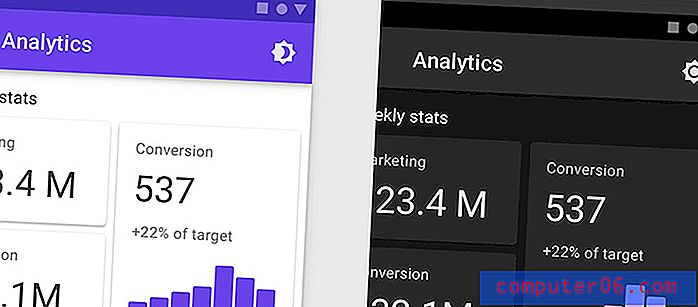
Deze trend is meer gericht op projecten die beide omvatten. Terwijl het primaire ontwerp een lichte interface heeft - een lichte achtergrond met donkere kleur tekstelementen - is de flip donkere modus. Gebruikers kunnen op hun apparaten wisselen tussen lichte en donkere modi.
De optie is volledig geworteld in gebruikersvoorkeuren. Sommige gebruikers houden gewoon meer van de donkere modus. Anderen zeggen dat de donkere modus vermoeidheid van de ogen vermindert en minder storend is om 's nachts te gebruiken wanneer ze zoveel mogelijk licht proberen te vermijden.
Vanuit een ontwerpperspectief lijkt de donkere modus humeuriger en trendyer. Elke website is licht en helder, maar slechts enkele zijn donker. Deze associatie kan zelfs worden gekoppeld aan enkele van de industrieën en merken die in het donkere modusgebied leven, zoals videogameservices, streaming video en audio (Netflix en Spotify).
Waar het allemaal op neerkomt, is dat sommige gebruikers de voorkeur geven aan de donkere modus, en ontwerpen voor hen kan gebruikers en interacties met het ontwerp vergroten. Hoewel de donkere modus geen noodzaak is, is het een trending designtechniek. Je kunt het niet alleen vinden op mobiele apparaten, maar sommige desktops-websites bieden ook een optie.
Waarom u de donkere modus zou moeten overwegen

De donkere modus heeft enkele voordelen voor gebruikers - en voor jou. Hoewel het belangrijkste voordeel de voorkeur van de gebruiker is en iets creëert dat gebruikers willen en zullen werken op de manier waarop ze willen communiceren, kan een resterend voordeel meer gebruikers en grotere interacties zijn.
Andere redenen om te overwegen een ontwerp in donkere modus toe te voegen zijn:
- In het donker kunnen de ogen van gebruikers gemakkelijker zijn. Mensen raken meer gewend om te schakelen tussen donkere en lichte modi, afhankelijk van de omgevingsomstandigheden.
- Donkere achtergronden kunnen de aandacht op afbeeldingen vestigen en kunnen de aandacht vestigen op tekstelementen.
- Donkere modus heeft misschien de voorkeur voor mensen met een visuele beperking, waardoor het ontwerp toegankelijker wordt als je die optie hebt.
- De donkere modus kan de levensduur van de batterij verlengen.
- Het ziet er gewoon cool uit en je wilt het proberen.
11 Ontwerptips voor Dark Mode Design

We gaan niet in op de technische instructies voor het ontwerpen van uw donkere modusinterface-optie. Daar kun je geweldige lessen op vinden (met codevoorbeelden) van Kirupa en UX Collective. (Beide artikelen worden aanbevolen om te lezen als u meer wilt weten over de donkere modus.)
Je kunt ook met deze pen van Koos spelen om een beter idee te krijgen van het werken met de code.
Houd deze tips in gedachten als u de donkere modus wilt implementeren:
- De donkere modus en de lichte modus zijn niet alleen wit op zwart of zwart op wit. Dat kan eigenlijk teveel contrast zijn. Overweeg een zwarte of donkere optie die niet puur zwart is. De aanbeveling voor materiaalontwerp is # 121212. Diepe blues en paars werken ook goed als achtergrondkeuze voor de donkere modus.
- Gebruik datzelfde concept voor kleuren op een donkere achtergrond. Zuiver wit kan in sommige situaties te helder zijn en vermoeide ogen veroorzaken. Gebruik een heldere, niet helemaal witte tint.
- Voor andere kleuren dan wit, vermijd sterk verzadigde kleuren. Ze bevatten mogelijk niet voldoende contrast tegen donkere achtergronden. Blijf bij lichtere varianten van kleuren uit je palet. De meeste ontwerpers creëren hiervoor een secundair 'donker' palet.
- Maak een kleurenhiërarchie voor tekst. (Dit kan zelfs op lichte achtergronden een goed idee zijn.) Dit concept, dat ook voortkomt uit Material Design, merkt op met niveaus van lichtgekleurde tekst. Een hoog nadrukniveau (transparantie van 87% wit) is voor de grootste, belangrijkste tekst; een gemiddelde nadruk wit (60%) is voor het grootste deel van de hoofdtekst, inclusief body copy; en uitgeschakelde tekst (38% wit) is licht zichtbaar.
- Bedenk hoe elementen er in het donker uitzien en test het ontwerp in verschillende lichtniveaus. Onthoud dat gebruikers de donkere modus vaak gebruiken in donkere omgevingen en dat kan van invloed zijn op hoe dingen op het scherm worden weergegeven.
- De donkere modus moet worden geleverd met een schakelaar voor in- / uitschakelen. Het is iets waar sommige gebruikers dol op zullen zijn en anderen niet. Plan dienovereenkomstig en gebruik algemene pictogrammen om deze functie aan te geven.
- Logo's kunnen een unieke situatie bieden in de donkere modus als u geen witte versie heeft of als kleuren onvoldoende contrast bevatten. Plaats logo's in een witte container in donkere modus om dit probleem op te lossen. Zorg ervoor dat je een stijl creëert die er opzettelijk uitziet en het logo een beetje ruimte geeft om te ademen in het dooselement.
- Een klein, strak kleurenpalet is veel gemakkelijker te beheren in de donkere modus.
- Overweeg emotie bij het maken van een kleurenpalet voor donkere modus. Het is niet zo eenvoudig als het veranderen van de achtergrondkleur en de rest met rust laten. De donkere modus spreekt van nature een andere emotionele toestand aan bij mensen. Dat kan van invloed zijn op hoe u kleuren plant in de donkere versie van uw website of app-thema.
- Let op de richtlijnen van de grote spelers. Apple en Google hebben beide een reeks principes van de donkere modus. Je kunt Apple's Human Interface Guidelines hier vinden en de Material Design-documentatie van Google hier.
- Vergeet de regels voor toegankelijkheid niet en test uw kleurenpalet in donkere modus volgens algemene standaarden. Je kunt hier je kleuren testen.
Gevolgtrekking
De donkere modus kan erg leuk zijn om te ontwerpen en te implementeren. En sommige gebruikers zijn er dol op. Met standaarden voor zowel iOS als Android is het een van die dingen die waarschijnlijk niet snel zullen verdwijnen en het gebruik zal alleen maar blijven groeien, waardoor het een belangrijke ontwerpoverweging is.
Wanneer je voor het eerst met deze ontwerptrend begint te spelen, houd het dan eenvoudig totdat je alle kleine dingen die moeten worden gewisseld - en getest - goed onder de knie hebt terwijl je een donkere modus creëert. Details maken hier het verschil en gebruikers zullen het zeker merken als ze onbeheerd worden achtergelaten.