Een website ontwerpen met IM Creator
In de steeds groter wordende wereld van online website-bouwers is het vrij moeilijk om iets te vinden dat het waard is om meer dan tien minuten door te brengen. Deze markt wordt overspoeld met onhandige interfaces, afschuwelijke sjablonen en brute ontwerpbeperkingen voor vrije vormen.
Ik kwam onlangs een product tegen met de naam IM Creator dat opvalt, maar zowel qua stijl als qua functionaliteit. Voldoet het aan zijn beloften of sluit het zich aan bij de rest van de sites in deze markt en schiet het tekort aan een fatsoenlijke DIY-website-oplossing? Lees verder om erachter te komen.
Het lot van de webgebaseerde WYSIWYG
WYSIWYG-websitebouwers worden door veel professionele codeerders en ontwerpers nog steeds beschouwd als een gruwel, webgebaseerde WYSIWYG's verdubbelen dat. De meeste van hen leggen strikte beperkingen op aan uw ontwerpvrijheid en / of spugen een behoorlijk afschuwelijke code uit. Sommigen gaan zelfs zo ver dat ze een… wacht erop wachten, Flash-site! Ik zit zeker in het 'code it yourself'-kamp, maar ik speel nog altijd met deze dingen wanneer ik een nieuwe zie, alleen om in de gaten te houden hoe deze markt evolueert.
"Ondanks afwijzing door wij snobistische codeurs, weigert de markt te sterven."Wat mij op dit gebied interesseert, is dat, ondanks afwijzing door wij snobistische codeurs, de markt weigert te sterven. In feite lijkt het niet alleen te groeien, maar snel te verbeteren. Elke nieuwe mooie doe-het-zelf website-bouwer die ik tegenkom, is een beetje beter dan de vorige. Stapsgewijze verbetering valt niet te bespotten, op de lange termijn kan het leiden tot producten die zelfs serieuze professionals moeten waarderen.
Zal die dag ooit komen? Velen zeggen van niet. Het populaire argument zegt dat WYSIWYG's nooit een hulpmiddel zullen zijn voor serieuze webdesignprofessionals, alleen amateurs die wensen dat ze in de grote competities zitten of ondernemers die het zich niet kunnen veroorloven een ontwerper in te huren.
Ik durf te wedden dat als ik terug zou gaan naar de jaren tachtig, ik heel veel ontwerpers zou vinden die me hetzelfde zouden vertellen over computers in het algemeen. Natuurlijk hebben ze potentieel, maar geen enkele serieuze ontwerper zou er ooit een gebruiken. Dit zou betekenen dat men de ware kunst van het ontwerp en de vrijheid van met de hand bouwen loslaat. Klinkt bekend?
Ik maak niet het argument dat elke webdesigner zou moeten opraken en Homestead zou moeten gaan gebruiken, ik zeg alleen dat het geen zin heeft om voor altijd het idee te negeren dat deze niche van producten op een dag een grote plons kan maken in de professionele wereld, zelfs verder dan wat we jaren geleden van Dreamweaver zagen.
Met dat in gedachten zal ik deze dingen blijven proberen. Ik schud misschien mijn hoofd en vraag me af hoe sommigen van hen zo ver van de basis verwijderd zijn, maar ik ben ervan overtuigd dat ik op een dag hetzelfde gebaar zal uitvoeren in verwondering over hoe ver deze producten zijn gekomen.
Maak kennis met IM Creator

De nieuwste online websitebouwer die ik ben tegengekomen, is IM Creator. Het verkooppraatje lijkt veel op zijn broeders: bouw je eigen mooie website zonder een enkele regel code te typen, gratis! We weten allemaal dat deze gratis beweringen behoorlijk nep zijn, want op de lange termijn zul je de hosting moeten betalen als je de site echt wilt gebruiken. Maar het is in ieder geval echt gratis om je aan te melden en te beginnen met het bouwen van sites.
IM Creator vertraagt het aanmelden eigenlijk totdat u iets wilt opslaan, zodat u rechtstreeks naar de sitebouwer kunt gaan.

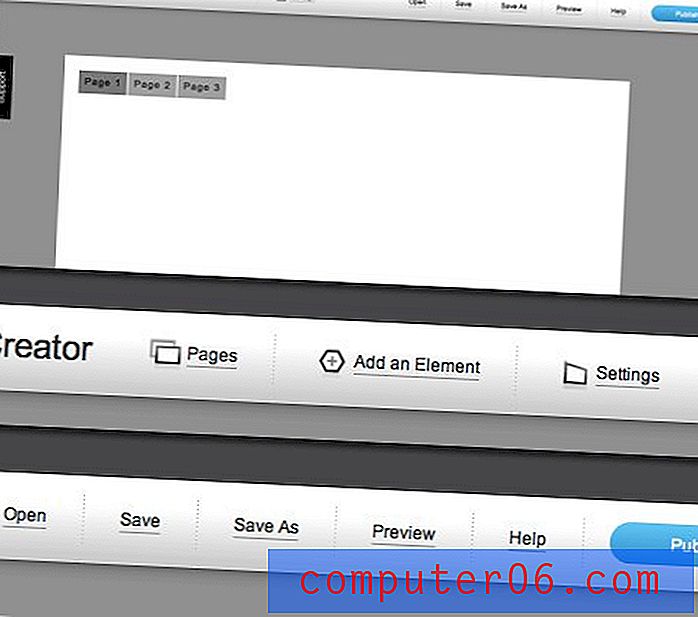
De interface is hier volledig kaal, op een goede manier. Het ziet er eenvoudig en benaderbaar uit. Er is een heleboel dat je kunt doen, maar het is slim gestructureerd om zo eenvoudig te zijn dat praktisch iedereen het kan gebruiken.
Een webpagina bouwen
Ik koos ervoor om mijn eigen site helemaal opnieuw te bouwen, dus IM Creator begon me met wat in wezen een lege pagina is met een eenvoudig navigatiemenu bovenaan.
Om iets aan de pagina toe te voegen, klikt u bovenaan op de knop "Een element toevoegen", wat een vrij grote reeks knoppen uitbreidt met opties voor het toevoegen van een afbeelding, titel, alinea, video, galerij, diavoorstelling, enz.

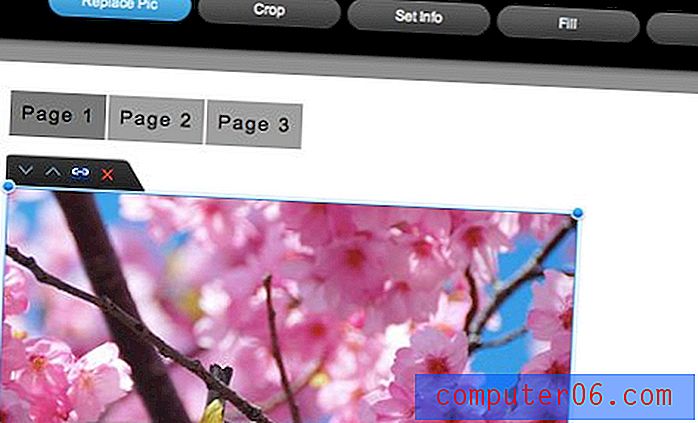
Om te beginnen kies ik ervoor om een afbeelding te plaatsen. Meteen verschijnt er een aantrekkelijke foto van een vogel in mijn canvas, klaar om te worden vergroot en gesleept.

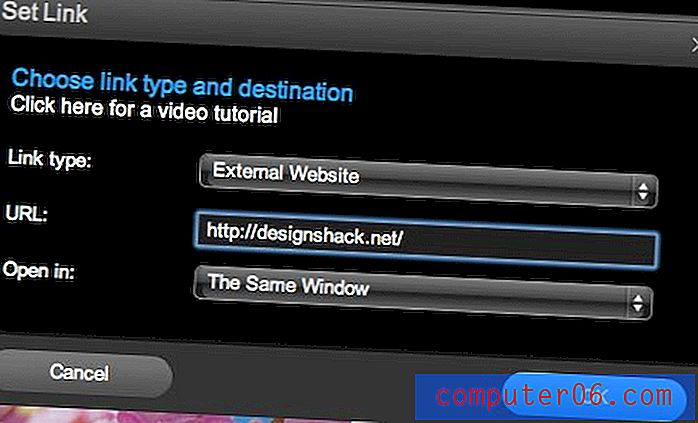
Als u op de kleine linkknop boven de afbeelding klikt, verschijnt er een dialoogvenster waarmee u eenvoudig een interne of uitgaande link kunt instellen, zodat u, wanneer u op de afbeelding klikt, naar een bepaalde bestemming gaat. Elders kunt u een titel, tekst etc. toevoegen.

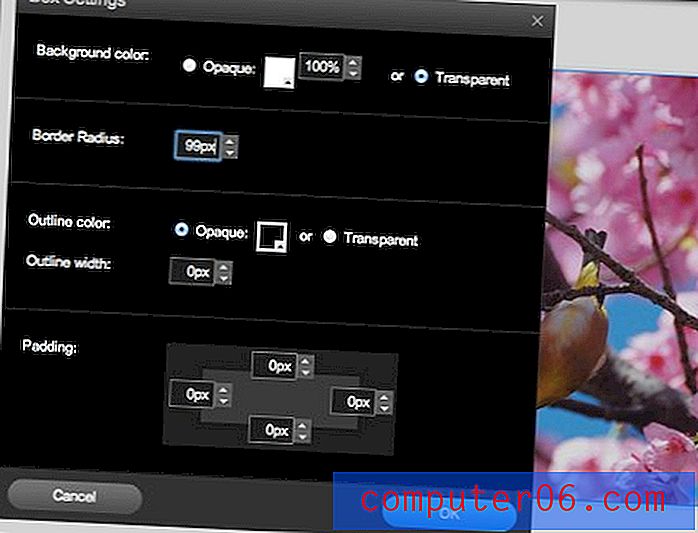
Met de afbeelding geselecteerd, klik ik op de "Geavanceerde" opties in de rechterbovenhoek van het scherm en selecteer de optie "Randen en achtergrond". Nadat ik mijn opties heb bekeken, besluit ik om te zien of ik deze foto in een cirkel kan veranderen door de grensradius te draaien (zo zou ik het in CSS doen).

Helaas doet dit heel veel niets. Het lijkt op dozen te werken, maar niet op afbeeldingen. Ook regelt de grensradius maximaal 99px, wat het bijna nutteloos maakt voor mijn cirkelhack.
Maakt niet uit, ik kan zelf een cirkelfoto maken. Dus mijn volgende stap is om de tijdelijke aanduiding voor vogels te vervangen door een afbeelding van mijn harde schijf. Om dit te doen, klikt u op de afbeelding en vervolgens op de grote blauwe knop "Pic vervangen".
De app importeert snel mijn foto en ik duw hem op zijn plaats. Ik begin snel een idee te krijgen van de workflow hier en het valt mee. De app reageert behoorlijk en voelt veel soepeler aan dan ik had verwacht. Ik vind het ook leuk dat ik niet in een sjabloon wordt gedwongen, zoals met apps zoals iWeb, ik kan bouwen wat ik wil.

Wat tekst toevoegen
Vervolgens ga ik terug naar de knop "Een element toevoegen" en deze keer kies ik een alinea. Nogmaals, de inhoud van de tijdelijke aanduiding is behoorlijk geweldig. De alinea wordt weergegeven met een koptekst, die beide al redelijk mooi zijn vormgegeven.

Ik merk echter meteen dat ik een hekel heb aan de geperste lijnhoogte, dus ik klik op "Alinea bewerken" om te zien of ik het kan repareren. Vanaf hier heb ik basisopties zoals het instellen van de lettertypefamilie (een behoorlijke selectie van populaire gratis lettertypen zoals Chunk Five en Aller), grootte, kleur, enz. Evenals enkele geavanceerde opties. Hier vind ik de lijnhoogteregeling waar ik naar op zoek ben.

De regelhoogte omhoog zetten tot 1.5em helpt enorm. Onze pagina begint er al aardig goed uit te zien!

Het menu repareren
De volgende op de agenda is het repareren van dat lelijke navigatiemenu. Ik besloot om voor iets veel minimalers te gaan: gewoon tekst met eenvoudige zweefeffecten.
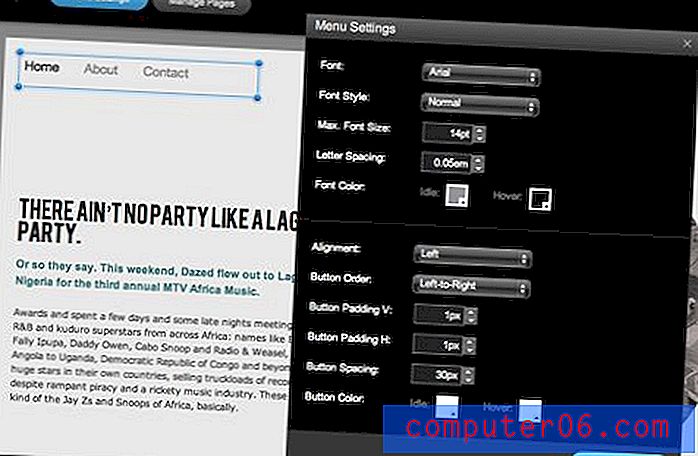
Ik had geen idee hoe ik dit moest bereiken, maar door op de knop Menu-instellingen te klikken, verscheen een reeks bedieningselementen die het supergemakkelijk maakten. Ik was in staat om de achtergrondkleur te verwijderen, de tekst en tekst zweefkleur in te stellen, de items naar wens uit te splitsen en zelfs de letterafstand aan te passen.

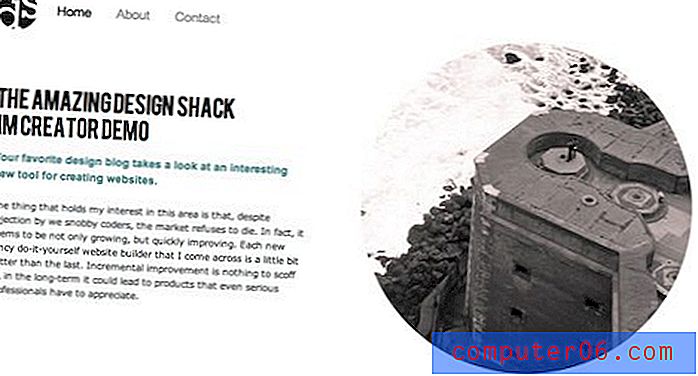
Na wat meer menu-aanpassingen, gooi ik een logo in en dit ding begint echt op een fatsoenlijke webpagina te lijken!

Afronden
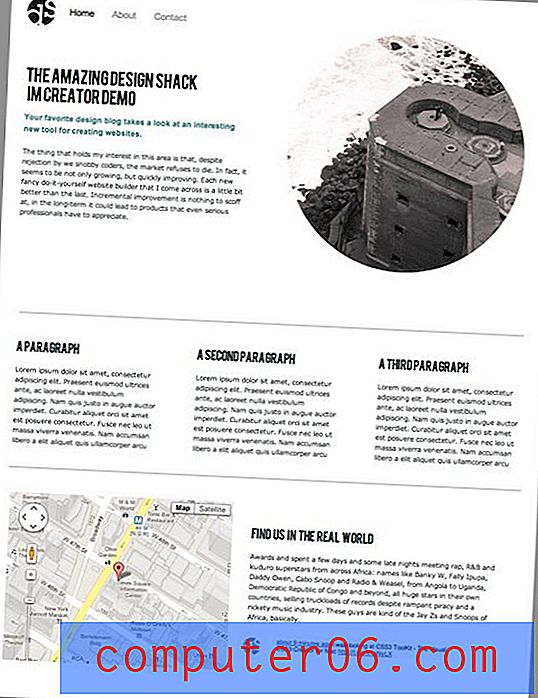
Volgens hetzelfde proces vul ik de rest van het ontwerp in. Er zijn hier een aantal echt handige tools om mee te spelen. Ik kon bijvoorbeeld in slechts enkele seconden een live Google-kaart en mijn Twitter-feed invoegen. Zo ziet het eindresultaat eruit:

Het is eigenlijk een behoorlijk indrukwekkende prestatie om te kunnen bouwen wat er in mijn hoofd zit op een gratis online websitebouwer. Ik had graag meer controle gehad over CSS-eigenschappen, vooral die voor lay-out, maar over het algemeen was de bouwervaring aangenaam.
Het ziet er goed uit, maar wat zit er achter het gordijn?
Als je de daadwerkelijke pagina wilt zien die het resultaat is van mijn tests, kun je die hier bekijken. Op het eerste gezicht ziet het er goed uit, maar elke webdesigner zal er ernstige problemen mee hebben. Om er zeker van te zijn dat ik niets verkeerd had gedaan, vergeleek ik mijn resultaat met een van de aanbevolen sites. Ze hadden allebei dezelfde problemen.
Om te beginnen is de code een puinhoop. De HTML is volledig opgeblazen met inhoud die meer gerelateerd lijkt aan de app en zijn functies dan de pagina die je in de browser bekijkt. Verder is de basisfunctionaliteit behoorlijk ruw. U kunt bijvoorbeeld geen van de tekst op de pagina selecteren. Voor zover ik weet, worden de lettertypen geserveerd met FontSquirrel en @ font-face, dus er is geen reden waarom ze niet volledig selecteerbaar zouden moeten zijn.
Onder de motorkap code en functionaliteit is een cruciale plaats waar zowat alle WYSIWYG's op de een of andere manier tekortschieten. Het is absoluut een gebied dat moet worden aangepakt voordat deze tools en de resulterende producten ooit echt kunnen worden gerespecteerd als "echte" websites.
Prachtige sjablonen
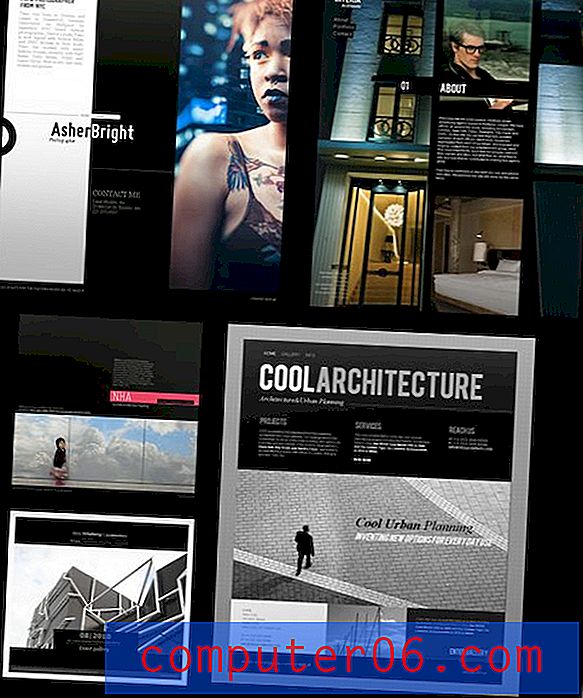
IM Creator schiet misschien ver onder de grootsheid van wat er onder de motorkap zit, maar ik moet zeggen dat het puur visueel gezien echt uitblinkt. De ingebouwde sjablonen zijn enkele van de beste die ik heb gezien van een service als deze:

Het is echt leuk om te zien dat iemand echt modern ogende webdesign-sjablonen aanbiedt in een WYSIWYG-service, de norm in deze branche is meestal pagina's die rechtstreeks uit 1999 lijken.
Het hele pakket
Zoals ik eerder al zei, is het 'gratis' element eigenlijk alleen voor het ontwerpelement. Je moet het deeg uithakken voor hosting en een aangepast domein. De huidige prijs is $ 7, 95 / maand (net iets minder dan $ 100 per jaar), maar het lijkt erop dat deze in de nabije toekomst zal stijgen tot $ 12, 95.

Het is niet de goedkoopste service ter wereld, maar als je een krap budget hebt, is het betalen van $ 100 om een aantrekkelijke website een jaar lang te laten hosten op het domein van je keuze, eigenlijk een behoorlijk goede deal. Als je me had aangenomen met hetzelfde doel voor ogen, zou je zeker veel meer betalen (hoewel je een veel beter product zou krijgen).
Conclusie: wat is het oordeel?
Het is duidelijk dat dit geen product is voor professionele webdesigners, en dat is ook niet de bedoeling. We hebben betere, professionelere tools tot onze beschikking en dit soort services bieden niet de kracht of flexibiliteit die we nodig hebben.
Als je echter een fotograaf, restaurant of ander klein bedrijf bent, is het IM Creator-pakket behoorlijk aantrekkelijk. Het is redelijk geprijsd en maakt indruk op me met zijn vermogen om iets helemaal opnieuw te bouwen met een behoorlijke hoeveelheid vrijheid. En voor de mensen die niet begaafd zijn om helemaal opnieuw te ontwerpen, blazen de meegeleverde sjablonen elke concurrent weg die ik heb gezien.
Online bouwers van doe-het-zelf-sites hebben nog een lange weg te gaan, maar producten zoals IM Creator wijzen op een toekomst waarin dit soort tools werkelijk indrukwekkende websites opleveren die zowel de massa aanspreken als onder professionele controle staan.



