Sleep WordPress-lay-out met Platform Pro
Het bouwen en zelfs enigszins wijzigen van WordPress-thema's kan een heel gedoe zijn. Je zou een boek kunnen kopen of uren aan video-tutorials kunnen bekijken totdat je een expert bent in WordPress, maar zou het niet leuk zijn als je dit allemaal zou kunnen overslaan en vandaag nog je eigen thema zou kunnen bouwen?
Vandaag gaan we een indrukwekkend innovatief product bekijken waarmee u de eenvoud van een slepen-en-neerzetten-interface en basisformulieren kunt gebruiken om een WordPress-site volledig aan te passen. Het product heet Platform Pro en je moet het gewoon zien ...
Maak kennis met Platform Pro

Platform Pro is in wezen gewoon een WordPress-thema, maar het is waarschijnlijk anders dan elk WordPress-thema dat je ooit eerder hebt gebruikt. In plaats van slechts een paar verschillende kleuropties of lay-outs te bieden, zet Platform u achter het stuur. Of je nu een webontwikkelaar bent en graag met de hand codeert of iemand die niet eens weet waar CSS voor staat, je zult merken dat Platform je veel te bieden heeft.
Ik kwam laatst toevallig per ongeluk het thema tegen en vroeg de goede mensen van PageLines om een testpagina voor me op te zetten. Het blijkt dat ze al een openbare testpagina hebben opgezet die iedereen volledig gratis kan proberen. Nadat je weet hoe alles hier werkt, ga je naar die link om het thema zelf uit te proberen.
Ermee beginnen
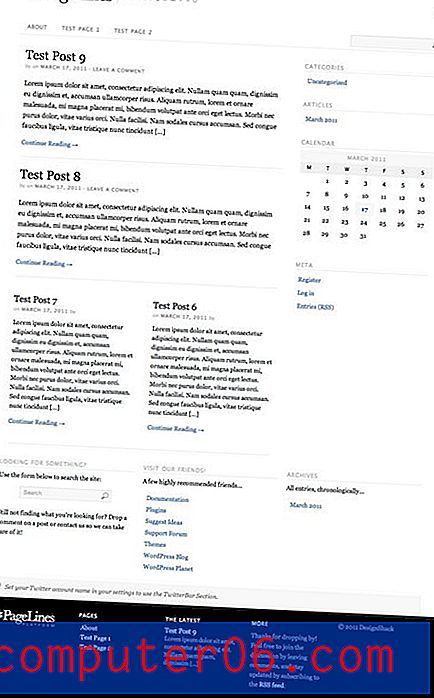
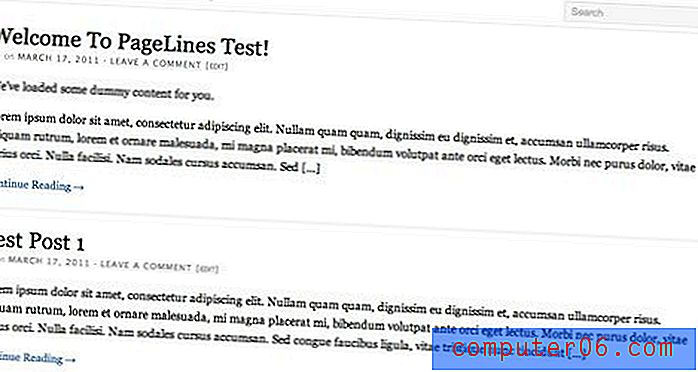
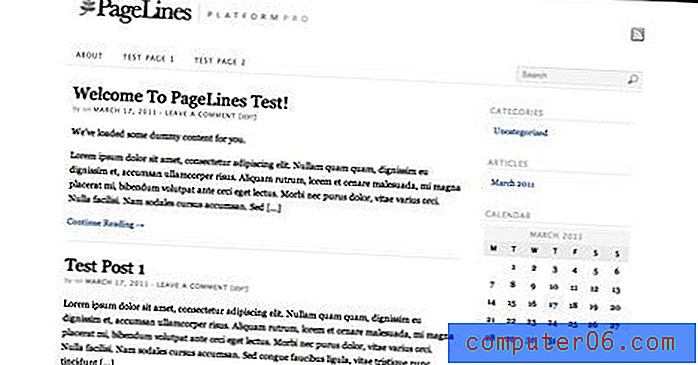
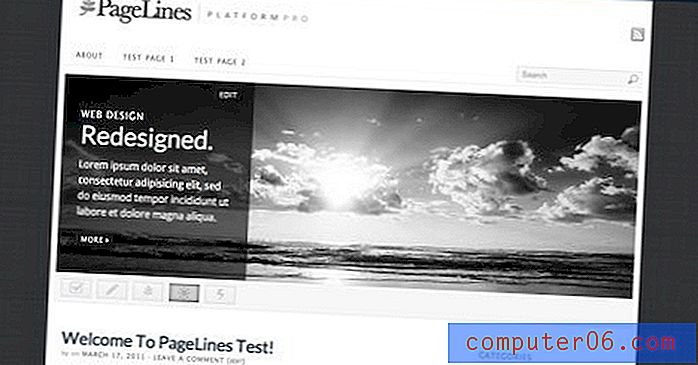
Hieronder is ongeveer de pagina waarmee we vandaag beginnen (ik heb een beetje ingekort, dus het is niet te groot). Zoals je kunt zien, is het uitstekend geschikt voor een blanco lei. De typografie en lay-out zijn redelijk mooi zoals ze zijn, maar generiek genoeg dat we het niet erg zullen vinden om erin te graven en het allemaal te veranderen.
Nogmaals, dit komt dicht in de buurt van wat je direct uit de doos haalt zonder werk tot nu toe:

In de afbeelding hierboven zien we een koptekst en navigatiegebied, een aantal voorbeelden van berichten, een zijbalk, een voettekst, enz. Elk van deze heeft een aantal opties voor aanpassing, dus als je op dit moment niets leuk vindt, doe dat dan niet maak je zorgen, je kunt het veranderen!
Het instellingenpaneel
Binnen het typische WordPress admin paneel vind je een module voor Platform Pro. Dit is waar u de meeste, maar niet alle, wijzigingen in uw WordPress-thema zult verwerken. Er zit hier een heleboel dingen in, dus misschien voel je je in het begin een beetje overweldigd, maar eerlijk gezegd is zowat elke instelling die je zult vinden eenvoudig en gemakkelijk te begrijpen.

We zullen zeker geen tijd hebben om hier alle instellingen te doorlopen, maar we zullen de banden voldoende genoeg schoppen om een goed idee te krijgen van wat er mogelijk is.
De lay-out wijzigen
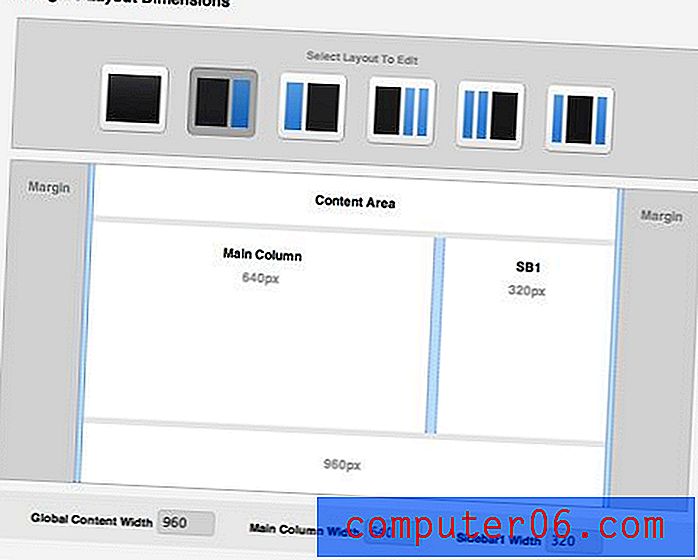
Als ontwerper wil ik allereerst weten hoe ik met de layout kan spelen. Als u op het tabblad Layout Editor van het instellingenpaneel klikt, worden er een aantal opties weergegeven om uit te kiezen, zowel eenvoudig als geavanceerd.
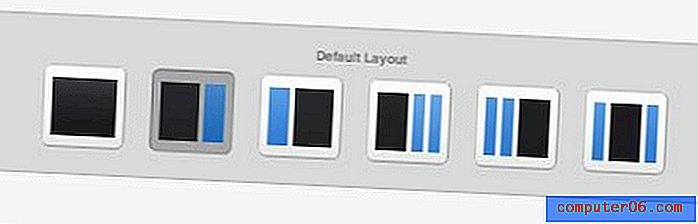
Je eerste keuze is om te kiezen tussen een van de zes basislay-outs. Elk van deze is een combinatie van een inhoudsgebied en nul, een of twee zijbalkopties.

Heb je een hekel aan die zijbalk in het eerste voorbeeld van de site hierboven? Gooi het weg door het pictogram te selecteren met alleen een hoofdinhoudgedeelte. Pas vervolgens uw instellingen toe en bekijk uw pagina om de wijzigingen te zien.

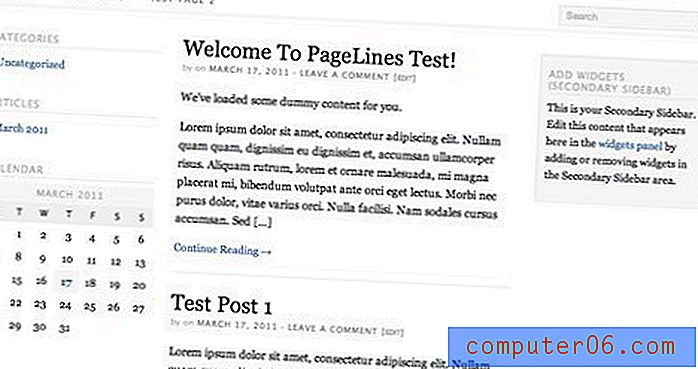
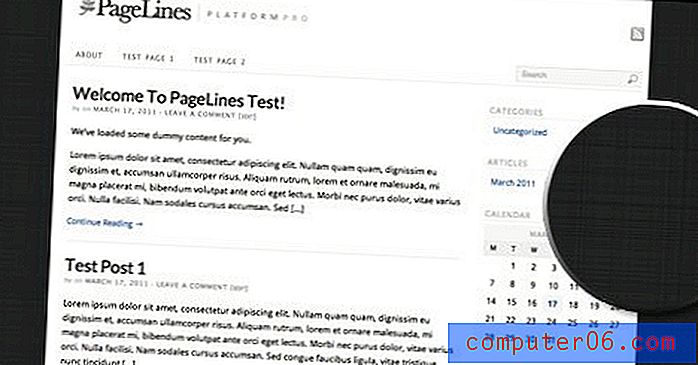
Kunt u niet genoeg zijbalken en widgets krijgen? Kies een optie met twee zijbalken en je krijgt de lay-out te zien in de onderstaande afbeelding.

Verder gaan
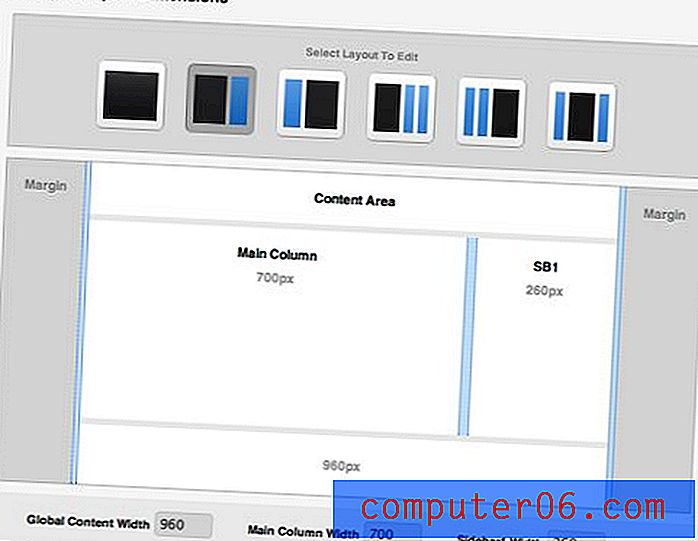
Als je nog meer controle over de lay-out wilt, scroll dan naar beneden om het onderstaande paneel te vinden. Hier kunt u de scheidingslijnen slepen en de velden gebruiken om de breedte van de totale pagina en elke kolom te bepalen.

Dus laten we zeggen dat ik denk dat mijn zijbalk veel te breed is. Alles wat ik moet doen om het te repareren, is de kleine verdeler naar rechts schuiven totdat mijn afmetingen 700px zijn voor de hoofdkolom en 260px voor de zijbalk.

Zodra ik deze lay-outinstellingen heb opgeslagen en mijn pagina heb bekeken, is hier het resultaat:

De typografie wijzigen
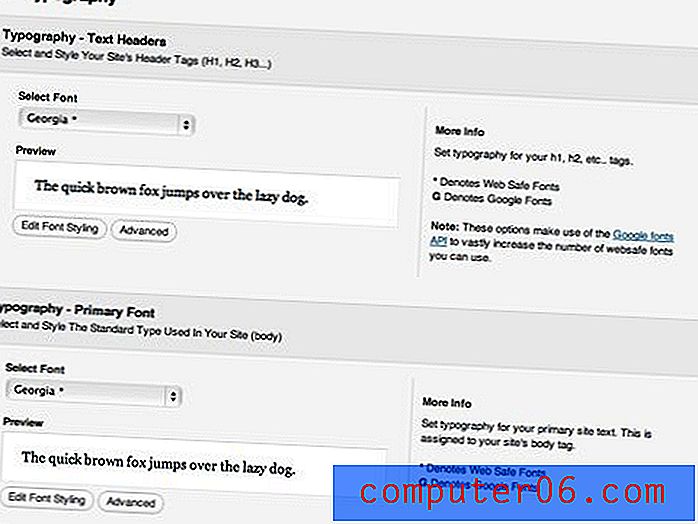
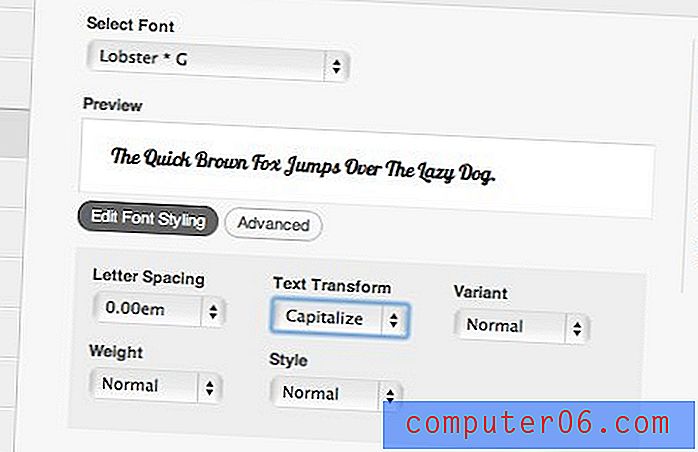
Platform geeft je veel vrijheid over de tekst op je pagina. Navigeer naar het typografietabblad en je ziet opties voor het wijzigen van de lettertypen voor het primaire lettertype, het secundaire lettertype, de kopteksten en zelfs invoergebieden.

Een ding dat me echt heeft verrast, is de enorme selectie lettertypen waaruit u kunt kiezen met dit thema. Pagelines heeft verschillende standaard weblettertypen en zelfs een groot deel van de Google Font Library opgenomen om uw creatieve vrijheid tot het uiterste te drijven (er zijn ook aangepaste Cufon-opties).
Wanneer u een lettertype aan een specifiek gebied toewijst, kunt u kiezen uit een aantal standaardstijlopties die u normaal gesproken een heleboel CSS moet schrijven om te manipuleren. Als u uw eigen CSS wilt toevoegen, klikt u gewoon op de knop "Geavanceerd".

Uiteindelijk besloot ik om met een modern gevoel te gaan, dus koos ik een paar mooie schreefloze lettertypen voor de pagina: Lato voor de headers en Droid Sans voor het lichaam.

Achtergrond en kleuren
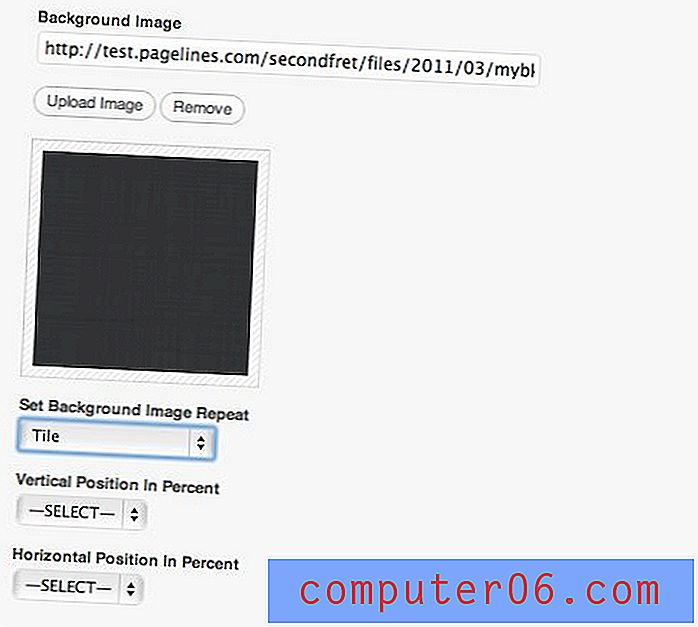
Op het tabblad Design Control vind je nog meer aanpassingsmogelijkheden. Bovenaan dit tabblad vindt u interessantere lay-outopties die van invloed zijn op hoe een achtergrondafbeelding wordt toegepast. U kunt bijvoorbeeld een achtergrondafbeelding de hele site laten overstromen of gewoon een 'canvas'-gebied buiten de inhoud beïnvloeden. Ik heb voor het laatste gekozen om de dingen schoon te houden, je zult zien hoe dit nu werkt.
Om een achtergrondafbeelding toe te voegen, scrolt u eenvoudig naar de onderstaande sectie en uploadt u een JPG. Je hebt volledige vrijheid over hoe de afbeelding wordt toegepast. Je kunt het betegelen of op een specifieke plek plaatsen met behulp van procenten.

Ik heb een subtiele donkergrijze textuur geüpload om een contrast in mijn pagina te brengen. Nogmaals, dit had de hele achtergrond kunnen overspoelen, maar ik koos ervoor om het de inhoud te laten flankeren.

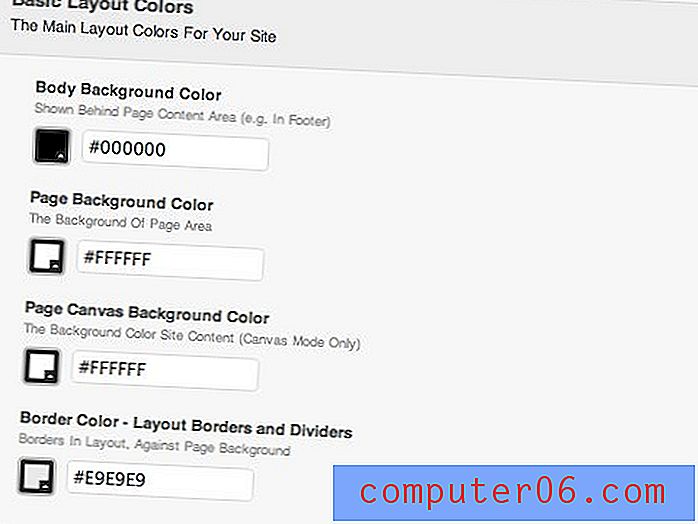
Kleuren veranderen
Op hetzelfde tabblad als de instellingen hierboven kunt u de kleurinstellingen voor elk element op uw site bekijken en wijzigen. Dit is net zo eenvoudig als het element in een lijst vinden en de kleurwaarden wijzigen.

Het wijzigen van de primaire achtergrondkleur heeft bijvoorbeeld invloed op het voettekstelement. Kies gewoon een kleur in Photoshop, kopieer de waarden en klik op opslaan om de wijzigingen te zien.

Secties toevoegen
Tot nu toe hebben we eigenlijk slechts kleine aanpassingen aan de site gemaakt. Het is nog steeds redelijk dicht bij waarmee we begonnen en niet zo spannend. Laten we dit veranderen door enkele nieuwe secties toe te voegen.
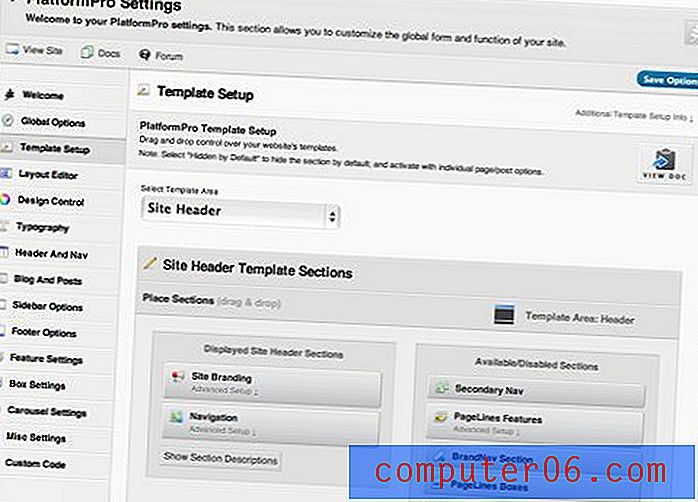
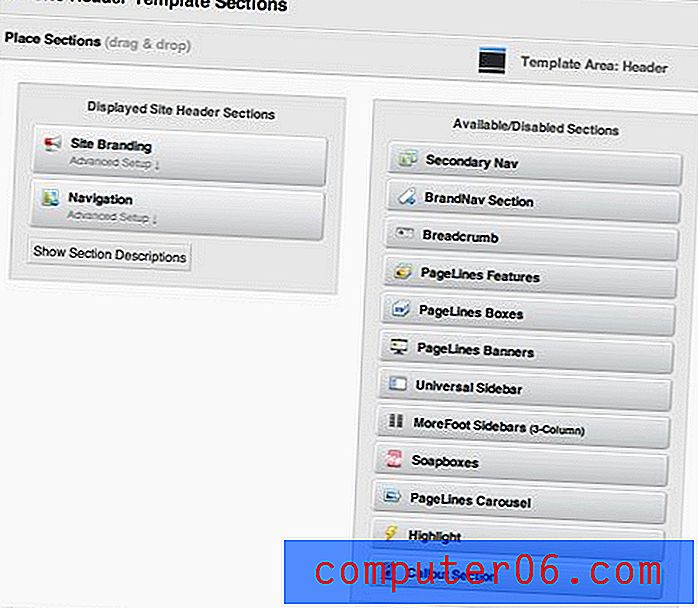
Onder het tabblad Sjablooninstellingen vindt u een besturingselement waarmee u nieuwe secties naar uw site kunt slepen en neerzetten. De linkerkant bevat de secties die momenteel actief zijn en de rechter secties die beschikbaar zijn om toe te voegen.

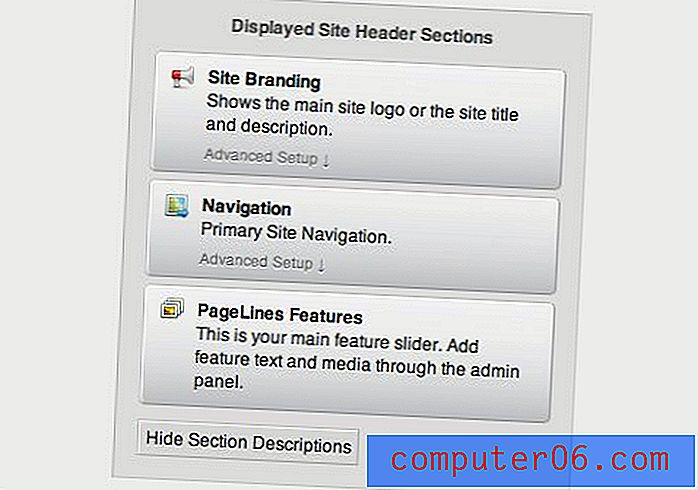
Laten we onze instellingen wijzigen door bovenaan de pagina een geweldige schuifregelaar 'Aanbevolen' toe te voegen. Om dit te bereiken, sleept u eenvoudig het vak "PageLines-functies" onder het vak "Navigatie" in de koptekst.

Met deze snelle toevoeging ziet onze site er plotseling veel beter uit dan toen we begonnen. Nu hebben we een super mooie afbeeldingsschuif bovenaan met verschillende volledig aanpasbare plekken voor afbeeldingen, tekst en zelfs video. Allemaal zonder een enkele regel code!

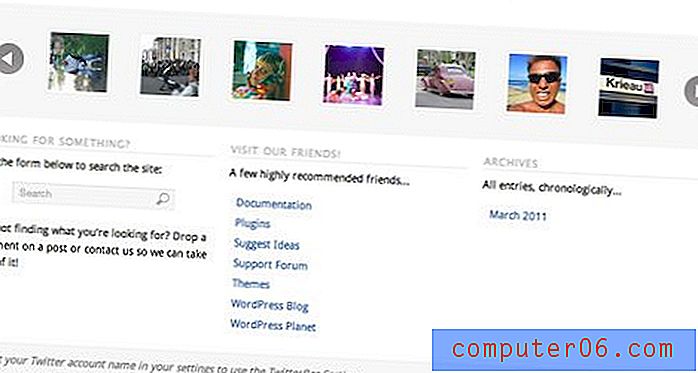
Er zijn verschillende coole standaardsecties waarmee je speelt die de geweldige factor van je site echt een boost geven. Hieronder gooide ik een Flickr-afbeeldingscarrousel onder aan de pagina. In andere secties kunt u feature boxes, banners, links, breadcrumb-navigatie en meer toevoegen.

Afronden
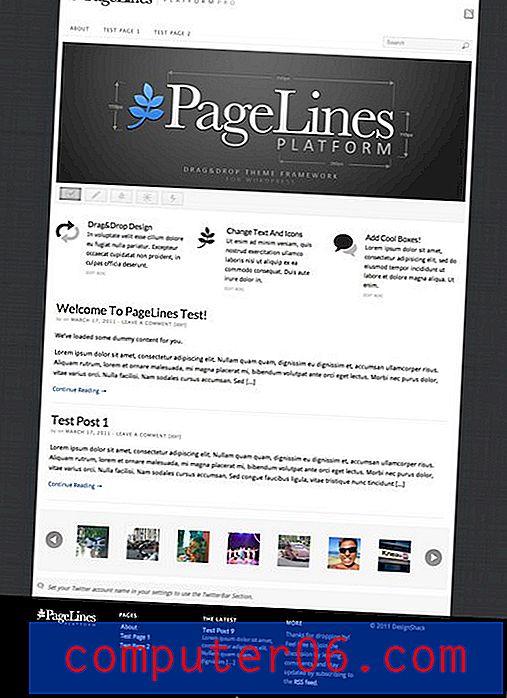
Met net een beetje meer aanpassingen, wordt onze originele saaie blog getransformeerd in een strakke en moderne website met veel geavanceerde functies. Het onderstaande resultaat zou u waarschijnlijk ongeveer dertig minuten werk kosten als u eenmaal gewend bent aan hoe het systeem werkt en meer als tien tot vijftien minuten als u eenmaal de weg goed kent.

Afsluitende gedachten: moet u Platform Pro proberen?
Zelfs na die dramatische verandering heb ik nog steeds net gekrabbeld wat Platform Pro kan doen. We bespraken niet eens de aangepaste HTML-opties, postminiaturen, integratie van sociale media, vooraf geconfigureerde plug-ins of een hele reeks andere dingen die ik nog niet eens heb ontdekt!
Eerlijk gezegd ben ik overweldigd door dit product en denk dat het voor veel mensen de pijn uit WordPress-aanpassing kan halen. Of je nu een ontwerper bent die op zoek is naar een flexibel en flexibel systeem om je klanten mee op te zetten of gewoon een kleine ondernemer die meer uit WordPress wil halen, Platform Pro is een koopje voor $ 95, 00 (lees hier de gratis versie). Er zijn tonnen thema's van $ 50 en $ 30 op de markt, maar ze bieden geen vijfde van de vrijheid die je met Platform krijgt.
Ga voor meer informatie naar de Pagelines-website, waar u een uitgebreide lijst met functies en zelfs een video van het thema in actie kunt zien. Laat hieronder een reactie achter en laat ons weten of je Platform hebt geprobeerd en wat je ervan vindt. Zorg er ook voor dat u een link achterlaat naar vergelijkbare producten die u hebt gevonden om WordPress gebruiksvriendelijker te maken!