Grid-First Design: hoe u verticaal ritme en harmonie creëert
Wat is het eerste dat in je opkomt als je raster hoort? Voor de meeste ontwerpers is het vaak een horizontaal concept met kolommen over het canvas. Dit geldt vooral bij het nadenken over web- en digitale ontwerpprojecten.
Maar hoe zit het met verticale roosters? Het is net zo belangrijk om ook op en neer de pagina te laten stromen. En er zijn een aantal manieren om dit te doen met rastersystemen.
Verken Envato Elements
Waarom een verticaal raster gebruiken?

Als u in uw ontwerpprojecten nog niet aan verticale roosters denkt, vraagt u zich misschien af waarom dit belangrijk is. Een verticaal raster helpt bij het bereiken van verticaal ritme en harmonie op de pagina.
Het raster helpt bij het instellen en vaststellen van regels voor het ontwerp, zowel gedrukt als digitaal. Deze structuur maakt het ontwerp gemakkelijker voor u om te tekenen en biedt richtlijnen voor spatiëring, plaatsing van elementen en formaat van tekst en andere objecten op het canvas. Een verticaal raster creëert ook een ritmisch patroon en stroom voor een website terwijl gebruikers scrollen. (Dit kan vooral belangrijk zijn op kleinere apparaten.)
Het algehele effect is een ontwerp dat, als je het uit een draadframe-stijl schetst, er vloeiend uitziet. Elementen zijn goed uit elkaar geplaatst, overgangen zijn gemakkelijk te zien en te begrijpen en elk afzonderlijk onderdeel van het ontwerp voelt doelgericht en onderdeel van het plan aan.
Kijk maar naar het draadframe hierboven. U kunt lijnen over de schets tekenen, zodat elk element op hetzelfde vlak staat. Deze visuele stroom is precies wat u wilt bereiken.
Rasters voor tekst

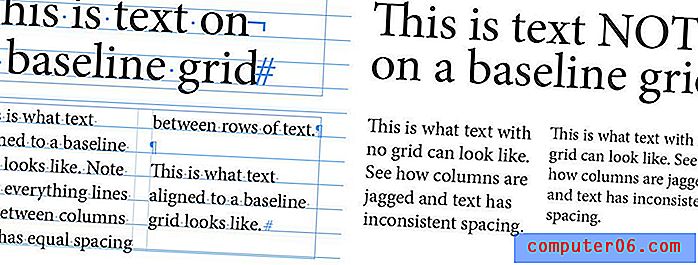
Een verticaal raster is vooral belangrijk als het om tekst gaat. Het kan op verschillende manieren worden gebruikt om een stroom in kopie te creëren. Het komt allemaal neer op uw basislijnraster.
Het basislijnraster is een denkbeeldige reeks van gelijkmatig verdeelde horizontale lijnen - denk aan het gelinieerde papier dat je op de lagere school gebruikte - waar de tekst op uitgelijnd is. De onderkant (basislijn) van letters rust op deze regels zodat er een gelijke afstand is tussen de tekstregels en dat de tekstkolommen ook op elkaar aansluiten.
Hier zijn een paar toepassingen:
- Maak twee kolommen en houd uw type op de basislijn.
- Gebruik wiskunde om alle typen uit te lijnen, ongeacht de grootte, op de basisschaal.
Maar hoe doe je dat? Het begint met een beetje 'typografische wiskunde'. (Het concept is vrijwel hetzelfde voor gedrukte of digitale projecten.)
- Kies het lettertype en de grootte voor de hoofdtekst.
- Stel de rasterlijnen of de hoeveelheid ruimte tussen tekstregels in.
- Gebruik dezelfde verhouding voor andere afstanden in het ontwerp.
- U kunt ook voor elementen veelvouden van het basislijnraster gebruiken. Dus als uw hoofdtekst 16 punten is, kan grotere tekst twee keer de regelhoogte hebben.
Deze baseline-rasterwiskunde doet ook iets anders. Het helpt u bij het maken van typografiehiërarchie omdat elk nieuw tekstniveau in verhouding tot andere tekstniveaus wordt gestapeld.
Roosters voor schermen of panelen

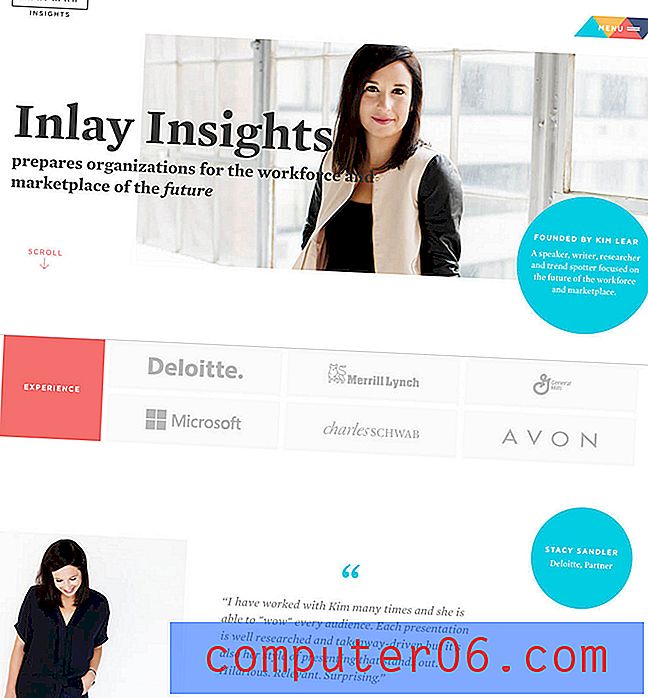
Verticale rasters zijn een van de essentiële hulpmiddelen bij het ontwerpen van pagina's voor pagina's, zoals websites met parallax-scrollfuncties. Elke pagina moet hetzelfde formaat hebben en hetzelfde gevoel hebben, zodat elke nieuwe pagina aanvoelt als een continu onderdeel van hetzelfde verhaal en esthetiek.
De meeste ontwerpers doen dit met kleur of een vleugje animatie om de schermen bij elke rol op hun plaats te laten klikken. Wanneer elementen in perfecte verticale oriëntatie zijn uitgelijnd, is elk scherm in één keer zichtbaar en is het niet half op, half op het scherm. Dit verticale raster zorgt voor een goede harmonie en draagt bij aan een goede leesbaarheid en een meer gewenste gebruikerservaring.
Het raamwerk voor deze stijl van ontwerpen is afhankelijk van een goede verticale stroming. Elementen moeten op dezelfde manier worden gepositioneerd als de gebruiker scrolt. Type moet in een vergelijkbare kolomindeling vallen en de grootte en spatiëring van letters en elementen moeten van scherm tot scherm consistent zijn.
Deze kleine aanwijzingen zijn de rode draad die een gebruiker gefocust houdt en visueel begrip en stroom creëert van het ene stuk informatie naar het andere.
Rasters voor kaarten

Kaartstijlontwerp is een van de meest populaire en trendelementen van het jaar en ze werken dankzij een verticaal raster. Het verticale raster helpt u bij het maken van een kaart met een duidelijk gevoel, de juiste afstand en comfortabele ruimte voor meerdere elementen in één container.
Denk na over alle plaatsen om een verticaal raster met een kaart te gebruiken:
- Ruimte tussen kaarten in een ontwerp. (Eén kaart per scherm op mobiele apparaten).
- Interne randafstand voor de kaart tussen elementen zoals afbeeldingen, tekst of knoppen.
- Grootte voor elk element.
- Teksthiërarchie en grootte.
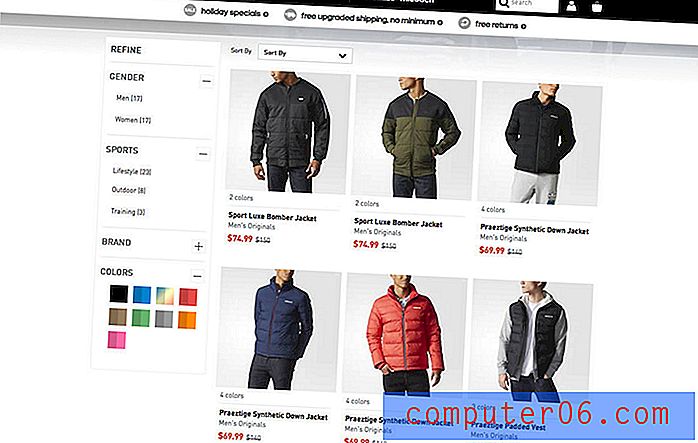
Grids voor e-commerce

Verticale (en horizontale) rasters zijn een populaire optie voor e-commerce websites vanwege de duidelijke organisatiestroom. Items kunnen naast elkaar worden geplaatst, zodat gebruikers kunnen vergelijken en keuzes kunnen maken voordat ze een aankoop doen.
Kijk goed en je zult waarschijnlijk merken dat de rest van het websitekader ook hetzelfde verticale ritme zal volgen. Het subtiele gebruik van het raster is comfortabel en zorgt ervoor dat klanten zich op hun gemak voelen, vertrouwen op het ontwerp dankzij de mooie organisatie en hopelijk een aankoop doen.
Rasters voor algemene organisatie

Alleen omdat u een raster gebruikt, hoeft uw ontwerp geen metselwerk of op raster gebaseerd uiterlijk te hebben. Gebruik het raster in meerdere en helften om interessante combinaties van elementen te maken die in harmonie vallen.
En voel je vrij om het rooster af en toe te doorbreken. Soms kom je in een situatie terecht waarin de raster-veelvoud er gewoon niet goed uitziet, vooral als het gaat om het typen van ontbrekende opklimmers of afdalingen. Het is oké om het dan een beetje te fudgen. Onthoud dat zelfs als je een raster gebruikt en het er grappig uitziet, het de harmonie en stroom zal verstoren. Breng indien nodig die visuele correcties en aanpassingen aan.
Gevolgtrekking
Dus waarom is verticaal ritme en een raster zo belangrijk? Als het op tekst aankomt, helpt het voorkomen dat een gebruiker tijdens het lezen moe wordt. Voor andere elementen creëert het een duidelijk gevoel van harmonie en stroom.
Mensen houden van organisatie van nature en willen dat ontwerpen in één oogopslag gemakkelijk te begrijpen zijn. Een goed rastersysteem kan u daarbij helpen. Zodra het raster is vastgesteld, zijn plaatsingen, maten en vormen van elementen gemakkelijker voor te stellen omdat u ze kunt passen op het frame dat u al hebt geschetst.
Afbeeldingsbron: baldiri.