Horizontale harmonie in ontwerp: houd het tussen de lijnen
Horizontale harmonie. Het is een van die dingen die je alleen lijkt op te merken als het ontbreekt. Horizontale harmonie is de relatie tussen elementen in een ontwerp. Het is meer dan lijnen en regels; het is ook een onzichtbaar raster dat een gevoel van plaats creëert voor designelementen.
Hoe creëer je horizontale harmonie? Hoewel sommige technieken gemakkelijker zijn dan andere, is het geen overweldigend concept. Het vergt slechts een beetje planning. Door na te denken over zaken als een basislijnraster, ruimte tussen tekstregels, positionering van elementen en de algehele esthetiek, is horizontale harmonie slechts een deel van het ontwerpproces.
Basislijnrasters


Baseline-rasters, een populaire ontwerptool in gedrukte projecten, wordt minder vaak besproken in webdesign. De reden is simpel: veel web (en digitale) projecten bevatten een enkele kolom tekst.
Het basislijnraster is een denkbeeldige lijn waarop het zit. Elke letter in de tekst zal op dit raster rusten, zodat meerdere kolommen van het type op één lijn komen te staan. (Dit zorgt ervoor dat kolommen er niet grillig uitzien.)
Baseline-rasters kunnen voor bijna elk typografisch doel werken en de meeste ontwerpsoftware bevat tools voor het maken van baseline-rasterspecificaties. Dit wordt online een beetje lastiger, maar er zijn ook CSS-basislijnen, waaronder een mooi voorbeeld van Smashing Magazine.
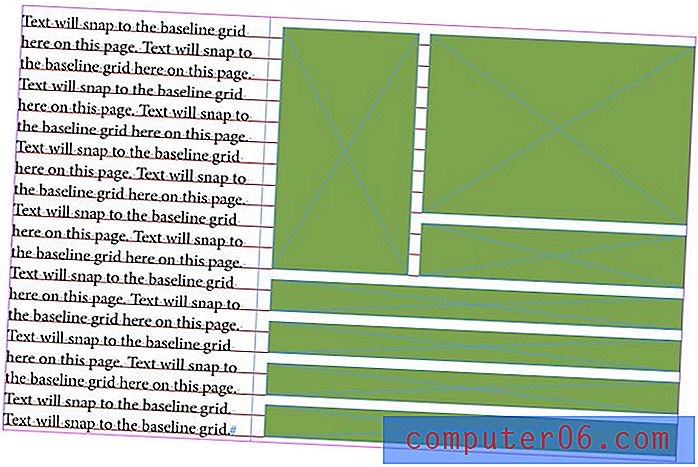
Het basislijnraster werkt alleen wanneer het wordt toegepast op elke kolom in de lay-out, waar het type begint en eindigt op dezelfde locatie (meestal de boven- en onderkant van een pagina). Bovendien wordt het basislijnraster doorgaans toegepast op de hele pagina in een digitaal project en de spreiding (of tegenoverliggende pagina's) in gedrukte projecten.
Basislijnrasters zijn anders dan lijnhoogten of leidende specificaties, voornamelijk omdat een basislijnraster dicteert waar letters rusten. Het raster kan lijnen dwingen om dichter bij elkaar of op grotere afstand van elkaar te typen. (In Adobe InDesign zal bijvoorbeeld een basislijnraster voorrang hebben op voorloop, waardoor tekst wordt gedwongen om op het juiste raster te leven.)
Het leuke van een basislijnraster is de netheid van tekst. Wanneer alles op een georganiseerde manier is uitgelijnd, is het resultaat belettering die gemakkelijk te lezen en te bekijken is. Er zijn geen schokkende gevoelens. Het is niet voor niets dat boeken, kranten en tijdschriften (die steunen op meerdere tekstkolommen op een pagina) dit al jaren doen.

Tip: stel een basislijnraster in
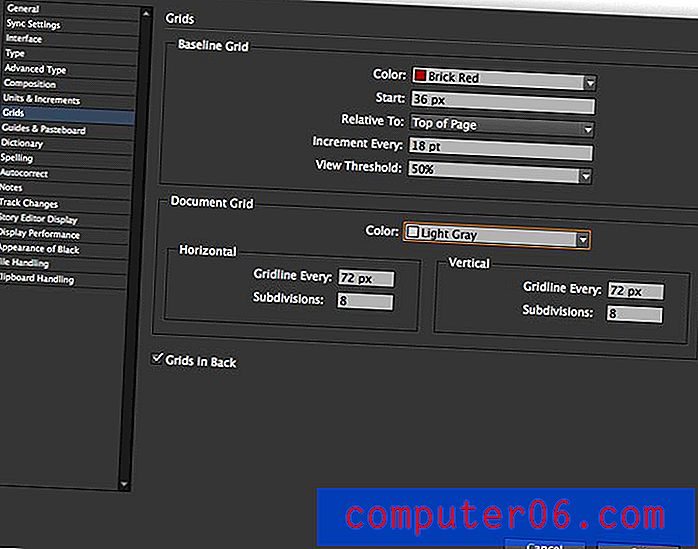
- InDesign: selecteer in het menu Bewerken de optie Voorkeuren en vervolgens Rasters. U kunt een kleur instellen voor het basislijnraster, waar het raster begint (bovenkant van pagina of bovenmarge) en toename (hoogte van raster). Snap to Guides is van toepassing op het basislijnraster.
Leidend


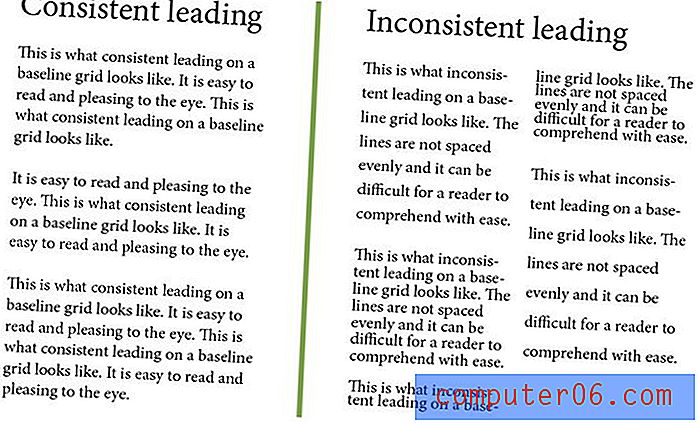
Leiding, de hoeveelheid ruimte tussen regels van het type, is een ander belangrijk hulpmiddel bij het creëren van harmonie over de pagina of het scherm. Tekst moet consistent zijn.
Zie het op deze manier: als alinea 1 14-punts type is met 16-punts voorrang en alinea 2 is 14-punts type met 12-punts leidend, zal dit lezersnood veroorzaken. Deze verandering is moeilijk voor het oog en kan lezen een uitdaging maken. Dit geldt zelfs voor een enkele tekstkolom.
Vooral in gedrukte projecten is de combinatie van consistent leiden en een complementair basislijnraster ideaal. Deze koppeling zorgt ervoor dat het type van kolom naar kolom wordt uitgelijnd en een consistent gevoel van boven naar beneden heeft.
Houd de afstand consistent


De hoeveelheid ruimte tussen elementen is net zo belangrijk. Is er één regel ruimte tussen alinea's? Hoe zit het met de koptekst en de hoofdtekst? Of een foto en de tekst eromheen?
Bepaal afstandsregels die werken met uw basislijnraster en toonaangevende specificaties om ervoor te zorgen dat de ruimtes rond elementen consistent zijn. Het is het gemakkelijkst om consistentie met deze ruimtes te creëren en te behouden als ook zij zijn ingesteld om te werken met uw typespecificaties.
Ga nog een stap verder en overweeg ook verticale ruimte - rugmarge, tekstomloop en marges. Deze spaties moeten ook deel uitmaken van uw consistente afstandsschema.
Line-up

Tekst is 14 punten? Bouw bijpassende elementen.
Nadat je een goed gevoel hebt voor de tekst in een project, komen andere elementen in het spel. Deze elementen moeten ook op uw onzichtbare raster staan. Tekst, foto's, lijnen, knoppen en elk ander ontwerpelement moeten allemaal samenwerken als je ze over de pagina of het scherm bekijkt.
Dit kan wat planning vergen. Als het op afbeeldingen aankomt, schets dan de plaatsingen en hoe ze op het horizontale raster rusten. De onderkant van de fotolijst moet met tekst op het basislijnraster rusten en in lijn met de bovenletters van hoofdletters stoppen voor perfecte harmonie.
Denk op dezelfde manier na over kleine stukjes, zoals knoppen of navigatie-elementen. Houd bij kleine onderdelen rekening met de verticale hoogten van deze items om overeen te komen met de regel van de tekst of een veelvoud daarvan. (Vergeet niet om rekening te houden met eventuele extra afstanden tussen regels.)
Denk in blokken

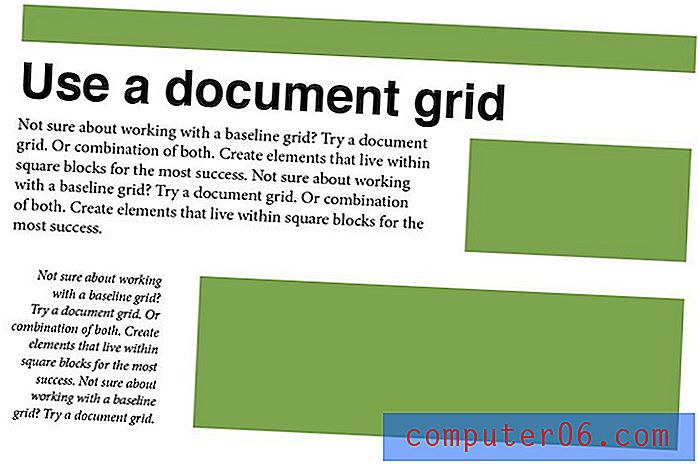
Als al dit basislijnraster en leiderschap je hoofd laat draaien, is het misschien gemakkelijker om na te denken over een raster in blokken. Het old-school grafische papier dat u op de basisschool gebruikte, kan het perfecte schetsblok zijn voor deze toepassing. (De Adobe-softwaresuite heeft ook een rastermodus die u kunt toepassen op de achtergrond bij digitaal schetsen.) Plan uw ontwerpproject zodat elk stuk binnen een bepaald aantal blokken past.
Tekst is bijvoorbeeld twee blokken hoog. Andere elementen zijn gelijk aan veelvouden van tekst, waardoor afbeeldingen acht blokken hoog worden en knoppen vier blokken hoog. De afstand tussen de elementen is ook twee blokken, verticaal en horizontaal. (Zie je de foto?)

Tip: stel een documentraster in
- InDesign: Selecteer onder de InDesign-menu's Bewerken (in Windows) Voorkeuren en vervolgens Rasters. U kunt een kleur voor het raster instellen, horizontale en verticale afstanden en onderverdelingen specificeren. Het raster kan worden ingesteld om achter of voor objecten in de lay-out te verschijnen.
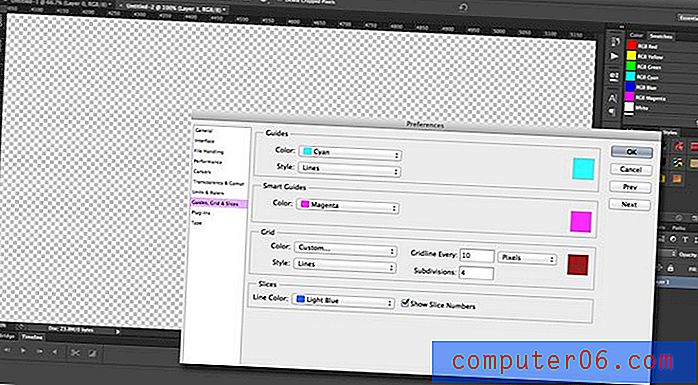
- Photoshop: Selecteer onder het Photoshop-menu Bewerken (in Windows) Voorkeuren en vervolgens Hulplijnen, Raster & Segmenten. Stel de specificatie in voor elke rasterlijn, inclusief kleur, afstand en onderverdelingen.
Horizontaal denken voor verticale projecten
Horizontale harmonie is niet alleen iets om over na te denken bij het werken aan projecten die zich uitstrekken over een lange ruimte, het kan even belangrijk zijn in verticaal georiënteerde projecten.
Bedenk hoe belangrijk horizontale harmonie is voor een website met parallax-scrollfuncties. Elk 'scherm' moet in horizontale harmonie werken terwijl het op en neer beweegt. Een mobiele website, die vaak in verticale richting wordt bekeken, moet bewegen op een manier die logisch is.
Hetzelfde geldt ook voor kleinere printprojecten. Kijk naar een label op een drankcontainer. De tekst staat waarschijnlijk in een raster dat rond de container loopt.
Gevolgtrekking
Horizontale harmonie is overal. De sleutel is dat je het niet echt ziet. Projecten voelen gewoon goed aan als ze er zijn, en voelen zich een beetje uit als dat niet zo is.
Als ontwerper is het belangrijk om tijdens het ontwerpproces na te denken over roosters en uitlijning. Het eindresultaat van een ontwerp is om iets te maken dat leesbaar, bruikbaar en effectief is. Horizontale harmonie kan je daarbij helpen.