Hoe het raster te breken zonder er een zooitje van te maken
Een raster is de basis van bijna elk websiteontwerp. Deze onzichtbare lijnen helpen bij het creëren van ritmische ruimte en visuele stroom, dus elk project draagt een gevoel van organisatie en harmonie met zich mee.
Maar u hoeft zich niet 100 procent van de tijd aan het rooster te houden. Je kunt zelfs van tijd tot tijd het raster doorbreken zonder een totale puinhoop te maken. Hier is hoe je het doet, terwijl je toch een website behoudt die een plezier is om te gebruiken!
Grid Systems begrijpen

Voordat u het raster kunt doorbreken, moet u begrijpen waarom het bestaat. Ongeacht het type systeem dat u gebruikt, het raster is een fundamenteel onderdeel van het ontwerpproces. Met rasters kunt u bepalen waar elementen moeten worden geplaatst, hoe elementen kunnen breken of stapelen op verschillende schermformaten en in het algemeen helpen om dingen georganiseerd te houden.
Het raster is een onzichtbare basis die u helpt bij het ontwerpen van iets dat overzichtelijk, schoon en gemakkelijk te volgen is voor gebruikers.
Ontwerpers gebruiken vrijwel altijd roosters. Ga terug en kijk naar oude kranten en boeken - de tekst staat in kolommen. Zelfs oude geschriften op tablets bevatten deze harmonieuze structuur.
Grids kunnen het volgende doen:
- Houd inhoud georganiseerd en vloeiend. Gebruikers zijn gewend aan elementen die horizontaal en verticaal op één lijn staan en die van links naar rechts (en terug) volgen, van boven naar beneden bij het lezen.
- Maak ontwerpwerk efficiënter omdat u alleen ziet waar u elementen en de ruimte ertussen moet plaatsen.
- Zorg ervoor dat een website er van pagina tot pagina consistent uitziet.
- Creëer precies de juiste ruimte tussen elementen zodat het ontwerp overzichtelijk blijft.
- Balans is minder uitdagend. Volg het raster en de elementen vallen bijna op hun plaats terwijl u elementen binnen de ingestelde parameters schaalt.
Dus waarom zou je er zelfs aan denken om het raster te doorbreken?
Het doorbreken van het raster kan extra nadruk leggen op een specifiek element. Het is een van die ontwerpregels die, wanneer ze spaarzaam worden overtreden, de betekenis van een project kunnen versterken. Bij het doorbreken van het raster is het belangrijk om veel van de andere 'ontwerpregels' te volgen. (Gebruik alleen deze ene truc om er het beste van te maken.)
Maak lagen

Door gelaagde elementen te gebruiken, kunt u van het raster afwijken terwijl u de eenheid in het ontwerp behoudt. Omdat elementen elkaar raken en elkaar kruisen, voelen ze aan als onderdeel van dezelfde eenheid.
Deze techniek is de laatste tijd behoorlijk populair geworden dankzij invloeden van Material Design en meer ontwerpers die risico's nemen met elementen op het scherm. Het kan echter lastig zijn; elementen die elkaar op de een of andere manier overlappen, moeten te onderscheiden blijven om effectief te kunnen werken.
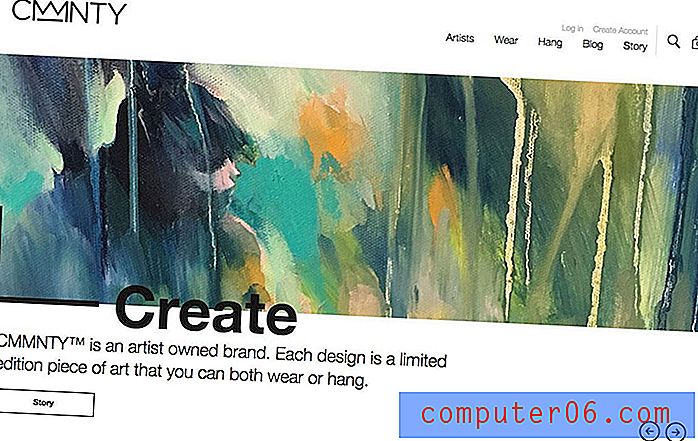
Cmmnty doet dit met een brede lijn en tekst, waardoor er een soort offsetbalans ontstaat met typografie en witruimte. U kunt bijna meerdere kleine rasters in het ontwerp zien, zoals de navigatie en uitlijning van tekstelementen aan de linkerkant, maar geen consistent patroon. Dit breken van het raster is perfect uitgebalanceerd en gemakkelijk te begrijpen voor de gebruiker.
Design Doelgerichte witte ruimte

Een reden om van het pad van een raster af te wijken, is om meer witruimte te creëren met meer nadruk op de juiste plaatsen. Dit kan zijn om tekstelementen of branding te markeren of een stellaire afbeelding.
Een ding dat vaak wordt aangezien voor het weggaan van het raster, zijn vreemde uitlijningen. Hoewel naadloze uitlijning een integraal onderdeel kan zijn van het gebruik van een rastersysteem - horizontaal of verticaal - kunnen elementen worden uitgelijnd terwijl ze zich van het raster verwijderen.
Wanneer u het raster breekt om witruimte toe te voegen, overweeg dan om al het andere op één lijn te houden. Het zal helpen om een elementencluster te creëren dat de aandacht trekt, zoals de tekst en call-to-action van Surfers Against Sewage, met voldoende ruimte zodat het element belangrijker aanvoelt dan andere. Het bovenstaande voorbeeld werkt geweldig omdat de ruimte helpt gebruikers naar de call-to-action te trekken.
Plaats elementen in een container

Wanneer elementen op een of andere manier zijn ingesloten, voelen ze samen, zelfs als het raster is verbroken. Dit kan het gebruik van een gekleurde achtergrond zijn, elementen in kaders plaatsen of tekst op een foto of video plaatsen, zoals het bovenstaande voorbeeld.
Het leuke van elk containerelement is dat het gebruikers een aanwijzing geeft dat alles daarin op de een of andere manier gerelateerd is. De elementen koppelen.
Van het raster gaan in een container-achtig patroon is een visueel interessante manier om te breken wat er vaak uitziet als een speelkaart. Veel ontwerpen in container-stijl eindigen met een perfect symmetrisch ontwerp; off the grid gaan is een trefzekere manier om vonk toe te voegen aan het ontwerp en de eentonigheid te doorbreken.
Speel met specifieke elementen

De beste manier om van het raster te gaan, is met een eenvoudig detail. Als het hele ontwerp een rastersysteem mist, krijg je waarschijnlijk een puinhoop. (En dat is precies wat we proberen te vermijden.)
Begin met een achtergrond- of accentelement om de aandacht te trekken. Coole sierletters of interessante vormen zijn een goed begin. Overweeg om een gedurfde kleur toe te voegen om het element te markeren.
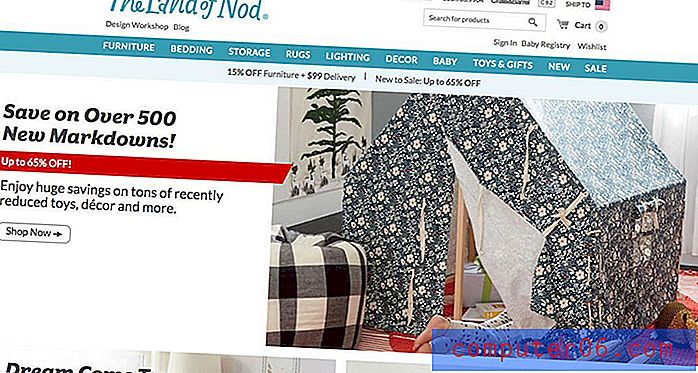
The Land of Nod doet dit effectief met dikke schuine lijnen om gebruikers te laten zien waar geweldige verkopen zijn op de hele website. Deze lijnen zijn soms opgenomen in afbeeldingen en kruisen soms witte ruimtes in afbeeldingen. De variantie is visueel interessant en zorgt ervoor dat het af en toe breken van het raster ongebruikelijk genoeg is om de aandacht te trekken, maar voldoende bij de rest van het ontwerp past om te voelen alsof het thuishoort.
Verplaats het rond

Gebruik beweging en beweging om elementen van het raster te halen, of misschien zelfs een beetje te verschuiven. Eenvoudige animaties of elementen die samenwerken met video, kunnen een raster minder rasterachtig maken.
Dit concept werkt heel goed met ontwerpen die op één element zijn gericht.
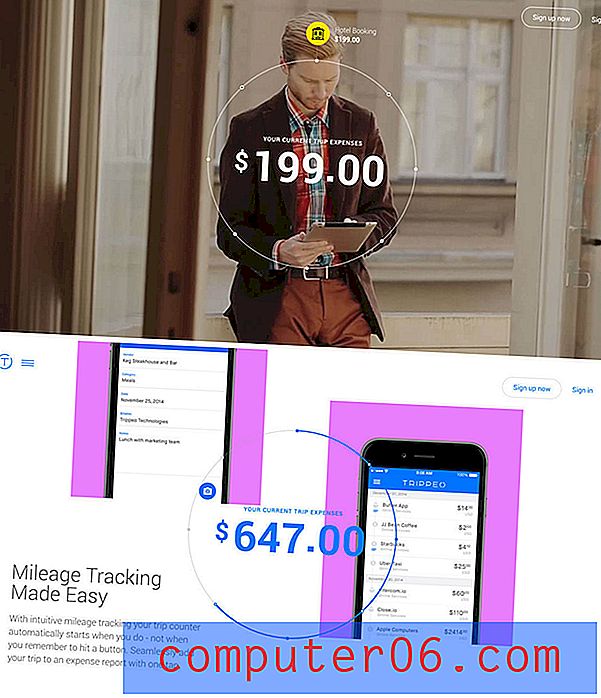
De nadruk van Trippeo hierboven is de reiskostengrafiek. Het verandert de locatie niet tijdens het ontwerp van de site. Maar al het andere eromheen beweegt, van de video op het startscherm tot informatie over de app die inzoomt met klikbare parallax-scrollen. Dit element houdt de rest van een off-balance, off-grid-stijl ontwerp samen met moderne eigenzinnigheid en flair.
Creëer een illusie van het doorbreken van het raster

Je kunt het raster breken zonder het te breken.
Gebruik een klein verticaal raster om interessante combinaties van vormen en uitlijningen te maken terwijl u op het raster blijft (zelfs als het er niet zo uitziet).
Het leuke van het niet breken van het raster om dit type ontwerp te maken, is dat je alle voordelen van een op raster gebaseerd ontwerp behoudt terwijl je iets anders doet. De beste opties zijn vaak ontwerpen die in veelvouden van het raster werken - drie, vijf, zeven, enz. - zodat vormen nooit precies op één lijn liggen, maar altijd hetzelfde aanvoelen.
Marche Notre Dame, hierboven, gebruikt dit concept om afbeeldingen van zijn locatie te laten zien. Het off-grid, rasterpatroon wordt verticaal en horizontaal gebruikt om een collage te maken met precies de juiste witruimte. Dit is een goede manier om de patronen van hetzelfde oude metselwerk te doorbreken voor foto's die praktisch overal lijken te zijn.
Gevolgtrekking
Het raster doorbreken is niet altijd gemakkelijk. Vaak kan het een behoorlijk puinhoop worden.
De beste toepassingen worden toegepast op één pagina of reeks elementen om te voorkomen dat het ontwerp uit de hand loopt. Dit is ook handig bij het nadenken over reactievermogen en hoe om te gaan met elementen die misschien niet goed passen op kleinere schermen, omdat je niet zoveel eigenaardigheden hebt om mee om te gaan.
Het raster doorbreken - als het goed is gedaan - kan een leuke en boeiende manier zijn om iets anders te proberen.