Memorabele micromomenten maken
Hoeveel keer per dag kijk je naar je telefoon? Het is een statistiek die me altijd verbaast, maar de gemiddelde persoon kijkt 46 keer per dag naar zijn telefoon.
Elk van die blikken is een interactie tussen het ontwerp en de gebruiker. Deze micromomenten zijn een essentieel onderdeel van de gebruikerservaring. Hoe een interactie zoals een melding of waarschuwing werkt, kan het verschil maken tussen het behouden en verliezen van een gebruiker. Het is jouw taak om deze micromomenten op een bruikbare en gedenkwaardige manier te ontwerpen. Hier is hoe het te doen.
Waarom ben je dol op een app?

Het is waarschijnlijk dat een goed micromoment iets is waar je echt van houdt - en gebruik - van een app. Van melding dat een item dat u online hebt gekocht is verzonden naar een alarm tot een sportscore, deze enorme hoeveelheden informatie komen de hele tijd op u af.
Maar welke momenten zet je aan? En welke zet je uit?
Het ontwerp heeft er veel mee te maken. Google heeft onlangs een gids gepubliceerd over het winnen van de overstap naar mobiel en bevatte een geweldige beschrijving van micromomenten en hun belang:
'Onmiddellijk. Relevant. Wrijvingsloos. Dat is de ervaring die consumenten verwachten wanneer ze zich tot een apparaat wenden om iets te vinden, te doen of te kopen. ”
Google heeft dit concept verder opgesplitst in een paar relevante concepten die u kunnen helpen bij het nadenken over micromomenten en hoe u deze kunt creëren.
- Het begint met strategie en je moet weten wat een micro-moment moet doen en waarom. Maak het op inhoud gebaseerd.
- Wees er voor gebruikers.
- Wees nuttig.
- Wees snel.
- Overweeg feedback en meet resultaten.
Deze concepten liggen aan de basis van het laten werken van micromomenten. Denk na over deze veel voorkomende interacties, hoe u ze gebruikt en het ontwerp:
- Animatie op een tik om u te vertellen dat u een artikel aan een winkelwagentje heeft toegevoegd.
- Een trilling om je te vertellen dat je je telefoon in de stille modus hebt gezet.
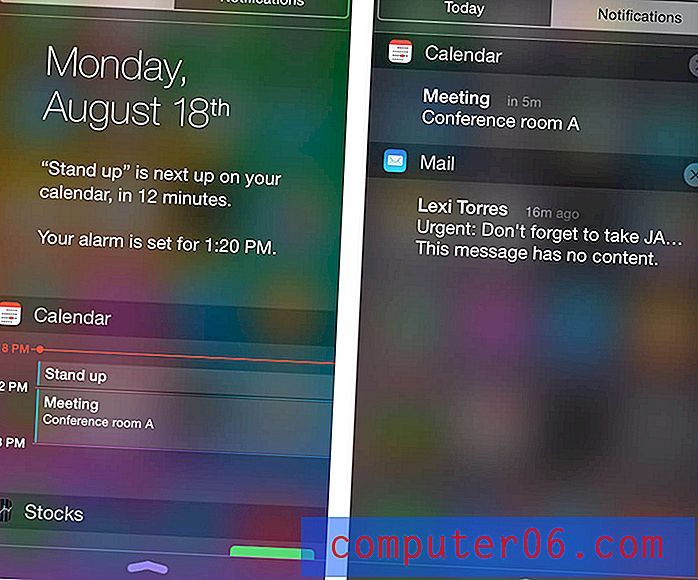
- Een nieuwswaarschuwing die een paar woorden bevat en met een tik ga je naar het volledige artikel.
Elk van deze interacties is zo'n dagelijks onderdeel dat je er niet aan denkt. Maar de kans is groot dat je houdt van hoe ze dingen gemakkelijker of handiger voor je maken.
Verbind je met emotie of bruikbaarheid

Het gemak of de verbinding is de belangrijkste huurder achter wat een micro-moment nuttig maakt. De andere gerelateerde factor is emotie.
Gebruikers moeten verbinding maken met elk micromoment op een van deze twee manieren om effectief te zijn. Anders zullen ze het gebruik waarschijnlijk opgeven.
Het belangrijkste om te onthouden is dat micromomenten precies dat zijn - momenten. Ze moeten iets communiceren en twee partijen met elkaar verbinden, wat een gelegenheid biedt voor verdere betrokkenheid en feedback.
In een notendop komt het terug op mensgericht design. Dit houdt in dat elke gebruiker iets voelt (ook al is het geen voor de hand liggende sprong-uit-je-stoel-emotie) en begrijpt wat er daarna gebeurt. Gebruikers worden met instructies door een proces geleid en in een lus voor communicatie gebracht. Eindelijk wordt aan de behoeften van een gebruiker voldaan en zij vinden de ervaring een herhaling waard.
Kleine branding

Alle dezelfde visuele hulpmiddelen die u gebruikt bij het maken van een ander project, zijn van toepassing op micromomenten. Het ontwerp is net verkleind.
Deze interacties moeten worden geleverd met een visuele identiteit, kleurenpalet, lettertypepalet en regels voor afbeeldingen, gebruikersinterface-elementen en knoppen. Micro-momenten kunnen aanraakaanwijzingen, trillingen of geluid omvatten. Het lijkt misschien veel om over na te denken voor iets dat ongeveer half zo groot is als een visitekaartje.
Het verder compliceren van uw idee over het ontwerpen van micromomenten zijn wearables. Je moet niet alleen nadenken over hoe deze elementen eruit zien op telefoonschermen, maar je hebt waarschijnlijk een tweede ontwerp nodig voor horloges.
Als uw app of micromomenten werken als onderdeel van een grotere merkidentiteit - bijvoorbeeld Twitter - moeten elementen zoveel mogelijk dezelfde merkrichtlijnen volgen. Het ontwerp van deze interacties kan een onderdeel zijn van de algemene merkgids. (Als bonus kunnen richtlijnen voor het maken van deze kleine elementen worden vertaald naar andere kleinschalige applicaties voor andere projecten.)
In één oogopslag leesbaar

Micro-momenten moeten in één oogopslag leesbaar zijn. Geef gebruikers wat ze nodig hebben op een manier die gemakkelijk te lezen is zonder ervoor te werken.
Dat kan het ontwerp (en copywriting) aan uw kant een beetje moeilijker maken.
- Houd het bericht kort.
- Gebruik actieve werkwoorden.
- Blijf uit de buurt van spam of clickbait-taal, zoals 'je zult nooit geloven wat er daarna gebeurde'.
- Gebruik een normaal gewichtslettertype met consistente lijndiktes. Een schreefloze heeft de voorkeur.
- Vergroot, indien mogelijk, de grootte en het begin van de tekst.
- Gebruik eenvoudige animaties of geluiden om de aandacht op je moment te vestigen.
- Beperk het aantal micromomenten tot momenten waarop het bericht belangrijk is, zodat gebruikers daadwerkelijk gaan kijken.
Wees anders dan de rest

Geef toe, er zijn enkele apps waarmee u elke keer communiceert. (Ik ben een Words with Friends-verslaafde en wacht ongeduldig op die micromomenten die me vertellen dat het mijn beurt is om te spelen of dat ik een hoog puntentotaal heb gescoord.) Dan zijn er anderen die je elke keer negeert.
Denk na over het nut van degenen die zich onderscheiden van de massa. Is het gewoon omdat je van de app houdt? (Zoals mijn Words With Friends-verslaving.) Of komt het door het ontwerp?

Bestudeer de meldingen die u ontvangt en waarmee u het meest reageert. Er valt veel van ze te leren. Sommige dingen die me vaak opvallen zijn nette taal (geen botachtige zinnen), excentrieke informatie, herinneringen en dingen die er net iets anders uitzien (van kleurkeuzes tot pictogramvormen).
Wees authentiek en realistisch
De beste apps (en websites en ontwerpen in het algemeen) zijn authentiek en realistisch. Ze zijn trouw aan wat ze zijn, wat ze doen en hoe gebruikersinteracties plaatsvinden. Elk moment doorgebracht met een gebruiker moet dit weerspiegelen.
Google heeft dit opgesplitst in vier soorten micromomenten die deze essentie vastleggen.
- ik wil het weten
- ik wil gaan
- ik wil doen
- ik wil kopen
Wat willen uw gebruikers? Hoe gaat u het aan hen bezorgen?
Wees echt terwijl je die vragen beantwoordt. Doe wat je doet. Volg de missie van uw merk of bedrijf en zorg voor iets dat echt van u is. Gebruikers zullen je bedanken.
Gevolgtrekking
Zijn micromomenten iets waar je regelmatig aan denkt of plant in het ontwerpproces? De wereld van design verandert en dankzij projecten als deze blijft de omvang van projecten groeien.
Micro-momenten worden snel een van de belangrijkste kleine elementen die verband houden met digitale projecten. Overzie dit kleine, maar belangrijke gebruikerselement niet.
Afbeeldingsbron: Death to the Stock Photo .