Opslaan voor web en apparaten in Photoshop CS5
Photoshop CS5 is het perfecte programma voor het ontwerpen en bewerken van de meeste afbeeldingen. Er zijn zoveel verschillende manieren waarop u een object kunt wijzigen of maken dat het jaren kan duren voordat u een echte expert met het programma wordt. Helaas kunnen alle verschillende stijlen en lagen die u aan uw afbeelding toevoegt, behoorlijk grote bestandsgroottes genereren. Als u probeert uit te zoeken hoe u kunt sparen voor het web en verschillende mobiele apparaten in Photoshop CS5, kan dit een beetje een dilemma zijn. Je wilt de beeldkwaliteit niet opofferen ten koste van de bestandsgrootte, maar niet iedereen heeft een geweldige internetverbinding en ze nemen misschien niet de tijd om te wachten tot je grote afbeeldingen zijn gedownload. Gelukkig heeft Photoshop CS5 een oplossing voor dit probleem in de vorm van het hulpprogramma Opslaan voor web en apparaten .
Afbeeldingen optimaliseren voor het web in Photoshop CS5
De meeste van uw afbeeldingen bevatten veel onnodige bestandsinformatie die onschadelijk kan worden gecomprimeerd of verwijderd om de grootte van een afbeeldingsbestand te verkleinen. Dit is waar het grootste deel van de verkleining van de bestandsgrootte vandaan komt. Als u echter drastische veranderingen in de bestandsgrootte wilt zien, zal er enig kwaliteitsverlies optreden. Afhankelijk van het onderwerp van de afbeelding is dit misschien niet zo belangrijk, maar in bepaalde situaties moet je de beeldkwaliteit opofferen voor de bestandsgrootte van de afbeelding.
Stap 1: Open de afbeelding die u wilt opslaan voor het web en apparaten in Photoshop CS5.
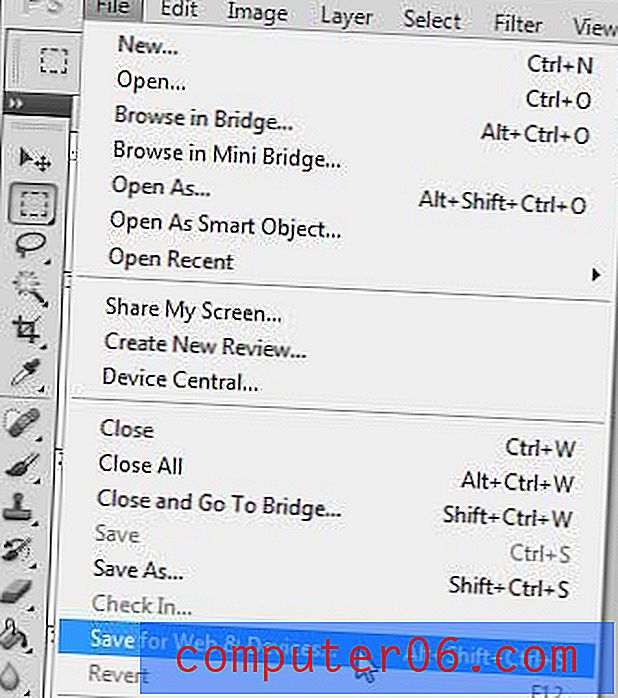
Stap 2: klik op Bestand bovenaan het venster en klik vervolgens op de optie Opslaan voor web en apparaten . U kunt ook op Alt + Ctrl + Shift + S op uw toetsenbord drukken om hetzelfde menu te openen.

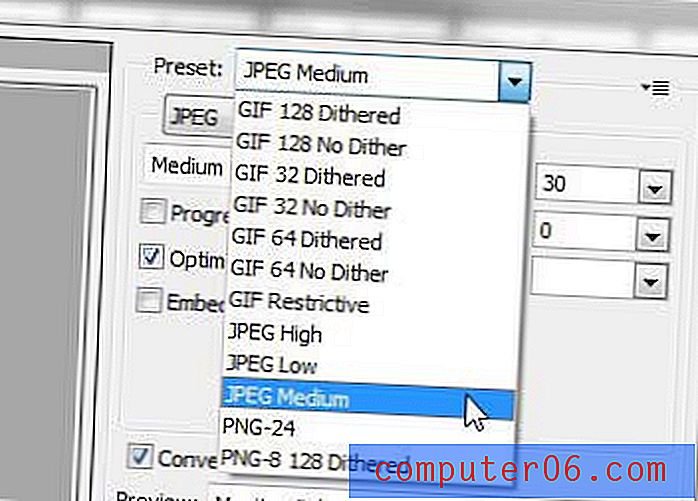
Stap 3: klik op het vervolgkeuzemenu Voorinstelling in de rechterbovenhoek van het venster en kies vervolgens de optie die voor u geschikt is. Als u transparantie in uw afbeelding wilt behouden, moet u een van de PNG-opties selecteren. Als transparantie echter geen probleem is, ga ik meestal met de optie JPEG Medium . Er is een merkbaar kwaliteitsverlies, maar de verkleining van de bestandsgrootte is behoorlijk indrukwekkend voor de gemiddelde afbeelding. Dat is de optie die ik gebruik voor de meeste afbeeldingen die je op deze site ziet.

Als een van de voorinstellingen niet aan uw behoeften voldoet, kunt u handmatig het type compressie selecteren dat u op de afbeelding wilt toepassen door het beeldbestandstype en de kwaliteitsopties aan te passen in het vervolgkeuzemenu Voorinstelling .
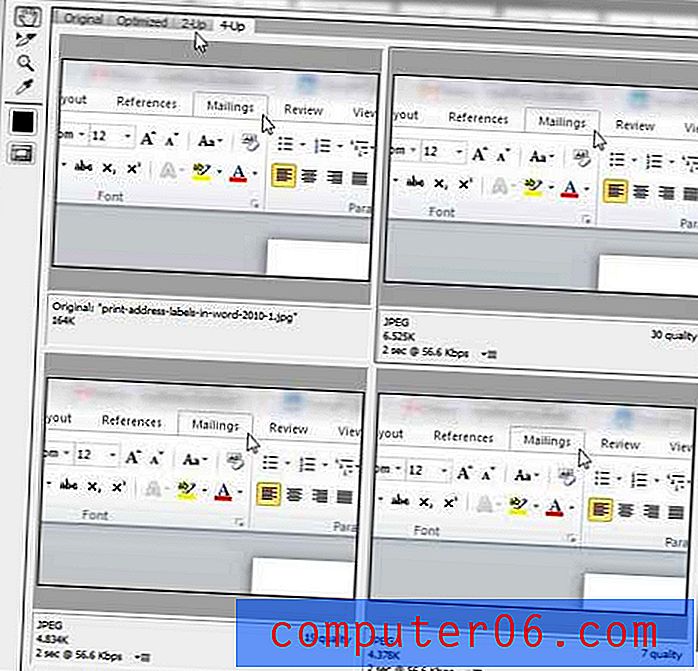
Als u een beetje hulp wilt bij het kiezen tussen een aantal verschillende opties, kunt u bovendien op de tabbladen 2-up of 4-up linksboven in het venster klikken.

Dit toont u enkele voorbeelden van uw afbeelding met verschillende instellingen, evenals de bestandsgrootte die die instellingen zullen opleveren. De instellingen en bestandsgrootte voor elke versie van de afbeelding worden onder elk voorbeeld weergegeven.
Stap 4: Klik op de knop Opslaan onderaan het venster wanneer u klaar bent met het aanpassen van de instellingen voor uw afbeelding.
Stap 5: Kies een locatie en bestandsnaam voor de resulterende afbeelding (als u dezelfde bestandsnaam behoudt, zorg er dan voor dat u het bestand op een andere locatie opslaat zodat u het origineel niet overschrijft) en klik vervolgens op de knop Opslaan .
Stap 6: Sluit de originele afbeelding zonder deze op te slaan om het bestand in de oorspronkelijke staat te behouden.
*** Voor iedereen die op zoek is naar een vervanging voor de geweldige Smush.it-plug-in voor WordPress, dit is wat ik heb gedaan sinds de Smush.it-service onbetrouwbaar werd. De JPEG Medium-beeldinstellingen resulteren meestal in kleinere bestandsgroottes dan wat Smush.it produceerde, maar ik mis absoluut de eenvoud van het gebruik van die plug-in. ***