Beheersing van meerdere fotolay-outs
Werken met meerdere foto's en afbeeldingen kan een lastig vooruitzicht zijn. Zorgvuldig gedaan, kan het gebruik van meerdere afbeeldingen helpen om een effectief en meesterlijk ontwerp te creëren voor zowel print- als webontwerpprojecten. Enkele van de beste voorbeelden van ontwerpen met meerdere foto's zijn te vinden op de websites van professionele fotografen.
Houd bij het werken met verschillende foto's rekening met dominantie, aantal foto's, kleur, groepering en beeldkwaliteit. Bekijk details en overweeg het gevoel van een project om de beste resultaten te krijgen bij het gebruik van veel afbeeldingen in uw project.
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Creëer dominantie
Uw site moet een afbeelding of verzameling afbeeldingen hebben die dominant is en de voor de hand liggende grote afbeelding op de site is. Overweeg om een enkele foto te gebruiken die veel van de ruimte gebruikt, verticaal of horizontaal waarmee u werkt, of werk om afbeeldingen zodanig te combineren dat ze uniform lijken.
Enkele foto

De eenvoudigste manier om dominantie met afbeeldingen te creëren, is door u te concentreren op één afbeelding of foto. De afbeelding wordt op groot formaat weergegeven met kleinere foto's die worden gebruikt om de primaire afbeelding te accentueren. Dit is een populair concept en kan uitzonderlijk goed werken met een sterke, grote schermfoto en een groep kleinere, strak bijgesneden afbeeldingen.
Dramatische oogst


Een andere manier om een enkele foto te laten opvallen in een lay-outconstructie met meerdere foto's, is door dramatisch bijsnijden te gebruiken. Soms is een ongebruikelijke vorm, zoals een extreem horizontale of verticale afbeelding, voldoende om u eerst naar een afbeelding te trekken. Secundaire afbeeldingen met meer typische vormen zijn niet de focus.
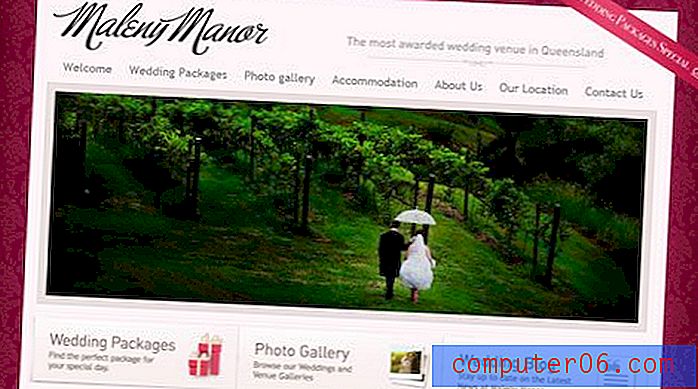
Elk van deze sites gebruikt op verschillende manieren een sterk horizontaal beeld. Maleny Manor heeft een directe benadering met een sterke uitsnede die de breedte van de pagina uitrekt. Secundaire afbeeldingen zijn kleine pictogrammen die u naar andere afbeeldingen leiden. De website van William & Mary lijkt ook een sterke uitsnede te gebruiken, maar als je goed kijkt, is de rest van de afbeelding in de banner ingebouwd. Deze trick crop werkt ook om een sterk beeld te creëren, dat wordt aangevuld met kleinere afbeeldingen die strak worden bijgesneden.
Kleur


Het gebruik van kleur, of niet, kan ook impact toevoegen in lay-outs met meerdere foto's. Het combineren van foto's die full colour gebruiken met zwart-witte of sepiatinten kan contrast en nadruk toevoegen aan bepaalde afbeeldingen. Het vreemde beeld - kleur in een zwart-wit schema of andersom - trekt meteen de meeste aandacht.
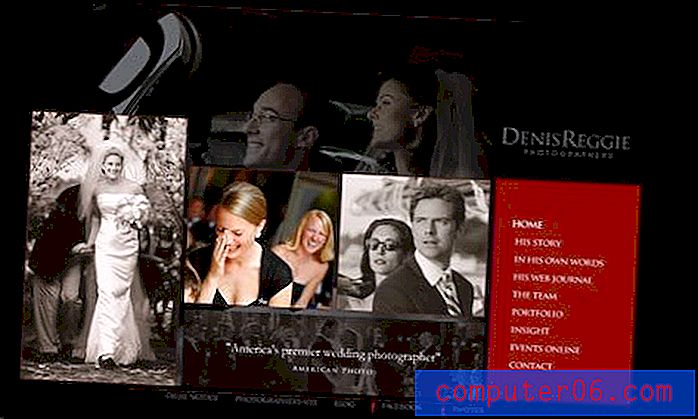
Denis Reggie Photography gebruikt een schema van zwart-witafbeeldingen met een roterende kleurenafbeelding om u door de afbeeldingen op de pagina te leiden. Verder bevindt de belangrijkste navigatietool op de pagina zich in een statisch kleurblok. Kleur wordt gebruikt om u achtereenvolgens door elk van de afbeeldingen te leiden. Merk ook op hoe de kleurenafbeelding bijna van de pagina springt in relatie tot de kleurloze afbeeldingen.
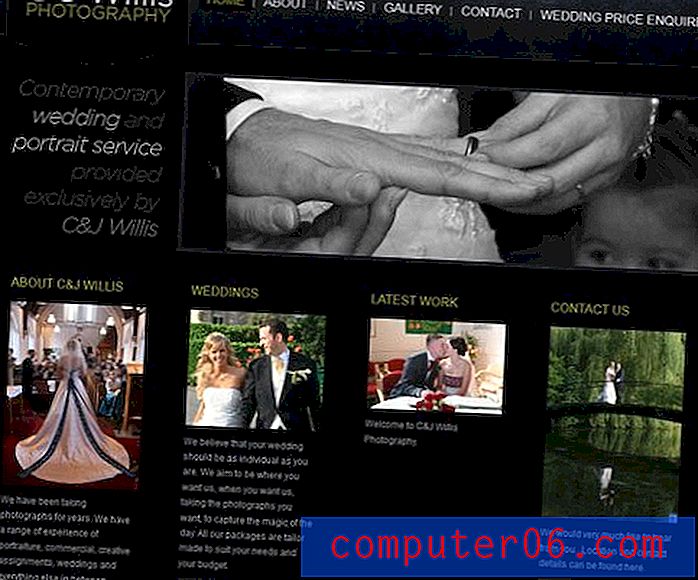
C&J Willis Photography gebruikt een vergelijkbare techniek. Door zwart-wit en kleurenfoto's te mengen, valt de nadruk van de grootste afbeelding naar de kleinere afbeeldingen hieronder. De kleurenfoto's lijken groter en dominanter en leiden je naar andere punten op de website, omdat de zwart-wit afbeelding vervaagt in de donkere achtergrond.
Groeperen van afbeeldingen


Werken met groepen afbeeldingen kan ook een sterke visuele presentatie opleveren. Sommigen houden van de gespiegelde benadering, met een groep afbeeldingen van identieke vorm en grootte, kun je ook spelen met groepen van niet-overeenkomende vormen en maten.
Beide benaderingen kunnen werken, maar vereisen aandacht voor detail. Een goede uitlijning van foto's is essentieel bij het werken met groeperingen. Zorg ervoor dat foto's dezelfde grootte hebben wanneer u met een rij van soortgelijke formaten werkt en werk met uitsneden wanneer u verschillende vormen gebruikt, zodat afbeeldingen in uw ruimte passen.
Het is even belangrijk dat foto's bij elkaar blijven bij het groeperen van afbeeldingen. Houd er rekening mee dat webafbeeldingen kunnen 'verplaatsen' op basis van de instellingen van de gebruikersbrowser. Als uw CSS niet geschikt is voor groeperen (of als u dat niet wilt proberen), voegt u uw afbeeldingen samen in één bestand in fotobewerkingssoftware zoals Adobe Photoshop en plaatst u het multifoto-bestand als één afbeelding. Dit zorgt ervoor dat uw groepering van foto's eruitziet zoals u het bedoeld heeft. Denk er ook aan om de afstand en uitlijning in gedachten te houden, zodat afbeeldingen er netjes uitzien.
Afdrukken versus weboverwegingen
De regels voor het werken met meerdere afbeeldingen overschrijden de grenzen tussen print en webdesign. Richt u voor elk type ontwerpproject op sterke afbeeldingen, leesbaarheid en details voor de beste resultaten.
Grootte en aandeel


Te veel kleine foto's zijn moeilijk te begrijpen en kunnen uw publiek in verwarring brengen. Overweeg de uitsnede van elke afbeelding en hoe deze het frame vult. Groothoekfoto's werken niet goed bij kleine formaten, terwijl foto's die bijgesneden zijn, beter standhouden wanneer ze klein worden gebruikt.
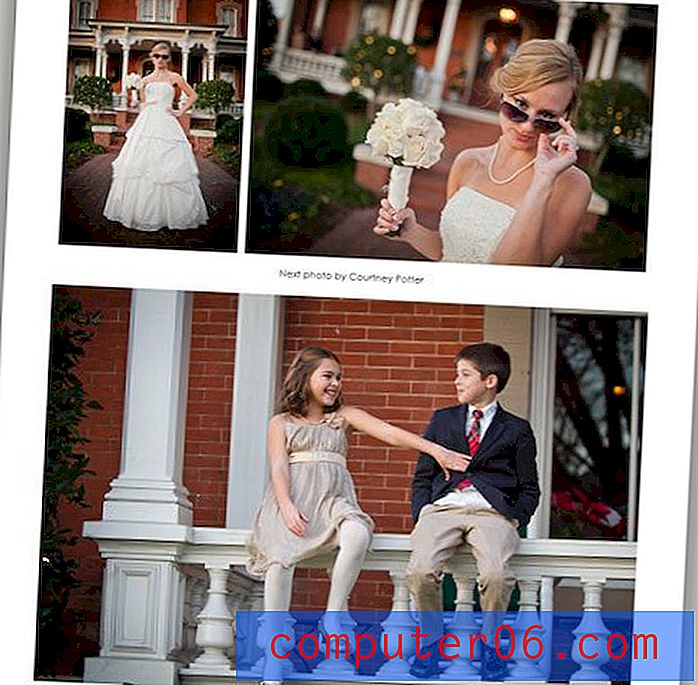
De sleutel voor beide soorten projecten is proportie. Kijk naar de gezichten hierboven in de eerste rij foto's. In de wide-shot zijn de gezichten bijna niet te onderscheiden en zien ze er erg klein uit. Maar op de tweede rij is elk van de gezichten duidelijk zichtbaar. De kaders zijn in elke rij foto's identiek qua grootte en de foto's bevatten dezelfde afbeeldingen; de enige verandering is de oogst van elk. Door de strakkere gewassen lijken de foto's groter, hoewel de kaders dat niet zijn.
U wilt dat elke afbeelding leesbaar is in het formaat waarin u het weergeeft. Als je niet kunt zien wat de afbeelding is of wat er op een foto gebeurt, heroverweeg dan de grootte van de afbeelding of experimenteer met een alternatieve uitsnede.
Beeldkwaliteit

Een slechte afbeelding die klein of met tekst wordt gebruikt, is nog steeds gewoon een slechte afbeelding. Gooi het.
Zorg ervoor dat u sterke afbeeldingen op elk formaat gebruikt. Vermijd gepixelde afbeeldingen, zijn wazig, zijn gemaakt bij slechte lichtomstandigheden of hebben duidelijke problemen, zoals een vinger in de hoek van de foto of een lensflare.
Het gebruik van zelfs maar één afbeelding van slechte kwaliteit kan van invloed zijn op uw project, hoe sterk het algehele ontwerp ook is. Slechte beelden missen professionaliteit en kunnen ervoor zorgen dat een klant een negatieve indruk krijgt over uw werk. Er is geen oplossing voor een afbeelding die kwaliteit in resolutie of compositie mist.
Afbeelding Betekenis

Denk ook aan de boodschap die uw afbeelding zal overbrengen. Zorg ervoor dat de afbeeldingen geschikt zijn voor uw publiek en elkaar "matchen". Een website die bijvoorbeeld een tatoeagesalon promoot, zoals hierboven, zou niet hetzelfde effect hebben als de achtergrondafbeelding wolken en konijnen zou bevatten.
Gevolgtrekking
Het gebruik van meerdere foto's in het ontwerp kan een effectief hulpmiddel zijn om geweldige afbeeldingen te laten zien. Wees op uw hoede voor slechte afbeeldingen en selecteer foto's zorgvuldig. Zorg ervoor dat elke afbeelding werkt voor uw project en forceer het gebruik van extra afbeeldingen niet als ze niet beschikbaar zijn.
Bedenk hoe afbeeldingen worden bekeken en neem extra stappen in het webontwerp om ervoor te zorgen dat de groep intact blijft zoals u van plan was. Houd rekening met de details in alle projecten met meerdere foto's en controleer bijsnijden en afbeeldingsformaten zodat groeperingen consistente formaten en een strakke uitstraling hebben. Speel tot slot met verschillende opties zoals identieke gewassen en verschillende vormen en maten om een ontwerp te ontwikkelen dat het beste bij uw project past.
Afbeeldingsbronnen: DeusXFlorida, Kevin Dooley, Photoskate en Anthony van Dyck.