Minimalistisch ontwerp neemt het over: hier is waarom
Overal waar je komt, brengt een andere ontwerper een project uit met een minimalistische ontwerpstijl. Deze focus op ruimte, eenvoud en mooie typografie is verfrissend. En het is een geweldige optie voor een aantal ontwerpprojecten. Dat is misschien een van de redenen waarom minimalistisch design zo populair is.
Maar de trend is niet nieuw. Minimalisme bestaat al bijna net zo lang als design zelf. Het is een techniek die ebt en vloeit, maar altijd blijft als een van de klassieke stijlen, waardoor het een ontwerpkeuze is die bijna altijd werkt.
Wat is minimalistisch design?

Minimalistisch design is te herkennen aan een raamwerk dat eenvoudig van aard is. Alleen noodzakelijke elementen voor functionaliteit zijn opgenomen in het ontwerp.
Elementen zoals kleur en typografie worden ook gebruikt met de nadruk op eenvoud met uiterst minimalistische paletten die mogelijk slechts één tint of lettertype bevatten. Details en ruimte zijn ontwerpfactoren die de esthetiek echt bepalen. Omdat er niet veel elementen zijn om mee te werken, wordt elke design-divot tentoongesteld.
Korte geschiedenis
U kunt elementen van minimalisme vinden in design, kunst en architectuur in bijna elke tijdsperiode. De stijl heeft een bijna tijdloosheid waardoor ontwerpers blijven terugkomen.
De wortels van het minimalisme zoals we het nu kennen, zijn te herleiden tot drie sleutelperioden, volgens een geschiedenis van minimalistisch ontwerp door Oleg Mokhov voor SpyreStudios:
- De stijl kunstbeweging: Tussen 1917 en de jaren 30 drong "de stijl" - Nederlands voor "de stijl" - simpele en meer abstracte ideeën met een focus op kleur en vorm met lijnen, rechthoeken, wit en zwart, en primaire kleuren.
- Architecten zoals Van Der Rohe: De architect uit de Eerste Wereldoorlog gebruikte materialen met strakke lijnen, eenvoudige structurele kaders en veel open ruimte.
- Traditioneel Japans ontwerp: als je denkt aan de traditionele Japanse cultuur, komen eenvoud en zen in je op, deze elementen maken deel uit van de cultuur, van kleding tot aardewerk tot andere ontwerpen.
Je kunt meer te weten komen over de geschiedenis van het minimalisme en enkele van de andere beïnvloeders van de trend van SpyreStudios.
Minimalisme van vandaag

De minimalistische ontwerpen van de huidige periode zijn niet veel anders dan in veel andere tijdperken. De identifier is vaak hoe minimalisme wordt gebruikt met andere trends. Dus op dit moment ziet u waarschijnlijk een minimalistisch kader met elementen van een plat ontwerp of met een video of met een koptekst op volledig scherm of met kaartstijlelementen.
Werkelijke minimalistische concepten veranderen niet zoveel. Veel ontwerpers, ongeacht de tijdsperiode, creëren vaak projecten met overwegend witte en zwarte kleurenschema's, veel ruimte - vooral voor de randen en rond het centrale beeld, en zonder serif-typografie. Dat wil niet zeggen dat dit vereisten zijn van minimalistisch ontwerp, maar het zijn vrij algemene identificaties, ongeacht de tijdsperiode.
Wat we op dit moment echt met minimalisme zien, is een duidelijke focus op één stukje inhoud, zonder concurrentie van andere elementen. Dit kan een foto, logo of eenvoudig tekstblok zijn. Elementen zoals navigatie of contactinformatie of voetteksten zijn bijna verborgen in het ontwerp (ook al zijn ze er vaak in de vorm van hamburgermenu's of in een plakkerige positie direct "onder" de scroll).
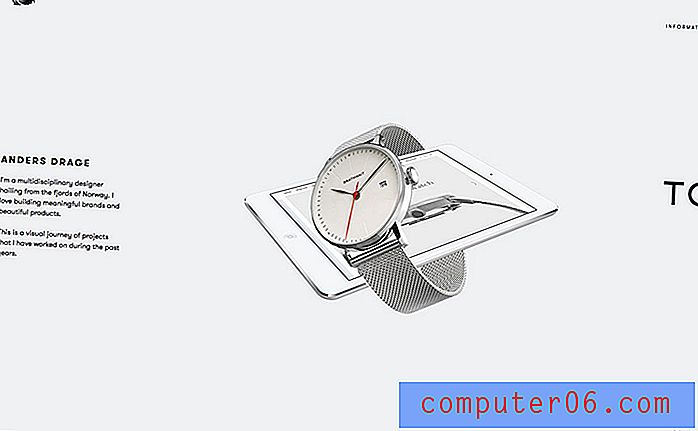
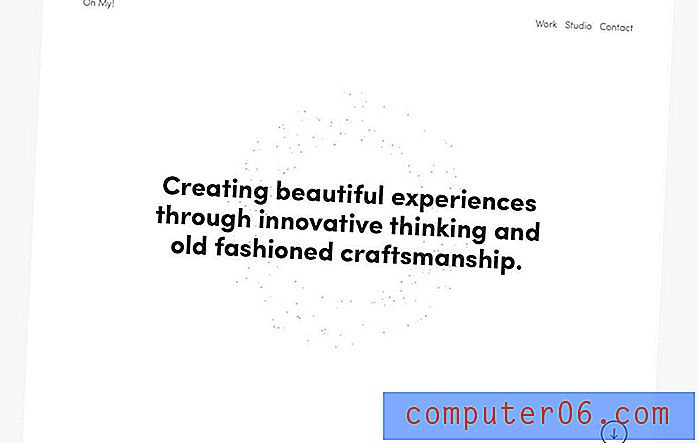
Ontwerpers beginnen ook animaties op te nemen in website-ontwerpen met minimalisme. Hoewel dit lastig kan zijn - de animaties moeten subtiel zijn - kan het een mooie verbinding leggen tussen klassiek en modern design. Dit concept strekt zich ook uit tot geanimeerde scrolleffecten zoals die gebruikt in de site voor Anders Drage (hierboven)., Die een subtiele pijlanimatie heeft en horizontaal scrolt.
De andere grote minimalistische trend is de tekstgrootte. Ontwerpers kiezen voor dramatische afmetingen - superklein of gigantisch - belettering met gestapelde achtergronden en eenvoudige afbeeldingen. Het hoge contrast is geweldig voor het creëren van focus in een eenvoudig kader en nadruk op de "juiste" inhoud binnen het ontwerp.
Praktische toepassing


Minimalistisch design neemt het over omdat het gewoon werkt. De stijl is zo eenvoudig dat gebruikers er niet over hoeven na te denken. (Ook al vereist het nogal wat denkwerk en planning van ontwerpers om iets te maken dat er zo gemakkelijk uitziet.)
Voordelen van minimalisme in websites en apps
- Het is ontworpen rond de inhoud. Focus en doel zijn de sleutel als het erom gaat minimalisme te laten werken.
- Het werkt goed in responsieve omgevingen. Er zijn minder elementen die moeten worden verkleind en uitgerekt in de code.
- Het is snel. Minder informatie betekent minder laadtijd.
Voordelen van minimalisme in printontwerp
- Het is tijdloos; u hoeft zich geen zorgen te maken dat een afgedrukte taak er verouderd uitziet zodra deze de printer verlaat.
- Eenvoud kan u helpen afdrukken van betere kwaliteit te bereiken, met minder zorgen over kleuren of aflopen of onjuiste sneden.
- Het kan zich onderscheiden van alle andere ontwerpruis omdat het anders is. Denk aan die community-prikborden en hoeveel dingen er in elke poster zijn gepropt. Ga minimaal en de jouwe zal eerst de aandacht van voorbijgangers trekken.
Minimaal ontwerpen

Plan met doel. Het klinkt eenvoudig, maar dat is alles wat u echt hoeft te doen. Elk element, elke kleur en elk lettertype in een minimalistisch ontwerpproject moet een reden hebben om te worden opgenomen.
Start uw project met een doel. Wat zijn mensen die interactie hebben met het ontwerp dat ermee bedoeld is? Hoe krijg je ze daar? Hoewel dit eenvoudig klinkt, kan het iets gecompliceerder zijn dan je denkt. En misschien moet u veelvoorkomende ontwerpelementen weggooien.
Minimalisme gaat over een terugkeer naar de basis van contrast, ruimte, organisatie, kleur, dominante beelden en typografie.
- Contrast: Zwart-wit schema's zijn populair omdat ze van nature veel contrast tussen elementen bevatten. Maar elk contrast op hoog niveau werkt. Gebruik yin- en yang-concepten om elementen te combineren met tegengestelde krachten - grote en kleine tekst of afbeeldingen, open ruimte en een enkel element, andere kleuren met veel contrast, strak design met een uitgebreid lettertype.
- Ruimte: Minimalisme is gebouwd op ruimte, en hoewel je geen enorme hoeveelheden witruimte hoeft op te nemen, is ademend element een must. Elk stuk in de ontwerppuzzel moet ruimte hebben om op zichzelf te staan in het ontwerp. Minimale contouren voelen zelden krap en werken.
- Organisatie: gebruik een raster. Ga terug naar enkele van de wortels van minimalisme en het gebruik van lijnen en rechthoeken. Zelfs die lijnen die we kunnen zien, beïnvloeden hoe gebruikers over het ontwerp denken. Een raster houdt je georganiseerd en je ontwerp voelt harmonieus aan.
- Kleur: Contrast en kleur worden vaak samengevoegd in discussies over minimalistisch design, maar zijn afzonderlijke beelden. Kleur kan contrast creëren en het is een belangrijk onderdeel van het planningsproces. Te veel ontwerpers proberen minimaal overmatige kleur te gebruiken of denken dat minimaal zwart en wit moet zijn. Het palet moet gestroomlijnd zijn; probeer in plaats van de twee- tot vierkleuren van een traditioneel kleurenschema vast te houden aan een enkele tint in een licht en / of donker kader.
- Dominant visueel: raak niet verstrikt in de val van te veel visuals. Kies één ding en maak het dominant (let op dominant, niet per se groot). Dominantie houdt rechtstreeks verband met contrast om de technieken in overleg te gebruiken. Suggesties voor dominante visuals zijn een afbeelding, een tekstblok of een element met verrassende kleuren.
- Typografie: het meest voorkomende gebruik in de meeste minimalistische kaders is schreefloze typografie en dat is een geweldige optie. Ga met een lettertype met strakke lijnen en eenvoudige streken. Vetgedrukte of dunne lettertypen zijn bruikbaar, afhankelijk van de boodschap die u wilt overbrengen. Als u type als het dominante element gebruikt, overweeg dan een lettertype met meer bloei of persoonlijkheid voor contrast.

Cute + Broke is een interessante kijk op minimalistisch design voor een winkelsite. In tegenstelling tot veel retailers die zich vanaf het begin richten op het verkopen van items door klanten te bombarderen met opties, bevat de startpagina één model in één outfit met het woord 'raw' en een call-to-action-knop.
U kunt niet anders dan naar de homepage kijken; je ziet elk detail in de kleding van het model en dan ben je klaar om te shoppen. De minimalistische stijl focust op één aspect en sluit emotioneel aan bij de gebruiker. (Het thema gaat ook door op interieurpagina's met eenvoudige productfotografie op een uniforme lichte achtergrond met een regel tekst en prijzen.)
Gevolgtrekking
Minimalisme is een van de designtrends die nooit oud wordt. De eenvoud ervan maakt minimalisme gemakkelijk op te nemen in een aantal andere stijlen en trends. Het is klassiek en stijlvol. Het werkt met - en benadrukt - veel verschillende soorten inhoud.
Minimalistisch design blijft website-, app- en printdesign overnemen. Het zal evolueren en veranderen zoals ontwerpvoorkeuren altijd doen, maar de wortels van de techniek blijven.