Parallax-effecten vergeleken: 5 keuzes om te overwegen
Parallax-effecten blijven een van de populairste trends in webdesign. Deze geanimeerde scroltechniek vindt plaats wanneer de achtergrond en de voorgrond met verschillende snelheden bewegen terwijl de gebruiker scrolt, zodat er twee onafhankelijke lagen tegelijkertijd bewegen.
Dit effect kan worden gebruikt voor een willekeurig aantal soorten websites en is een leuke manier om gebruikersbetrokkenheid te creëren en te vergroten. Het leuke van parallax-effecten is dat je ze niet op elke pagina van een ontwerp hoeft te gebruiken; parallax scrollen is een geweldige starttechniek om gebruikers te helpen oproepen tot actie of andere inhoud te genereren.
Parallax-effecten creëren een element van diepte en afstand en een groter driedimensionaal gevoel dan sommige andere technieken, waardoor gebruikers zich onderdeel van het ontwerp voelen.
Het nadeel van parallax-effecten is dat ze niet altijd werken op mobiele apparaten. (Maar daar zijn ook enkele oplossingen voor in de tutorial aan het einde van dit artikel.)
Hier zijn vijf parallax-effecten en -stijlen om te overwegen. (Zorg ervoor dat u door de links klikt om precies te zien hoe elke animatie werkt.)
Ontdek ontwerpbronnen
1. Animatie om verandering te tonen


Gebruik parallax-effecten om veranderingen in een project te tonen. Bewegingslagen kunnen een afstand in tijd, ruimte of locatie overbrengen.
Parallax bewerkstelligt de beste showcase-verandering wanneer ze werken met de inhoud van de website.
Porsche Evolution hierboven laat veranderingen in de tijd zien met veranderingen in de achtergrond en de auto op de voorgrond van elke afbeelding. (Zet het geluid harder en de muziek verandert ook per decennium.)
Het ontwerp zorgt ervoor dat gebruikers blijven scrollen omdat je wilt zien hoe de auto er daarna uit zal zien. Deze techniek kan werken in chronologische volgorde (zoals hier te zien) of omgekeerde chronologische volgorde. En een sleutel om het te laten werken, is dat deze site in beide richtingen werkt - zelfs de muziek gaat terug - als je omhoog of omlaag scrolt.
Sonance gebruikt parallax om een ander soort verandering te laten zien: verandering van locatie in het hele ontwerp. Parallax-effecten maken deel uit van het algehele navigatiepatroon van de website en er is een aanwijzing waar in het ontwerp (locatie) gebruikers zich tijdens de hele ervaring bevinden.
2. Stimuleer scrollen


De reden waarom parallax-effecten kunnen helpen om betrokkenheid te creëren, is omdat ze scrollen aanmoedigen om ervoor te zorgen dat gebruikers gedurende langere tijd interactie hebben met het ontwerp.
Veel ontwerpen met parallax-effecten bevatten een "scroll" -instructie of cue direct op de startpagina om deze interactie vanaf het begin te stimuleren. (De startpagina van The Walking Dead Zombiefied bevat deze instructie op de pagina vóór de afgebeelde afbeelding hierboven.)
De Walking Dead-website doet iets anders met parallax om interactie aan te moedigen - scrollen brengt gebruikers over het scherm terwijl het personage door verschillende panelen in komische stijl beweegt - in plaats van op en neer.
3. Beweging en kleur


Een van de leukste manieren om parallax-scrollen te gebruiken, is door kleur op te nemen in verschillende inhoudspanelen om elementen of portfolio-projecten te laten zien. Kleurverandering en animatie kunnen iets nieuws betekenen.
Kleur is ook een opvallende ontwerptool waarmee gebruikers kunnen worden aangetrokken.
Werkstatt hierboven gebruikt een witte en grijze omtrek met parallaxlagen tussen elementen en tekst. Maar een extra zweefactie brengt elk project tot leven met kleur. De combinatie van effecten werkt goed omdat de rest van het ontwerp eenvoudig is en gebruikers aanmoedigt om met elk afzonderlijk element te communiceren.
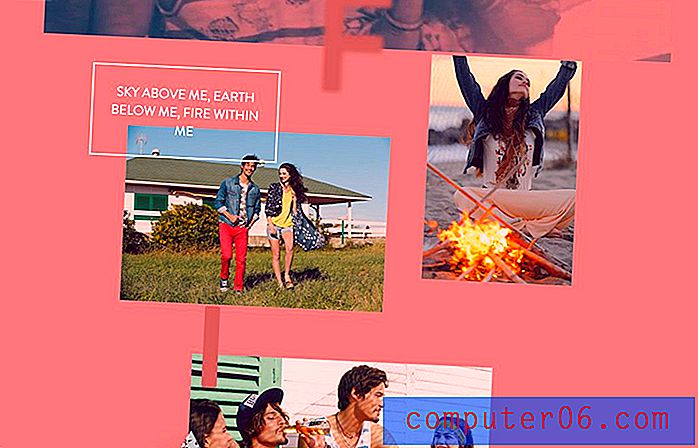
Lois Jeans kiest voor een andere parallaxbenadering met kleur. Elke nieuwe kleur markeert een ander deel van de kledingcampagne - shoppers kunnen de jeans zien op modellen in verschillende natuurlijke omgevingen met vuur, lucht, water en aarde.
4. Maak informatie gemakkelijker te verteren


Parallax-effecten kunnen helpen om complexe informatie of zware tekstblokken kleiner, leesbaarder en gemakkelijker te verteren te maken. Het is een interessant concept als je nadenkt over het verplaatsen van het type, maar de praktijk was het verplaatsen van containers met het type.
Bovenstaande voorbeelden laten twee verschillende toepassingen van dit concept zien.
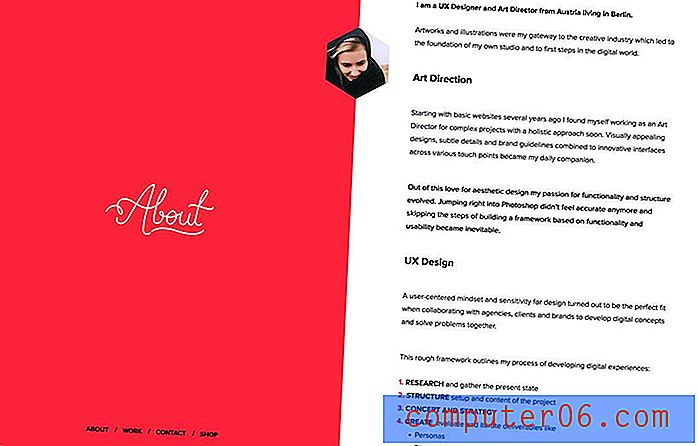
Melanie David heeft een lange intro over haar over het scherm. De linkerkant met het navigatie-element - Over - beweegt niet terwijl gebruikers door de tekst aan de rechterkant kunnen scrollen. Wanneer het tekstblok eindigt, gaan beide zijden van de pagina naar het volgende gedeelte. Het is een geweldige oplossing voor een tekstblok dat langer is dan het visuele inhoudsgebied.
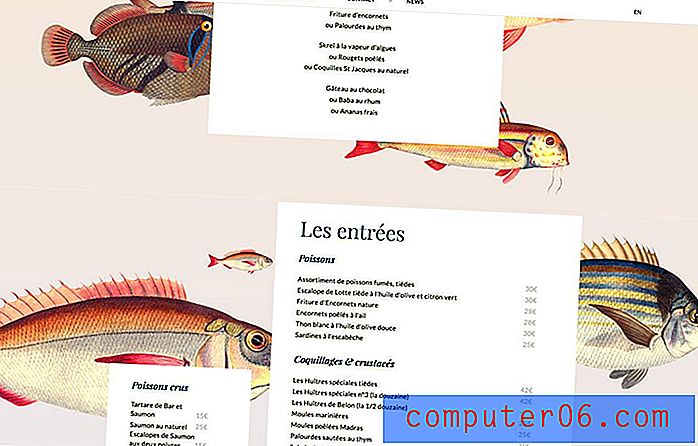
Restaurant Le Duc gebruikt individuele blokken voor verschillende secties van het menu die binnenkomen op basis van de manier waarop u etenswaren zou lezen en bestellen. De animaties zijn eenvoudig met de leuke visachtergrond - die gebruikers iets vertelt over de eetgelegenheid - en maakt het menu gemakkelijk verteerbaar.
5. Visualiseer "digitale" realiteit


Een van de grootste toepassingen van parallax-effecten is om gebruikers te helpen iets te visualiseren dat ze anders niet kunnen zien. Meer ontwerpen gebruiken een combinatie van driedimensionale en parallax-animatie om meer realistische ervaringen te creëren.
Deze 3D-ontwerpen vallen meestal in de sfeer van een meer cartoonachtige ervaring, zoals Madwell hierboven, maar kunnen ook een meer VR-gevoel hebben wanneer het ontwerp werkt met een specifiek type apparaat.
Een van de klassieke voorbeelden van een site die parallax-effecten gebruikt die al een tijdje bestaat, is de Seattle Space Needle-website. Het gebruikt een opwaartse scrolltechniek om na te bootsen hoe het eruit zou zien om naar de top van de bezienswaardigheid te rijden.
Parallax-scrollen verplaatst de skyline tegen het interieur van het gebouw met wat call-to-action-berichten en een geweldige navigatiebalk die laat zien hoe hoog de locatie is. Het ontwerp is leerzaam, avontuurlijk en laat de gebruiker iets zien wat moeilijk voor te stellen is zonder het geanimeerde effect.
3 Geweldige Parallax-bronnen
Klaar om een parallax-effect te creëren voor uw volgende project? Deze tutorials en codefragmenten zullen u helpen om een geanimeerd effect aan uw ontwerp toe te voegen dat kan helpen gebruikers binnen te halen en hen langer betrokken te houden.
- Een Parallax-scrolleffect creëren: De w3schools-zelfstudie begeleidt u bij het maken van bewegende containereffecten en biedt manieren om mediaquery's te gebruiken om een soortgelijk effect op mobiele apparaten te krijgen.
- Parallax Scrolling Website Demo: Zie precies hoe deze techniek werkt met een eenvoudige demo en uitleg.
- 15 Boeiende Parallax-effecten van CodePen: De lijst bevat een aantal geweldige parallax-pennen om je creativiteit een vliegende start te geven en je kunt met elke game gaan spelen.
Gevolgtrekking
Hoewel parallax-effecten trendy en leuk zijn, zijn ze niet voor elk project geschikt. Het is ook belangrijk om te bedenken dat een bepaald publiek op sommige apparaten moeite zou kunnen hebben met het navigeren op een website die veel animatie bevat.
Maak een inventaris van uw gebruikers en hun voorkeuren voordat u een parallax-effect toevoegt. Begin klein met parallax op één locatie, zoals de startpagina, en volg analyses om te zien of het voor u werkt (meer tijd op de site is een aanwijzing dat het werkt).
Gebruik parallax wanneer het werkt met uw inhoud en berichten. Deze trendy techniek moet leuk zijn om te ontwerpen en mee te werken.