Product Hunt Year in Review for Web Designers: 20 Picks
Product Hunt heeft onlangs zijn gigantische lijst met de best uitgelichte producten van 2019 uitgebracht. Het zit boordevol handige tools en bronnen, voor bedrijven, freelancers, ontwerpers en ontwikkelaars.
Om u te helpen de beste tools voor het werken als ontwerper te vinden, hebben we de lijst beperkt tot de 20 beste items voor webontwerpers (in willekeurige volgorde).
We behandelen alles, van kleuren en lettertypen tot CSS en rasters. U zult ongetwijfeld een aantal ongelooflijk nuttige tools vinden die u nog niet eerder bent tegengekomen!
1. Cleanmock

Cleanmock is een hulpmiddel voor het maken van een mockup van vrijwel alles. (Bovendien is het netter en klantvriendelijker dan een schets.) Startersjablonen helpen u met bijna elke apparaatgrootte en beeldverhouding.
2. Grafiekenfabriek

Het maken van grafieken is nu nog eenvoudiger met een snazzy tool die een deel van het handmatige werk (en wiskunde) eruit haalt. Voeg gegevens toe, kies een diagramtype en pas kleuren en stijlen aan de rest van uw ontwerp aan. Het beste is dat u met een paar klikken van grafiektype kunt wisselen om de beste weergave van uw gegevens te krijgen.
3. Dia's

Het ontwikkelen van een pitch- of presentatiedek is met deze tool designer-vriendelijker. Met Presentaties kunt u decks ontwerpen die het gewenste ontwerp hebben, met aanpassingen en tools waarmee u werk of projecten met anderen kunt presenteren. (Bovendien zijn online weergaven traceerbaar.)
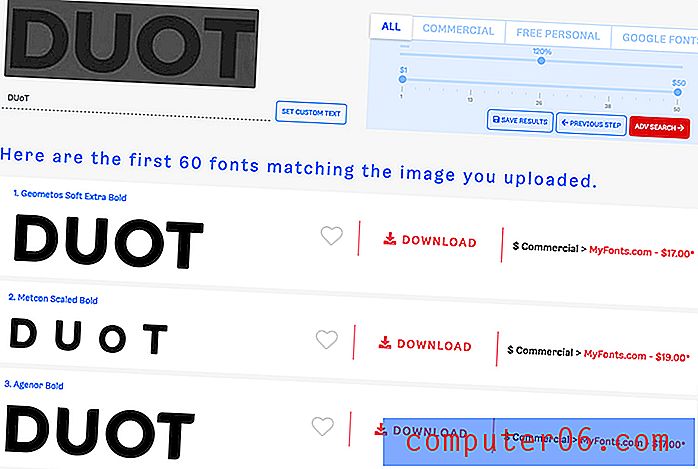
4. WhatFontIs.com

Upload een afbeelding van een lettertype en krijg vergelijkbare resultaten - betaald en gratis - van overal op internet met WhatFontIs.com. De lettertypevinder AI doorzoekt meer dan 550.000 lettertypen om u te helpen vinden wat u zoekt.
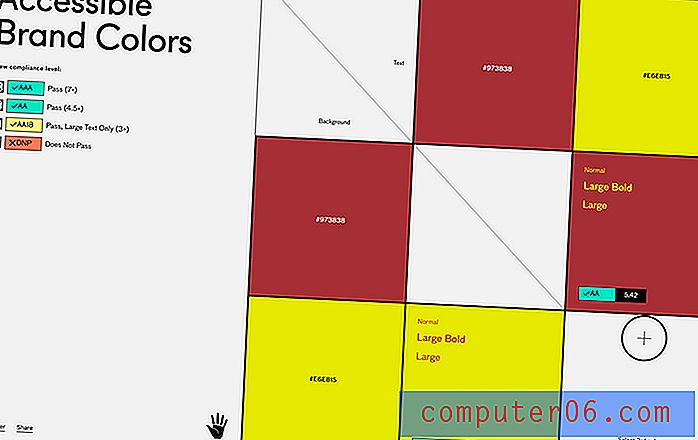
5. Toegankelijke merkkleuren

Toegankelijke merkkleuren laten zien hoe ADA-compatibel een kleurenpaar is. U kunt een diagram genereren om te zien hoe ze samen kunnen worden gebruikt voor toegankelijkheid, en vergelijkbare kleuren vinden die beter werken.
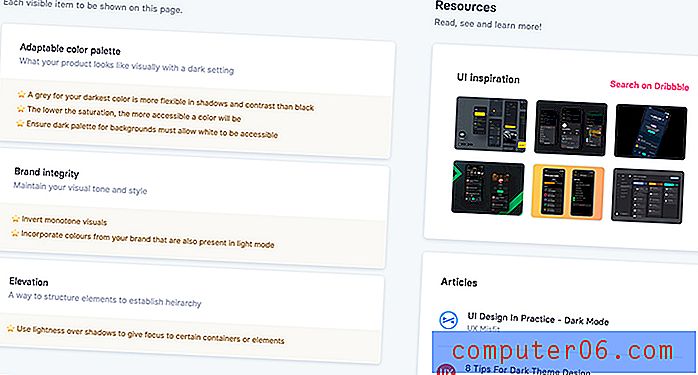
6. Ontwerp van de checklist

Versnel uw ontwerp- en bruikbaarheidscontroles met Checklist Design, een verzameling UX- en UI-best practices in een lijstindeling. Werk door checklists en bronnen terwijl u projecten doorloopt om de bruikbaarheid te verbeteren.
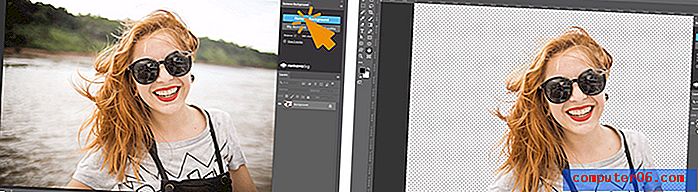
7. Remove.bg voor Photoshop

Remove.bg is een tool die met één klik de achtergrond van afbeeldingen in Adobe Photoshop heeft verwijderd. Je kunt het gebruiken voor hele afbeeldingen, selecties en lagen en maskers maken.
8. Snel

Snel is een tool waarmee u met één klik kunt inloggen en afrekenen voor e-commerce websites. Het is snel en veilig.
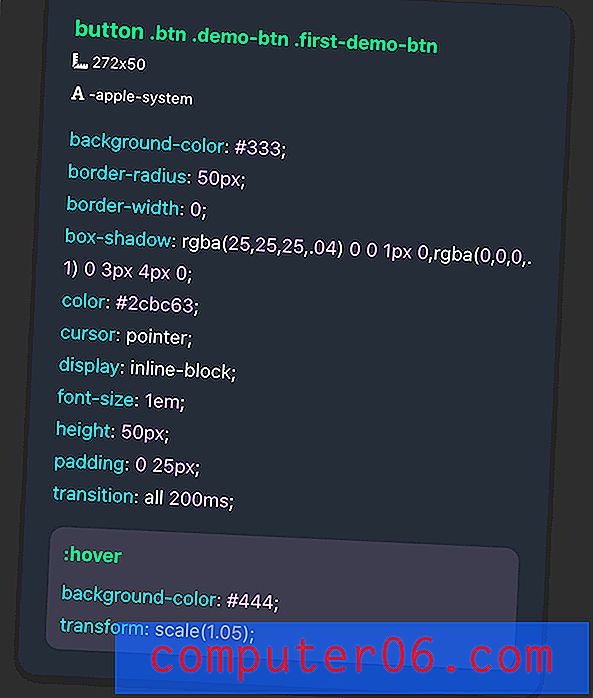
9. CSS-scan 2.0

Controleer, kopieer en bewerk CSS met één klik. Deze kleine tool bespaart een hoop tijd bij het ploeteren door het "Inspect Element" -alternatief. Bovendien gebruikt CSS Scan dezelfde technologie als Google en Github om snel alle CSS-prullenbak op te ruimen.
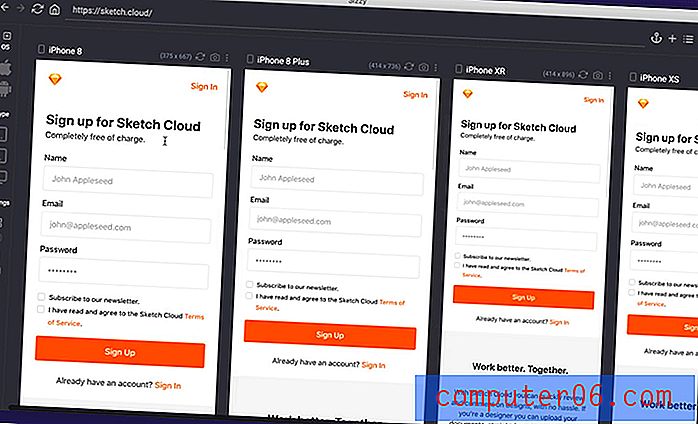
10. Sizzy

Sizzy noemt zichzelf de browser voor ontwikkelaars en ontwerpers. Het wordt ondersteund met kleine goodies die zijn ontworpen om uw workflows te versnellen, inclusief synchronisatie voor meerdere apparaattypen, scrollen naar element, een paginanavigator en ondersteuning voor hot-reloading.
11. Lettertype Awesome Duotone

De Font Awesome-pictogrammen die u waarschijnlijk gebruikt, hebben al een upgrade met duotoon-kleuropties die u kunt aanpassen. Pas ze aan uw merk aan en verwissel de laagdekking om pictogrammen perfect bij uw ontwerp te laten passen.
12. Subkleur

Creëer betere verlopen en vervaging met Subcolor, een tool die de kleuren tussen een kleurenpaar genereert. Kies een startkleur en een stopkleur en hoeveel kleuren u tussendoor wilt hebben en de tool doet de rest.
13. Gratis illustraties

Gratis illustraties is een verzameling van vector achtergrondillustraties die u kunt gebruiken voor websites en bestemmingspagina's. De collectie bevat een groeiend aantal onderwerpen voor illustraties en u kunt verzoeken indienen.
14. Ter info
Ter info: een gigantische verzameling gratis bronnen voor freelancers, van tools tot software tot voorstellen en contracten. Het is een goed startpunt voor freelancers in design die hulp nodig hebben met de zakelijke kant van design.
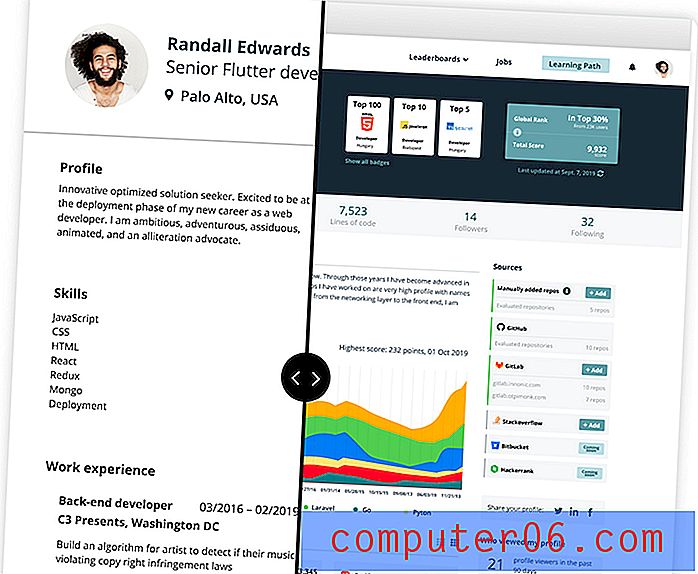
15. CodersRank

CodersRank verandert uw vaardigheden en hervat in een digitaal 360-gradenprofiel op basis van openbare en privégegevens die u op verschillende coderingssites bewaart. Gebruik het om uw inloggegevens te laten zien (of stiekem te concurreren met andere ontwikkelaars).
16. Afbeelding naar HTML

Afbeelding naar HTML met Frontly helpt u bij het maken van een webpagina op basis van een afbeelding of screenshot die u verstrekt. Het zet het statische ontwerp om in schone HTML met magere broncode. (Geweldig als je een ontwerp in gedachten hebt, maar niet zeker weet hoe je het moet coderen of ontwikkelen.)
17. Gradienta

Gradienta is een verzameling verlopen die u kunt gebruiken en gebruiken als pure CSS-code, SVG- of JPG-afbeeldingen. Het is een open source-project en 100% gratis.
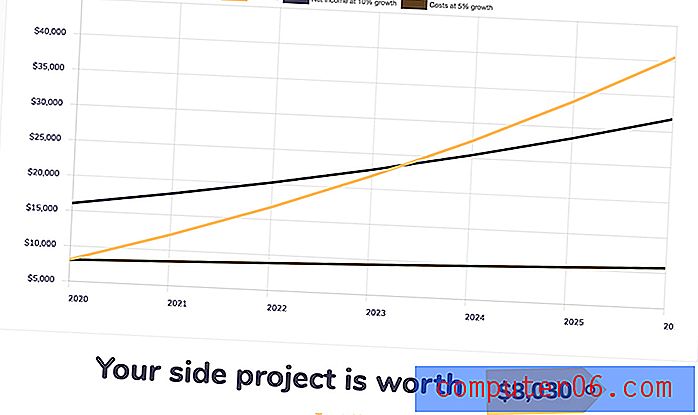
18. Hoeveel is mijn zijproject waard?

Is uw bijzaak waardevol? Deze handige rekenmachine helpt je erachter te komen. Het enige wat je hoeft te doen is een paar cijfers in te voeren.
19. CSS-rastergenerator

Stel het aantal kolommen en rijen in dat u nodig heeft en deze tool maakt een CSS-raster voor u. Het is ontworpen als een manier om u te helpen snel CSS-rasterfuncties te gebruiken.
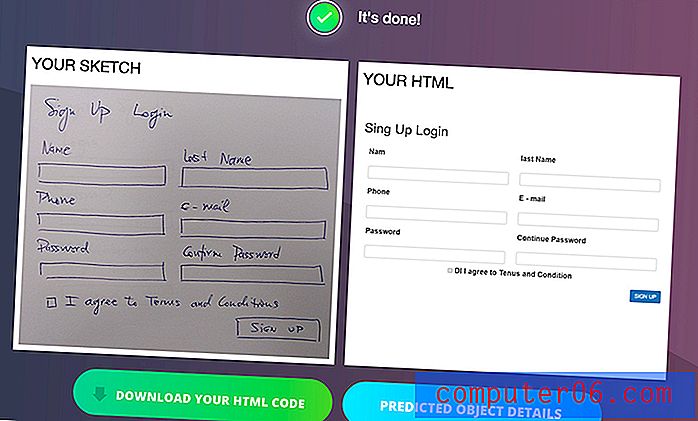
20. Sketch2Code

Sketch2Code is een tool die Microsoft AI gebruikt om een handgetekend ontwerp om te zetten in HTML. (Best cool, toch?)