Ontwerp met gesplitst scherm: de trend die blijft groeien
Website-ontwerp met een esthetisch split-screen is een trend die blijft evolueren en groeien. Een ontwerp met gesplitst scherm kan om een aantal redenen goed zijn, waaronder mobiele compatibiliteit en gebruiksvriendelijkheid. Bovendien zien veel van deze ontwerpen er gewoon geweldig uit!
Verschuivingen in de trend laten zien dat er zoveel verschillende manieren zijn om een effectief ontwerp met gesplitst scherm te creëren waar gebruikers dol op zullen zijn. Beschouw dit als uw kennismaking met ontwerp met gesplitst scherm in het nieuwe en verbeterde tijdperk!
Ontdek ontwerpbronnen
Voordelen van gesplitst schermontwerp

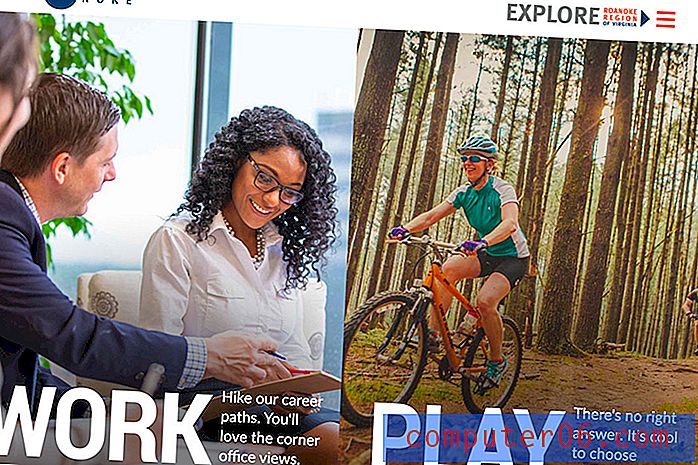
 Ze werken goed als er twee stukjes inhoud zijn die de gebruiker meteen moet zien.
Ze werken goed als er twee stukjes inhoud zijn die de gebruiker meteen moet zien. Ontwerpen met gesplitst scherm worden steeds populairder omdat ze zeer effectief kunnen zijn. Ze werken goed als er twee stukjes inhoud zijn die de gebruiker meteen moet zien. Ditzelfde idee is van toepassing op inhoud waarvoor de gebruiker een keuze moet maken om door te gaan, zoals het kiezen van een inhoudspad.
Ontwerpers gebruiken ontwerp met gesplitst scherm omdat ze effectief zijn. De belangrijkste redenen om een ontwerp met gesplitst scherm te gebruiken, zijn:
- Moedig de gebruiker aan om een keuze te maken - kies dit of dat
- Markeer een verticaal beeld
- Creëer een gemeenschappelijke ervaring op desktop- en mobiele apparaten
- Breng een duidelijke visuele stroom tot stand (tot een oproep tot actie)
- Breng een ontwerppatroon tot stand dat werkt met andere ontwerptechnieken en trends
- Creëer een visual die opvalt tussen zoveel homepages van helden op volledig scherm of maak onderscheid tussen soorten content op een website
Het mooie van ontwerpen met gesplitst scherm is dat ze prachtig werken met het responsieve formaat. Je krijgt dubbele inhoud op desktop en gestapelde inhoud op mobiele schermen. Ongeacht het apparaat heeft de gebruiker niet het gevoel dat hij iets heeft gemist door het apparaattype te wijzigen.
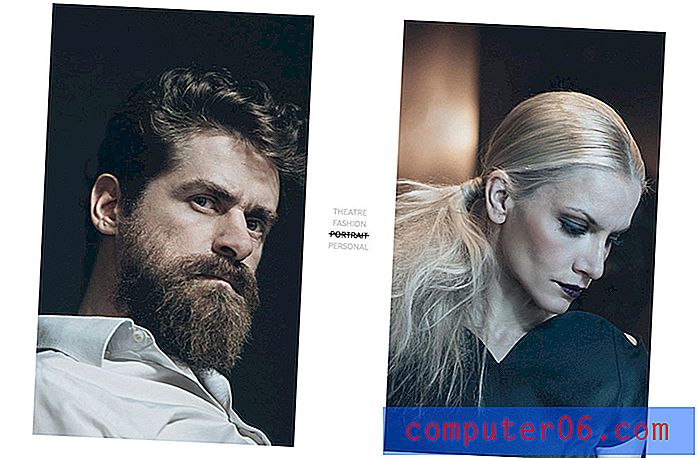
"Klassiek" ontwerp met gesplitst scherm

Het is misschien wat snel om het ontwerp met gesplitst scherm esthetisch "klassiek" te noemen, maar gezien de snelheid waarmee webontwerptrends bewegen, is dat niet onzinnig.
We schrijven hier sinds 2015 over split-screen design. Het werd gekenmerkt als een top designtrend van 2017 en een trend die je moet proberen in 2018. Dus waar wacht je nog op?
Dit is waarom we het toen (en nu) leuk vonden:
- Ontwerp met gesplitst scherm kan een goede keuze zijn voor responsieve frameworks. Op grotere schermen is het ontwerp gesplitst, maar als het om kleinere schermen gaat, kunnen de panelen worden gestapeld.
- Het is gemakkelijk om te werken in animaties en effecten die klikken stimuleren op basis van de aangeboden inhoud.
- Twee symmetrische panelen maken het eenvoudig om een modulaire omtrek te maken voor het volledige site-ontwerp en de inhoud binnen de blokken te ordenen.
Evoluerende gesplitste schermen
 Er is een verschuiving naar meer minimaal ontworpen gesplitste schermen.
Er is een verschuiving naar meer minimaal ontworpen gesplitste schermen. Hoewel de eerste ontwerpen met gesplitst scherm vrij eenvoudig - en symmetrisch - waren, is dat niet meer het volledige verhaal. Ontwerpers gebruiken nog steeds enkele van de gelijke gewichtssplitsingen, maar werken ook in splitsingen die zich niet in het midden van het scherm bevinden.
Sommige hebben meer zigzagpatronen, op rasters gebaseerde splitsingen (denk aan driekwart en een kwart schermen) en splits schermen met ongelijke inhoudsgewichten. Er is ook een verschuiving naar meer minimaal ontworpen gesplitste schermen.
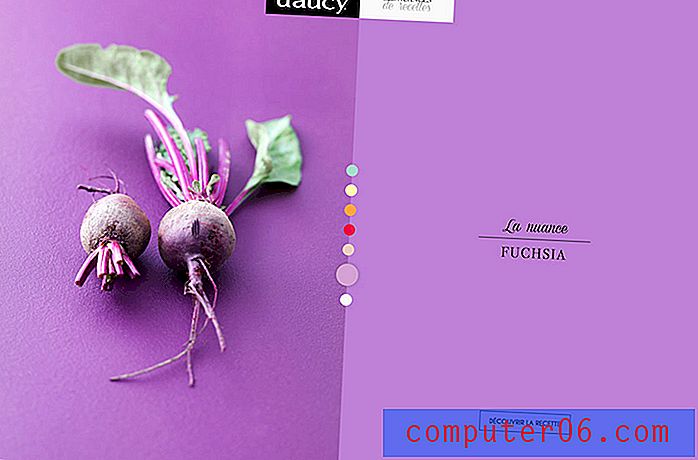
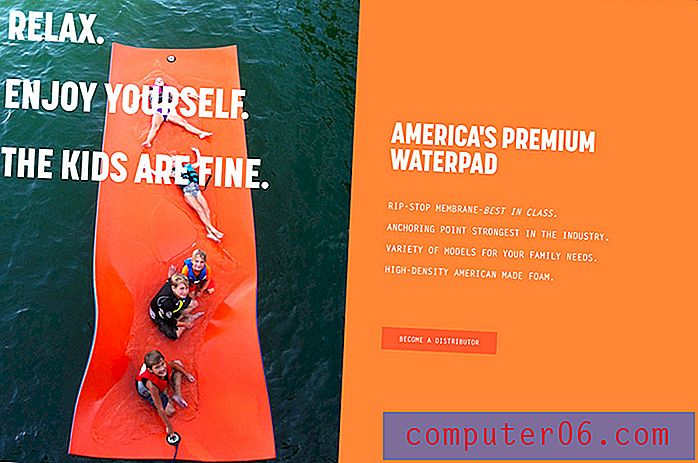
Oorspronkelijk waren gesplitste schermen meestal een beetje zwaar omdat ze waren ontworpen om de gebruiker mee te nemen op een reis door een geschikt inhoudskanaal en de inhoud die nodig is om hen daar te helpen. Nu wordt die keuze nog meer gestroomlijnd. (Er zijn zelfs enkele ontwerpen met gesplitst scherm die het visuele patroon gebruiken zonder een of andere keuze, zoals het voorbeeld hierboven).
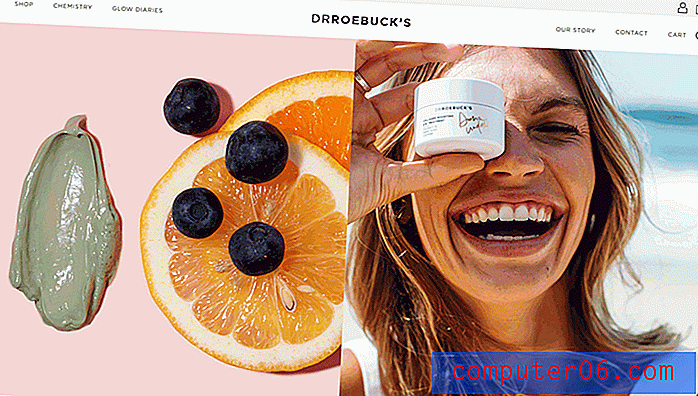
Gesplitste schermen met meerdere klikgebieden

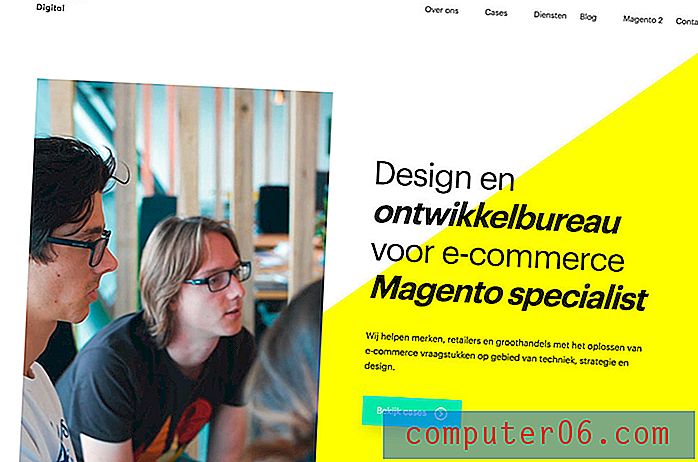
Een van de grootste verschuivingen in de designtrend met gesplitst scherm is dat er in sommige van de nieuwere ontwerpen meerdere klikgebieden zijn. Waar oorspronkelijk gesplitste schermen twee CTA's per scherm hadden, bevatten deze splitsingen vaak andere informatie - en klikbare gebieden.
Het bovenstaande voorbeeld toont een gesplitst scherm met een sterk beeld en berichten in combinatie met e-commerce-links. Het ziet er geweldig uit op desktops - met het grote beeld om je naar binnen te trekken en gewoon leuk op mobiel, wat een aangenamere winkelervaring maakt.
Niet zo voor de hand liggende gesplitste schermen

Niet alle ontwerpen met gesplitst scherm zijn super voor de hand liggend. (Bedenk dat dit zowel een trend van gebruikerservaring is als een visuele trend.)
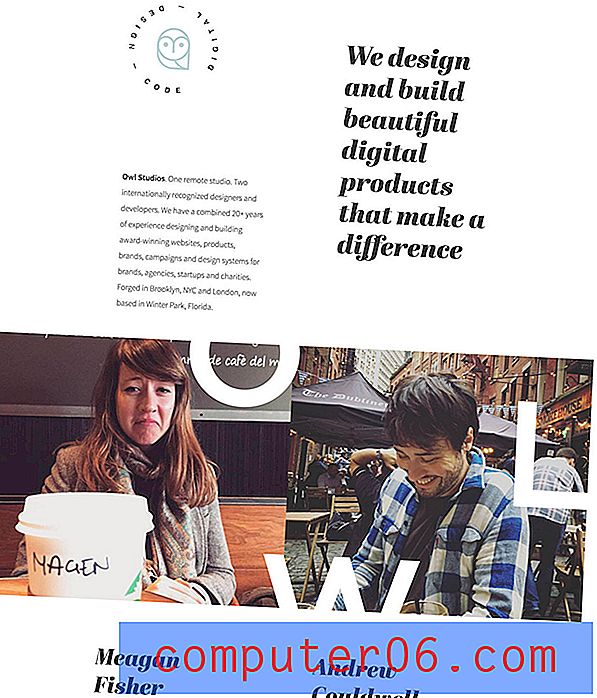
In minimale ontwerpcontouren kan een gesplitst scherm worden gemaakt met behulp van een raster, maar zonder kleur of afbeeldingen zien de 'schermen' er zo uit. Owl Studios hierboven doet dit goed. Boven de scroll ziet het eruit als een ontwerp met één scherm, onder de scroll en op mobiel wordt de splitsing duidelijker.
Dit ontwerp met gesplitst scherm is mooi en zeer bruikbaar op alle apparaten. Dat is precies wat u zou moeten proberen te bereiken met deze website-ontwerptrend.
Een woord van waarschuwing

Terwijl het werken met verticale gesplitste schermen een aantal geweldige gebruikerservaringen kan creëren, moet u oppassen voor horizontale splitsingen. Deze kunnen ongemakkelijk worden en snel een beetje in de war raken!
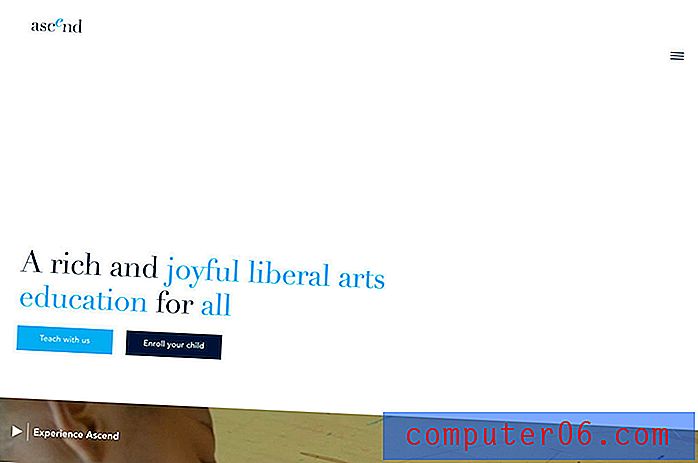
De meeste gebruikers verwachten op alle apparaten dezelfde website.Het bovenstaande voorbeeld is eigenlijk een mooie website en maakt gebruik van split-screen-principes ver onder de scroll, maar de eerste twee 'schermen' schieten tekort. Er is bijna te veel witruimte en niet genoeg berichten om scrollen aan te moedigen en de mobiele UX ontbreekt. Het ontwerp zou hier beter werken met een verticaal gesplitst scherm, met behoud van de witte ruimte en CTA's met de video ernaast.
Een horizontaal gesplitst scherm geeft u vaak afbeeldingen met een breed beeldgebied dat niet groot is. Dit is een moeilijke aspectverhouding om werk te maken op mobiele schermen. Hoewel je het kunt laten werken met een solide plan en verschillende soorten gewassen, kan het leiden tot twee verschillende gebruikerservaringen.
De meeste gebruikers verwachten op alle apparaten dezelfde website. Als u van plan bent om verschillende ervaringen te creëren - zelfs alleen in afbeeldingen of tekst - praat er dan goed over met uw team en zorg ervoor dat dit de beste ontwerpkeuze voor het project is.
6 ontwerpen met gesplitst scherm waar we van houden
Bereik digitaal

Paradise Pad

Nikos Pandazaras

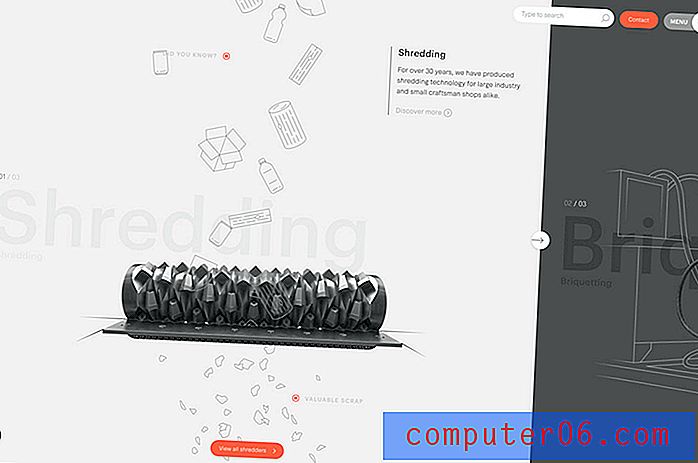
Weima

Van Dr. Roebuck

Gevolgtrekking
Kunt u zien hoe u een ontwerp met gesplitst scherm gebruikt in uw projecten? Als het inhoudstype juist is, kan dit een zeer effectieve ontwerptechniek zijn. En er zijn zoveel verschillende manieren om het te laten werken. Succes!