The Ultimate Collection of 50+ Resources for Grid Lovers
Als je van op raster gebaseerd ontwerp houdt, is dit artikel iets voor jou. We hebben het web afgezocht en alle geweldige rasterbronnen verzameld die we konden vinden. We hebben de beste frameworks, gridbuilders, handleidingen en meer.
Begin met browsen en bladwijzers!
Hate Grid Frameworks?
Voordat we beginnen, wil ik alleen maar zeggen dat ik heel goed weet dat veel van de mensen die dit lezen al barsten van woede over het kwaad van layout-frameworks.
In werkelijkheid valt er veel te zeggen tegen grid-frameworks. Ze zijn omslachtig, hebben een leercurve en gooien semantiek vaak uit het raam. Verder zijn er een miljoen van deze dingen, waardoor het moeilijk wordt om zelfs maar over standaardpraktijken te discussiëren.
Als je in het kamp van CSS-framework-haters valt, maak je geen zorgen, er zijn hieronder nog genoeg bronnen voor rasterontwerp die niets met frameworks te maken hebben. In de tussentijd zijn hier enkele alternatieven voor rasterkaders.
Zelf rasterlay-outs maken
Ik heb onlangs een stuk gepubliceerd over hoe u eenvoudig en snel zelf complexe lay-outs met meerdere kolommen kunt bereiken zonder ingewikkelde frameworks of niet-semantische klassenamen. Het is zo eenvoudig dat u misschien nooit meer een raamwerk voor lay-out gebruikt.
Rasterloos
Gridless is een optionele HTML5- en CSS3-standaardplaat voor het maken van mobiele, responsieve, cross-browser websites met prachtige typografie. Het komt niet met vooraf gedefinieerde rastersystemen of niet-semantische klassen.
Stapelindeling
Een op componenten gebaseerd CSS-layoutsysteem met flexibele breedte dat intensief gebruik maakt van inline-block-elementen.
HTML5 Boilerplate
HTML5 Boilerplate is hard op weg het standaard startpunt te worden voor moderne webontwerpprojecten. Als laatste heb ik gecontroleerd of het alles heeft wat je maar wilt, met uitzondering van een rastersysteem.
Old School Frameworks
Dit zijn de opa-roosters die al jaren bestaan. Een paar van hen beginnen echt hun leeftijd te laten zien, dus u wilt ze misschien wel of niet vandaag gebruiken.
Blauwdruk
Blueprint is een CSS-framework dat tot doel heeft uw ontwikkeltijd te verkorten. Het geeft u een solide basis om uw project bovenop te bouwen, met een gebruiksvriendelijk raster, verstandige typografie, handige plug-ins en zelfs een stylesheet om af te drukken.

960.gs
960.gs is waar de meeste mensen beginnen wanneer ze kennis maken met CSS-frameworks en rastersystemen. Het is nog steeds behoorlijk populair en veel van de nieuwere frameworks zijn op zijn minst gedeeltelijk gebaseerd op het werk hier.

Fluid 960 Grid-systeem
Een populaire variant van 960.gs met een vloeiende lay-out die de breedte automatisch aanpast aan de grootte van het browservenster.

YAML
"Yet Another Multicolumn Layout" (YAML) is een (X) HTML / CSS-framework voor het creëren van moderne en flexibele zwevende lay-outs. De structuur is uiterst veelzijdig in zijn programmering en absoluut toegankelijk voor eindgebruikers.

Geweldige nieuwe (re) frameworks
Perkins
Perkins combineert de glanzende nieuwheid van HTML5 en CSS3 met de geweldige kracht van LESS.js om een ultiem CSS-framework te creëren. Als je graag experimenteert met futuristische CSS-oplossingen, is dit een geweldig framework voor jou. Het maakt gebruik van een variant van het 1KB Grid.

Minder kader
Less Framework is een responsief CSS-rastersysteem voor het ontwerpen van adaptieve websites. Het bevat 4 lay-outs en 3 sets voorinstellingen voor typografie, allemaal gebaseerd op een enkel raster. "Minder" in deze zin moet niet worden verward met LESS.js van bovenaf. Ik weet het, het is verwarrend. Ze moeten deze iets anders noemen!

Columnal
Een responsief CSS-rastersysteem dat desktop- en mobiele browsers helpt om mooi samen te spelen. Columnal gebruikt zijn eigen hybride rastersysteem dat van een paar anderen leent.

Skelet
Skelet is een geweldig responsief raamwerk waarover ik al een paar keer eerder heb geschreven. Als u niet zeker bent van de extra tijd en leercurve die betrokken zijn bij responsief ontwerp, moet u dit eens bekijken. Skelet is losjes gebouwd op 960.gs.

52 Frame
Een raamwerk dat HTML5, CSS3 en JavaScript gebruikt om de compatibiliteit van moderne webontwikkelingspraktijken in alle grote browsers te maximaliseren. Het is gebaseerd op een eenvoudig raster met 16 kolommen.

G5 Framework
(X) HTML5, CSS3, PHP & jQuery Front End Framework. G5 Framework is begonnen als een persoonlijk project. In een poging de workflow te versnellen, de beste coderingspraktijken en vergelijkbare coderingstechnieken opnieuw te gebruiken, dient het framework als startbestand voor nieuwe websites.
Het raster van G5 Framework is gebaseerd op Easy Grid.

Eenvoudig percentagesysteem met HTML5
De belangrijkste kenmerken van dit rastersysteem zijn dat alle kolommen een procentuele breedte hebben, zodat ze zich aanpassen aan het containerelement. Het betekent dat u met dit systeem niet handmatig een breedte van elke kolom hoeft te definiëren, u kunt deze gewoon in elke container gooien en de kolombreedten en kolomboten worden automatisch ingesteld.

Cabin CSS
CSS Frameworks zijn vaak super opgeblazen. Cabin lost dit probleem op met een modulair uitbreidingssysteem waarmee u alleen kunt toevoegen wat u nodig heeft. Verschillende rasteruitbreidingen worden ondersteund.

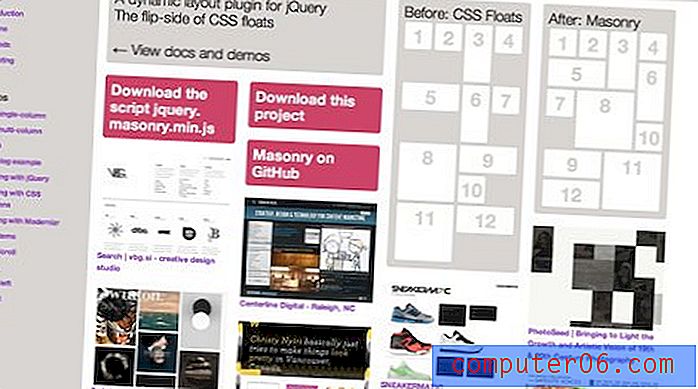
jQuery Metselwerk
jQuery Masonry is helemaal geen CSS Framework, het is een JavaScript-plug-in die rastergebaseerde ontwerpen mogelijk maakt die een soort verticaal zwevend systeem gebruiken. Het is een geweldige tool die momenteel behoorlijk populair is.

InuitCSS
Dit framework heeft het allemaal: plug-ins progressieve flexibele mobiele tablet verstandig uitbreidbaar toegankelijk pragmatisch functioneel bruikbaar productieklaar meer. Het rastersysteem wordt aangepast aan uw wensen.

Small Footprint Frameworks
1 regel CSS Grid Framework
Ik dacht dat een CSS Grid met één regel gek klonk, maar deze man heeft het voor elkaar gekregen. Ik weet niet zeker hoe praktisch het is in de echte wereld, maar ik ben onder de indruk van de gedachte die erin is gestopt!

1 KB raster
Dit is een van mijn oude favorieten. Het is een rastersysteem dat is uitgekleed tot zijn absolute basis, geen 60 minuten durende walkthrough-video nodig. Als u CSS-rastersystemen niet begrijpt, begin dan hier.

Tiny Fluid Grid
Net als het 1KB-raster alleen vloeistof voor extra plezier.

Slanke CSS
SlimCSS is een licht CSS Framework dat een solide browseroverschrijdende basis vormt met veel essentiële functies terwijl het zo klein mogelijk blijft.

Andere raamwerken
Zwaartekracht
Gravity is een op SASS gebaseerd raamwerk voor het maken van krachtige, gemakkelijk te onderhouden HTML5-websites. Het helpt u snel uw ideeën te prototypen en zal uw leven over het algemeen veel gemakkelijker maken.

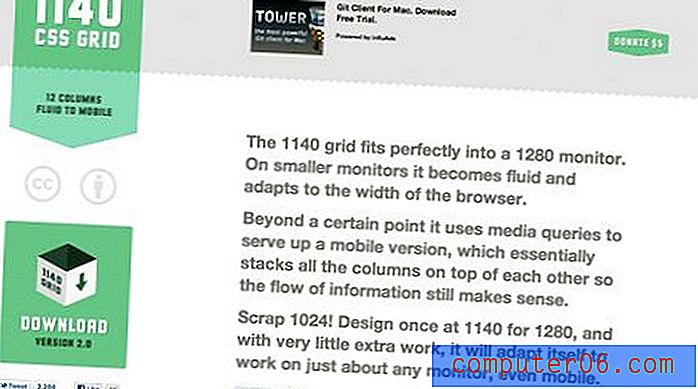
1140 Raster
Het 1140 rooster past perfect in een 1280 monitor. Op kleinere monitoren wordt het vloeiend en past het zich aan de breedte van de browser aan.
Na een bepaald punt gebruikt het mediaquery's om een mobiele versie te presenteren, die in wezen alle kolommen op elkaar stapelt, zodat de informatiestroom nog steeds logisch is.

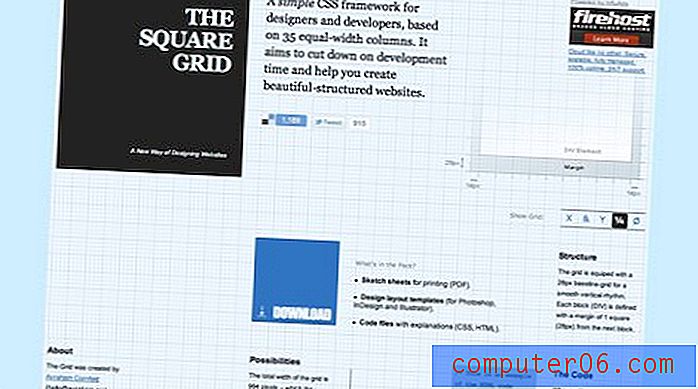
Het vierkante raster
Een eenvoudig CSS-framework voor ontwerpers en ontwikkelaars, gebaseerd op 35 kolommen met gelijke breedte. Het is bedoeld om de ontwikkeltijd te verminderen en u te helpen mooi gestructureerde websites te maken.

Vloeistofraster
Fluid Grid is een nieuw rastersysteem dat op dezelfde manier werkt als Blueprint of 960, maar met elke paginabreedte, zelfs vloeiende lay-outs. Het is alleen gebaseerd op CSS.

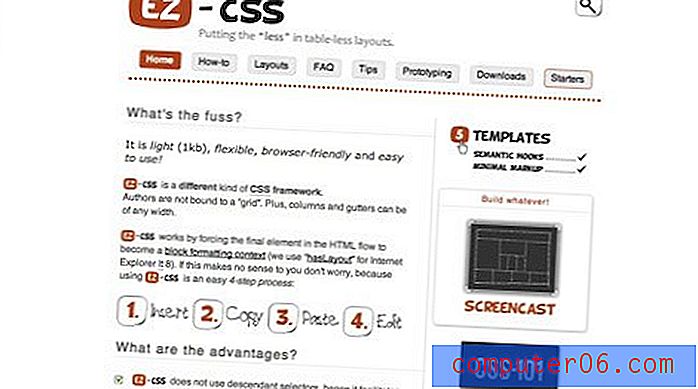
EZ-CSS
EZ CSS is een heel ander soort rasterraamwerk. Het maakt gebruik van een uniek modulesysteem waarmee u eenvoudige lay-outs kunt kopiëren, plakken en nesten om complexe pagina's te maken. Het is een beetje moeilijk om je hoofd te wikkelen, maar een echt briljant gebruik van CSS.

FEM CSS Framework
FEM CSS Framework is een 960px breedte + 12 kolommen rastersysteem + CSS gangbare stijlen, om gemakkelijk en snel weblay-outs te ontwikkelen.
Het is gebaseerd op het 960 Grid-systeem, maar met een draai in de filosofie om het flexibeler en sneller te maken om met dozen te spelen.

Elastische CSS
Een eenvoudig css-framework om webgebaseerde interfaces op te maken, gebaseerd op de gedrukte lay-outtechnieken van 4 kolommen, maar met mogelijkheden voor onbeperkte kolomcombinaties. en capaciteit om gemakkelijk elastische, vaste en vloeibare lay-out te maken.

Atatonische CSS
Dit raamwerk is vooral gericht op typografie, maar er is ook een zeer lichtgewicht rastersysteem aanwezig.

Baseline
Met Baseline is het eenvoudig om een website te ontwikkelen met een mooi raster en goede typografie. Het raster in Baseline bestaat uit 4 basiskolommen, voor meer flexibiliteit kan elke kolom in 2 eenheden worden verdeeld.

Emastic
Een lichtgewicht CSS-framework met vloeiende rasters met een focus op typografie.

Golden Grid
De Golden Grid is een webraster systeem. Het is een product van de zoektocht naar het perfecte moderne rastersysteem. Het is bedoeld als een CSS-tool voor op raster gebaseerde websites.

Frak
Frak is een CSS-framework voor het maken van vloeiende rasters. Het heeft een interessant concept waarbij multiplicatoren als klassenamen werden gebruikt.

Eenvoudig framework
Easy is een CSS / HTML / JavaScript-framework dat is begonnen als een persoonlijk project en vervolgens is uitgegroeid tot iets meer. Het idee erachter is om de hoeveelheid tijd die wordt besteed aan het opzetten van de basis-master-HTML-sjabloon te verminderen door dezelfde coderingstechnieken te hergebruiken. Bevat een eenvoudig op percentages gebaseerd rastersysteem.

Raster
Rooster een eenvoudig en minimaal vloeistofroostersysteem dat in elke vloeistof of vaste container kan stromen of goed kan spelen met een ander rastersysteem.

520 Raster
Een rastersysteem voor het ontwerpen van Facebook-pagina's, gek maar waar.

Hulpmiddelen en rasterbouwers
Grid Calculator
Een echt geweldige rastercalculator met ondersteuning voor Photoshop en Illustrator-sjablonen.

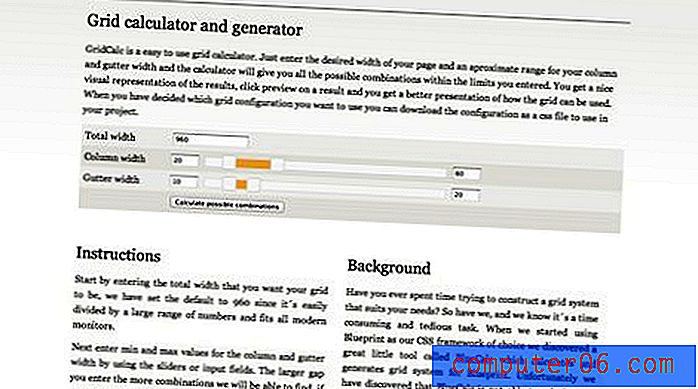
Grid Calculator en Generator
GridCalc is een eenvoudig te gebruiken rastercalculator. Voer gewoon de gewenste breedte van uw pagina in en een benaderend bereik voor uw kolom- en rugbreedte en de rekenmachine geeft u alle mogelijke combinaties binnen de limieten die u hebt ingevoerd.

GuideGuide
GuideGuide is mijn nieuwe favoriete Photoshop-plug-in. Deze gratis tool plaatst automatisch gidsen in uw Photoshop-document op basis van uw invoer.

3 × 4 Grid Builder
Met Grid Builder kunt u eenvoudig een HTML-raster maken door eenvoudig te slepen
en neerzetten interface. Het is een heel interessante tool waarmee je voor elk project aangepaste rasters kunt maken.

Gridr Buildrrr
Een supereenvoudige en effectieve aangepaste rasterbouwer.

Boks
Een echt geweldige en ondergewaardeerde tool waarmee je aangepaste implementaties van Blueprint kunt bouwen. Bekijk hier mijn tutorial.

Variabel rastersysteem
Het variabele rastersysteem is een snelle manier om een onderliggend CSS-raster voor uw site te genereren. Het door CSS gegenereerde bestand is gebaseerd op het 960 Grid System.

ZURB CSS Grid Builder
Een geweldige rasterbouwer die een heel eenvoudig raster met een kleine voetafdruk voorschotelt.

Bakplaat
Wil je een grid-based design gebruiken zonder framework? Deze tool maakt een aangepaste achtergrondafbeelding waarmee u eenvoudig zelf een rasterlay-out kunt bereiken.
Plaats gewoon uw afmetingen achter onze URL om een achtergrondgidsafbeelding te krijgen waarmee u in uw browser kunt werken. Rasters worden direct gemaakt, dus elke combinatie zou moeten werken.

Gridulator
Een ander hulpmiddel voor achtergrondafbeeldingen zoals Griddle. Het belangrijkste verschil is dat Griddle een URL genereert om in te duiken en dit geeft je een echte afbeelding (ik vind Griddle beter).

Grid Lover Sites en Must-Read artikelen
Grid Based
Een webdesigngalerij vol geweldige voorbeelden van op raster gebaseerd ontwerp.

Design By Grid
Nog een geweldige site gewijd aan op het raster gebaseerde tools, artikelen en andere bronnen.

Het Grid-systeem
Een one-stop-shop voor alles wat met het net te maken heeft. Het is een oude bron, maar het lijkt erop dat het nog steeds regelmatig wordt bijgewerkt.

Op raster gebaseerd ontwerp vereenvoudigd
Een onverslaanbare primer op basis van grid-gebaseerde ontwerpfundamenten. Dit zou stap één moeten zijn in je zoektocht naar een rasterontwerp.

Het 960 Grid System Made Easy
Een complete beginnersintroductie van het 960 rastersysteem door jou.

Ontwerpen met rasterbenadering
Een ouder Smashing Mag-artikel, maar het heeft nog steeds tonnen geweldige bronnen en informatie om uit te checken.

Heroverweging van CSS-rasters
Mark Boulton bespreekt hoe native CSS-ondersteuning voor rasters zou moeten werken. Geweldig gelezen!

Gevolgtrekking
Ik hoop dat je hebt genoten van deze enorme collectie en dat je genoeg op raster gebaseerde ontwerpbronnen hebt om je maandenlang bezig te houden.
Laat hieronder een reactie achter en laat ons weten wat je van de tools en bronnen hierboven vindt. Gebruik je rasterkaders? Welke en waarom?