Wat is een modern UI-ontwerp? 10 tips en voorbeelden
De kans is groot dat u de esthetiek van een moderne gebruikersinterface misschien niet kunt vermelden, maar u weet zeker wanneer u op een website terechtkomt die er geen gebruikt. Het voelt gewoon gedateerd aan.
Modern UI-ontwerp helpt bij het vestigen van geloofwaardigheid voor uw website of merk omdat het een stijl heeft die past bij wat de meeste mensen een huidige visuele esthetiek zijn. Hierbij valt te denken aan visuele trends, aanpassing aan bruikbaarheidsnormen en -patronen en het gebruik van ontwikkelingstechnieken die geschikt zijn voor hedendaagse gebruikers.
Hier gaan we kijken naar elementen die u zult vinden in moderne gebruikersinterfaces. Hopelijk lijken de meeste van deze voorbeelden redelijk bekend, maar als dat niet het geval is, is het misschien tijd om een beetje webvernieuwing te plannen.
1. Consistentie

Een consistente gebruikersinterface is gemakkelijk te gebruiken en te begrijpen. Mensen hoeven niet zo lang na te denken over hoe ze met uw website omgaan, waardoor de kans groter is dat deze wordt gebruikt.
U wilt dat elementen in het ontwerp consistent zijn met elkaarHet is misschien het beste om op twee manieren over consistentie na te denken.
Ten eerste wilt u dat de interface er consistent uitziet en zich gedraagt van het ene apparaat naar het andere. (Dit is waarom responsive design zo belangrijk is.)
Ten tweede wilt u dat elementen in het ontwerp consistent zijn met elkaar - bijvoorbeeld knoppen met dezelfde kleur, grootte en op gemeenschappelijke locaties - en dat ze algemene gebruikspatronen volgen. Dit type ontwerpconsistentie maakt uw interface modern en bruikbaar.
De Interaction Design Foundation zegt dat consistentie van de gebruikersinterface belangrijk is omdat:
- Het kan de leertijd verkorten: consistentie beperkt het aantal manieren waarop acties en bewerkingen worden weergegeven, zodat gebruikers niet voor elke taak nieuwe representaties hoeven te leren.
- Het kan verwarring wegnemen: gebruikers hebben de neiging om regels toe te passen die ze buiten uw website of product hebben ervaren, wat een reeks van hun eigen verwachtingen met zich meebrengt. Als we dat weten, moeten we er rekening mee houden of we al dan niet verwarring en vervreemding veroorzaken wanneer we afwijken van ontwerpnormen en conventies.
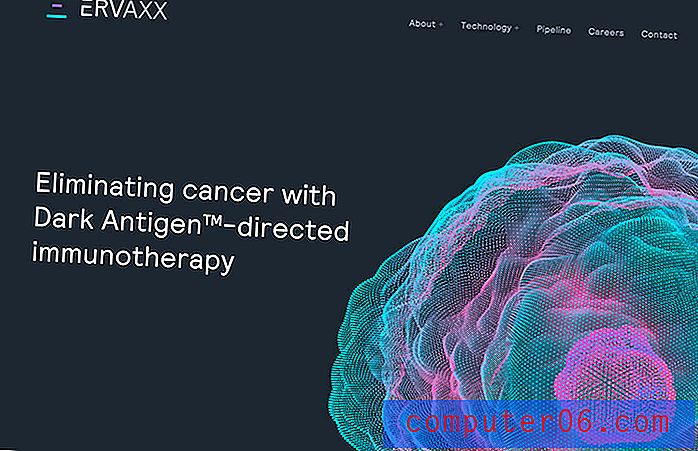
2. Hellingen en diepte

Moderne interfaces gebruiken kleur om diepte te creëren en mensen te helpen begrijpen hoe ze met het ontwerp kunnen omgaan.
Verlopen en subtiele slagschaduwen zijn populaire technieken. Het gebruik van kleurverloop is nogal trendy en biedt een interessant beeld om de aandacht te trekken. Slagschaduwen zijn niet zo duidelijk voor het algemene oog, maar heffen schijnbaar elementen van de achtergrond om interactie aan te moedigen.
3. Doelgerichte animatie

Animatie is bijna overal als het gaat om website-ontwerp, waardoor het nog belangrijker is dat deze techniek niet te veel wordt gebruikt.
Moderne interfaces animeren alleen elementen als daar een reden voor is. Doelgerichte animatie kan een gebruiker helpen op een knop te klikken, navigatie-aanwijzingen geven, instructies geven of dienen als een eenvoudige, heerlijke functie.
Om ervoor te zorgen dat de animaties van uw website een doel hebben en geen pure decoratie zijn, moet u nadenken over het doel van het geanimeerde element en hoe het werkt als onderdeel van het algehele ontwerp.
4. Makkelijk te lezen lettertypeformaten

Je hebt waarschijnlijk gemerkt dat de standaardmaten voor hoofdtekst langzaam zijn toegenomen. Ogen overal bedanken je.
Kleine, bijna onleesbare lettergroottes zijn een van de eerste dingen die uw gebruikersinterface zullen dateren. Mensen zijn gewend geraakt aan grotere, beter leesbare lettertypen.
Dat kan 14- tot 16-punts tekst op uw website zijn. Hoewel het in het begin misschien groot aanvoelt, is dit formaat aantrekkelijker, wordt het omgezet naar een mobiel scherm met een leesbaar formaat en is het vrij standaard geworden. (Vergeet niet om de regelafstand ook aan te passen aan een geschikte maat.)
5. Spraakinterfaces
Heeft uw website informatie die gebruikers gemakkelijk kunnen vinden wanneer ze met spraak communiceren? Interactieve spraakinterfaces zijn misschien wel een van de snelst groeiende segmenten van het ontwerpen van gebruikersinterfaces.
U kunt uw website zo ontwerpen dat het voor spraakinterfaces en mensen gemakkelijker wordt om toegang te krijgen tot uw inhoud. Stel en beantwoord veelgestelde vragen, geef waardevolle informatie in kleine stukjes, gebruik voorbeelden om een intentie te creëren en gebruik visuele feedback wanneer de interface luistert.
De boodschap van de Interaction Design Foundation is:
Om geweldige spraakgebruikersinterfaces te ontwerpen, moet u een elegante manier vinden om gebruikers ontbrekende informatie te geven over wat ze kunnen doen en hoe ze het kunnen doen zonder ze te overweldigen.
6. Naadloze interactie

Website-interacties moeten naadloos verlopen op één apparaat en van het ene apparaat naar het andere.
Gebruikers willen dezelfde ervaring wanneer ze van pagina naar pagina gaan. Ze willen ook dat een website er hetzelfde uitziet en handelt op hun desktopcomputers en telefoons.
Alle moderne gebruikersinterfaces houden zich aan deze richtlijnen. Als uw site dat niet doet, moet u beginnen met het heroverwegen van uw websitemodel en meteen plannen.
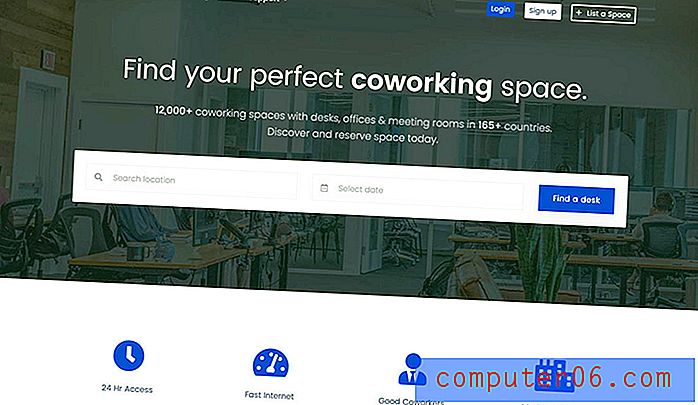
7. Slimme formulieren / invoer

Voorbij zijn de dagen van enorme online formulieren die te veel informatie vragen. Moderne interfaces gebruiken korte vormen die alleen vragen wat nodig is om de tijd (en korte aandachtsspanne) van elke gebruiker te respecteren en te respecteren.
Moderne interfaces gebruiken slimme vormen en invoer. Dit betekent dat alleen de informatie die u nodig heeft wordt gevraagd (gebruik indien-dan logica voor formuliervelden indien van toepassing) en valideer gegevens. Dit laatste is met name op kleinere apparaten zo belangrijk omdat het gemakkelijk is om fouten te maken en fouten te maken; gegevensvalidatie vertelt de gebruiker direct dat er iets mis is en voorkomt later frustratie.
8. Veilig en betrouwbaar

Deze is bijna vanzelfsprekend, maar uw website moet veilig en betrouwbaar zijn.
Gebruikers zoeken vaak naar het veilige slot tijdens het winkelen en browsen, waardoor SSL en HTTPS een must zijn. Al het andere is zo 2010.
9. Aanpasbaar en gepersonaliseerd

Meer interfaces bieden gebruikers meer aanpasbare, gepersonaliseerde diensten.
Het gebruik van tools die de locatie van de gebruiker bepalen voor taal- en valutaondersteuning, cookies die een paar dagen winkelwagentjes bevatten of logins waarmee gebruikers een persoonlijkere ervaring kunnen creëren, zijn de norm.
Aanpassing en personalisatie worden een onderscheidingspunt dat mensen zal helpen uw website boven anderen te kiezen wanneer ze de keuze hebben. Deze kleine details kunnen veel verschil maken.
10. Evolueren

Je moet een ontwerp hebben dat kan evolueren en veranderen in de tijd.
We zeiden altijd dat je elke drie tot vijf jaar een nieuw website-ontwerp nodig hebt; nu heeft u misschien om de zes maanden een website-tweak nodig om fris en relevant te blijven. (Technologie gaat zo snel.)
Van kleine ontwerpwijzigingen tot bruikbaarheidsupdates, het is belangrijk om aandacht te besteden aan wat u op andere websites ziet en na te denken over hoe die veranderingen en verbeteringen op uw eigen manier nuttig kunnen zijn.
Gevolgtrekking
Hoewel het in eerste instantie misschien zo lijkt, is het creëren van een moderne gebruikersinterface geen rocket science. Het is meer een studie van gebruikersgedrag en -patronen en de ontwerpkeuzes die daarop van invloed zijn.
Er is een dunne lijn tussen trending en modern interface-ontwerp. De laatste blijft langer hangen en is iets meer geworteld in functie en bruikbaarheid, waarbij de eerste meestal esthetisch is.
Begin met de mentaliteit dat webdesign altijd verandert. Denk dan na over positieve en gedenkwaardige webervaringen en overweeg die technieken bij toekomstige herzieningen van uw interfaces.