5 tips voor perfecte vormen in WordPress
Vindt u ooit dat u een online formulier invult en dan met uw ogen rolt? Het gebeurt veel te vaak. Maar dat hoeft niet.
U kunt geweldige formulieren maken die gemakkelijk te gebruiken zijn, beveiligingsfuncties bevatten en er met gemak geweldig uitzien op uw WordPress-website. Geweldige formulieren kunnen gebruikers helpen zich aan te melden voor belangrijke functies op uw website en u helpen waardevolle gebruikersgegevens op een veilige en beheersbare manier te verzamelen. Vandaag bekijken we hoe we er een kunnen maken met behulp van de populaire CaptainForm-plug-in voor WordPress.
Ontdek ontwerpbronnen
1. Denk aan beveiliging

Een goede vorm begint bij beveiliging. Gebruikers moeten erop kunnen vertrouwen dat hun informatie veilig wordt verzonden en niet in de handen van een spammer of hacker terechtkomt.
Beveiligingsfuncties zijn ook van toepassing op alle soorten gegevens - niet alleen op financiële informatie. Gebruikers zullen terughoudend zijn met het verstrekken van informatie van welke aard dan ook, inclusief hun e-mailadressen, als formulieren niet betrouwbaar worden geacht.
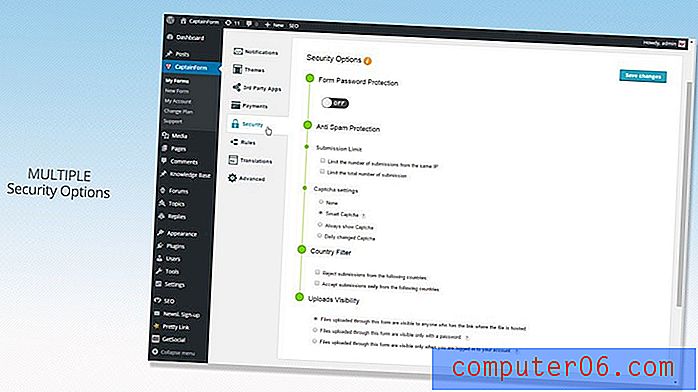
Hoewel beveiliging misschien een beetje intimiderend lijkt, is het niet zo lastig als je denkt. Er zijn tal van eersteklas tools en formulierbouwers op de markt die alle beveiliging bieden die u nodig heeft bij het ontwerpen van formulieren. CaptainForm bevat bijvoorbeeld geavanceerde beveiligingsopties bij elk van zijn formulieren voor het samenstellen van formulieren, inclusief het gratis pakket. CaptainForm-beveiliging omvat SSL-codering, wachtwoordbeveiliging of CAPTCHA-opties.
Dit is wat deze opties betekenen:
- SSL-codering: dit is de standaard in beveiliging, die een veilige link tot stand brengt tussen de gebruiker (browser) en u (server), zodat informatie via een privékanaal wordt verzonden.
- Wachtwoordbeveiliging: elke gebruiker kan een account aanmaken door zijn eigen wachtwoord te kiezen voordat hij een formulier verzendt.
- CAPTCHA: Met deze eenvoudige test kunnen gebruikers laten zien dat ze echt zijn door een vraag te beantwoorden, zoals het toevoegen van twee cijfers, het invoeren van een code of het selecteren uit een reeks afbeeldingen. In het bovenstaande formulier kunt u zien waar gebruikers "SMART" moeten invoeren om het formulierverzoek te verwerken.
2. Gebruik geschikte veldtypen

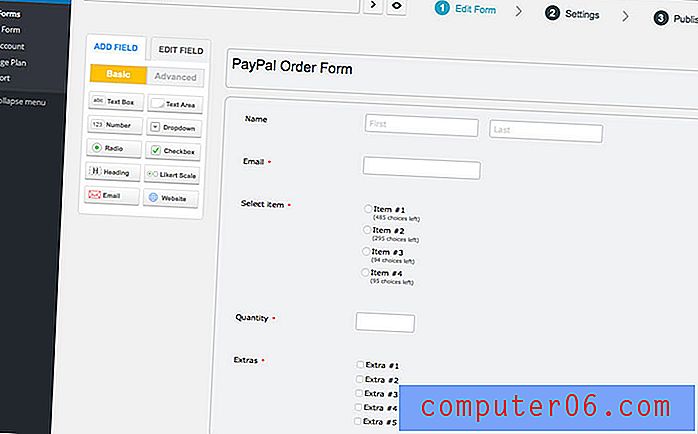
Een van de dingen waardoor een formulier opvalt, is het matchen van veldtype met invoer. Van quizzen tot enquêtes tot creditcardgegevens, de beste formulieren bevatten het juiste type invoervak voor elk stuk informatie.
Denk er zo over na. Wanneer u een aankoop doet, worden online creditcardinvoerformulieren met het juiste aantal spaties voor informatie gebruikt om ervoor te zorgen dat u het kaartnummer volledig invoert en de datum in het juiste formaat invoert. Dit kan gemiste bestellingen en onjuiste informatie helpen voorkomen.
Zoek naar een formulierbouwer die veel veldtypen biedt in de bouwer. CaptainForm heeft deze mogelijkheid met meer dan 30 sjabloonopties om u op weg te helpen, plus aanpassingstools. Elk van de velden is gemakkelijk te zien en te beheren, dankzij een slepen-en-neerzetten-editor en een invoerveld met gereedschapsinformatie die gebruikers kunnen zien, zoals de formulierlocaties voor voor- en achternaam, zoals hierboven weergegeven.
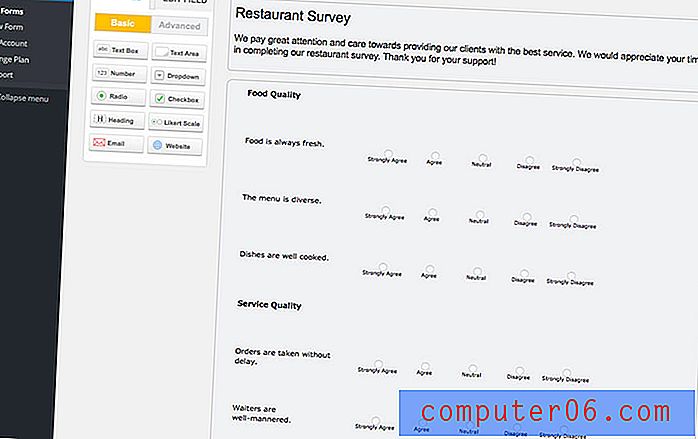
3. Maak het gebruiksvriendelijk

Een goede vorm combineert schoonheid en functie. Gebruikers moeten informatie willen invoeren in de daarvoor bestemde velden. En dat vergt een vleugje goed design.
Hier zijn een paar dingen die je kunt doen:
- Markeer formulieracties met kleur en een gedurfde call-to-action.
- Voeg zweefanimaties toe om gebruikers te begeleiden.
- Neem voorbeeldinformatie op in velden die verdwijnen wanneer gebruikers beginnen te typen.
- Laat voldoende ruimte vrij rond formulierelementen zodat gebruikers precies kunnen zien wat ze typen.
- Houd formulieren zo groot als één scherm zonder te hoeven scrollen.
- Ontwerp met veel contrast tussen formulierelementen en tekst, zodat instructies en items gemakkelijk te lezen zijn.
- Zorg ervoor dat de inzendknop gemakkelijk te vinden is; bevat duidelijke instructies, zoals "verzenden" of "verzenden"; en is groot genoeg om gemakkelijk te klikken.
- Vraag niet te veel informatie; het kan gebruikers intimideren.
Al deze ontwerptools zijn ingebouwd in CaptainForm, zodat u elke gewenste vorm kunt bouwen en deze kunt ontwerpen zodat gebruikers erbij betrokken willen zijn.
4. Aanpassen aan uw behoeften

Een formulier werkt alleen als je het kunt matchen met je website. Het standaardformulier van iemand anders gebruiken is een rode vlag voor gebruikers en omvat niet de persoonlijke aanpassingen en aanpassingen die gebruikers eisen.
Zorg ervoor dat formulieren of vragen zoveel mogelijk betrekking hebben op uw bedrijf of website. Neem specifieke vragen in enquêtes of branding op in het ontwerp en de tekst van andere formuliertypen.
En zorg er tijdens het bewerken voor dat u uw werk goed controleert. Zorg ervoor dat alle woorden correct zijn gespeld en dat vormelementen werken zoals bedoeld. (Het functie-einde van deze vergelijking is waarom een formulierbouwer kan helpen, dus u hoeft zich geen zorgen te maken over schrijven of zelfs maar de code achter de bruikbaarheid van formulieren te begrijpen.)
5. Integreer formulieren met andere tools

Laten we realistisch zijn over de manier waarop formulieren worden gebruikt. Ze zijn zelden geïsoleerd gebouwd en moeten vaak werken met andere add-ons en tools die u gebruikt binnen uw WordPress-site. Het gebruik van een formulierbouwer die op verschillende platforms werkt en met veel geïntegreerde functionaliteit is een must. (Anders zul je het wiel telkens opnieuw uitvinden als je een nieuwe formulieroptie nodig hebt.)
CaptainForm is een van de platforms waar u volop geïntegreerde functionaliteit kunt vinden. De WordPress-formulierbouwer werkt met enkele van de krachtigste marketing-, e-commerce- en merkopbouwtools op de markt:
- PayPal
- Zendesk
- ExactTarget
- Streep
- Google Drive
- Reactie terug krijgen
- MailChimp
- Braintree
- ActiveCampaign
- Verkoopsteam
- Dropbox
Conclusie en prijzen
Hoewel er veel tools voor het bouwen van formulieren zijn, moet u CaptainForm overwegen voor uw WordPress-site. U kunt gratis beginnen en de plug-in werkt aan de achterkant van uw CMS. Als je het leuk vindt, zijn er drie betaalde abonnementsniveaus met nog meer functies om uit te proberen, zodat je iets kunt vinden dat perfect werkt voor je bedrijf:
- Gratis: met het altijd gratis abonnement kunt u drie formulieren op één site gebruiken, met 500 inzendingen per maand.
- Leerling: voor $ 35 / jaar staat dit plan onbeperkte formulieren op een enkele site, onbeperkte velden en 5.000 inzendingen per maand toe.
- Master: voor $ 95 / jaar ontvang je onbeperkte formulieren en velden op drie verschillende sites, 20.000 inzendingen en 2 GB opslagruimte.
- Hero: Eindelijk krijg je voor $ 195 / jaar de werken! Onbeperkte formulieren en velden op onbeperkte sites, met 100.000 inzendingen - plus integratie met betalingsplatforms.
Het leuke van zo'n tool is dat het praktisch zorgeloos is. Alles wat je nodig hebt om een geweldig aanmeldingsformulier, quiz, enquête of betalingsbox te maken, is inbegrepen. De tools zijn gemakkelijk te gebruiken, bevatten tal van geweldige beveiligingsfuncties en zien er geweldig uit. De gebruikersinterface is intuïtief voor u als het gaat om het maken van formulieren en voor de gebruikers die ermee bezig zijn.
Ga je gang, probeer CaptainForm. Ze zijn er zo zeker van dat je het leuk zult vinden dat betaalde plannen worden geleverd met een geld-terug-garantie!