Wix Code Review: met gemak webapps bouwen
Een van de meest voorkomende problemen waarmee de meeste front-end webdesigners worden geconfronteerd, is het bouwen van de back-end van website-projecten. Meestal moeten ontwerpers samenwerken met webontwikkelaars om te werken aan projecten zoals webapps en e-commerceplatforms.
Wat als er een manier was om zowel de front-end als de back-end van websites zoals kassasystemen, lidmaatschapsdatabases, web-apps en meer op een gebruiksvriendelijke en laagdrempelige manier te ontwerpen? Nou, dat is precies wat Wix Code doet. Laten we dat eens van dichterbij bekijken.
Verken Envato Elements
Wat is Wix-code?

Wix Code is een IDE (geïntegreerde ontwikkelomgeving) met een JavaScript-backend die is gebouwd voor webontwikkelaars en webontwerpers om u 'onbeperkt te laten creëren'.
Terwijl de belangrijkste Wix-websitebouwer zich richt op het aanbieden van de eenvoudigste website-installatie-ervaring voor beginners, tilt Wix Code de websitebouwer naar een hoger niveau en stelt ontwerpers in staat het ontwerp op een dieper niveau toe te voegen en aan te passen.
Het belangrijkste doel van deze tool is om u te helpen bij het bouwen van websites en apps op een moderne manier, met behulp van JavaScript en Wix API's. En natuurlijk om een alles-in-één platform aan te bieden om uw klantwebsites op één plek te bouwen, hosten en beheren.
Waarom zou je het gebruiken?
Met een normale websitebouwer kunt u alleen statische websites maken. Maar met Wix Code kun je geavanceerdere websites en web-apps bouwen.
U kunt bijvoorbeeld Wix Code gebruiken om een lidmaatschapsplatform te bouwen om premium lidmaatschapsplannen te verkopen en gebruikers zich snel en gemakkelijk voor uw website te laten aanmelden.
Wix Code behandelt alle zware delen van de back-end evenals het front-end design. Het enige wat u hoeft te doen is de inhoudsblokken naar de juiste plaats te slepen en neer te zetten om de front-end te ontwerpen en vervolgens op een paar knoppen te klikken om databases te maken om gebruikersinvoer te verzamelen en API's van derden voor de backend te verbinden.
Het beste is dat u niet elke keer dat u een wijziging in uw ontwerp aanbrengt, bestanden opnieuw naar uw server hoeft te uploaden, omdat alles in de cloud wordt gehost.
Het is de droom van elke front-end ontwerper die uitkomt.
Hoe Wix-code werkt
Nadat u zich heeft aangemeld voor een Wix-account, kunt u meteen beginnen met het bouwen van een website met Wix-code. Als u al een Wix-account heeft, kunt u Wix-code gebruiken om uw bestaande website te bewerken of ook een nieuwe site te bouwen.
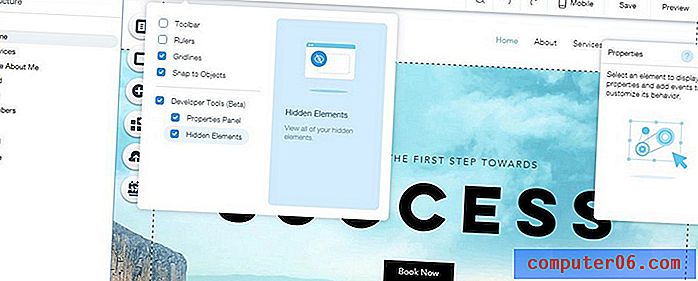
Ga gewoon naar de Wix Editor > Tools > Developer Tools om Wix Code in te schakelen. Klik op de pijl in de linkerbenedenhoek om het Wix Code-paneel weer te geven. Van daaruit kunt u beginnen met het aanpassen van het ontwerp zonder grenzen.

Zodra u klaar bent met het ontwerp, kunt u een aangepaste domeinnaam koppelen en de website of uw app publiceren zonder dat u een server hoeft in te stellen. Wix biedt hosting voor alle plannen.
Als u een freelance ontwerper of een webdesignbureau bent, kunt u ook al uw klanten vanaf één plek beheren door alle websites op Wix te bouwen en te publiceren.
Hier zijn slechts enkele van de functies die we in Wix Code hebben gevonden, die behoorlijk verbazingwekkend zijn.
Wix Code API's
Wix Code breidt de mogelijkheden van de Wix-website-editor uit met geavanceerde opties voor het aanpassen van het ontwerp en het toevoegen van aangepaste functies. Hiermee kunt u veel van Wix Code-API's gebruiken om meer functies en opties toe te voegen.
Het enige dat u hoeft te doen, is de JavaScript-code-editor onder aan de Wix-editor openen om Wix Code-API's met uw website te integreren. U kunt bijvoorbeeld API's integreren om lokale gegevens en gebruikerssessies op te slaan. Of haal meer informatie op over de huidige gebruikers en snelle aanmeldingen. En u kunt nog veel meer doen door ook API's van derden te gebruiken.
Normaal gesproken moet u duizenden coderegels doorlopen voordat u een API met een website integreert. U moet JavaScript-bestanden maken om variabelen, functies op te slaan, validaties af te handelen en nog veel meer. Maar Wix Code maakt het veel gemakkelijker.
Gegevens opslaan met databasecollecties
Als u een web-app of een platform bouwt met een backend met gebruikersaccounts, profielen en dashboards, kan Wix Code dit aan.
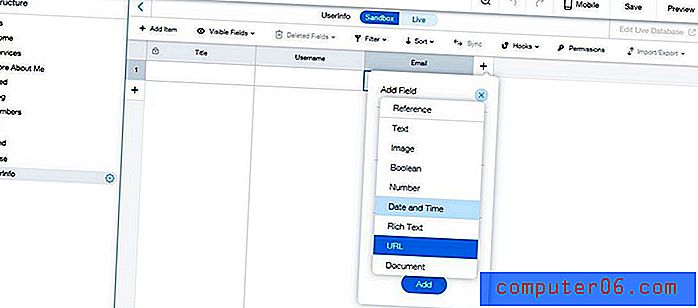
Wix Code heeft een handige functie genaamd Database Collections, waarmee u databases kunt maken om uw inhoud in de cloud op te slaan en te beheren, en vele andere soorten gegevens kunt toevoegen en beheren, zoals gebruikersinvoer en informatie over het indienen van formulieren.

De Database Collections bevatten geen codering. Het lijkt in feite op een Excel-spreadsheet. Zelfs een complete beginner kan eenvoudig een database maken, nieuwe velden toevoegen en kiezen welke gegevens in de databasecollectie moeten worden opgeslagen.

Na het voltooien van de database kunt u deze verbinden met uw website-elementen zoals aanmeldingsformulieren en kassasystemen om gegevens veilig te verzamelen en op te slaan.
Bouw meerdere pagina's met een enkele lay-out
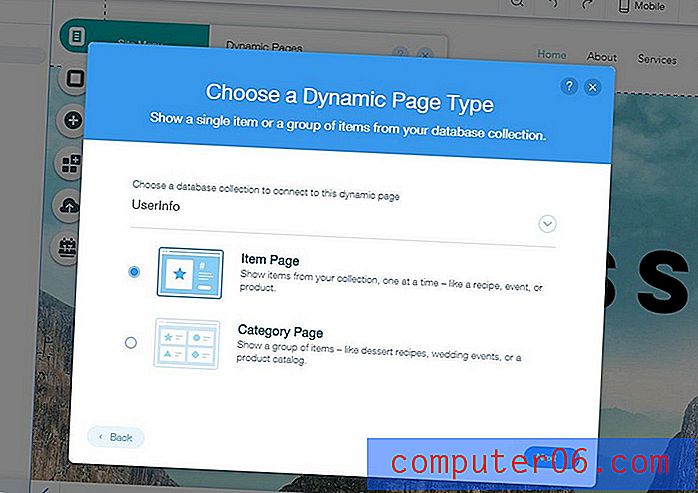
Een van de coolste functies van Wix Code is de mogelijkheid om dynamische pagina's te maken, waarmee je een sjabloon kunt maken met hetzelfde ontwerp met meerdere pagina's.
Als u bijvoorbeeld 50 productpagina's in uw online winkel met een consistent ontwerp wilt maken, kunt u dynamische pagina's gebruiken om een enkele lay-out te maken met hetzelfde ontwerp op al die 50 pagina's.

Dit maakt het bewerken en wijzigen van uw ontwerpen ook veel eenvoudiger. Als u iets in die 50 pagina's wilt wijzigen, zoals de voetteksten of de kleur van een knop, hoeft u alleen maar de dynamische paginasjabloon te bewerken en worden de wijzigingen op alle 50 pagina's bijgewerkt.
Met Wix Code kunt u twee soorten dynamische pagina's maken: itempagina's voor producten en items en categoriepagina's voor productcatalogi en groepen items. Vervolgens kunt u een database koppelen aan de dynamische pagina om ook de inhoud gemakkelijk bij te werken.
Maak interactieve elementen
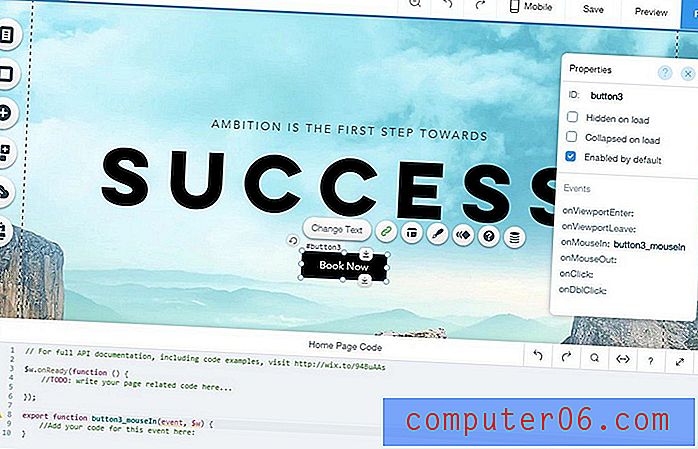
Het toevoegen van interactieve elementen aan uw website-ontwerp is een andere belangrijke factor die helpt bij het verbeteren van de interactie met de website-gebruiker en de algehele gebruikerservaring. Wix Code biedt verschillende eenvoudige oplossingen voor het toevoegen van interactieve effecten aan verschillende soorten elementen in je ontwerp.

Het enige wat u hoeft te doen is een element in uw website-ontwerp te selecteren, een triggeractie te kiezen in het evenementengedeelte van het tabblad Eigenschappen aan de linkerkant en uw eigen JavaScript-code toe te voegen in de code-editor om verschillende elementen interactief te maken tijdens het scrollen, muis zweven, klikken op knoppen en meer.
Ingebouwde Form Builder
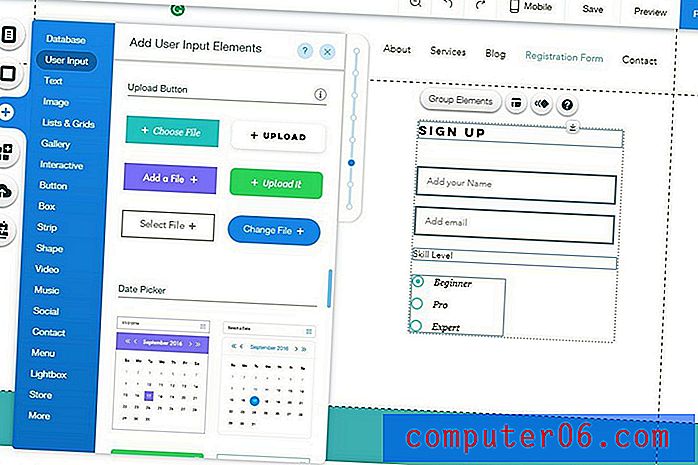
Meestal moet u helemaal opnieuw coderen of apps of plug-ins van derden integreren om verschillende soorten formulieren op uw website te maken. Wix Code wordt geleverd met een ingebouwde formulierbouwer die veel verschillende gebruikersinvoeropties ondersteunt voor het maken van alles, van geavanceerde gebruikersregistratieformulieren tot hotelboekingsformulieren en meer.
De formulieren die u bouwt met Wix Code kunnen ook worden gekoppeld aan databasecollecties om moeiteloos gebruikersinvoergegevens op te slaan.

Met Wix kunt u kiezen uit veel verschillende soorten gebruikersinvoermethoden, van vervolgkeuzemenu's, keuzerondjes, uploadknoppen, selectievakjes, datepickerkalenders en meer voor het ontwerpen van unieke formulieren. Het enige wat u hoeft te doen is elementen slepen en neerzetten om een aangepast formulier te ontwerpen.

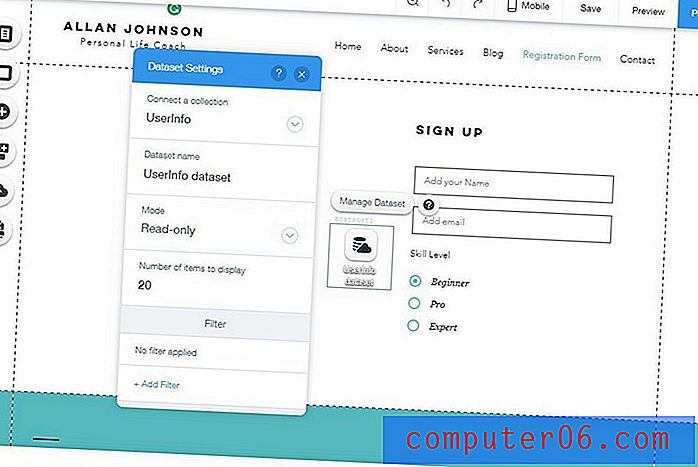
Vervolgens kunt u het formulier koppelen aan een databaseverzameling door een gegevensset toe te voegen om alle gebruikersinvoergegevens in uw database op te nemen. Zo simpel is het.
Voor wie is het?
Webdesigners staan vaak sceptisch tegenover website-bouwers. Maar Wix Code is een uitzonderlijke tool die u zal helpen veel tijd te besparen bij het coderen van de triviale delen van een websiteontwerp, terwijl het ook de oplossingen biedt om complexe backends te bouwen met minimale code.
Zelfs als u op zoek bent naar een app of een website voor uw bedrijf en minimale ervaring hebt met webdesign, helpt Wix Code u duizenden dollars te besparen die u besteedt aan het inhuren van webdesignbureaus.
Zowel webdesigners als complete beginners kunnen enorm profiteren van deze tool.
Wix Code is nog vrij nieuw en in ontwikkeling in Beta-fase. U kunt de vele bronnen en instructievideo's verkennen om te leren hoe u het kunt gebruiken.
Wix Code is tenslotte gratis. Maak een proefrit en kijk zelf eens.
Met dank aan Wix voor het sponsoren van deze post en het helpen van Design Shack.