5 Meer typografische do's en don'ts die iedereen zou moeten weten
Gisteren hebben we je deel één van onze tien do's gebracht en niet voor het werken met typografie. Vandaag sluiten we er nog vijf af!
Lees verder om te zien of u zich schuldig maakt aan een van de volgende blunders en hoe u ervoor kunt zorgen dat u het nooit meer doet.
Niet doen: plaats tekst op een drukke achtergrond
Ik breng dit probleem vaak naar voren, simpelweg omdat het iets is waar talloze mensen mee worstelen. Elke keer dat u met foto's werkt, kan het erg moeilijk zijn om een tekstoverlay op te nemen. Het klinkt makkelijk, maar in de praktijk heb je niet altijd een mooie blauwe lucht om mee te werken. In plaats daarvan zien de foto's die u moet gebruiken er meer als volgt uit:

Net als veel andere ontwerpers heb ik mijn best gedaan om deze tekst op zijn eigen waarde te laten opvallen. Ik heb een vetgedrukt lettertype gebruikt, een witte vulling, een donkere slagschaduw en zelfs een klein streepje! Toch is de leesbaarheid afschuwelijk.
Op dit moment is het vrij gemakkelijk om gefrustreerd te raken en op zoek te gaan naar een betere foto, of erger nog, om toe te geven aan de "goed genoeg" -mentaliteit. Deze zin is de doodsvijand van de ontwerper en moet te allen tijde worden vermeden.
Het blijkt dat je tekst binnen een minuut of minder met bijna elke afbeelding kunt combineren met één eenvoudige, stijlvolle truc.
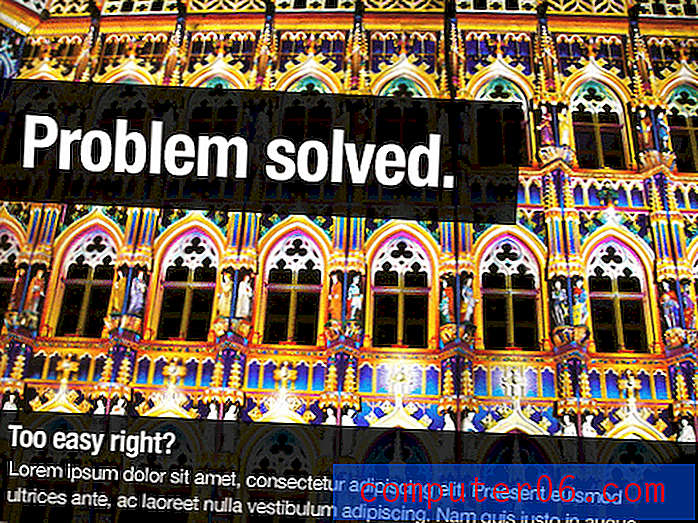
Doen: geef tekst een insluitingsapparaat
In het onderstaande voorbeeld gebruikte ik nog steeds mijn gekke foto. Ik heb ook de integriteit van het beeld behouden: je kunt duidelijk een gevoel krijgen, zowel voor de prachtige architectonische herhaling als voor de felle kleuren. Het afschermen van de dekking van de afbeelding is soms een geweldige oplossing, maar niet als u de afbeelding echt leuk vindt in de huidige staat.

Het is belangrijk op te merken dat het bovenstaande voorbeeld een generalisatie is: een mogelijke en typische oplossing van velen. De sleutel hier is om een manier te bedenken om uw tekst in iets met een eenvoudigere vulling te "insluiten" en daardoor te onderscheiden van de achtergrond. Je kunt een kleurenbalk, een cirkel of zelfs een andere foto gebruiken!
Wees op uw hoede om een one-trick pony te worden en gebruik altijd dezelfde oude ontwerpoplossingen. Probeer eens goed na te denken over elke nieuwe uitdaging die zich voordoet, terwijl je gebruik maakt van ervaringen en kennis uit het verleden.
Niet doen: meng lettertypen die te veel op elkaar lijken
Deze ontwerptip is volledig contra-intuïtief, nietwaar? Vertel ik je echt dat je geen vergelijkbare lettertypen moet combineren? Gaat design niet over consistentie?
Ja, design gaat over consistentie, maar soms kunnen twee dingen die teveel op elkaar lijken zonder perfect op elkaar te lijken, visueel verwarrend zijn. Bekijk de onderstaande voorbeeldvoorbeelden.

Nu, een niet-ontwerper denkt misschien niet goed na over dit voorbeeld, maar al jullie ontwerpers zouden zich ongemakkelijk moeten voelen bij deze combinaties. Elke groep bevat lettertypen die erg op elkaar lijken, maar ze komen niet helemaal overeen. De lettervormen zijn enigszins afwijkend, de schreven zijn anders gewogen en zelfs de x-hoogtes variëren. De vraag die je jezelf moet stellen is: "Als ik wil dat ze hetzelfde zijn, waarom zou je ze dan niet gewoon hetzelfde maken?"
Er is niets mis mee als twee stukjes tekst er hetzelfde uitzien, alleen iets mis met twee stukjes tekst die bijna op elkaar lijken, maar verschillend genoeg zijn om af te leiden.
Doen: gebruik verschillende lettertypestijlen
Als u in ontwerp wilt dat twee stukken tekst op elkaar lijken, is de oplossing eenvoudig: gebruik hetzelfde lettertype! Als je wilt dat ze er anders uitzien, kies dan een lettertype dat duidelijk heel anders is.
Met behulp van enkele van dezelfde regels uit het vorige voorbeeld, kunt u enkele perfect stijlvolle lettertypeparen maken.

Probeer serifs te combineren met sans-serifs, plaklettertypes met moderne fonts; je snapt het idee. Houd het simpel en zorg ervoor dat je een contrast hebt tussen de twee.
De regels breken
Het vermijden van vergelijkbare lettertypen is een van die concepten die niet echt zo duidelijk is. Als je een beginner bent, is het een goede zaak om naar te leven. Naarmate je echter beter wordt met typografie, zul je merken dat er duidelijke gevallen zijn waarin het overtreden van deze regel volkomen acceptabel is. Onthoud dat regels zijn gemaakt om te worden overtreden, zorg er gewoon voor dat je weet wat je doet!
Overweeg bijvoorbeeld het volgende lettertypepaar:

Hier heb ik Futura gemengd met Helvetica. Beide zijn moderne schreefloze schetsen en dus zou je denken dat het geen goed idee is om ze te mixen, maar ze zien er geweldig uit samen. De reden is dat ik eigenlijk nog steeds het hart volgde van de regel die ik eerder uiteenzette: contrast. De twee lettertypen werken omdat ze er heel anders uitzien: één is groot, één is klein, één is vet, de andere is licht, de ene is gecondenseerd, de andere heeft zijn oorspronkelijke breedte, enz.
Niet doen: gebruik te veel lettertypestijlen
De vorige tip over het gebruik van verschillende lettertypestijlen kan gemakkelijk te ver worden doorgevoerd, dus het moet altijd worden gevolgd met advies om het rustig aan te doen en niet te worden meegesleept.
Iedereen met toegang tot een overvloedige map met lettertypen heeft zich minstens één keer in zijn leven schuldig gemaakt aan deze misdaad. Er zijn zoveel leuke lettertypen, hoe kun je kiezen? Nee, ik zeg, gebruik ze allemaal!

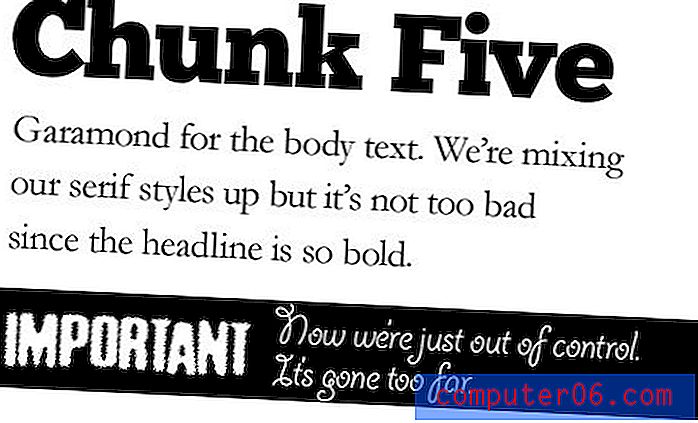
Zoals je kunt zien, is het resultaat een rommelige puinhoop. We hebben misschien echt verschillende stijlen nodig voor elk van deze tekstblokken, maar op zoek naar compleet verschillende lettertypen is gewoon niet de oplossing.
Doen: Gebruik 2-3 families
Een briljant ding over lettertypen is dat veel van hen worden geleverd met verschillende lettertypen die elkaar perfect aanvullen. Waarom een uur door uw map met lettertypen bladeren terwijl het lettertype dat u kiest een solide secundaire keuze heeft ingebouwd?
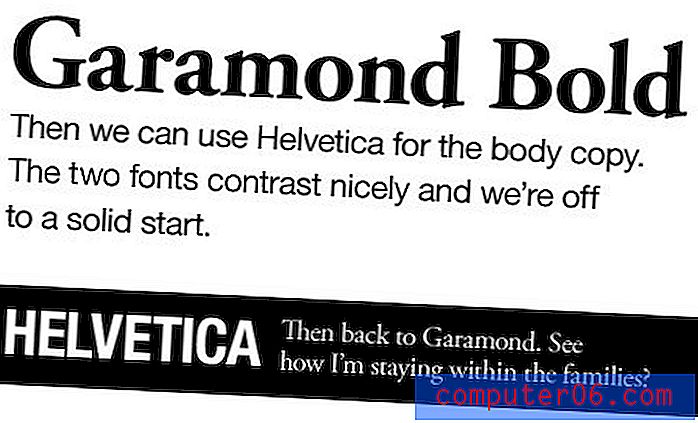
Laten we het bovenstaande voorbeeld nog eens bekijken, dit keer opnieuw ontworpen om binnen twee lettertypefamilies te blijven (niet te verwarren met de CSS-lettertypefamilie-eigenschap).

Zoals u kunt zien, heeft elk van de vier gebieden nog steeds een unieke uitstraling behouden, maar we hebben eigenlijk maar twee overheersende lettertypen gebruikt: Helvetica en Garamond. Dit geeft ons zowel de variëteit die we willen als de consistentie die het ontwerp nodig heeft.
Niet doen: gebruik Cliché-lettertypen
Deze is moeilijk te volgen omdat sommige lettertypen om een reden cliché zijn: ze zijn goed. Neem bijvoorbeeld Helvetica, waarvan ik er vrij zeker van ben dat hele cultussen uitsluitend gewijd zijn aan de voortdurende aanbidding ervan. Dit houdt niet op dat het een heel goed lettertype is, misschien wel een te veel gebruikt lettertype. Ik gebruik Helvetica echter nog steeds veel (zie elke afbeelding hierboven), dus denk niet dat ik je ga vertellen dat je het moet vermijden.
In mijn gedachten zijn er dringender zorgen over overmatig gebruik van lettertypen. Degene die iedereen noemt is natuurlijk Comic Sans, de vloek van het bestaan van een ontwerper. We hebben echter een punt bereikt waarop echte ontwerpers er niet te veel zijn om Comic Sans rond te gooien. Het lettertype dat me de laatste tijd echt dwars zit, is Felt Tip. Het is overal!

Het heeft een bepaald lelijk maar vriendelijk gevoel waar mensen van houden en echt kunnen worden aangezien voor handschrift. Naar mijn mening heeft de alomtegenwoordigheid ervan het nut ervan verslagen. Laten we nu verder gaan met iets anders mensen.
Doen: vind iets uniekers
De dagen van klagen over het niet hebben van toegang tot voldoende lettertypen zijn voorbij. Als je toegang hebt tot internet, heb je toegang tot tonnen geweldige lettertypen, waarvan er vele geen cent kosten.

De meeste lettertypesites, zoals FontSquirrel, hebben hele secties gewijd aan vrije handgetekende lettertypen, dus er is echt geen reden om Felt Tip ooit opnieuw te gebruiken!
Ergens in deze tirade had ik een punt: vermijd clichélettertypen. Als ontwerper is het jouw taak om de werken om je heen op te merken. Zodra u overal een van uw favoriete lettertypen ziet, is het misschien tijd om naar de lettertypesites te gaan voor een alternatief.
Deze regel is vooral van toepassing op uniek uitziende lettertypen . Dat is waarom Comic Sans en Felt Tip zo opvallen, ze zijn zo uniek dat je ze van een mijl afstand kunt zien. Oude normen zoals Helvetica krijgen een pass, simpelweg omdat de meeste mensen ze niet eens zien.
Niet doen: stel je voor dat dat type je werk voor je doet
Deze is een biggie en is volledig bedoeld om veel ontwerpers boos te maken. Ik ben het zat om te horen hoe 'typografie 95% van het ontwerp' of '99, 9% van het ontwerp' is, of welke statistiek iemand deze week volledig uit de lucht is gehaald.
Typografie is een groot deel van design, maar dat geldt ook voor lay-out, kleurentheorie, witruimte, contrast, herhaling en een miljoen andere principes. Als je een sterke typografie hebt maar een slecht kleurcontrast, kan niemand het lezen. Als je type mooi is maar je foto's lelijk zijn, heeft iedereen nog steeds een hekel aan je website. Als je kerning perfect is, maar je interface een puinhoop is, zal niemand je app gebruiken. Kortom, als je geweldig bent in type, kun je nog steeds een vreselijke ontwerper zijn.
Design is holistisch, je kunt niet zomaar je favoriete stuk afbreken en het het belangrijkste noemen. Er zijn verschillende aspecten die u net zo goed moet begrijpen en beheersen als typen.
Het grootste probleem dat ik zie bij dit type liefdesaffaire is dat ontwerpers er zo in kopen dat ze denken dat ze een gratis pas krijgen: sla een type op een pagina, laat het er mooi uitzien en noem het een dag. Dit is geweldig voor een zeer kleine niche van design, maar als een algemene praktijk voor de designindustrie, weegt het ons zwaar.
Iemand heeft dat lettertype dat u gebruikt 'ontworpen'. Als u er een kop mee typt, bent u geen ontwerper, net als het serveren van afhaalmaaltijden voor uw dinergasten, wordt u een chef-kok. Het resultaat kan en ziet er vaak geweldig uit, maar dat komt door de echte ontwerpers die talloze uren hebben besteed aan het uitdelen van een prachtig lettertype.
Do: Gebruik typografie om sterke ontwerpen te maken
Dat gezegd hebbende, moet ik zeggen dat ik 100% achter de typografische rage zit. Ik ben een totale type-noot en kan uren doorbrengen met het bekijken van typegalerijen.
Je moet in feite streven naar de absoluut beste typografie die je kunt maken. Dit is een integraal onderdeel van een solide, professioneel ontwerp, een doel dat simpelweg niet kan worden bereikt zonder een goed type.
Mijn punt is simpelweg dat, als je je type precies krijgt in de staat waarin je het nodig hebt, je in feite niet slechts een procentpunt verwijderd bent van een voltooid ontwerp. Je moet de andere principes leren die bij het ontwerpen betrokken zijn en je mag ze niet negeren met het excuus dat type alles is. Gebruik in plaats daarvan sterke typografie als een van de belangrijkste pijlers in een ontwerp dat een solide begrip van basisontwerpprincipes weerspiegelt.
Gevolgtrekking
Dit concludeert onze tien typografische do's en don'ts die iedereen zou moeten kennen. Bekijk zeker deel één voor de andere vijf tips!
Voordat je gaat, doe me ook een plezier en laat hieronder een reactie achter met je gedachten over al het bovenstaande. Ik hoor ze graag!
Afbeelding tegoed: PitsLamp-fotografie