Boven de rol: maakt het nog meer uit?
Er is een steeds groeiend argument in de ontwerpgemeenschap of ontwerpen voor de scroll op je website nodig is. De argumenten voor het produceren van stellaire ontwerpconcepten voor het eerste deel van de website die een kijker zal zien en die tegen zijn breed uiteenlopend en worden sterk beïnvloed door veranderingen in technologie.
Waar de scroll op het scherm terechtkomt, verandert zelfs met bredere monitoren en grote variaties in de grootte waarmee kijkers hun webbrowser openen. Hoe kan een ontwerper alles voor zijn rekening nemen?
Ontdek ontwerpbronnen
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Geschiedenisles
De term 'boven de rol' komt eigenlijk uit het land van printdesign. Het "boven de vouw" -concept dat vandaag de dag nog steeds door kranten wordt gebruikt, is de basis voor de theorie dat je lezers moet interesseren voor het eerste dat ze kunnen zien. Kranten plaatsen verhalen, foto's en tekst boven de vouw - of op de bovenste helft van de pagina die zichtbaar is wanneer kranten worden verkocht - om kopers te verleiden. Boven de rol werkt op diezelfde theorie - ontwerpers moeten hun beste dingen op het bovenste deel van een website plaatsen, zodat gebruikers de muis niet hoeven te gebruiken of hoeven te bladeren om inhoud te bekijken.
Maar uw inhoud boven de scroll krijgen wordt steeds lastiger. Niet alleen worden websites bekeken op verschillende schermformaten en met verschillende browserbreedtes, ze worden ook vaak gebruikt door mobiele apparaten en tablets. Veel ontwerpers werken momenteel aan een boven het scroll-model van niet meer dan 500-600 pixels diep. Volgens Google Labs kan 90 procent van de gebruikers alle inhoud tot 500 pixels diep zien, dat aantal daalt tot 60 procent bij 600 pixels en daalt tot 30 procent bij 700 pixels.
Ontwerp boven de rol


Webdesigners bouwen al sinds de eerste dagen van internet pagina's voor boven de rol. In de jaren negentig waren mensen niet gewend te scrollen en hielp het concept gebruikers om alle relevante informatie van een website te halen zonder de muis te bewegen. Dit is gewoon niet meer het geval.
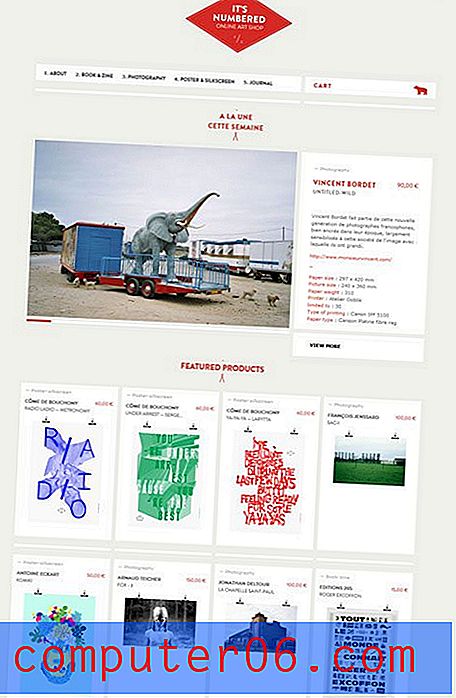
Boven de rol is het ontwerp voor veel ontwerpers uitgegroeid tot een meer open displayruimte en wordt het bijna gebruikt als een boekomslag op enkele van de meest visueel aantrekkelijke webpagina's. Met een paar klikken of scrollen hebben gebruikers toegang tot andere inhoud op de site.
Boven het scrollontwerp gaat het erom aandacht voor uw site te krijgen. De bovenstaande scroll-presentatie is de eerste indruk die u op een gebruiker achterlaat en zal hen helpen bepalen of ze bij uw site blijven of verder gaan. De visuals die je presenteert en de boodschap die je overbrengt zijn belangrijk.
Er is een kunst om een effectief ontwerp boven de scroll te maken. Met de beperkte ruimte moeten ontwerpers zich bewust zijn van overbevolking of proberen te veel dingen tegelijk te doen. Houd het ontwerp boven de scroll eenvoudig en streef ernaar belangrijke elementen op te nemen: bedrijfs- of persoonlijk logo of merkinformatie; een dominante afbeelding of tekstblok; en navigatiehulpmiddelen, waaronder links naar andere delen van de site of aanwijzingen die de site scrolt of zelfs van links naar rechts schuift.
Ontwerp voor de rol

Meer ontwerpers maken sites en afbeeldingen voor de scroll. Door jezelf de verticale ruimte toe te staan om een andere vorm van visual te creëren, kunnen nieuwe opties worden geopend. Het kan ook ingewikkeld zijn, omdat u er nog steeds voor wilt zorgen dat mensen boven uw vouw blijven staan op uw site.

Onderzoek uit 2007 suggereert dat de meeste lezers een pagina volgen en door de inhoud scrollen. Uit een ClickTale-onderzoek bleek dat maar liefst 76 procent van de gebruikers op websites scrolde en een aanzienlijk aantal van die mensen scrolde helemaal naar de onderkant van de pagina, ongeacht de diepte, volgens Milissa Tarquini van BoxesandArrows.com. Verder suggereert Tarquini's eigen onderzoek dat het meest aangeklikte deel van de TMZ-website eigenlijk een link onderaan de pagina is die gebruikers naar de volgende pagina stuurt.
De beste design-for-the-scroll-pagina's beginnen met een scherp, schoon 'eerste indruk-design'. Ik vind deze theorie beter dan boven de scroll, omdat je opvallende concept misschien maar 300 pixels diep is en tools gebruikt om gebruikers aan te moedigen verder te gaan op de pagina. Nadat u de bovenkant van de pagina heeft gemaakt voor een eerste indruk, gaat u verder met de thematische elementen langs de scroll. Gebruik consistente kleurenschema's en lettertypen. Blijf scherpe afbeeldingen en sterke tekst gebruiken.

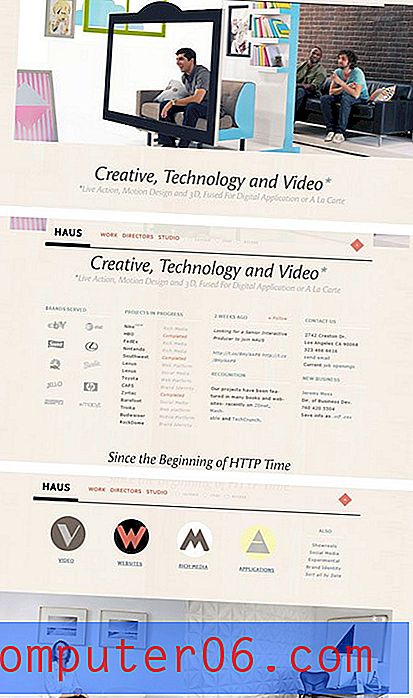
Sommige pagina's zijn ontworpen met behulp van een paneltheorie, zodat elke nieuwe rol een volledige "pagina" heeft om te bekijken. Let op de verschillende pagina's die verschijnen bij elke schermvullende scroll op de Haus-site.
Houd bij het ontwerpen voor de scroll rekening met een aantal belangrijke ontwerpelementen. Probeer uw logo of banner zo te plaatsen dat deze altijd zichtbaar is. Probeer hetzelfde te doen met navigatietools. Veranker noodzakelijke elementen bovenaan, onderaan of langs de zijkant van de pagina om het navigeren op de site gemakkelijker te maken voor uw gebruikers. Als u een site ontwerpt met een zeer diepe scroll, overweeg dan om knoppen of links op te nemen waarmee u teruggaat naar vorige elementen of de bovenkant van de pagina.
Evoluerend concept
Mobiel en tablets maken het scrollconcept nog duisterder. Gebruikers raken meer gewend aan verschillende schermgroottes, van desktopcomputers tot laptops, tot smartphones, iPads en breedbeeldtelevisies met webmogelijkheden. Al deze variaties in schermgrootte maken ook de exacte locatie van de scroll nogal onduidelijk.
Het belangrijkste concept boven de scroll voor deze verbredende specificaties voor webdesign is bruikbaarheid. Probeer belangrijke functionele knoppen bovenaan het scherm te houden, zodat ze gemakkelijk toegankelijk zijn terwijl gebruikers wachten tot andere inhoud wordt gedownload. Test bovendien uw site en mobiele site op verschillende apparaten en evalueer hoe u denkt over hoe dingen eruit zien en hoe gemakkelijk ze te gebruiken zijn. Blijf op de hoogte van trends en veranderende technologie, want het uiterlijk en landschap van webdesign verandert elke dag.
Gevolgtrekking
Hoewel velen beweren dat ontwerpen voor een presentatie boven de scroll verouderd is, is het een geldig ontwerpconcept. Gebruik de bovenstaande scroll-theorie om gebruikers te betrekken en hen te interesseren voor uw site. Ontwerp dan voor de scroll om gebruikers op de site te houden.
Laat uw inhoud het type presentatie bepalen dat u kiest, maar overweeg om theorieën over scrolldesign te combineren om een schone, leesbare en visueel aantrekkelijke website te creëren.