Ezel: een WYSIWYG Bootstrap Page Builder
Twitter Bootstrap maakt het maken van complexe paginalay-outs een fluitje van een cent. Voeg een paar regels HTML toe, pas een paar klassen toe en je hebt een fatsoenlijk ogende, minimaal werkende mockup.
Zou het niet leuk zijn als het nog makkelijker was? Wat als Bootstrap een visuele interface had? Wat als je Bootstrap-pagina's zou kunnen bouwen door elementen naar een leeg canvas te slepen en neer te zetten? Met Easel.io kunt u precies dat doen. Laten we eens kijken hoe het werkt.
Verken Envato Elements
Ermee beginnen
Zodra u het snelle aanmeldingsproces hebt doorlopen, wordt u naar uw dashboard geleid. Hier zou u een meegeleverde demopagina moeten zien en enkele bedieningselementen om een nieuw document helemaal opnieuw te maken.

Ik merk meteen dat ik wenste dat er enkele basispagina-indelingen waren die als bouwstenen konden worden gebruikt. Het zou geweldig zijn om hier in de toekomst een heleboel startersjablonen te zien.
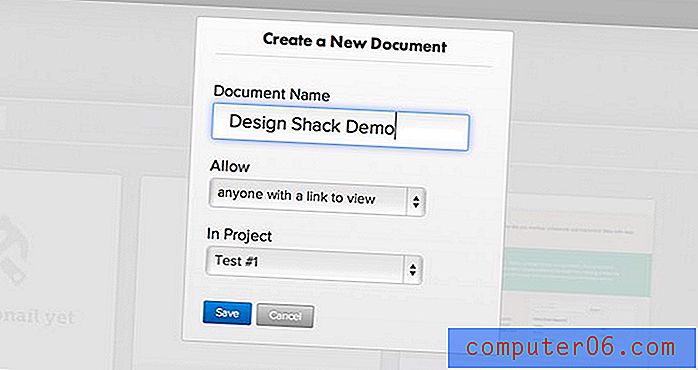
Klik in plaats daarvan op de knop 'Een document maken' om aan de slag te gaan. Geef vanaf hier uw document een naam en stel de rechten in met behulp van de vervolgkeuzelijst.

UI & Tools
De gebruikersinterface is hier ongelooflijk eenvoudig. Er is maar één groot leeg canvas en een set gereedschappen loopt langs de linkerkant.

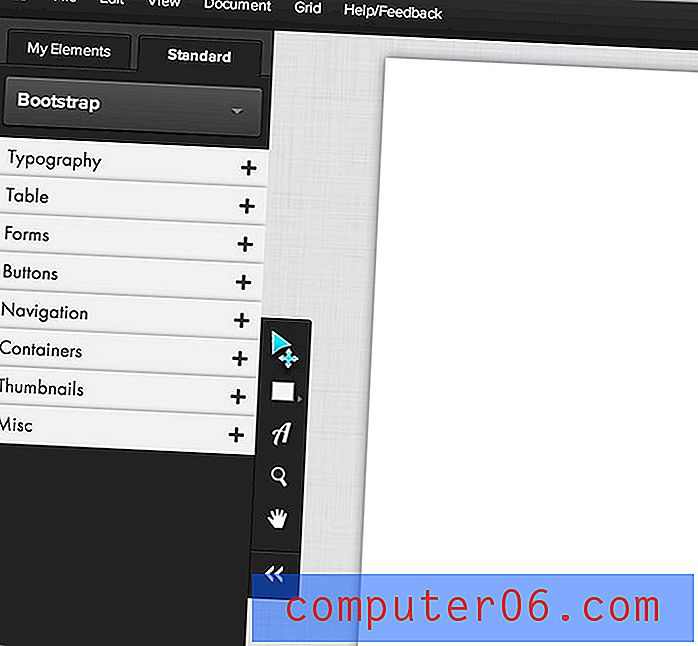
De standaard Bootstrap-toolset is opgesplitst in acht opvouwbare categorieën: typografie, tabel, formulieren, knoppen, navigatie, containers, miniaturen en diversen.

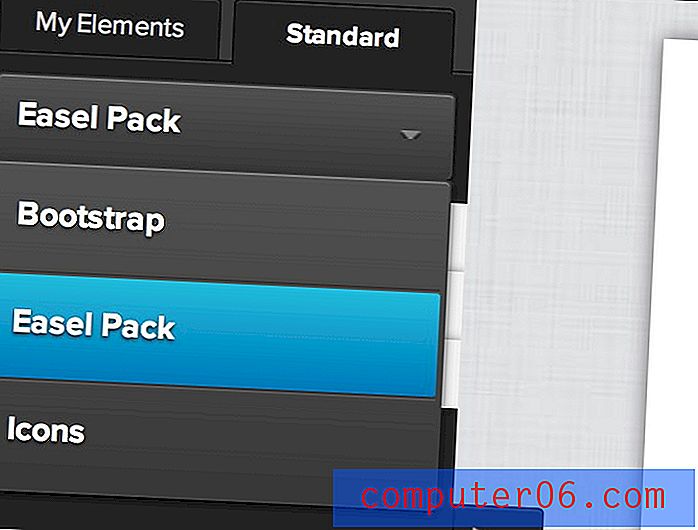
Er is ook een standaard, op pictogrammen gebaseerde toolset aan de rechterkant met enkele typische tools: verplaatsen, rechthoeken, typen, zoomen en pannen. Naast de Bootstrap-elementen zijn er een paar op maat gemaakte elementen in het "Easel Pack" en een set gratis pictogrammen die u in uw ontwerp kunt gebruiken.

Workflow
Ezel heeft een redelijk open workflow. Sleep de items gewoon naar het canvas en schuif ze rond. Als u echter wilt dat uw resulterende code correct wordt gestructureerd en dat het eindresultaat responsief is, moet u een veel specifieker proces volgen.
Er is niet veel documentatie om over te praten, dus ik ben weliswaar zelf een beetje wazig over de details, maar hier is hoe ik denk dat het werkt.
Begin met een container
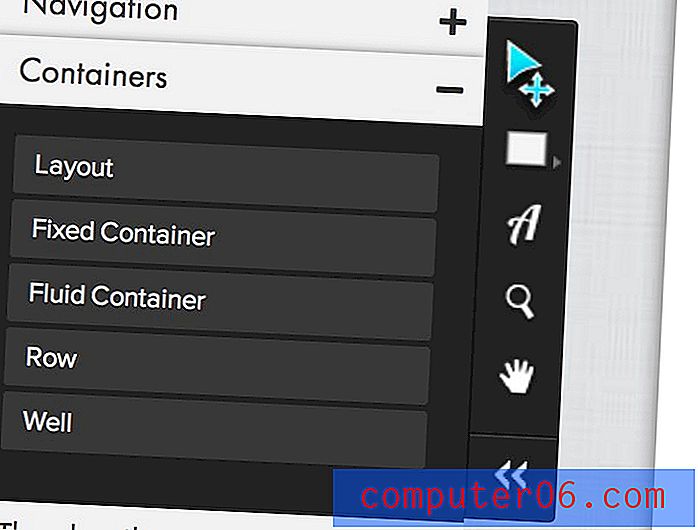
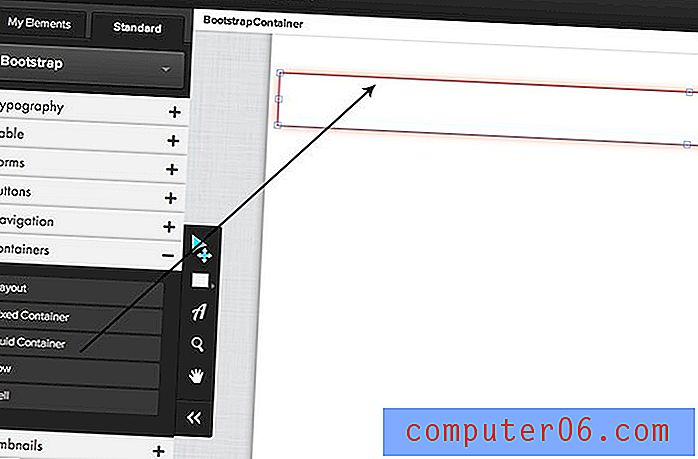
Het eerste dat u wilt doen, is een container naar buiten slepen. Deze bevindt zich in het gedeelte 'Containers' van uw tools.

Zie dit in termen van uw typische rastersysteem, containers bevatten rijen inhoud, die elk een specifiek aantal kolommen bevatten.

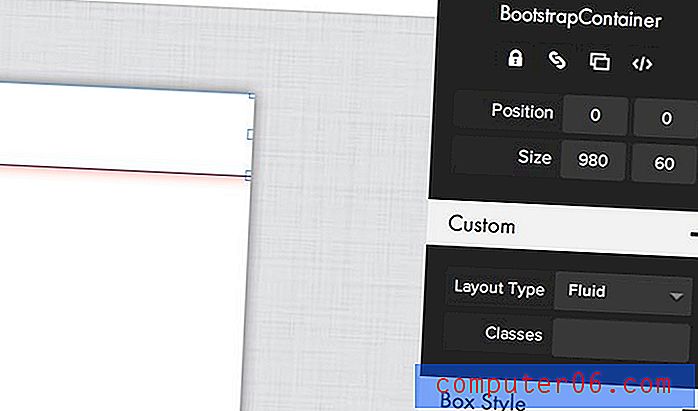
Wanneer u een container of een ander item hebt geselecteerd, komt de rechterkant van het scherm tot leven met verschillende opties om de grootte, rondheid, enz. Van wat u ook hebt geselecteerd aan te passen.

Deze opties zijn contextgevoelig en veranderen afhankelijk van wat je hebt geselecteerd.
Nu een rij
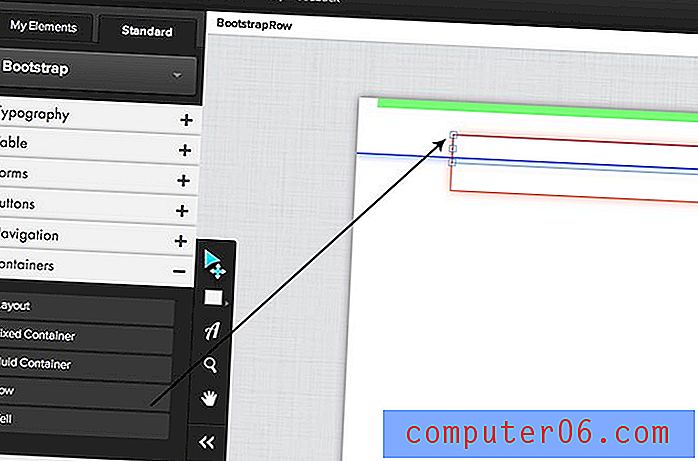
Nu je een container hebt om mee te werken, is het tijd om een rij te slepen. Zorg ervoor dat je het naar de container sleept die je in de vorige stap hebt gemaakt. U zou een zwevende markering moeten zien die u helpt te zien waar u de rij plaatst.

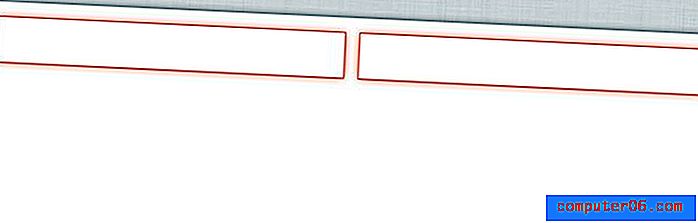
Standaard verschijnt er een rij met twee kolommen. Terwijl u klikt en sleept om de grenzen van de ene te wijzigen, past de andere zich automatisch aan om de rest van de ruimte in beslag te nemen.

Als u meer kolommen wilt, selecteert u er gewoon een en zijn de dubbele knop bovenaan het menu aan de rechterkant. U kunt elke kolombreedte ook handmatig instellen met behulp van de vervolgkeuzelijst onder het menu "Aangepast".

Sleep en zet elementen neer
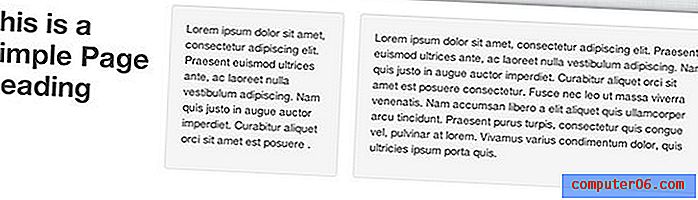
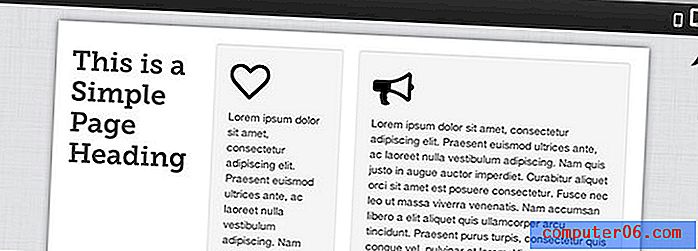
Nu je wat kolommen hebt om mee te werken, kun je ze beginnen te vullen met verschillende elementen. Hier heb ik de drie dozen die ik heb opgesteld gebruikt om een mooie tekst op te maken.

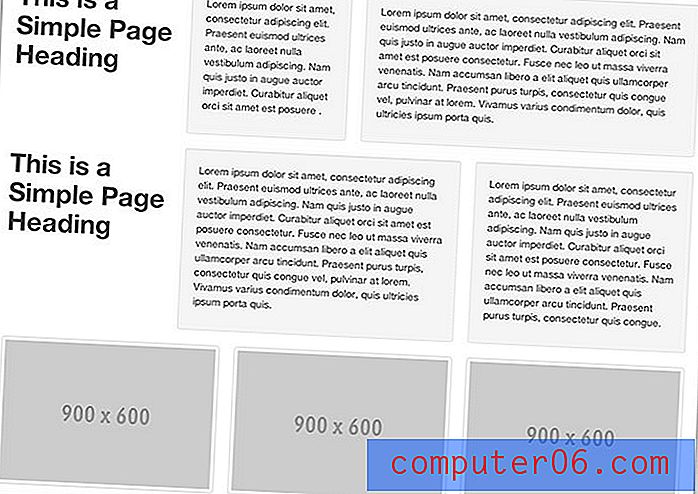
Vanaf hier herhaalt u dit proces keer op keer. U kunt de bestaande container gebruiken, gewoon nieuwe rijen naar buiten slepen en doorgaan met het toevoegen van items aan die rijen. Hier heb ik nog een rij tekst en enkele miniatuurafbeeldingen opgenomen.

Maatwerk
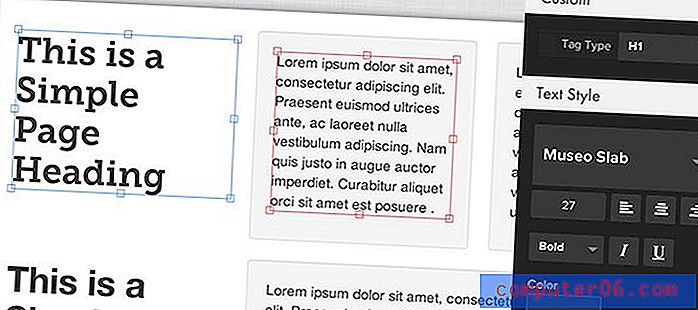
Zodra u enkele elementen op de pagina heeft, kunt u beginnen met het aanpassen en aanpassen van die elementen. Selecteer bijvoorbeeld wat tekst en probeer het lettertype te wijzigen. Ezel heeft geweldige webtype-opties van zowel Typekit als Google.

Andere extra's
Voordat we afronden, is het de moeite waard om nog een paar functies te noemen. Ten eerste, zoals ik hierboven al zei, is er een enorme reeks geweldige pictogrammen ingebouwd in de app:

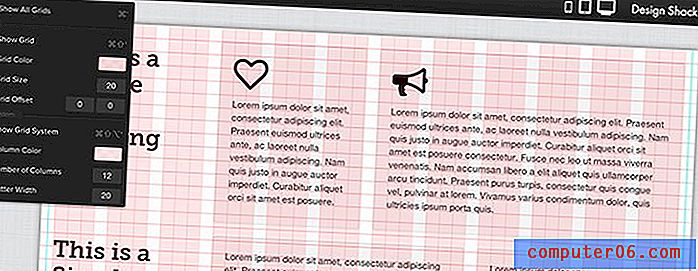
Er zijn ook enkele superhandige rasterweergave-opties waarmee je echt goed kunt zien wat er aan de hand is met de Bootstrap-lay-out. In dit menu kunt u uw raster zowel bekijken als aanpassen.

Omdat we een responsieve workflow hebben gevolgd, kunnen we de pictogrammen in de rechterbovenhoek gebruiken om de grootte van het kijkvenster te wijzigen en te zien hoe ons ontwerp op verschillende scenario's reageert.

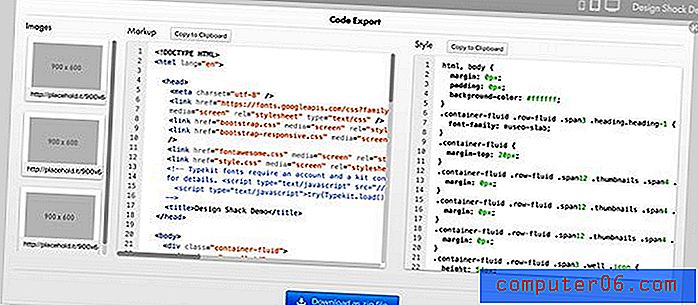
Eindelijk, als u klaar bent met uw ontwerp, kunt u de code en bronnen downloaden die zijn gebruikt. Deze functie is verreweg het beste deel van de app, omdat het uw prototypes iets maakt dat u daadwerkelijk kunt gebruiken.

De hier gegenereerde code is mooi en schoon; heel dicht bij wat je krijgt als je met de hand werkt met Bootstrap.
Hoe gaat het?
Ondanks het feit dat ik altijd over WYSIWIG's dron, was ik best opgewonden om Easel in handen te krijgen. Ik heb al een tijdje gedacht dat het schone codesysteem van Bootstrap gemakkelijk te automatiseren zou zijn en hoopte dat iemand zou springen op een interactieve Bootstrap-paginabuilder.
Toen ik Easel eenmaal in handen had, waren mijn gedachten gemengd. Laten we een paar specifieke gebieden bekijken en hoe ze het deden.
Concept: geweldig
De mensen achter Easel zijn goed begonnen. Ze hebben een geweldig concept en een solide basis om iets te bouwen dat echt nuttig is voor Bootstrap-gebruikers (waarvan er veel zijn).
Instructies: bijna niet aanwezig
Momenteel kan ik echte documentatie vinden voor het gebruik van Easel (misschien is het er en ik zie het gewoon niet!). Toegegeven, het is het type app dat u gewoon wilt oppakken en gebruiken, maar er is nog steeds genoeg complexiteit dat enige diepgaande documentatie nodig is.
Er zijn op zijn minst enkele handige tooltips wanneer u de muis over verschillende UI-elementen beweegt. Deze zijn leuk, maar zijn op zichzelf niet voldoende.
Layout Workflow: A Little Wonky
Een pagina bouwen met Easel is supereenvoudig, sleep items naar de pagina. Helaas krijg je, als je dit begint te doen, het stiekeme vermoeden dat je iets verkeerd doet.
Dan ontdek je het gedeelte "Containers" en realiseer je je dat je misschien containers en rijen zou moeten gebruiken in je layout. Als dit echter echt de eerste stap is, waarom staan deze dan niet bovenaan de gereedschapslijst?
Als je eenmaal beseft dat je rijen moet maken, is het eigenlijk best lastig om die rijen in iets anders dan twee kolommen te verdelen. Het kostte me veel tijd om erachter te komen hoe ik het moest doen en ik weet nog steeds niet zeker of ik het goed doe.
Ik zou volledig heroverwegen hoe lay-out werkt. Plaats eerst de lay-outtools bovenaan de toolset. Vervolgens, als een rij eenmaal op een container is neergezet, enkele bedieningselementen weergeven waarmee ik het aantal kolommen in die container gemakkelijk kan vergroten en verkleinen en elke kolombreedte kan aanpassen.
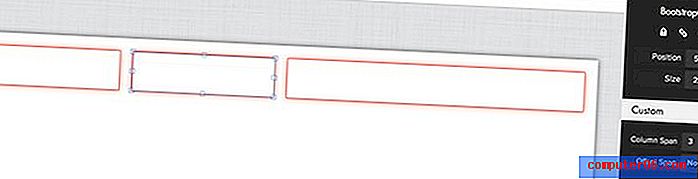
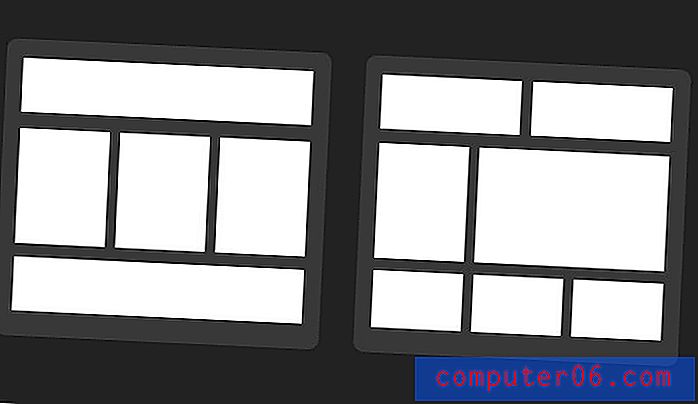
Geef me ook een paar vooraf gebouwde lay-outmodules om uit te slepen. Ze kunnen er ongeveer zo uitzien:

Hiermee kunt u snel slepen en algemene lay-outstructuren maken met bijna geen moeite, waardoor de huidige frustratie bij de lay-out aanzienlijk wordt verminderd.
Tijdelijke afbeeldingen: A Mess
Er moet absoluut een beter systeem zijn voor tijdelijke afbeeldingen. Wanneer ik een enkele tijdelijke afbeelding naar binnen sleep, kan het niet lukken om het formaat ervan effectief te wijzigen. Deze functionaliteit is super buggy en springt tussen een kleine afbeelding of een ongewoon grote afbeelding. Geef me een eenvoudige manier om een tijdelijke afbeelding in te voegen die twaalf kolommen in beslag neemt en 300 px hoog is, een die vier kolommen breed en 100 px hoog is, enz.
Verder is het miniatuurraster ook niet erg gemakkelijk om mee te werken. Ik denk dat er eenvoudige bedieningselementen moeten zijn waarmee ik het aantal afbeeldingen in elke rij en kolom kan instellen, maar zo'n systeem is er niet. In plaats daarvan krijg je standaard drie afbeeldingen en moet je een onhandig en onhandig proces doorlopen om je weg naar de galerij te kopiëren en plakken die je eigenlijk wilt.
Prijzen: geweldig
Ik hou echt van de prijsstrategie. Ik had volledig verwacht dat ze het downloaden van code voor gratis gebruikers zouden blokkeren, vergelijkbaar met Gridset, maar ik merkte dat ik eigenlijk alles kon doen wat ik wilde met het gratis plan.
De premium-abonnementen brengen u in wezen in rekening voor meer samenwerking en onbeperkte pagina's, wat absoluut eerlijk is. Als u legitiem een manier vindt om sites sneller uit te delen met dit product, dan is $ 15 per maand een goed idee.

Ga het proberen!
Ik was behoorlijk hard voor Easel in mijn feedback, maar dat komt alleen omdat ik hier een hoop potentieel zie en weet dat dit met enige tijd en aandacht van "iets leuks om mee te spelen" kan gaan tot een "onmisbaar hulpmiddel".
In zijn huidige vorm is Easel een goede statische mockup-tool, maar voor live, responsieve prototypes merkte ik dat ik voortdurend aan het nadenken was over hoe ik elke Bootstrap-lay-out die ik veel sneller wil, kan coderen. Idealiter zou de tool me tijd moeten besparen.
Dat gezegd hebbende, raad ik je ten zeerste aan om Easel zelf te proberen. Geef het een kans en laat hieronder een reactie achter om ons te laten weten wat je ervan vindt.