Een Twitter-kopfoto maken: voorbeelden en praktische tips
Met meer dan 302 miljoen maandelijkse gebruikers en 500 miljoen tweets per dag, is de kans groot dat je Twitter gebruikt om jezelf, merk of bedrijf te promoten. (En als u het platform van 140 tekens niet gebruikt, waar wacht u nog op?)
Aanpassing van Twitter is een groot deel van uw strategie voor sociale media. Als ontwerper is het maken van een geweldige headerfoto een belangrijk onderdeel van de puzzel. Hier zullen we kijken naar manieren om een koptekstfoto en algemeen profiel te maken die opvallen tussen de miljoenen andere Twitter-persoonlijkheden die er zijn en een paar pagina's presenteren voor ontwerpinspiratie.
Ermee beginnen



Uw Twitter-profiel bestaat uit verschillende delen die u kunt bewerken via uw accountinstellingen. Net deze maand begon Twitter gebruikers te vragen naar geboortedata om gebruikers een designpareltje (ballonnen op hun profielen) en gerichte inhoud en advertenties te bieden.
Je profiel bevat ook tal van andere informatie die kan worden gebruikt om je als ontwerper te helpen. Hier is een overzicht van elk voordat we ons concentreren op tips om het meeste uit het headerontwerp te halen.
- Kopafbeelding
- Profielfoto
- Statistieken: De balk direct rechts van je profielfoto, en onder de koptekstfoto, bevat je levenslange Tweet-telling, aantal accounts dat je volgt en die je volgen, aantal favoriete tweets en aantal lijsten die je onderhoudt of waarop je je abonneert . Als u naar de pagina's van andere gebruikers kijkt, is er ook een knop "Volgen / Volgen" en ziet u de bewerkingsknop vanaf uw eigen pagina.
- Bio: tot 160 karakters aan informatie over wie je bent, inclusief hashtags.
- Locatie en andere gebruikersinformatie: dit is alle informatie die u verstrekt, zoals waar u woont of tweet, een link naar uw website en hoe lang u Twitter hebt gebruikt.
Ken de specificaties


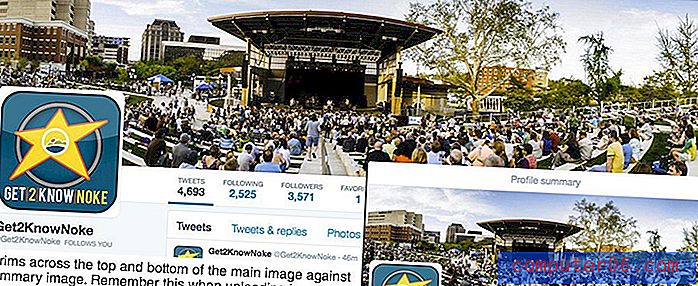
Twitter-headerfoto's zijn, zoals je zou verwachten, horizontaal georiënteerd en moeten worden geüpload met een grootte van 1.500 bij 500 pixels. De kopfoto wordt iets anders weergegeven wanneer deze op een desktop wordt bekeken, of in een voorbeeld- of overzichtsweergave en in de mobiele app. In de bovenstaande afbeeldingen ziet u de originele foto met de door Twitter aanbevolen specificaties, hoe deze wordt weergegeven wanneer een gebruiker naar de Twitter-pagina gaat en de Twitter-overzichtsweergave.
Wat wel verandert aan de headerfoto is de grootte en plaatsing van je profielfoto erop. De profielafbeeldingen verschijnen altijd aan de linkerkant van het scherm en beslaan een deel van de kopafbeelding. (Het is genest in een vierkante doos met afgeronde randen en een witte lijn.) De exacte plaatsing van de profielfoto is afhankelijk van de schermgrootte en wordt zo aangepast dat iets meer dan de helft van de profielfoto verticaal over de koptekst wordt gelaagd en er is altijd een kussen aan de linkerkant.
Stilstaande beelden moeten worden geüpload in jpg-, gif- of png-formaat. Terwijl Twitter binnen enkele tijdlijnen enkele geanimeerde afbeeldingen begint te ondersteunen, ondersteunt het nog geen animatie in de headerafbeelding.
Kies een vetgedrukte afbeelding

Uw Twitter-headerfoto zal dienen als een gateway voor nieuwe gebruikers. De enige keer dat mensen de afbeelding zien, is wanneer ze naar uw daadwerkelijke profielpagina gaan, wat niet zo gebruikelijk is voor huidige volgers. Het verschijnt ook in een kleinere context voor voorbeelden of als iemand klikt om uw overzichtsinformatie op te halen.
De kopfoto moet dus echt twee dingen doen:
- Trek de aandacht van een andere Twitter-gebruiker
- Werk in kleine en grote maten met begrijpelijke informatie
De beste manier om deze dingen te bereiken, is door een afbeelding of illustratie te selecteren die vetgedrukte afbeeldingen en kleuren gebruikt. (Helaas raden we het gebruik van het blauwe achtergrondpatroon in het eigen profiel van Twitter niet aan.) Je hebt een afbeelding nodig die in het oog springt, de causale connectie verbindt met je merk en vraagt om gezien te worden.
Begin met een afbeelding van hoge kwaliteit. Vermijd maar al te vaak voorkomende stockfoto's van handen op laptoptoetsenborden of domme selfies en ga voor iets dat echt laat zien wie je bent. (Heeft u een geweldige foto op uw website? Gebruik er ook een variant van voor Twitter.
Voeg een klein type toe (of niet)

Type is een lastige zaak als het gaat om Twitter-headers. Je hebt niet alleen meerdere formaten voor de afbeelding die in het spel komt - waarbij tekst vaak onleesbaar wordt gemaakt - maar je moet ook rekening houden met de vervelende beweging van de profielafbeelding.
Er zijn een paar Twitter-pagina's die erin zijn geslaagd tekst met succes in de profielafbeelding op te nemen, maar het wordt niet aanbevolen. Er zijn tal van andere plaatsen in profielinformatie om relevante tekst op te nemen. (En waarom zou je een URL in een afbeelding typen als die afbeelding toch geen link is?)
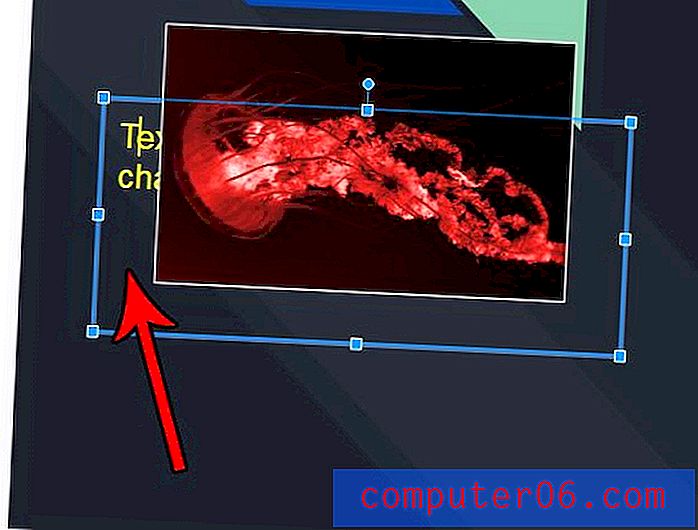
Als je tekst wilt gebruiken, overweeg dan om tekst het dominante kunstelement te maken. Het moet groot en vet genoeg zijn dat het leesbaar blijft op bijna elk formaat en zelfs als sommige delen van lettervormen verborgen zijn. Als je voor deze optie kiest, test het dan zwaar door de afbeelding van de koptekst te plaatsen en deze op veel verschillende schermformaten en op verschillende apparaten te bekijken.
En bij twijfel? Vergeet de tekst en blijf bij een geweldige afbeelding.
Denk aan de ruimte


Vanwege een deel van de ruimte-onhandigheid die we al hebben genoemd, is het belangrijk om voldoende ruimte te laten voor je header-afbeelding om te ademen. Dan is er al die onbelemmerde ruimte aan de rechterkant van het frame om creatief na te denken.
In deze ruimte voor Twitter kun je veel plezier beleven aan een asymmetrisch ontwerp. Een ontwerp in asymmetrische stijl geeft u veel creatieve vrijheid en kan u helpen sommige zorgen over het volledig bekijken van de afbeelding te voorkomen.
De Twitter-afbeelding voor de Jacob Cass van de Just Creative-blog biedt een creatieve verrassing door asymmetrie te gebruiken om je naar de profielfoto te trekken met het gewicht van de omslagfoto naar links. (De meeste gebruikers die een fotostijl uit balans overwegen, duwen het gewicht naar rechts.)
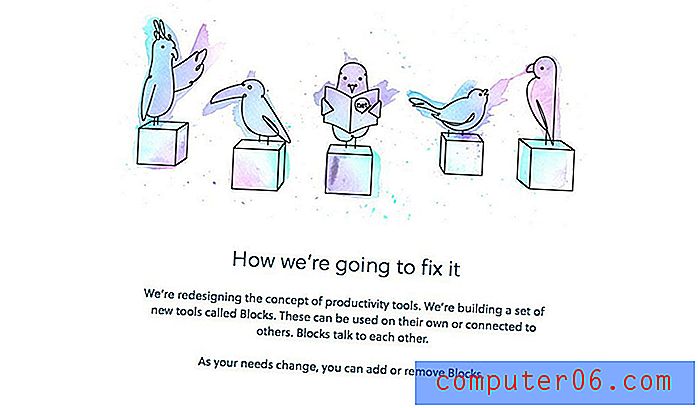
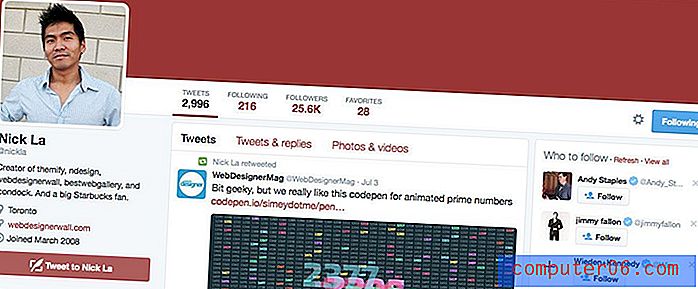
En als u niet zeker weet wat u met de ruimte moet doen? Kies voor een kleurblok, zoals Nick La. De truc is om een eigen kleurenschema of textuur toe te voegen, zodat je niet vastzit aan het standaard Twitter-blauw.
Twitter Cover Gallery
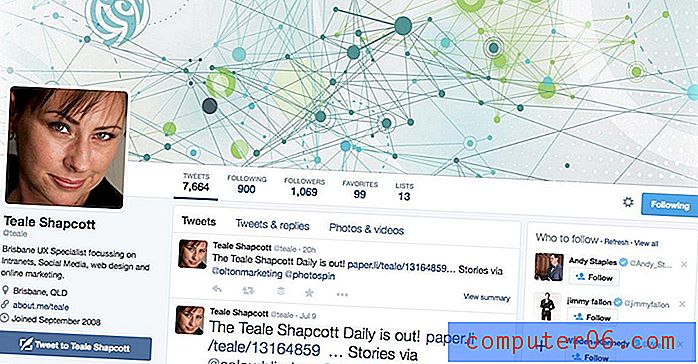
Teale Shapcott

AIGA Design

Richard Lemon

Ezra Klein

Veerle Pieters

Aaron Walter

Kim Goodwin

Tim Hand

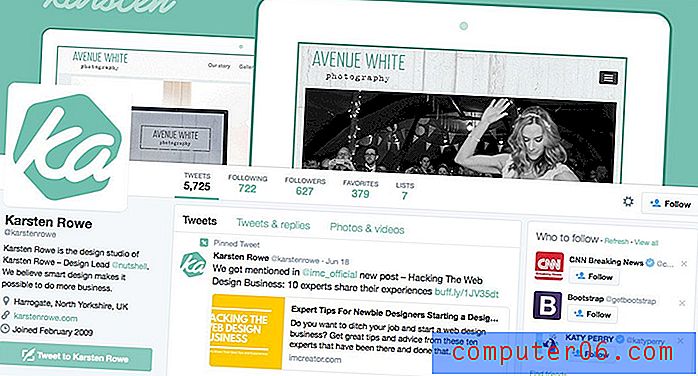
Karsten Rowe

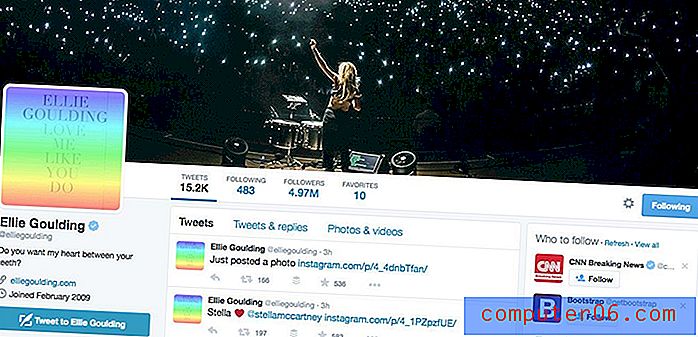
Ellie Goulding

Gevolgtrekking
Een geweldige Twitter-header is nog maar een hulpmiddel in uw persoonlijke of bedrijfsbrandingkit. Twitter is een platform waarmee u meer mensen kunt bereiken en uw bereik kunt vergroten.
Vind je het leuk wat je hier ziet? Bekijk onze tips voor het maken van een geweldige Google+ omslagafbeelding met voorbeelden en praktische tips. En Design Shack zit op Twitter. Zorg ervoor dat je ons een vervolg geeft en neem deel aan het gesprek over design.