Hoe en waarom prototypes verplicht zijn voor een goed ontwerp
Niets brengt je dichter bij de functionaliteit van het eindproduct dan prototyping. Terwijl wireframes de blauwdruk schetsen en mockups het gevoel en de textuur van het ontwerp laten zien, is het het prototype dat de "ervaring" achter "gebruikerservaring" tot leven brengt. Die prachtige call-to-action ziet er misschien geweldig uit op het scherm, maar je weet pas of het werkt voor eindgebruikers tot het klikbare prototype. Prototypes helpen niet alleen bij het bewijzen van het concept, maar ze stellen nog belangrijker ook eventuele gebreken in de bruikbaarheid achter de wireframes en mockups bloot.
Dus hoe kunnen we deze beveiliging in praktijk brengen tegen noodbijeenkomsten met belanghebbenden, eindeloze herzieningen en pijnlijke nachten in de ontwikkelingsfase? Terwijl we eerder de juiste prototyping in de Guide to UX Design Process & Documentation aan de orde hebben gesteld, gaan we dieper in op hoe prototyping het succes van een product kan maken of breken. In dit stuk beginnen we met het bekijken van de meest overtuigende redenen om te prototypen en hoe prototypen samenwerking, ontwerp en bruikbaarheidstesten verbeteren.

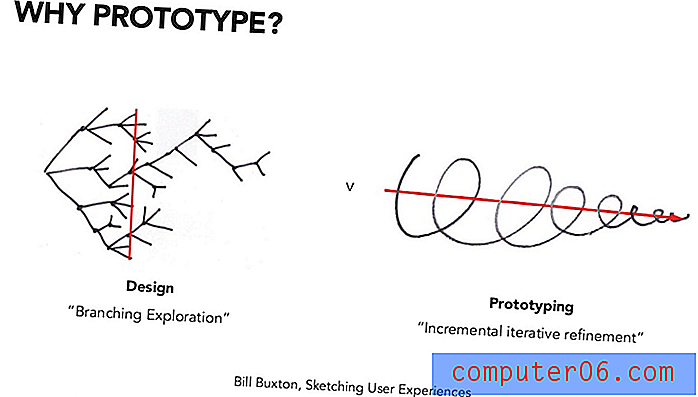
Bron: Bill Buxton, via Donna Lichaw
5 redenen waarom u een prototype moet maken
Hoewel het overslaan van prototyping tijdens het ontwerp enige tijd kan besparen, kan dat overschot tijdens de ontwikkeling vele malen verloren gaan. Als mensen spijkerbroeken passen voordat ze ze kopen en auto's testen voordat ze de cheque ondertekenen, dan heeft het alleen zin om je ontwerpen interactief te testen voordat ze in ontwikkeling gaan. Interactie is tenslotte hoe gebruikers toegang krijgen tot de ontwerpoplossingen voor hun problemen.

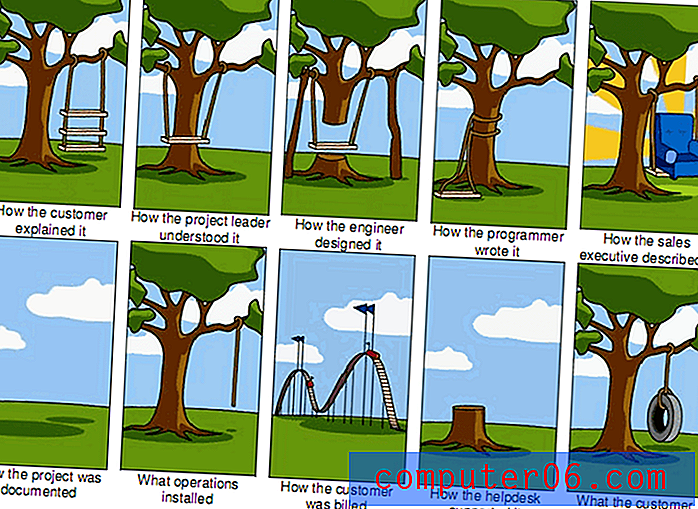
Bron: Productbeheer Tree Swing
Laten we, om beter te begrijpen waarom u prototypen moet maken, eens kijken naar Todd Zaki Warfel, de ontwerper die het boek over prototyping schreef ... letterlijk. Warfel vat de punten van zijn boek samen in een diavoorstelling, waar we alle relevante redenen kunnen zien om prototyping te omarmen. Hoewel deze variëren afhankelijk van ontwerpers en hun behoeften, omvatten enkele universele voordelen:
- Communicatie en samenwerking - Het is één ding om documentatie over vereisten te bespreken, maar het is een heel ander niveau van fantasierijke samenwerking wanneer beide partijen kunnen spelen met een prototype en beperkingen en mogelijkheden kunnen verkennen. Documentatie kan verkeerd worden geïnterpreteerd, maar ervaringen worden gedeeld.
- Haalbaarheid meten en afval verminderen - Wireframes, mockups en vereiste documenten leven op papier, niet in de realiteit. Prototyping stelt teams in staat om te experimenteren, waardoor ze de vrijheid hebben om goedkoop te falen terwijl ze meer leren. Kijk maar eens hoe prototypes de schattingsnauwkeurigheid met 50% hebben helpen verhogen, terwijl het verzoek om opheldering met 80% is verminderd.
- Verkoop je idee - Prototypes kunnen geweldig zijn om te pitchen als je met sceptische klanten werkt. Het ervaren van de real-life website of app bewijst uw visie meer dan een langdradige beschrijving of mockup vastgelopen met notities.
- Eerder testen op bruikbaarheid - Door een prototype door de gebruiker te testen, kunt u problemen vinden en eerder in het proces oplossen, waardoor u zich een enorm gedoe bespaart om ermee om te gaan wanneer ze in code zijn gecementeerd. Dezelfde casestudie die hierboven werd geciteerd, zag 25% minder bugs na de release dankzij prototyping.
- Bepaal uw ontwerpprioriteiten - We raden aan om vroeg en vaak prototyping te maken, omdat het prioriteren van interactieontwerp ervoor zorgt dat u in de realiteit blijft wanneer u statische ontwerpbeslissingen neemt. De visuals moeten de ervaring vervullen, niet andersom.
Niet elk prototype hoeft uitgebreid en consumerend te zijn - in feite geloven sommige stromingen in een snelle, goedkope investering van prototyping. Het punt is dat het bijna altijd nuttig is om wat middelen te besteden aan prototyping, hoeveel hangt af van uw specifieke behoeften.
Hoe prototypen samenwerking en communicatie verbeteren
Showen is altijd beter dan vertellen, en ervaring is koning. Als mensen met uw ideeën kunnen omgaan, kunnen ze ze beter begrijpen. Dit werkt zowel extern - pitchen aan klanten en belanghebbenden - als intern - om dieper met je team samen te werken, of om ze te verzamelen om een nieuw idee te ondersteunen (of er in ieder geval eerst mee te spelen voordat je het loslaat).
Prototypes verduidelijken de interne communicatie op een paar manieren.
Ten eerste creëert het eerder een verbinding tussen ontwerpers en ontwikkelaars, waardoor beide hetzelfde doel hebben om naar toe te werken. Zoals besproken in The Guide to Prototyping, gebruiken verschillende afdelingen verschillende jargon en jargon, maar een prototype doorbreekt alle barrières. Prototypes zijn het speelgoed van design, en als iets leuk is, willen mensen meer op hun hoede zijn en de gekke ideeën gaan verkennen die misschien wel werken. Zoals de oprichter en CEO van Emmet Labs, David Yerba, het zegt, prototyping "zorgt ervoor dat de juiste mensen in de kamer op de juiste manieren communiceren."

In UXPin is samenwerken aan prototypes een vanzelfsprekendheid dankzij de live presentatie en samenwerkingsfuncties. Met iteratie-tracking en live commentaar kunnen wireframes en prototypes in realtime worden besproken en gepresenteerd zonder dat er e-mail nodig is.
Ten tweede beschrijft Yerba in hetzelfde artikel ook de voordelen van prototyping voor formele presentaties. Klanten en belanghebbenden kunnen een beschrijving gemakkelijk verkeerd interpreteren, zelfs als ze worden geleverd met overtuigend onderzoek of pixel-perfecte mockups. Een interactief prototype vereist daarentegen weinig beschrijving. Prototypes helpen belanghebbenden na te denken over de ervaring, in plaats van op de grond te vallen om visuele elementen te bekritiseren, alleen omdat ze recht voor hun ogen staan. Even terzijde, prototypes voegen ook flair toe aan presentaties - mensen kunnen letterlijk de "magie" van design ervaren: het is het verschil tussen het zien van de blauwdruk versus het verkennen van het modelhuis.
Een prototype is een krachtig wapen om naar elke presentatie te brengen. David en Tom Kelley, oprichter en partner bij IDEO, schrijven toe aan wat zij "de wet van Boyle" noemen (genoemd naar een van de meester-prototypers van IDEO, Dennis Boyle). De wet van Boyle is eenvoudig maar effectief: ga nooit naar een vergadering zonder prototype. In termen van communicatieve en overtuigende vaardigheden, maakt deze presentatiehulp vaak het verschil tussen een "ja" of een "nee".
Hoe prototypes balans toevoegen aan design
Prototyping is de fase waarin het conceptuele werkelijkheid wordt, dus het vereist zowel creativiteit met praktische bruikbaarheid, rationale met intuïtie.

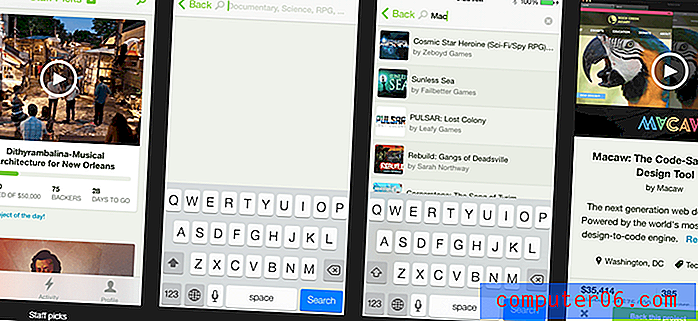
Bron: gebruikersstroom voor zoekfunctie op Kickstarter
Philip van Allen, professor en ontwerper aan het Art Center College of Design, is van mening dat prototypes helpen bij het nemen van beslissingen die niet door parameters kunnen worden beschreven. Voor de ontwerper zijn er drie belangrijke voordelen van prototyping:
- Besluitvorming - Belangrijke ontwerpkeuzes met betrekking tot ergonomie, vorm, functie, productie - soms allemaal tegelijk - worden afgerond in de prototypefase. Een werkend prototype geeft u direct feedback, zodat u een weloverwogen beslissing kunt nemen (niet alleen een heuristische).
- Focus - Met concrete feedback voor alle zintuigen (in plaats van simpelweg te "raden" hoe het uiteindelijke product eruit zal zien), zorgen prototypes ervoor dat u zich realiseert in de gebruikersrealiteit. UX-prioriteiten worden duidelijk wanneer je ze recht voor je kunt ervaren.
- Parallellisme - Het ontwerpproces hoeft niet opeenvolgend te zijn. Feedback verzamelen, eisen stellen en brainstormen over nieuwe concepten en interacties kunnen allemaal tegelijkertijd gebeuren tijdens prototyping, en als het goed is gedaan, vullen ze elkaar aan (we bespreken de processen later in dit e-boek).
Hoe weten we dit? Toen we werkten aan het verbeteren van de Yelp-website, bouwden we eerst een lo-fi en vervolgens een hifi-prototype. Aanvankelijk was de interactiviteit eenvoudig, maar bij het ontwerpen ervan werden we geconfronteerd met beslissingen en obstakels die niet zouden opduiken in een statisch ontwerp. Door middel van prototyping hebben we UX-problemen geïdentificeerd en opgelost, zoals de overgang van de startpagina naar de zoekresultaten zonder de gebruiker plotseling te overweldigen met te veel informatie.
Om een lang verhaal kort te maken, de prototypefase was toen we onze conceptuele doelen konden combineren met onze praktische realiteit. Het was toen visueel ontwerp en interactieontwerp in balans kwamen.
Hoe prototyping het testen van bruikbaarheid eenvoudiger maakt
De reden dat we de taken onderverdelen in wireframes, mockups en prototypes is omdat elk een ander doel heeft.
Door ons alleen te concentreren op structurering in wireframing, kunnen we bijvoorbeeld een solide structuur creëren zonder onszelf af te leiden met mockup-visuals of prototypefunctionaliteit. Terwijl wireframing en mockups meer naar het creatieve en abstracte neigen, gaat prototyping over knokkelen en ideeën tot leven brengen - en dat vereist bruikbaarheidstesten om goed te komen.

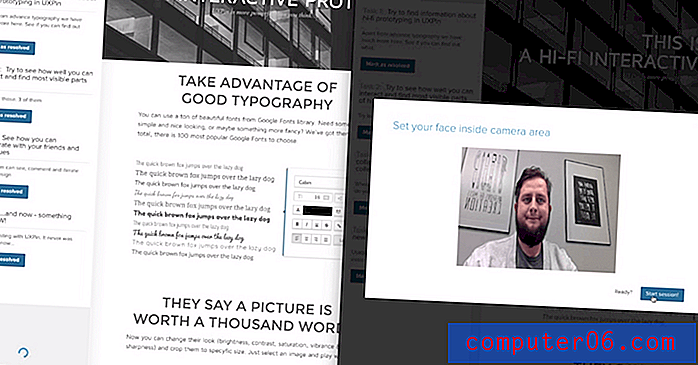
Bron: bruikbaarheidstesten voor prototypes
Om een analogie te maken, zijn prototypes voor het eindproduct wat schetsen zijn voor wireframes / mockups. Prototyping is een manier om te "schetsen met interacties" om een ruw model van bruikbaarheid te creëren, vervolgens te verfijnen en te perfectioneren.
Hiervoor is het testen van de bruikbaarheid essentieel. Zoals we aanbevelen in The Guide to Prototyping, probeer dan bruikbaarheidstests uit te voeren in elke fase van het prototype, zodat de betrouwbaarheid en functionaliteit in de goede richting bewegen. Hoewel bruikbaarheidstesten een heel eigen onderwerp is (behandeld in een ander e-boek), zijn hier enkele basisprincipes om in gedachten te houden:
- Ken het product - Ken uw product goed en wat u wilt testen voordat u begint. Als u bruikbaarheidstests uitvoert met een product dat zich onregelmatig gedraagt, of als u niet zeker weet wat er moet worden getest, zijn de resultaten ongeldig.
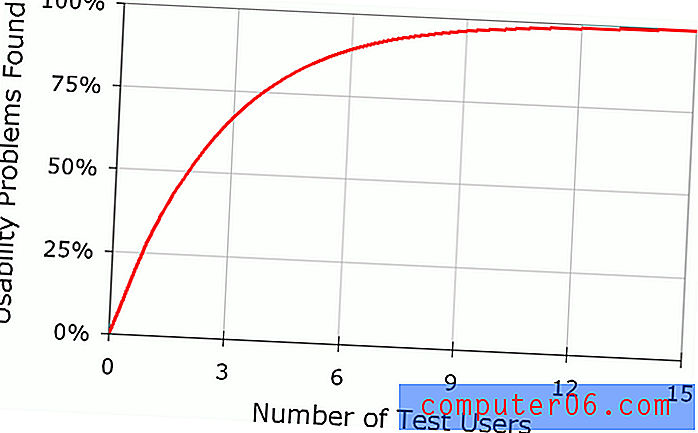
- Rekruteer de juiste testpersonen - De kans is groot dat uw product is gericht op een doelgroep van gebruikers, dus zorg ervoor dat uw testpersonen die groep vertegenwoordigen. Kwalitatieve tests kunnen worden uitgevoerd met slechts 5 personen, kwantitatieve tests vereisen minimaal 20 personen voor statistische significantie. Voor een volledige lijst met tips voor het werven van gebruikers, bekijk Jakob Nielsen's lijst met 234 tips en trucs voor het werven van mensen voor bruikbaarheidstests.
- Stel de juiste test in - Er zijn veel verschillende soorten bruikbaarheidstests en veel verschillende manieren om ze uit te voeren. Kies degene die past bij uw budget, timing en projectbehoeften.
- Analyseer resultaten - Dit is wanneer gebruiksgegevens veranderen in ontwerpinzichten. Verwerk uw bevindingen zo snel mogelijk in uw iteraties.

Bron: waarom u slechts met 5 gebruikers hoeft te testen
Download het gratis e-boek De gids voor bruikbaarheidstests voor meer informatie over welke soorten bruikbaarheidstests voor u zouden werken en hoe u ze moet uitvoeren.
Waarom prototyping verplicht is voor mobiel
Hoewel prototyping voor desktopproducten alleen wordt aanbevolen, is het voor mobiel verplicht. Mobiele apparaten worden in meer omgevingen gebruikt dan desktopapparaten, wat leidt tot veel meer gebruikersscenario's en gebruiksscenario's. Wat dit natuurlijk betekent, is dat hoewel je misschien weg kunt komen met niet prototypen voor desktop, zul je niet zoveel geluk hebben met mobiel.
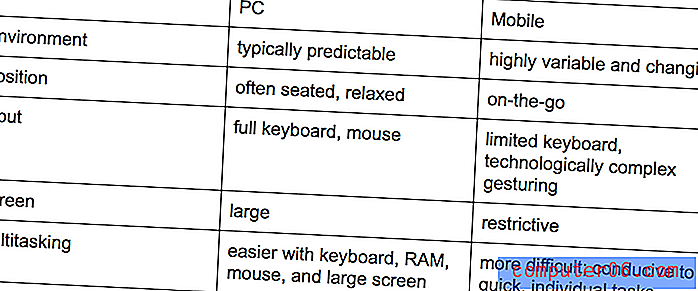
Rachel Hinman, Senior UX Researcher bij het Nokia Research Center, is het ermee eens dat de behoefte aan mobiele prototyping veel groter is dan de toch al belangrijke behoefte op desktopgebied. Bekijk de onderstaande tabel, gebaseerd op Hinman's diavoorstelling, om een vergelijking te zien tussen de stabiliteit van de twee:

Donna Lichaw, productspecialist bij Greatnorthelectric, is het daar ook mee eens en vergelijkt algemene redenen met prototype versus mobiel-specifieke redenen. Gebaren voegen een geheel nieuwe dimensie van interactiviteit toe die niet eens bestaat voor desktop, dus prototyping is de enige manier om de bijna eindeloze combinaties van gebaren en animaties te testen.
We hebben het volgende gevonden als de meest overtuigende redenen voor mobiele prototyping:
- Flow maakt of breekt de mobiele ervaring - Omdat mobiele ervaringen meerdere pagina's beslaan, moet de gebruikersstroom centraal staan in de lijst met ontwerpprioriteiten. Bezoek UXArchive om te zien hoe sommige van de beste bedrijven zoals Snapchat, Google Maps en anderen hun mobiele stromen ontwerpen.
- Animaties maken de ervaring leuk en wenselijk - Animaties zijn het kernelement van mobiele micro-interacties, met door gebaren geactiveerde effecten zoals timing, snelheid en veerkracht die een element van plezier toevoegen terwijl het visuele feedback en betaalbaarheid biedt. Bekijk dit stuk om de contrasterende weergaven van animaties van Google Material Design en Apple iOS te zien, en bekijk vervolgens 20 voorbeelden van deze best practices in actie.
- UX-fouten zijn duurder - de kosten van mobiele apps variëren van $ 6.000 tot meer dan $ 200.000, met de gemiddelde kosten rond de $ 6.400. Omgaan met de App Store kan ook hoofdpijn zijn, dus sommige prototyping vooraf kan een lange weg banen om tijd, geld en gezond verstand te besparen.
UXPin maakt responsieve geanimeerde prototyping en ingebouwde bruikbaarheidstesten mogelijk. Maak uw taken en bekijk vervolgens het scherm en de gezichtsreacties van uw gebruikers terwijl ze reageren op uw ontwerp. Na elke test kunt u een videoclip genereren waarin elk woord, elke reactie en elke klik wordt vastgelegd.
Afhalen
We maken altijd een prototype en raden anderen aan hetzelfde te doen. Hoewel we begrijpen dat bepaalde beperkingen prototyping voor sommige bedrijven moeilijker kunnen maken, raden we ten zeerste aan om het te laten werken, ook al is het maar een beperkt prototype. De voordelen wegen ruimschoots op tegen de kosten: betere samenwerking tussen het team, vroegtijdige opsporing / oplossing van problemen, verbetering van bestaande ontwerpen en communicatie door middel van actie in plaats van woorden. Deze voordelen zijn de extra tijd en moeite zeker waard.
Download de gratis The Guide to Prototyping voor meer praktisch advies over prototyping met lage of hoge betrouwbaarheid. Ontdek hoe en wanneer u verschillende tools en tactieken voor prototyping moet gebruiken, met praktische tips van Zurb, Google Ventures, IDEO en nog veel meer. Tips zijn ook opgenomen van experts zoals Jeff Gothelf, Todd Zaki Warfel en anderen.