Nagelbrowserondersteuning in CSS3 en HTML5: onschatbare bronnen om vandaag te gebruiken
Nieuwe technologieën maken webontwikkeling spannender dan ooit tevoren. HTML5 en CSS3 bieden een dubbele dosis moderne praktijken die absoluut verfrissend en krachtig zijn. Helaas kan het gebruik van deze technologieën uw zoektocht naar compatibiliteit tussen browsers aanzienlijk bemoeilijken.
Hoe weet u welke technieken nu veilig zijn om te gebruiken en welke u alternatieven moet bieden of helemaal moet vermijden? Doe met ons mee terwijl we een handvol van onze favoriete bronnen bekijken die u snel en gemakkelijk helpen bij het nemen van weloverwogen beslissingen over real-world HTML5- en CSS3-implementatie.
Verken Envato Elements
Gewoon onweerstaanbaar

Cross-browser compatibiliteit was een paar jaar geleden al moeilijk genoeg voordat we begonnen met het duiken in mooie nieuwe technologieën zoals HTML5 en CSS3. Nu deze tools naar voren komen in onze ontwikkelingsmethoden, kan het een regelrechte puinhoop zijn.
De voordelen van het gebruik van HTML5 en CSS3 zijn duidelijk en onmiskenbaar. Ze zitten zo vol met goodies en plezier dat bijna een op de tien ontwikkelaars het niet kan laten om ten minste een teen in te duiken om het water te testen. Om de hype te bevorderen, schrijven auteurs zoals ik voortdurend geweldige nieuwe tutorials die je de ins en outs van deze technologieën leren, waardoor je verlangen om ze zo snel mogelijk in de praktijk te brengen, wordt aangewakkerd.
Haasten we ons vooruit?
Terwijl de meesten van ons halsoverkop haasten om de nieuwste en beste trends op het gebied van webontwikkeling te gebruiken, smeken een paar meer rationele zielen ons om te vertragen. Nieuw speelgoed is allemaal goed en wel, maar veel van dit spul is nog in aanbouw en de rest is niet goed geïmplementeerd in alle belangrijke browsers.
Dus wie heeft er gelijk? Hoe kun je als praktische, echte ontwikkelaar weten of je de hype moet kopen en met de nieuwe moet rennen of de sceptici kunt vertrouwen en vasthouden aan de beproefde methoden van de afgelopen jaren?
Stop het giswerk
Het beste wat u kunt doen om te beslissen of u persoonlijk kunt beginnen met het implementeren van nieuwe webtechnologieën, is uzelf te informeren over de ondersteuning die u kunt verwachten voor elk nieuw item in de verschillende browsers die het belangrijkst zijn voor uw publiek.
Dit klinkt als veel werk, nietwaar? Er zijn talloze blogposts, boeken en websites gewijd aan het leren van dit spul, genoeg om een heel leven lang op te eten en meer. De hoeveelheid materiaal is zo volledig overweldigend dat je misschien niet uit intimidatie leert.
Gelukkig zijn er een aantal zeer eenvoudige en duidelijke manieren om ervoor te zorgen dat wat je doet, goed werkt in verschillende browsers. U hoeft niet elke kilometer blogposts te doorzoeken of een stapel boeken te lezen elke keer dat u een slagschaduw wilt gooien, u hoeft alleen maar een paar geselecteerde bronnen te bekijken om u op weg te helpen.
Browser Compatibiliteitsgrafieken: de beste vriend van een ontwikkelaar
Het allereerste dat ik u aanbeveel in uw zoektocht om erachter te komen welke nieuwe technologieën u vandaag kunt implementeren, is om een of twee solide browsercompatibiliteitstabellen te markeren.
Deze bronnen zijn van onschatbare waarde en kunnen u eindeloze uren onderzoek besparen. Ze dienen als een snelle referentie die u onmiddellijk helpt te identificeren welke browsers wel en niet de technieken ondersteunen die u probeert te implementeren. Sommige van de betere keuzes bieden zelfs hulp om de oudere browsers aardig te laten spelen.
Wanneer kan ik gebruiken ...
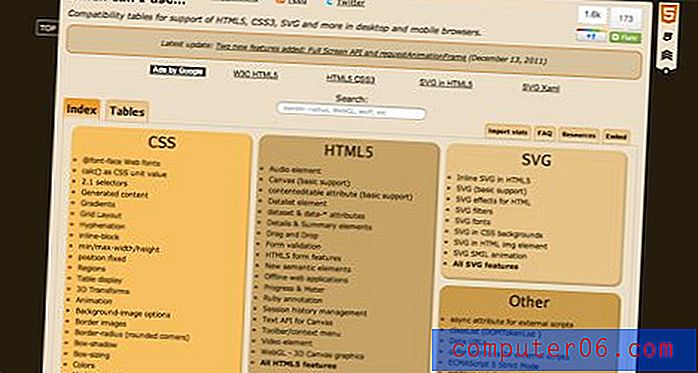
Caniuse.com is zeker niet de mooiste optie die beschikbaar is voor browser-compatibiliteitstabellen, maar het is een van de nuttigste en meest grondige.

De organisatie hier is heel eenvoudig en gemakkelijk te gebruiken: klik gewoon op een item uit een van de vijf categorieën (CSS, HTML5, SVG, JS API en andere) en u wordt naar een diagram geleid dat u de ondersteuning voor verschillende browsers toont. De zoekopdracht levert ook onmiddellijke resultaten op terwijl u typt, dus antwoorden op al uw browservragen zijn nooit meer dan een paar toetsaanslagen verwijderd.
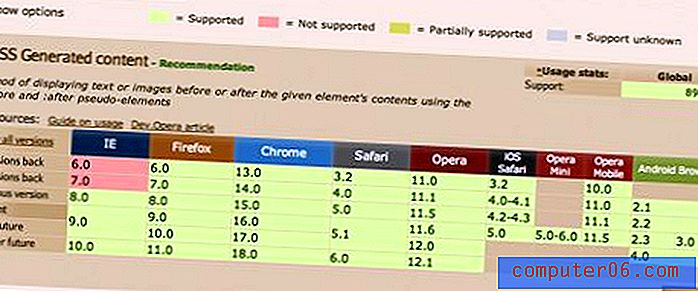
Stel dat u bijvoorbeeld mijn recente artikel leest over: voor en: na en mijn uitspraken over browsercompatibiliteit voor het: na pseudo-element (controleer uw feiten altijd dubbel!) Nog eens wilt controleren, dan hoeft u alleen maar te typen " na 'in de zoekbalk en de onderstaande grafiek verschijnt.

Er is een hoop geweldige informatie die u kunt gebruiken. De grafiek informeert ons dat we over de hele linie geweldige ondersteuning hebben voor de huidige browsers (zelfs IE), maar dat er problemen zijn met twee versies terug met IE7 en eerder.
Naast de compatibiliteitstabel vindt u nog twee andere waardevolle items: een browservergelijkingsfunctie en een lijst met nuttige bronnen.

De laatste van deze bevat vaak enkele echt geweldige links. Als u bijvoorbeeld nieuwe CSS3-functionaliteit zoekt, zoals verlopen, krijgt u mogelijk een link voor een generator die het werk voor u doet. In het bovenstaande geval hebben we een link ontvangen voor een gedetailleerde handleiding waarin het gebruik van door CSS gegenereerde inhoud met pseudo-elementen wordt uitgelegd.
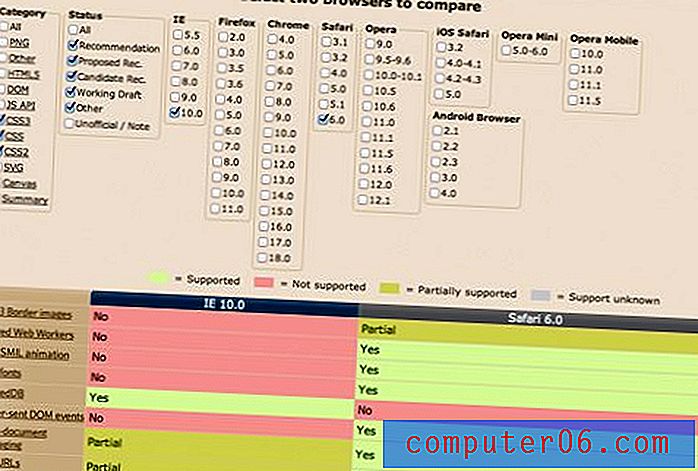
Met de browsercompatibiliteitstabel kunt u twee browsers kiezen en een overzicht zien van de ondersteuning voor de items in een van de vijf bovengenoemde categorieën.

FindMeByIP
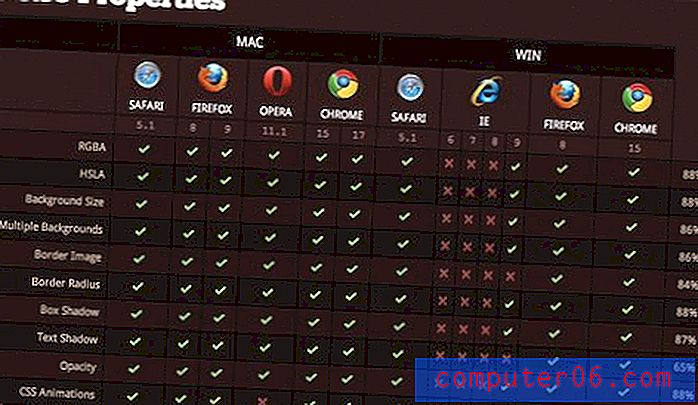
Als je op zoek bent naar alle functies van de vorige site ten gunste van een paar eenvoudige, uitgebreide, uitgebreide browser-compatibiliteitsgrafieken die je in een oogwenk kunt markeren en raadplegen, bekijk dan de HTML5 & CSS3-ondersteuningspagina op FindMeByIP.

Zoals je kunt zien, zijn de grafieken hier behoorlijk aantrekkelijk en heel gemakkelijk te lezen. Deze zijn perfect voor wanneer u snel iets dubbel moet controleren of een overzicht van browserondersteuning over de hele linie wilt krijgen.
Moet je het gebruiken?
Browser-compatibiliteitstabellen zijn geweldig om u te laten weten of een bepaalde browser wel of niet ondersteunt wat u probeert te implementeren, maar ze stellen u alleen in staat om beslissingen te nemen, u moet de informatie nog steeds interpreteren en beslissen of het veilig is om door te gaan.
Als je een nieuwe ontwikkelaar bent, kan dit intimiderend zijn. Bekijk HTML5 Please om u verder te helpen. Dit uit de gemeenschap afkomstige project vertelt u of u een bepaalde techniek al dan niet gebruikt en doet aanbevelingen voor verdere stappen. Je moet nooit iets blindelings volgen, maar als je op het hek staat, kan dit je zeker helpen om te bellen.

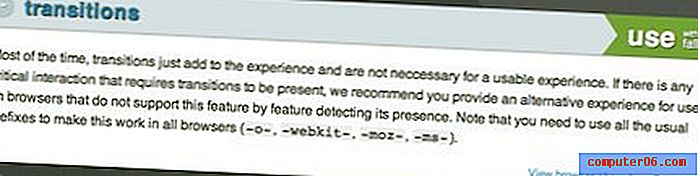
Net als bij Wanneer kan ik gebruiken, biedt de zoekbalk hier directe resultaten terwijl u typt. Stel dat u wilt weten of CSS-overgangen veilig zijn om te implementeren, voer dan gewoon “overgangen” in en de resultaten filteren naar het volgende:

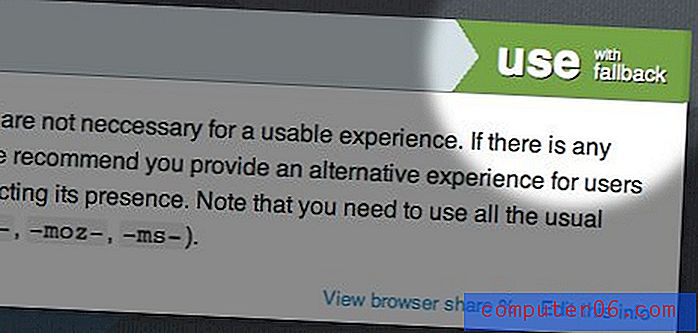
We krijgen meteen een aanbeveling voor gebruik, weergegeven in de rechterbovenhoek van het resultaat:

“Gebruik met fallback” is het advies dat we krijgen voor CSS-overgangen. Dit gaat gepaard met enkele korte en duidelijke informatie die ons vertelt dat overgangen veilig zijn als ze niet nodig zijn voor een bruikbare ervaring en dat elke interactie kritische overgangen moet worden ondersteund met een alternatief voor andere browsers. De noodzakelijke browser-prefixen voor implementatie zijn ook aanwezig. Voor veel items worden aanbevolen polyfills geleverd om uw implementatie zo browseroverschrijdend mogelijk te maken.
Modernizr heeft uw rug
De laatste bron waarmee u vertrouwd moet raken bij uw zoektocht naar CSS3 en HTML5 die compatibel zijn met meerdere browsers, is Modernizr. Je hebt er ongetwijfeld eerder van gehoord, maar het is tijd om het te downloaden en het te bekijken.

De reden dat Modernizr zo geweldig is, is dat het automatisch kan detecteren of een browser al dan niet een bepaalde functie ondersteunt en vervolgens wat JavaScript-magie kan aanbieden. Hiermee kunt u rekening houden met een indrukwekkend breed scala aan omstandigheden en met weinig moeite JavaScript-fallbacks en polyfills voor oudere browsers bieden.
Modernizr zal testen op ondersteuning voor meer dan 40 next-gen-functies, onderweg informatie geven om u te vertellen wat wel en niet wordt ondersteund en biedt de beste oplossingen om u te helpen reageren op eventuele gaten in de ondersteuning.
Gevolgtrekking
De bovenstaande bronnen zijn allemaal bedoeld om u te helpen weloverwogen beslissingen te nemen over het al dan niet implementeren van een bepaalde HTML5- of CSS3-techniek.
Browser-compatibiliteitsgrafieken bieden een snelle verwijzing naar hoe u kunt verwachten dat elke browser reageert op een bepaalde techniek, HTML5 geeft u solide en eerlijke aanbevelingen voor het al dan niet doorgaan, en Modernizr helpt u bij het identificeren en opvullen van de hiaten in de functionaliteit in een specifiek ontwerp.
Deze bronnen helpen u niet van de haak om dieper te begrijpen hoe u deze functies op de juiste manier kunt implementeren, maar ze dienen wel als een geweldige startgids voor hoe en wanneer u verder moet gaan.
Laat hieronder een reactie achter en vertel ons over uw favoriete bronnen op dit gebied. Gebruikt u een van de hierboven genoemde sites? Welke andere tools zijn van onschatbare waarde voor uw workflow?