Deze week in ontwerp: 30 mei 2014
Elk element van verandering begint ergens. Sommige veranderingen gaan snel en met veel tamtam; anderen kunnen onopgemerkt blijven. Ontwerpers moeten stoppen, observeren en nadenken over verandering. Hoe gebeurt het? Wat zijn de gevolgen? Wat komt er daarna in onze creatieve sfeer? Deze week richten we ons hier op - verandering.
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
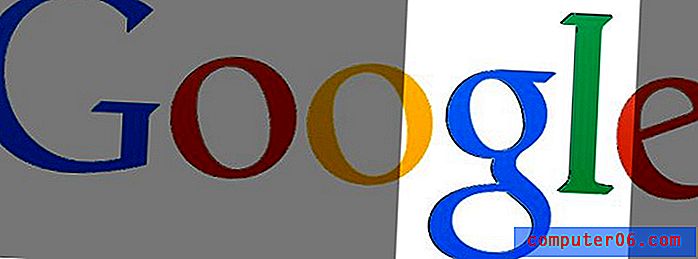
Google-logo verschuift een pixel of 2

Heeft u de wijziging in Google opgemerkt? Maak je geen zorgen als je het gemist hebt. Veel anderen deden dat ook.
Het beruchte logo kreeg een hint (en heel klein) van een make-over. Posters op Reddit waren de eersten die de verandering in de letterspatiëring opmerkten.
De g en ik verschoven lichtjes. De g is naar links verplaatst en de l elk 1 pixel naar beneden. (In de afbeelding hierboven zie je de hint van een zwarte omtrek met het oude logo achter het nieuwe.)
Deze subtiele verandering is een goeie. Het corrigeert een beetje kerning-vreemdheid die je misschien niet eens ziet. Meer met kleine veranderingen zoals deze, wordt de verandering of het probleem in de tekst vaak "gevoeld" voordat het wordt opgemerkt. Lees meer over kerning en het belang ervan in een vorig Design Shack-artikel.
Hoe scherp is je oog? Kunt u het verschil zien voordat u erop werd gewezen?
Weten wanneer je moet stoppen
'Ik ben blij met een idee toen ik elk alternatief dat in me opkomt kon uitsluiten.'Het is een van die onderwerpen waar we als ontwerpers zelden over praten - weten wanneer we moeten stoppen. Tyler Wentzel van Dualogo nam het onderwerp deze week aan in een interview met drie gerespecteerde creatieven: Jacob Cass van Just Creative, grafisch ontwerper David Airey en Graham Smith van The Logo Smith.
Weten wanneer u moet stoppen, kan in een aantal categorieën vallen: weten wanneer u met een klant moet stoppen en weten wanneer u met uzelf moet stoppen.
Van Cass: “Wat betreft“ weten wanneer je moet stoppen ”als het gaat om ontwerpen, komt dit vaak neer op deadlines. Natuurlijk kunnen we aan meer variaties werken, een beroerte perfectioneren of zelfs totaal nieuwe richtingen verkennen, want er zijn duizenden mogelijke oplossingen voor elk gegeven probleem, maar uiteindelijk moet je iets voor de deadline presenteren. ”
Van Airey: "Ik ben blij met een idee wanneer ik elk denkbaar alternatief heb kunnen uitsluiten."
Van Smith: "Als je niet de juiste vragen stelt, heb je waarschijnlijk niet het niveau van begrip en waardering voor de persoonlijkheid en visuele identiteit die het meest geschikt is voor de behoeften van de klant."
Het interview biedt zowel inspiratie als inzicht in enkele van de problemen waarmee ontwerpers dagelijks worden geconfronteerd. Er is veel meer geweldige informatie in "Weten wanneer je moet stoppen;" lees het zeker.
Voer voorwaardelijk ontwerp in

Responsive design is een alledaagse uitdrukking geworden. We begrijpen allemaal wat het is, waarom (of waarom we het niet willen) als onderdeel van ontwerpoverzichten. Maar hoe zit het met "voorwaardelijk ontwerp?"
Het 'Conditional Design Manifesto for Artists and Designers' van Luna Maurer, Edo Paulus, Jonathan Puckey en Roel Wouters is een eenvoudig concept van één pagina met veel praktische bruikbaarheid. “We leven in een dynamische, datagedreven samenleving die voortdurend nieuwe vormen van menselijke interactie en sociale contexten aanwakkert. In plaats van het verleden te romantiseren, willen we onze manier van werken aanpassen aan deze ontwikkelingen en willen we dat ons werk het hier en nu weerspiegelt. ”
Dit concept verandert de manier waarop ontwerpers over hun vak denken en heroriënteert het van typen en stijlen van ontwerp naar een manier van denken die meer lijkt op de processen van filosofen, ingenieurs of uitvinders. Dit driestappenconcept - proces, logica en invoer - is de basis van voorwaardelijk ontwerp.
Het idee werd rond 2008 meer officieel bevestigd en u kunt meer leren in het "Conditional Design Workbook". Het boek is een geweldig practicum om de creatieve wielen aan het draaien te krijgen.
Tips voor het kopen van een geweldige domeinnaam

Wat zit er in een (domein) naam? Veel op de hedendaagse web- en digitale markt.
Het grijpen van de perfecte URL kan een moeizaam proces zijn wanneer u op zoek bent naar de perfecte en gemakkelijk te onthouden combinatie van letters die uw bedrijf online definiëren. Het proces kan een beetje eenvoudiger zijn met de juiste tools.
The Next Web heeft een lijst samengesteld met vijf dingen die u kunt doen om een populaire domeinnaam te vinden en te kopen. (Nu hoef je alleen nog maar een idee te bedenken.)
Hier zijn de tips in een notendop. Bezoek zeker The Next Web voor meer.
- Korter is beter
- Creativiteit is niet altijd de sleutel
- Laat je niet verblinden door .com
- Doe je huiswerk
- Onderhandelen
Wijzig uw wachtwoorden

eBay stuurde gebruikers deze week een herinnering om de wachtwoorden van de site te wijzigen na een cyberaanval op de populaire koop- en verkoopmarkt. Enkele dagen later herinnerde Smashing Magazine me opnieuw aan het belang van wachtwoorden in de wekelijkse nieuwsbrief met "The Science of Selecting Secure, Memorable Passwords".
Het advies is niet per se nieuw, maar is een geweldige herinnering aan dingen die we zouden moeten doen met alle online accounts, persoonlijk en professioneel.
Hans Anderson heeft een "cheat" gemaakt om u te helpen veilige en gedenkwaardige wachtwoorden te maken. (Let op het gebruik van wachtwoorden daar. Als je nog steeds één wachtwoord voor alles gebruikt, is dit je kans om dat probleem op te lossen.) Dit is zijn truc: maak een uniek patroon.
Hier is het basispatroonconcept van Anderson:
- Begin met de laatste letter in uw website of bedrijfsnaam (Facebook: 'k')
- Typ op het toetsenbord de 'k' - dat is de eerste letter van uw wachtwoord
- Herhaal de k
- Houd de shift-toets ingedrukt en typ de letter links van de k ('J')
- 'K' is de 11e letter van het alfabet; type '11'
- Houd shift ingedrukt en typ opnieuw '11' in
- Je wachtwoord is 'kkJ11 !!'
De laatste editie van de Smashing Nieuwsbrief vind je hier; het zit elke week vol met lekkers.