Kleine tekst: 6 manieren om het effectief te gebruiken in webdesign
Een van de grootste trends in webdesign op dit moment is super klein . "Kleine" tekstelementen zijn een populair idee geworden, maar het is een designtrend die tot enige discussie heeft geleid.
Het lijdt geen twijfel dat kleine tekstgroottes enige leesbaarheidsproblemen kunnen veroorzaken. Maar als het goed wordt gedaan, kan een klein blokje kleine tekst daadwerkelijk helpen om een punt van visuele nadruk te creëren en gebruikers naar bepaalde delen van het ontwerp te trekken.
Ga met ons mee terwijl we de kleine teksttrend bekijken, met voorbeelden om wat ontwerpinspiratie te geven.
Ontdek ontwerpbronnen
1. Om hiërarchie en organisatie te creëren

Hoewel overmaatse tekst al een tijdje de dominante optie is voor startpagina's en kopteksten, is er een verschuiving om meer informatie te geven op het eerste scherm van desktopmonitors. (Een reden hiervoor kan zijn dat de schermformaten steeds groter worden, waardoor ontwerpers meer canvas hebben om mee te werken.)
Dat is waar "kleine" tekst binnenkomt. Het gebruik van verschillende formaten en proportionele schaal voor typografie creëert een duidelijke visuele stroom, gewoonlijk van grote letters tot kleine letters. Door één niveau van kleine tekst te gebruiken - doorgaans kleiner dan de gebruikelijke lichaamstypegroottes van 14 tot 16 punten - creëert u een extra punt waar de gebruiker naar kan kijken. Kleine tekst, vooral in combinatie met andere tekstgroottes, kan de gebruiker aantrekken omdat het anders is.
Maxime Bonhomme gebruikt kleine tekst in het ontwerp van een portfoliowebsite. De kleinste tekstelementen bieden belangrijke details over projecten, terwijl een groter type een beschrijving van het werk geeft. Merk op hoe de kleine tekstelementen gedeeltelijk werken vanwege de hoeveelheid ruimte en samentrekking rond elk kopieerblok.
2. Om je te laten kijken

Soms is er kleine tekst ontworpen om je te laten kijken of een tweede blik te werpen.
Omdat het vaak onverwacht of anders is dan wat gebruikers op zoveel andere websites zien, boeit het ontwerpelement je.
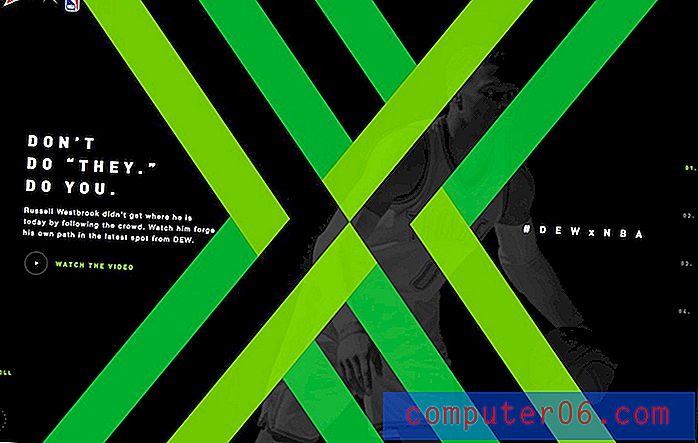
Mountain Dew, een merk dat niet bang is om scherp te zijn, gebruikt een superkleine kopbehandeling. Je ziet er wel uit. En de kop past perfect in de top van de X om een duidelijk oogbewegingspatroon te creëren, van de actie die over het scherm beweegt met NBA-spelersvideo tot de kop tot de merkidentificatie. Zelfs de call-to-action is klein, maar het voelt niet ongemakkelijk voor de gebruiker omdat het opzettelijk aanvoelt.
3. Om boeiende navigatie te creëren

Hoewel veel websites de navigatie helemaal van homepages hebben verwijderd ten gunste van menu-items met hamburger / verborgen stijl, kan het gebruik van kleine tekst een manier zijn om sommige elementen weer op het scherm te krijgen zonder opdringerig te zijn. Het is een van die eb en vloed in ontwerppatronen, die van het ene uiterste naar het andere gaat. (Zal oversized navigatie de volgende zijn?)
Het gebruik van kleine tekst in navigatie kan lastig zijn. Het moet groot genoeg zijn om gemakkelijk te kunnen lezen en klikken. Het is belangrijk om een eenvoudig lettertype te gebruiken dat ook super leesbaar is, omdat kleine tekst een beetje moeilijk kan zijn voor de ogen.
Magic of Lapland vond een goede middenweg met kleine tekstelementen in de hoofdmenubalk. Er is voldoende ruimte rond elk element - sommige zelfs met dubbele dekken - en de eenvoudige schreefloze in wit op een donkere achtergrond draagt bij aan de leesbaarheid. Er is ook een tweede niveau van "minder belangrijke" kleine tekst boven de hoofdnavigatie voor reizigers.
4. Om ruimte te laten zien

Kleine tekst werkt het meest effectief als het canvas groot is. Het contrast tussen een klein element en een enorme ruimte kan verbluffend zijn. Grote blokken met kleine tekst kunnen schokkend en moeilijk leesbaar zijn, dus houd het tekstelement beknopt.
Tinttekst moet ook worden gebruikt met een ander doel in gedachten. Voordat u zich in deze designtrend begeeft, moet u zich afvragen: waarom gebruik ik hier kleine tekst? Wat draagt het bij aan de betekenis van het ontwerp van mijn website?
Als je geen solide antwoorden op die vragen hebt - "omdat ik wil" telt niet - dan moet je iets anders overwegen.
Moonfarmer doet prachtig werk met ruimte met kleine tekst. Het ontwerp gebruikt twee niveaus van typografie en veel wijd open canvas om een sfeer te creëren en gebruikers kennis te laten maken met de inhoud voordat ze moeten klikken of scrollen. Kleine tekst is slechts een van de vele details in het ontwerp die je naar binnen trekt om gewoon te stoppen en te kijken. En met een groot contrast tussen elementen, is er geen zorgen over de leesbaarheid.
Het ontwerp doet nog iets dat belangrijk is om in gedachten te houden: u hoeft niet overal kleine tekst te gebruiken. Behandel het als een speciaal kunstelement. Moonfarmer gebruikt kleine tekst op de startpagina en stoot vervolgens hetzelfde lettertype op naar een meer gebruikelijke grootte in de rest van het ontwerp.
5. Als de tekst niet het belangrijkste element is

Soms is het belangrijkste element op het scherm geen belettering. Tekst komt ondergeschikt aan een visueel element.
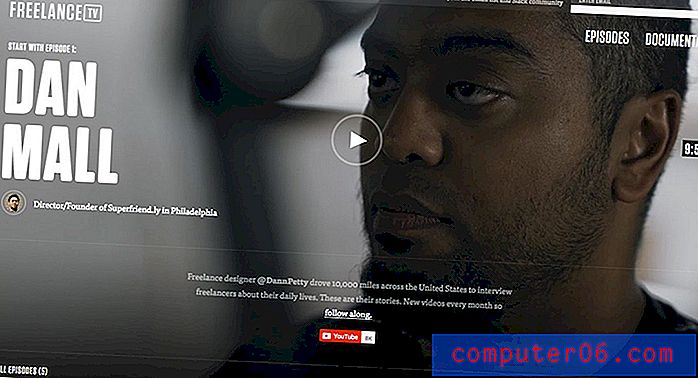
Freelance TV is een perfect voorbeeld van hoe u kleine tekst kunt gebruiken om gebruikers te helpen, terwijl u een ander element als dominant onderdeel van het ontwerp laat dienen. Voor dit project is de video het belangrijkste element. Kleine tekst dient als een element om aanvullende informatie te geven en aanmeldingen aan te moedigen met een statisch tekstblok dat verschijnt ongeacht de aflevering op de startpagina.
6. Om een visueel element te creëren

Tekstelementen bestaan voornamelijk om te lezen. Dat is volkomen logisch.
Maar soms werken tekstelementen om te dienen als onderdeel van een visueel element, en of ze nu worden gelezen of niet, is van veel minder belang. (Dit vereist planning en veel ontwerpgesprekken, dus pak dit concept niet zomaar aan.)
HTML Burger gebruikt verschillende lagen kleine en kleine tekst. Kleine tekst wordt gebruikt als een descriptor met een oversized kopbehandeling. Kleine tekst wordt gebruikt in elk van de 'burger'-wrappers om coole visuele elementen te creëren met wat meer informatie over wat het bedrijf doet. Het is een ontwerpoverzicht dat je niet veel ziet en in dit geval is het indrukwekkend. (Maar deze techniek is nogal moeilijk uit te voeren, ga voorzichtig te werk.)
Gevolgtrekking
Klein worden of niet? Het kan een moeilijke beslissing zijn. Hoewel het gebruik van kleine tekst discutabel is, zijn er passende toepassingen voor kleine typografie. Om ervoor te zorgen dat kleine tekst in uw ontwerp werkt, geeft u het voldoende ruimte, gebruikt u een goed leesbaar lettertype en gebruikt u andere ontwerpaanwijzingen om gebruikers te helpen de woorden te vinden.
Als je van plan bent om met kleine tekst te experimenteren, gebruik het dan spaarzaam. Dit is geen techniek die je prop meer in een ontwerp zal helpen. Het werkt het meest effectief met kleine tekstblokken op doelgerichte plaatsingen.