Wekelijkse freebies: 25 geweldige gratis jQuery-beeldschuifregelaars en carrousels
Het maakt niet uit wat voor soort site of pagina u aan het bouwen bent, een jQuery-carrousel of beeldschuifregelaar is een onmisbare tool waarmee u tonnen informatie en inhoud in een relatief kleine en gebruiksvriendelijke ruimte kunt plaatsen.
Elke webdesigner moet een volledig arsenaal aan jQuery-schuifregelaars hebben om uit te kiezen. Maak een bladwijzer van deze pagina met 25 geweldige gratis plug-ins en kom terug de volgende keer dat je er een nodig hebt voor een project.
jCarousel - Carrousels berijden met jQuery
“JCarousel is een jQuery-plug-in voor het beheren van een lijst met items in horizontale of verticale volgorde. De items, die statische HTML-inhoud kunnen zijn of geladen met (of zonder) AJAX, kunnen heen en weer gescrold worden (met of zonder animatie). ”

Tiny Carousel: een lichtgewicht jQuery-plug-in
“Tiny Carousel is een lichtgewicht carrousel voor het glijden van op html gebaseerde inhoud. Het is gebouwd met behulp van de javascript jQuery-bibliotheek. Tiny Carousel is ontworpen als een dynamisch lichtgewicht hulpprogramma dat webdesigners een krachtige manier biedt om de gebruikersinterface van een website te verbeteren. ”

bxSlider
Een leuke kleine carrousel, perfect voor het weergeven van zowel afbeeldingen als tekst.

Elastislide - Een responsieve jQuery-carrouselplug-in
"Elastislide gebruikt de jQuery Touchwipe-plug-in waarmee u het wisevenement op een iPhone, iPad of iPod Touch kunt verkrijgen."

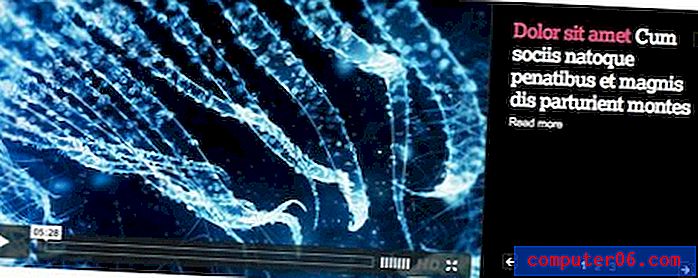
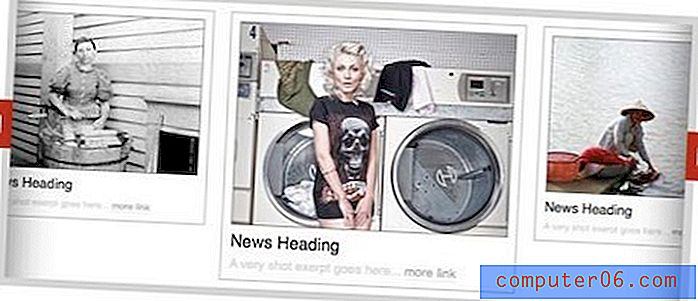
jQuery-functie Carrousel
“Deze plug-in was bedoeld om feature stories op een homepagina van een website weer te geven, maar kan om welke reden dan ook worden gebruikt en is zeer aanpasbaar. Het toont altijd drie afbeeldingen tegelijkertijd, terwijl de rest verborgen is achter het middelste beeld. "

WOW-schuifregelaar
“WOW Slider is een jQuery-beeldschuifregelaar met verbluffende visuele effecten (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical en Basic linear) en tal van professioneel gemaakte sjablonen. WOW Slider zit boordevol een point-and-click wizard om binnen enkele seconden fantastische sliders te creëren zonder codering en beeldbewerking. ”

Oneindige, cirkelvormige jQuery-carrousel
“JQuery.carouFredSel is een plug-in die elk soort HTML-element in een carrousel verandert. Het kan één of meerdere items tegelijk scrollen, horizontaal of verticaal, oneindig en cirkelvormig, automatisch of door gebruikersinteractie. ”

Agile carrousel
“Implementeer uw diavoorstelling met de Agile Carousel JQuery-plug-in. Zeer aanpasbaar, zodat u kunt bouwen volgens uw vereisten. Het JSON-gegevensformaat wordt gebruikt om de integratie met externe gegevens of gegevens uit uw CMS te vergemakkelijken. "

jQuery Image Scale Carousel
“Bij het online werken met afbeeldingen is het behouden van de integriteit van de beeldverhouding van afbeeldingen net zo belangrijk als al het andere. Dit is wat zo leuk is aan deze jQuery-plug-in; u hoeft zich geen zorgen te maken dat al uw afbeeldingen de perfecte grootte hebben voor deze schuifregelaar. De jQuery Image Scale Carousel schaalt automatisch al uw afbeeldingen, waardoor de implementatie supereenvoudig is. ”

jQuery Carousel, EGrappler
“JsCarousel v2.0 is een jQuery slider plugin die inhoud in meerdere richtingen schuift. Nu ondersteunt het zowel horizontale als verticale oriëntatie, zie de onderstaande schermafbeelding. jsCarousel v2.0 slider kan ook worden gebruikt als feature content slider. "

jQuery Waterrad Carrousel
“Deze jQuery-plug-in kan afbeeldingen weergeven met een trapsgewijs watervaleffect. Het kan zowel horizontaal als verticaal worden geplaatst en aangepaste gebeurtenissen kunnen worden geactiveerd wanneer een afbeelding naar het midden draait of erop wordt geklikt. De terugbelfuncties kunnen worden gebruikt om lightbox-achtige effecten programmatisch te activeren of specifieke inhoud in een ander deel van de website te laden. ”

Carrousel-plug-in
"Als er iets is dat kan concurreren met lightboxen voor 's werelds meest j-plug-in plug-in voor jQuery", dan zijn het carrousels. Alles wat ik tegenkwam, was echter het gebruik van pixelwaarden en geen percentages, wat betekent dat ik niet veel vond dat gebruikt kon worden op een responsieve / flexibele lay-out. Dus ik heb er een gebouwd. '

FerretArmy.com jQuery UI Image Carousel Plugin
"De afbeeldingscarrousel-plug-in is een jQuery UI-plug-in die een ongeordende lijst met afbeeldingen weergeeft als een carrousel met vooruit- en terug-knoppen."

Professor Cloud
“Er zijn een aantal aantrekkelijke op Adobe Flash gebaseerde oplossingen voor dit type UI-component, en hoewel er JavaScript-versies zijn (zie dit en dit), hebben de commerciële Flash-producten de neiging om een betere esthetiek en glans te hebben. Om het evenwicht in het voordeel van JavaScript te herstellen, heb ik deze jQuery-carrouselplug-in gemaakt. ”

Theater
'De enige carrousel die u ooit nodig zult hebben.' Waarschijnlijk niet, maar het is wel handig!

FredHQ - Rotonde voor jQuery
“Roundabout is een jQuery-plug-in die een structuur van statische HTML-elementen omzet in een zeer aanpasbaar draaitafelachtig interactief gebied. (En nu niet alleen draaitafels, maar veel vormen!) ”

dualSlider
"Als één animatie gewoon niet genoeg is ..."

iCarousel
"ICarousel is een open source (gratis) javascript-tool voor het maken van carrouselachtige widgets."

Verhuisdozen jQuery Slider Plugin
"Verhuisdozen is een mooie jQuery-inhoudsschuifregelaar met knoppen om van paneel te wisselen en de panelen in- en uitzoomen."

AnythingSlider | CSS-trucs
“Deze nieuwe AnythingSlider is een poging om de functionaliteit van al die eerdere schuifregelaars samen te brengen en nieuwe functies toe te voegen. Met andere woorden, om een echt "volledig uitgeruste" schuifregelaar te maken die breed bruikbaar zou kunnen zijn. Het is voor het eerst (op CSS-Tricks) dat een van deze sliders ook een echte plug-in is, wat het implementeren en aanpassen ervan veel gemakkelijker zou moeten maken. ”

Dia's
“Slides is een plug-in voor diavoorstellingen voor jQuery die is gebouwd met het oog op eenvoud. Boordevol handige functies om zowel beginnende als gevorderde ontwikkelaars te helpen elegante en gebruiksvriendelijke diavoorstellingen te maken. ”

Barousel, een jQuery-carrouselplug-in
"Barousel is een jQuery-plug-in om eenvoudig eenvoudige carrousels te genereren waarbij elke dia wordt gedefinieerd door een afbeelding + elk type gerelateerde inhoud."

SlideDeck
"SlideDeck is een krachtige slider-plug-in gemaakt voor webdesigners. Met SlideDeck kun je elk type webcontent organiseren in een mooie en gebruiksvriendelijke slider. ” Gratis en premium-versies beschikbaar.

Supersized - Volledig scherm Achtergrond Slideshow jQuery Plugin
"Supersized is een diavoorstelling op volledig scherm op de achtergrond, gebouwd met de jQuery-bibliotheek."

Nivo schuifregelaar
"De meest geweldige jQuery Image Slider ter wereld" Dat is misschien wel een waar statement, deze is geweldig.

Hou ervan? Deel het!
Als je genoten hebt van de verzameling freebies van deze week, deel dan de liefde en stuur een link naar je favoriete sites. Hier is een handig fragment dat u kunt kopiëren en plakken zoals u wilt!
25 geweldige gratis jQuery-schuifregelaars en carrousels: http://goo.gl/QGbiu