We ontwerpen kritiek # 35: Scentsy Buddy
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Scentsy Buddy, een site voor geurende knuffels voor kinderen.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Scentsy Buddy
ScentsyBuddy.com is een interactieve website waarmee uw kind zijn Scentsy Buddy kan registreren en 'adopteren', leuke spelletjes kan spelen en elk verhaal van de buddy kan lezen in een veilige, online omgeving. We vragen niet om de persoonlijke gegevens van uw kind en staan geen enkele online "chat" toe. Deze website biedt eenvoudig een manier om de Scentsy Buddy-ervaring uit te breiden lang nadat u uw buddy heeft "geadopteerd".
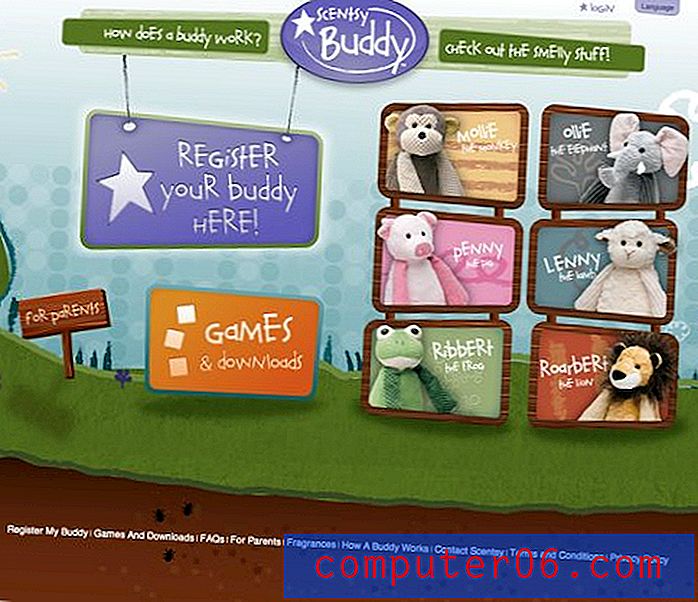
Hier is een gedeelte van de homepage:

Eerste gedachten
In één oogopslag kan ik meteen zien dat ik niet veel problemen zal hebben met deze website. Ik denk dat ze de doelgroep echt hebben gepakt zonder de esthetiek op te offeren die zelfs volwassenen aantrekkelijk zouden vinden. Dit is een ongelooflijk fijne lijn en niet veel mensen kunnen het zo goed doen als hier wordt gedaan.
Dit is een van die kritieken die meer een les zullen worden. In plaats van ons te concentreren op wat we deze ontwerper kunnen leren, gaan we in plaats daarvan dieper zoeken naar wat we van deze ontwerper kunnen leren, met name op het gebied van ontwerpen voor kinderen.
Kleuren
Het aantrekkelijke kleurenpalet op deze site is een van de eerste dingen die mijn aandacht trekt. Er wordt veel nadruk gelegd op primaire kleuren, wat perfect is om de aandacht van kinderen te trekken. Als een psychologische duim omhoog, helpt dit kinderen om te weten dat de site voor hen is.

Onthoud dat kinderen best slim zijn. Ze realiseren zich meestal vrij snel wanneer iets wel of niet is ontworpen om op hen gericht te zijn. Het is een interessant fenomeen om te observeren en een dat je altijd moet gebruiken wanneer je je met dit soort ontwerpen bezighoudt.
Een ander ding dat ik echt leuk vind aan het kleurenpalet, is dat het je ogen niet inslaat met een honkbalknuppel zoals veel op kinderen gerichte ontwerpen. De kleuren zijn ingetogen en aantrekkelijk met enkele subtiele verlopen. Ze botsen of botsen niet, maar vullen elkaar mooi aan. Dit is een uitstekend voorbeeld van hoe ontwerpen voor kinderen niet automatisch betekent dat je een site maakt die lelijk lijkt voor volwassenen.
Kunstwerk
Het artwork hier is echt een mooie mix van handgetekende en door de browser gemaakte elementen. De twee werken op elkaar in en overlappen elkaar op zo'n manier dat je het verschil niet echt merkt.

Ik hou echt van de stijl van het kunstwerk, het voelt uniek en aantrekkelijk aan, terwijl het tegelijkertijd groot en krachtig is om het gebruiksgemak te vergroten. Interessant genoeg lijkt de uitlijning op deze pagina helemaal mis, maar het werkt. De ontwerper heeft echt fantastisch werk verricht door de pagina visueel in evenwicht te brengen, terwijl het lijkt alsof de elementen willekeurig zijn geplaatst.
Visuele aanwijzingen
Hoewel we het hebben over bruikbaarheid, moet u weten dat het erg belangrijk is om sterke visuele aanwijzingen te hebben bij het ontwerpen van iets voor kinderen. De niveaus van geletterdheid zullen drastisch variëren, zelfs als u een vrij kleine doelleeftijd heeft.
Een van de manieren waarop u dat hier ziet, is door het gebruik van de tekens op de startpagina. Als je een kind bent met speelgoed, zet je ouder je voor deze site neer en je zult één ding zien: je speelgoed op het scherm! Niemand hoeft je te vertellen wat je moet doen, je wilt instinctief op de foto van je vriend klikken, die je naar een scherm brengt dat speciaal voor dat specifieke item is bedoeld.

Hover effecten
Een ander ding dat je opvalt, is dat de zweefeffecten voor de elementen behoorlijk uitgesproken zijn. Het verloop keert om, de slag verandert en zelfs de positie van het element wordt aangepast. Dit zorgt voor een groot, duidelijk verschil dat kinderen meteen vertelt dat ze een knop of ander interactief element hebben ontdekt (iets om op te klikken).
Gebieden voor verbetering
Nu we hebben getreiterd en opgetogen over het geweldige voorbeeld dat deze website is, laten we eens kijken of we iets kunnen vinden dat een beetje werk kan gebruiken.
De footer komt meteen voor de geest. Dit ziet er echt uit alsof het een bijzaak was en niet echt voldoende aandacht kreeg in vergelijking met de rest van de site. Alle items zijn samen geperst zodat het eruit ziet als één grote doorlopende lijn zonder pauzes.

Ik raad aan om helemaal opnieuw te beginnen met de voettekst om het er minder als een puinhoop van links uit te laten zien en meer als een georganiseerde en nuttige gids voor andere delen van de site.
Het enige andere waar ik echt moeite mee heb, is het gebruik van het woord 'Registreren' in de regel 'Uw vriend registreren'. Het is zeker logisch voor volwassenen, die het kind waarschijnlijk toch zullen helpen, maar ik denk nog steeds dat dit iets vriendelijker zou kunnen zijn. 'Registreren' is een koude, technische term waar een kind zich niet in het minst mee zal verbinden. Volgens de site betekent registreren dat je je vriend een naam geeft en een adoptiecertificaat downloadt. Iets in de trant van "Name Your Buddy" werkt misschien een beetje beter (nog steeds niet de beste oplossing, maar je snapt het wel).
Anders dan dat, een grote hatentip voor de makers van deze site. Ik kan zien dat er veel werk in is gestoken en het heeft zijn vruchten afgeworpen in de vorm van een aantrekkelijke en hopelijk effectieve site!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.