Web Design Critique # 1
Vandaag beginnen we aan een nieuwe serie waarin we een korte maar diepgaande blik werpen op een bepaald ontwerp en zowel de aspecten die echt goed zijn gedaan als die welke een beetje werk kunnen gebruiken bespreken.
In de loop van deze kritiek zullen we alles bespreken, van ontwerp- en kleurentheorie tot bruikbaarheid en goede coderingspraktijken.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Houd het schoon
Deze artikelen zijn bedoeld als leerervaring, niet als een manier om ontwerpers te bashen. We zullen altijd proberen de integriteit van de ontwerper te behouden en zullen proberen ons meer op het positieve dan op het negatieve te concentreren.
We zullen u vragen om aan het einde van elke kritiek uw eerlijke mening te geven over een ontwerp. We vragen u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen. We zullen alle opmerkingen die gebruikmaken van eenvoudige ad hominem-aanvallen of zinloze klachten onmiddellijk verwijderen.
Krijg feedback op uw site!
Naast het feit dat u een site kunt indienen bij onze CSS-galerij, heeft u binnenkort de mogelijkheid om ons uw site te laten beschouwen voor een toegewijde kritiek.
Dit zal resulteren in veel meer zichtbaarheid voor uw site omdat deze berichten direct in onze normale stream of artikelen verschijnen. Verder ontvangt u professionele feedback van hoge kwaliteit en echte, implementeerbare suggesties om het ontwerp van uw site te verbeteren.
Nu we alle noodzakelijke introducties uit de weg hebben geruimd, gaan we aan de slag met onze eerste ontwerpkritiek!
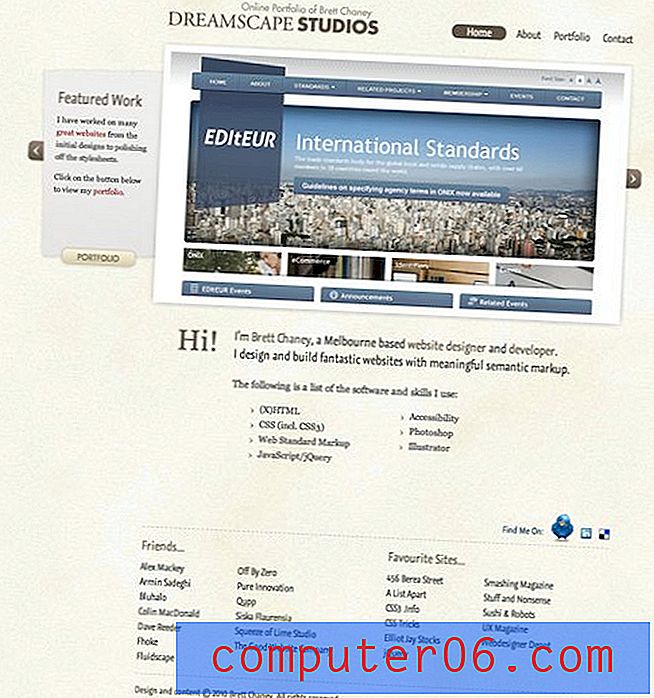
Dreamscape Studios
Dreamscape Studios is het online portfolio van webontwikkelaar Brett Chaney. Brett is gevestigd in Melbourne en heeft een aantal geweldige siteontwerpen onder zijn riem.

Wat ik leuk vind
Deze site is goed ontworpen en er zijn tal van geweldige functies om uit te kiezen. Laten we eens kijken naar de drie meest opvallende gebieden.
De achtergrond
De achtergrond op de site van Brett is een realistische textuur van troebel papier met een canvasachtige afwerking.

Dit wordt bereikt met een achtergrond-jpg van 2000 × 1400. Veel ontwerpers zijn nog steeds bang om een enkele grote achtergrondafbeelding te gebruiken, maar zelfs mobiele apparaten laden de afbeelding snel genoeg om de site niet te verstoren.
Het kleurenschema
De site maakt gebruik van een zeer licht, natuurlijk kleurenpalet met slechts een paar hoofdkleuren.

Dit milde kleurenschema is perfect voor een portfoliosite omdat het u helpt uw aandacht te vestigen op de scrollende galerij met sites, die helderder van kleur zijn en onmiddellijk het focuspunt worden.
De typografie
Brett gebruikt een goede mix van serif- en san-serif-lettertypen die elkaar goed aanvullen. Dit laat zien dat hij goed begrijpt welke soorten lettertypen goed samenwerken.

Op een aantal plaatsen heeft het type een lichte schaduw gekregen waardoor het een beetje gloeit of zelfs licht in het papier lijkt te branden. Het is een leuke bijkomstigheid en hij toonde een goede reserve door het niet te veel te gebruiken.
Gebieden die kunnen worden verbeterd
Hier zullen we een paar plaatsen bekijken waar het ontwerp een beetje sterker zou kunnen zijn.
Indeling en witruimte
Witruimte is zeker een goede zaak in een lay-out, maar onhandige ingesloten ruimte of te veel open ruimte op de verkeerde plaats kan de effectiviteit van het ontwerp echt verminderen.

De kleine zijlade op de galerij is een leuke touch, maar het gooit echt de lay-out van de pagina weg en creëert een groot leeg gebied helemaal aan de linkerkant van de pagina, wat onroerend goed van het hoogste niveau is.
Ik denk ook dat de kloof tussen de voettekst en de inhoud kan worden verkleind, omdat deze op dit moment een beetje onnodig wordt verbroken.
Voettekstinhoud
De voettekst bevat tonnen links, wat een geweldige manier is om de navigatie op grote sites te vereenvoudigen. Deze links zijn echter allemaal naar buiten gericht en hebben in het minst niet echt betrekking op de bovenstaande inhoud.

Aangezien deze site bedoeld is als portfolio, lijkt zo'n grote lijst met vrienden en favoriete sites gewoon niet professioneel gepast.
Verder, terwijl je naar beneden scrolt, verschijnt er een balk in de voettekst met een link om terug te gaan naar de bovenkant van de pagina. Ik wijs deze altijd op sites, omdat ik over het algemeen dol ben op hoe nuttig ze zijn in lange blogs en galerijen. Alle pagina's op deze site zijn echter eigenlijk vrij kort en lijken gewoon geen snelkoppeling naar de bovenkant van de pagina te verdienen.
Deze link bedekt eigenlijk zelfs inhoud in de voettekst en verdwijnt alleen als je bovenaan de pagina bent en daarom de voettekst niet kunt zien. Dit betekent dat je nooit echt te zien krijgt wat daaronder zit, alleen dat er iets uitsteekt (ik geloof dat het de copyright-informatie is).
Gevolgtrekking
De site van Brett Chaney heeft een geweldige achtergrondstructuur, een mooi licht kleurenschema en een sterke typografie. Het gebruik van witruimte in de lay-out en de inhoud van de voettekst kan een kleine aanpassing gebruiken, maar zijn niet echt significante problemen om de algehele geweldige ervaring van de site te verpesten.
Gebruik de onderstaande opmerkingen om de ontwerper te helpen door wat constructieve feedback te geven. Zorg er ook voor dat u ons vertelt wat u van de nieuwe serie kritiek vindt en of u uw site al dan niet indient.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.