Web Design Critique # 2
Vandaag zetten we onze nieuwe reeks webdesignkritieken voort, waarbij we een live website grondig bekijken en zowel de sterke punten als de punten die verbetering kunnen gebruiken, aanwijzen.
Top Test Prep, de site die we vandaag zullen bekijken, was onze allereerste klant, maar de verzoeken kwamen binnen, dus zorg dat je snel op de lijst komt!
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Top Test Prep
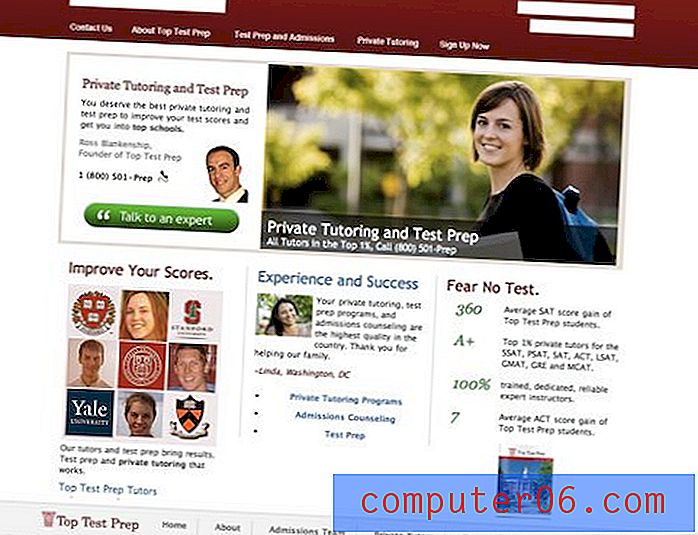
Maak kennis met Top Test Prep, een privé-studiebedrijf dat prat gaat op de beste en slimste docenten die er zijn. Het ontwerp van hun startpagina is vrij eenvoudig; een gecentreerde indeling duidelijk onderverdeeld in verschillende secties.

Voordat we ingaan op wat er beter kan zijn aan het ontwerp, laten we eens kijken naar een paar dingen die goed zijn gedaan.
Schuifregelaar en fotografie
Ik ben een sukkel voor jQuery-beeldschuifregelaars. Ze voegen een dynamisch niveau toe aan een ontwerp en net genoeg beweging om een statische pagina tot leven te brengen zonder al te veel afleiding te creëren.

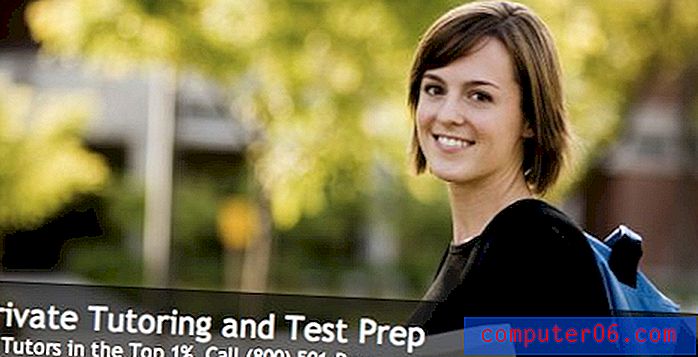
De fotografie die in de schuifregelaar wordt gebruikt, is echt leuk. De lachende gezichten trekken meteen de aandacht en de felle kleuren met een geringe scherptediepte duiden op een professionele fotograaf. De derde afbeelding van de drie afgestudeerden ziet er een beetje uit als stock-photo, maar het communiceert sterk de boodschap waar je voor gaat, dus het werkt.
Ik zou zelfs een versie willen zien waarbij de beeldschuif de hele ruimte in beslag neemt die wordt ingenomen door het horizontale vak bovenaan. De informatie 'met een expert praten' kan er onmiddellijk onder worden geplaatst. Dit zou een paar van de gebruikers van bruikbaarheid kunnen hacken, maar ik denk dat het de esthetische aantrekkingskracht een beetje zou opdrijven.
Uitlijning
De lay-out kan wat werk gebruiken, maar de meeste items op de pagina zijn duidelijk uitgelijnd en de secties zijn behoorlijk visueel verschillend. Dit klinkt misschien klein, maar het zou u verbazen hoeveel professionele ontwerpers weinig tot niets weten over de juiste uitlijntechnieken.
Verbetering
Laten we nu eens kijken naar enkele wijzigingen die kunnen worden aangebracht om de visuele aantrekkingskracht van de site te versterken.
Logo & paginakader
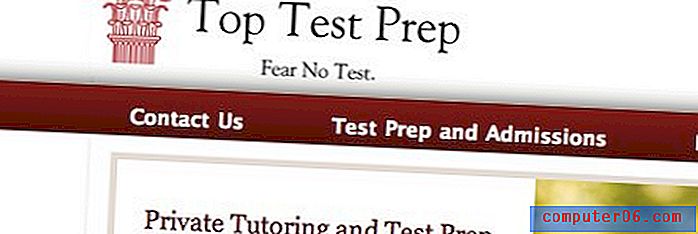
Allereerst is het logo een beetje een doorn in het oog en kan het een visuele opfrisbeurt gebruiken. Als je je afbeelding nu niet wilt herschrijven, geef dan op zijn minst wat aandacht aan het huidige logo. De kerning moet strakker zijn na de hoofdletters en de twee tekstregels moeten links worden uitgelijnd. De huidige uitlijning in het midden laat de slogan achter in niemandsland en is een beetje ongemakkelijk.

Wat het paginaframe betreft, het lijkt een beetje inconsistent. Ik hou van de gewaagde kleur die in de navigatie wordt gebruikt, maar het lijkt raar dat dit zich over de hele pagina uitstrekt en de voettekst niet. Mijn advies is om de schaduwen volledig te verwijderen en het faux-frame volledig te maken en zowel de koptekst als de voettekst helemaal over de pagina uit te rekken.
Verder, om de site een nog sterker contrastpunt en een duidelijke koptekst te geven, zou ik het navigatieverloop naar de bovenkant van de pagina uitrekken en het logo / de kopie omdraaien. Hier is een vereenvoudigde mockup van wat ik bedoel:

Het elimineren van het paginakader kan veel meer ruimte bieden om dingen een beetje uit te sparen en het ontwerp wat ademruimte te geven door de witte ruimte te vergroten.
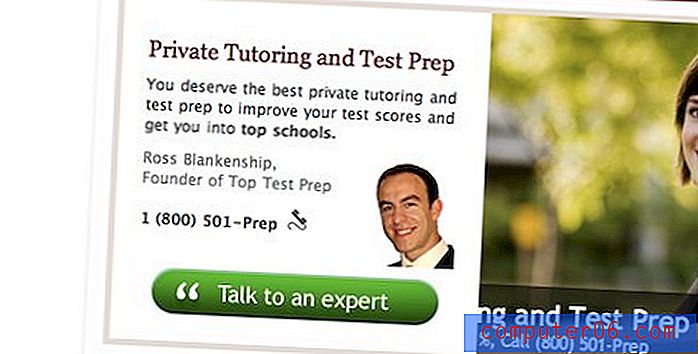
Het vak "Praat met een expert"
Ik voelde dat dit gebied een revisie kon gebruiken. Ik hou echt van de stijl en het ontwerp van de knop als een op zichzelf staand stuk, maar het lijkt gewoon niet goed te passen bij de rest van de site. Ik zou overwegen om de straal van de afgeronde hoeken te verkleinen (of ze gewoon 90 graden te maken) en de donkere kleur van de kop naar beneden te trekken.
Verder is de zwevende kop een beetje raar. Ik kan conceptueel begrijpen waarom een gezicht hier moet zijn, maar qua ontwerp werkt het gewoon niet. Ik denk dat dit vooral te danken is aan de cut-off in hoekstijl die aan zijn rechter- en onderkant gebeurt. Het geeft dit verder naadloze gebied een oppervlakkig frame dat alleen op die ene plek bestaat. Ga helemaal uit en maak een zichtbaar frame of nix de zwevende kop volledig.

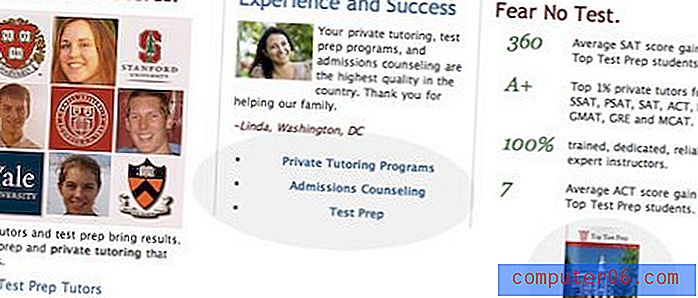
De drie kolommen
Ik zie twee primaire problemen met dit gebied, gemarkeerd in de onderstaande afbeelding.

Allereerst mag een lijst met opsommingstekens nooit in het midden zijn uitgelijnd. Het scheidt de opsommingsteken en de inhoud en is een schending van wat een lijst met opsommingstekens moet bereiken: gemakkelijke en snelle leesbaarheid. Verder, aangezien alle andere tekst op de pagina links is uitgelijnd, is het een goed idee om bij de trend te blijven.
Eindelijk lijkt het kleine boekbeeld uiterst rechts in de ruimte te zweven. Er is geen uitleg over wat het is, waarom het er is of waarom ik erop moet klikken. Op dit moment schreeuwt het bijzaak en moet het echt goed in de pagina-indeling worden verwerkt of volledig worden weggegooid.
Jouw beurt!
Samenvattend is Top Test Prep goed begonnen, maar de ontwerper zou moeten overwegen om een sterkere koptekst te maken, het nep-paginakader te verwijderen en de bovengenoemde lay-outproblemen op te lossen.
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.