Web Design Critique # 31: Utmost.org
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Utmost.org.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Utmost.org
'Ontdek de wijsheid van Oswald Chambers, een man die je uitdaagt om jezelf volledig aan God te geven. De krachtige inhoud van dit visionaire werk spreekt rechtstreeks tot het hart en helpt je te horen wat God je elke dag van het jaar wil zeggen. Chambers werpt een nieuw licht op de Schrift en verkent de diepten van onze menselijkheid en onze diepe behoefte aan een op God gericht leven. '
Hier is een gedeelte van de homepage:

Eerste indruk
Deze site is een blog gebaseerd op een boek genaamd "My Utmost for His Highest". Het is mij onduidelijk of de dagelijkse berichten slechts brokken van het boek zijn (Oswald Chambers stierf in 1917), maar het lijkt erop dat het doel van de site grotendeels is om de verkoop van boeken te bevorderen.
Dit is belangrijk omdat we, om het ontwerp goed te analyseren, het doel van het ontwerp moeten kennen. Vergeet niet dat esthetiek mooi is, design is functioneel.
We kunnen dan in één oogopslag zien dat de site vanuit een ontwerpstandpunt goed lijkt te werken. De post van de dag is duidelijk het aandachtspunt op de pagina, wat handig is voor iedereen die langskomt om dit dagelijks te zien. De esthetiek is eenvoudig maar niet onaantrekkelijk, de lay-out is grotendeels schoon en overzichtelijk.
Als ik naar de koptekst kijk, is het doel van de site duidelijk. Mijn ogen volgen de kleurvlekken op de pagina en ik lees de titel van de site gevolgd door 'Daily Devotionals By Oswald Chambers'.
Over het algemeen doet de site het redelijk goed op het oppervlak. Er zijn echter enkele functionele problemen waar ik problemen mee heb. We zullen deze hieronder zien als we de site verder onderzoeken.
Post structuur

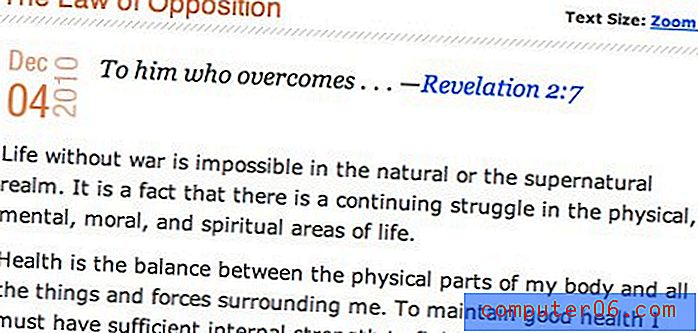
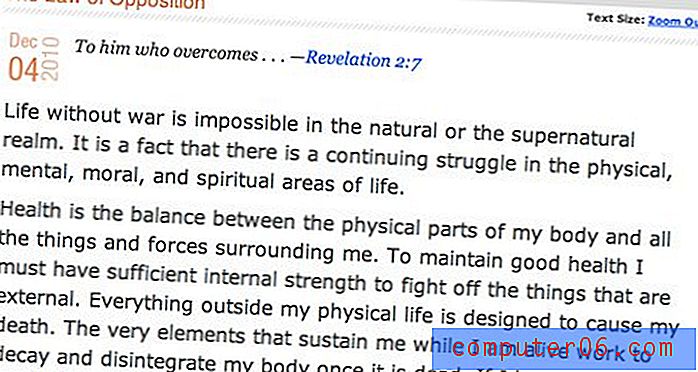
De poststructuur is best aantrekkelijk. Ik hou van het kleine datumstempel, de titel is duidelijk en de passage waarop het bericht is gebaseerd, wordt duidelijk bovenaan aangegeven. De lettergrootte is mooi en groot en de regelafstand is niet te klein.
Er is zelfs een kleine link die ervoor zorgt dat alles op de pagina wegdrijft terwijl de tekst groter wordt.

Aangezien de doelgroep voor deze site waarschijnlijk in jaren is gevorderd, is de optie om de tekst groter en gemakkelijker te lezen te maken een uitstekende keuze. Ik zou deze link zelfs tot een meer prominente knop maken, zodat bezoekers hem duidelijk kunnen zien.
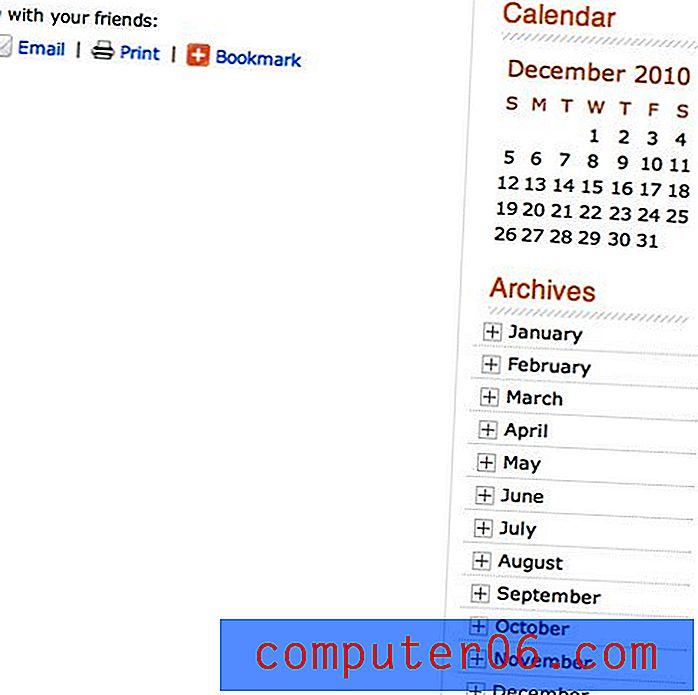
Eerdere berichten
Ik begrijp dat dit een bericht is dat bedoeld is om gebruikers een kleine, dagelijkse versnapering te geven om te lezen, maar ik denk nog steeds dat het veel gemakkelijker zou moeten zijn om toegang te krijgen tot eerdere berichten. Eenvoudige "vorige" en "volgende" links onderaan en / of bovenaan elk bericht zouden waarschijnlijk de tijd die elke bezoeker op uw site doorbrengt, verlengen terwijl hij door eerdere vermeldingen bladert.
Om oudere berichten te zien, moet je momenteel naar de onderkant van de site scrollen en het archiefmenu of de kalenderfunctie gebruiken. Dit is prima, maar is losgekoppeld van de inhoud en zou een secundaire manier moeten zijn om te navigeren, niet de primaire manier.

Het principe van nabijheid is een belangrijke functie van goed ontwerp. Simpel gezegd, het stelt dat je dingen die gerelateerd zijn visueel moeten groeperen. Dit betekent in wezen dat als het lijkt alsof twee dingen samen gaan, je ze samen moet voegen! Deze regel lijkt zo vanzelfsprekend komisch, maar wordt vaak genegeerd. De bedieningselementen voor het bladeren door berichten moeten bijvoorbeeld dichter bij de berichten zelf liggen.
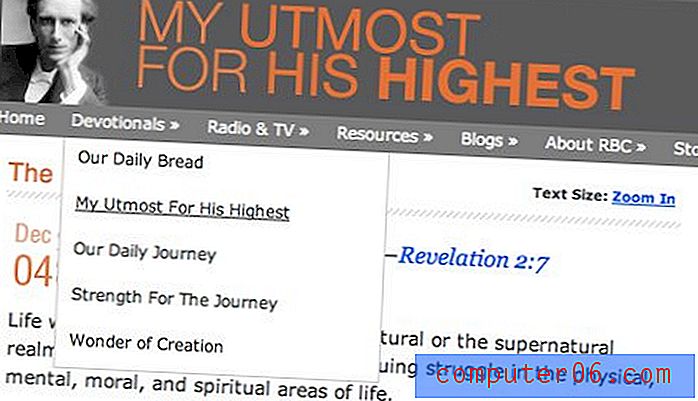
navigatie menu

Het grootste probleem met deze pagina is de functionaliteit van het navigatiemenu. Ik noem het een navigatiemenu omdat het is vermomd als dit bekende item: het is een dropdown-menu met links bovenaan de pagina. Elke individuele gebruiker op het web zal vandaag verwachten dat dit de bedieningselementen zijn voor het navigeren door de verschillende pagina's op de website. In plaats daarvan krijgen ze echter een verzameling uitgaande links naar verschillende sites; en ze leren dit pas als ze erop klikken.
Zelfs als het doel van deze site is om verkeer naar andere sites te leiden, mag u uw gebruikers nooit tot deze actie verleiden. Alleen uitgaande links in uw navigatie plaatsen voelt gewoon als een achterbakse tactiek. Deze moeten naar een andere locatie worden verplaatst en worden gepresenteerd op een manier die duidelijk aangeeft dat ze naar verschillende sites leiden.
Gebruikers naar verschillende sites sturen is niet per se een slechte gewoonte. We doen het allemaal! Sterker nog, dat is hoeveel websites, zoals degene die u momenteel leest, geld verdienen. Het is echter belangrijk dat de gebruikers het verschil kennen tussen een link die naar een andere plaats op uw site leidt en een link die ergens anders naartoe leidt. Als je je niet schaamt voor het feit dat de link ergens anders heen leidt, dan is er gewoon geen reden om het te verbergen. Als je je ervoor schaamt, moet je je tactiek en doel opnieuw evalueren.
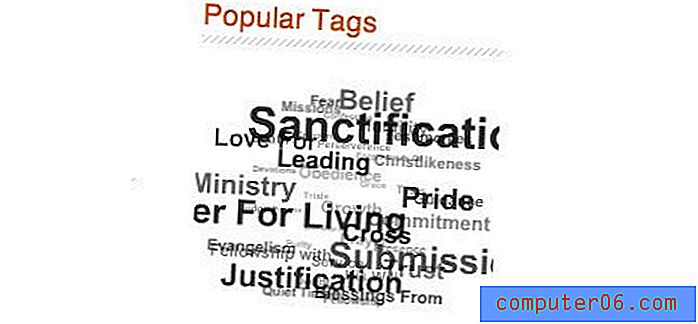
De Tag Cloud
De laatste functie waarvan ik denk dat deze verbeterd kan worden, is de tagwolk. Tagwolken zijn leuke kleine widgets. Ze zijn cool en scherp met een 3D-draaiend effect dat voelt alsof je een gekke technologie van de toekomst gebruikt.

Het probleem is dat alles aan deze beschrijving rechtstreeks in strijd is met letterlijk al het andere op de site. Zoals we al zeiden, is het zelfs een goede gok dat het publiek hier een ouder publiek is. Dit publiek komt niet in de buurt van die tagwolk en als ze dat wel doen, zullen ze waarschijnlijk nooit meer willen.
Deze functie heeft veel eye-candy en super weinig bruikbaarheid. Er zijn plaatsen waar dergelijke dingen geschikt kunnen zijn, maar dit is er gewoon niet een van. Overweeg in plaats van een cloud een eenvoudige lijst met tags te maken. Zelfs het woord "tag" is modern jargon, dus misschien wilt u in plaats daarvan "topics" gebruiken.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.