Web Design Critique # 38: Domains4Less
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Domains4Less, een Australisch domeinnaambedrijf.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Domains4Less
“Bij Domains4Less bieden we de goedkoopste .au-domeinnamen aan. Registreer of verplaats uw domeinnaam naar ons en krijg de beste prijs dankzij snelle, vriendelijke ondersteuning. Domeinnaamregistratie bij Domains4Less is snel, gemakkelijk en efficiënt. Voer eenvoudig uw domein in, selecteer de extensies die u wilt controleren en klik op "zoeken".
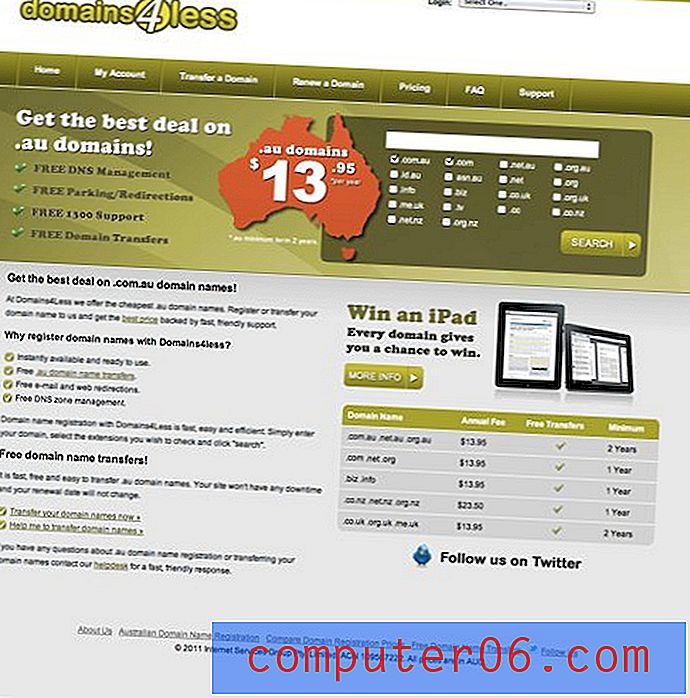
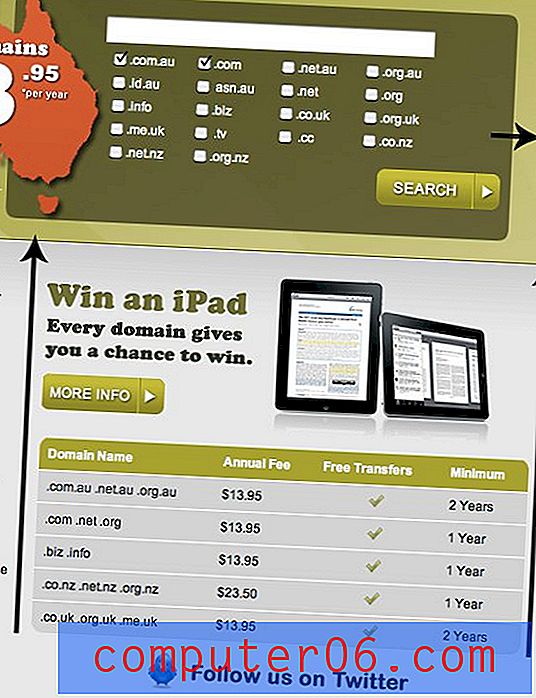
Hier is een screenshot van de homepage:

Eerste indruk
Domains4Less heeft, net als veel van de sites die we bekritiseren, zeker zowel voordelen als nadelen. Deze spelen een rol zowel vanuit esthetisch oogpunt als vanuit functioneel oogpunt.
Er moet genoeg te bespreken zijn, dus laten we erin springen en het stuk voor stuk opdelen om te zien wat we kunnen leren.
De koptekst
De koptekst is waarschijnlijk mijn minst favoriete onderdeel van deze website. Het gebruik van witruimte is hier nogal onhandig, vooral op de juiste site waar de inlogfunctie helemaal bovenaan zit.

Verder, aangezien dit gedeelte wit is, lijkt het niet te passen bij de rest van de site. Wat u momenteel heeft, zijn drie afzonderlijke horizontale strepen die de inhoud van de pagina vormen. Deze secties sluiten visueel niet erg goed op elkaar aan. Een mogelijke suggestie om dit op te lossen is om het onderste gedeelte en het bovenste gedeelte dezelfde achtergrondkleur te geven. Hierdoor worden ze als een visuele eenheid gekoppeld aan een ander inhoudsgebied dat door het midden loopt.
Een ander mogelijk maar extreem idee is om deze grote kop helemaal weg te gooien. Om eerlijk te zijn, vind ik de site veel beter omdat dit gebied volledig is afgesneden. Het is duidelijk dat je de elementen uit de koptekst ergens in de rest van het ontwerp moet opnemen, maar aangezien er maar twee dingen zijn, zou het niet zo moeilijk moeten zijn.

Uitgelicht gebied
Het volgende gedeelte van de site is redelijk aantrekkelijk. Het groen trekt echt je aandacht van de relatief effen kleuren op de rest van de pagina. Ik hou echt van het grote overzicht van Australië, omdat het je boodschap over het verkopen van .au-domeinnamen op een zeer visuele manier versterkt.

Dat gezegd hebbende, er zijn zeker enkele belangrijke verbeteringen die kunnen worden aangebracht. Om te beginnen zijn er enkele contrastproblemen. Naar mijn mening valt de lijst met functies met opsommingstekens helemaal niet goed op van de achtergrond vanwege de vergelijkbare kleuren. Het groen op groen zorgt er gewoon niet voor dat dit opvalt en gemakkelijk in één oogopslag kan worden gelezen, hetzelfde geldt voor de vinkjes.

Verder denk ik dat de tekst hier gemakkelijk kan worden geselecteerd. Het is niet altijd 100% het geval dat u selecteerbare tekst moet hebben in plaats van op afbeeldingen gebaseerde tekst, maar als algemene regel moet u dit indien mogelijk proberen te doen. Ik ben niet gek op het Cooper Black-lettertype en ik vermoed dat dit de reden is waarom je met een afbeelding bent gegaan. Als u het uitwisselt naar iets meer standaard, kunt u deze live-tekst maken. Zelfs als u een soortgelijk lettertype wilt behouden, zou het vrij eenvoudig zijn. De Google Font Directory heeft een lettertype genaamd Corben dat er bijna identiek uitziet en binnen enkele seconden in uw pagina kan worden ingesloten. In feite is dit lettertype te zien samen met volledige instructies in ons recente artikel 10 Geweldige combinaties van Google-lettertypen die u kunt kopiëren.
Ten slotte denk ik dat de uitlijning van de doos aan de rechterkant verbeterd kan worden. Een van de lastigste onderdelen van de paginalay-out is oppassen voor onbedoelde bijna-uitlijningen. Wat ik hiermee bedoel, is proberen de dingen zo neer te leggen dat ze bijna op één lijn liggen, maar niet. We kunnen dit zien aan de twee vakjes aan de rechterkant van de pagina.

Deze dozen hebben bijna exact dezelfde maat, maar zijn enigszins verschoven van elkaar. Als ze enorm in grootte varieerden en duidelijk niet probeerden op een of andere manier op één lijn te komen, zou dit acceptabel kunnen zijn, maar hier zijn ze zo dichtbij dat ze er gewoon lukraak uitzien. Ik stel voor om de bovenste doos te verplaatsen om uit te lijnen met de onderste doos. Dit zou extra ruimte maken voor de kop "Get the Best Deals", die zou kunnen worden verhoogd.
Onderste gedeelte

Aan de onderkant vind ik de behandeling van het iPad-gebied leuk. Het is visueel verschillend en opvallend terwijl het nog steeds past bij het thema. Het heeft ook een echte HTML-tabel die wordt gebruikt als een echte tabel en is vormgegeven met CSS, wat geweldig is.
De linkerkant zou echter zeker een betere organisatie kunnen gebruiken. Zoals het er nu uitziet, is er gewoon een groot stuk tekst dat ik zou wedden dat maar heel weinig mensen ooit de tijd nemen om te lezen. Als we net naar de website van Network Solutions gaan, een andere populaire domeinnaamprovider, zien we dat ze hun informatie op een heel andere manier hebben georganiseerd.

Hier is, in plaats van een enorm tekstblok, alles opgedeeld in duidelijk verteerbare brokken met pictogrammen om de eentonigheid van zoveel tekst te doorbreken. Dit is eigenlijk helemaal niet origineel en is een extreem populaire manier om functies online te presenteren, simpelweg omdat het zo goed werkt. Ik denk dat de onderste helft van Domains4Less baat zou kunnen hebben bij een vergelijkbare behandeling.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.