Web Design Critique # 57: Oké Geek
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Oké Geek, een geweldige gadget en technische blog.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Oké Geek
Okay Geek, voorheen bekend als "T3ch H3lp", is een vernieuwde technologieblog die ernaar streeft om geeky originele inhoud te brengen voor mensen met een passie voor technologie. We hebben Okay Geek vanaf de grond opgebouwd met Squarespace en onze eigen aangepaste tools. We willen dat Okay Geek een snelle, goed ontworpen en gebruiksvriendelijke website is en we denken dat we dat heel goed hebben gedaan.
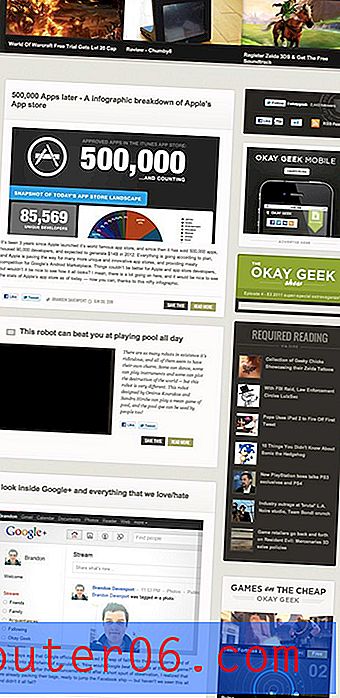
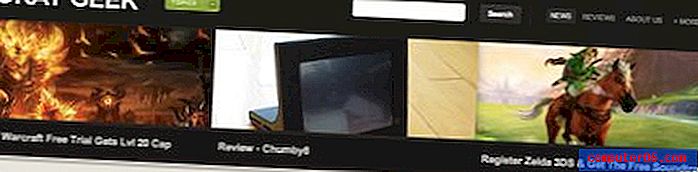
Hier is een screenshot van de homepage:

Eerste indruk
Weet je, ik heb bijna zestig van deze kritieken geschreven. In het begin was het vrij eenvoudig, ik ontving veel inzendingen die geweldig waren, maar die een aantal solide punten hadden die verbeterd moesten worden. De laatste tijd hebben indieners het me niet zo gemakkelijk gemaakt. Oké Geek is een van deze sites.
Het is vrij eenvoudig om een lelijke site te bekritiseren, maar deze is prachtig. Ondanks dat het een beetje aan de kant van de sjabloon is, is dit, wat technische blogs betreft, absoluut een van de aantrekkelijkere die ik in een tijdje heb gezien. Ik bedoel, heb je Gizmodo de laatste tijd gezien? Maar ik dwaal af…
Kortom, Oké Geek is een geweldig ogende site met inhoud die ik echt interessant vind. Ga na het lezen van deze recensie zeker langs bij de site om deze te bekijken.
In het licht van het feit dat we niet veel negatieve opmerkingen hebben, laten we eens kijken naar een paar dingen die ik leuk vind aan Okay Geek.
Veel witruimte

Witruimte is een moeilijk beest om goed te hanteren. Veel ontwerpers lijken er bang voor te zijn en proppen alles op de pagina extreem dicht bij elkaar. Anderen lopen in de val door altijd een vooraf ingestelde gootbreedte in een CSS-framework te gebruiken en nooit echt te analyseren of de items al dan niet echt meer ruimte nodig hebben om te ademen.
Witruimte is iets dat u per ontwerp moet analyseren, er is geen magische formule die het beste werkt voor elke site. Oké, Geek heeft echt de traditionele Envato-achtige bloglay-out geopend en elke kolom veel ruimte gegeven. Het resultaat is een mooi, luchtig gevoel dat elk afzonderlijk stuk de nadruk geeft die het nodig heeft om zich te onderscheiden van de rest van de inhoud.
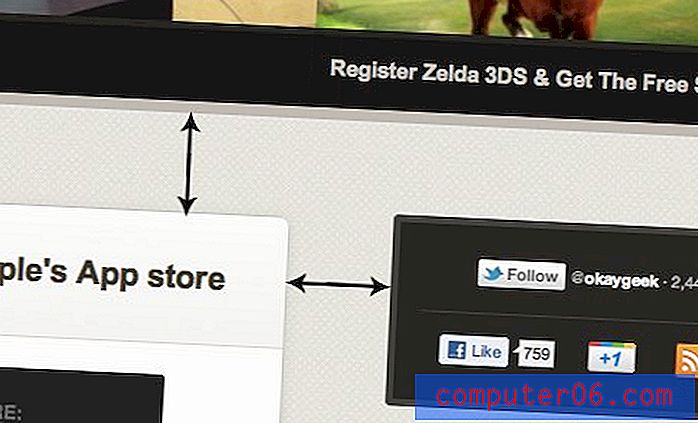
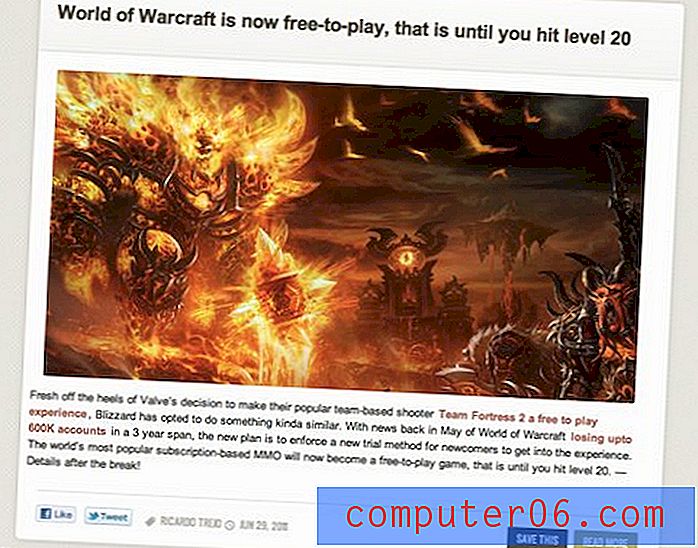
Een kleine opmerking, dat vak aan de rechterkant in de afbeelding hierboven is net iets te hoog. Bump het een paar pixels naar beneden om het op één lijn te brengen met de linkerkolom.
Adaptieve witruimte
Misschien nog belangrijker is het feit dat de witruimte heel goed reageert op browservensters van verschillende grootte. Naarmate het venster kleiner of groter wordt, maakt de lay-out kleine aanpassingen die de lay-out in een kleinere ruimte persen terwijl alles mooi en leesbaar blijft.
Suggestie: mediaquery's
Een suggestie waarvan je waarschijnlijk zult zien dat ik veel begin te maken, is het opnemen van mediaquery's om de site er beter uit te laten zien met een paar vooraf ingestelde generieke formaten. Oké Geek heeft al een uitstekende mobiele site voor smartphones, maar mediaquery's en aangepaste stijlen kunnen het ontwerp voor die tussenliggende lay-outs op tabletformaat helpen aanscherpen.
Een gladde koptekst

Ik ben een sukkel voor een goed uitziende kop. Voor sites als deze dienen ze echt als de omslag waarmee je het boek beoordeelt. Hier is de koptekst mooi en groot, bevat de vereiste zoek- en navigatie-items precies waar je ze zou verwachten en heeft drie grote artikelafbeeldingen met leuke geanimeerde zweefeffecten.
Het plaatsen van deze artikelen in de koptekst is een geweldige manier om gebruikers meteen naar binnen te halen. Ik weet dat ik een klik nauwelijks kan weerstaan als ik een verhaal over The Legend of Zelda zie!
Leuke postvoorbeelden

Een ander ding dat ik echt leuk vind, is het algemene ontwerp van de berichtvoorbeelden. Ze zijn mooi en groot met veel teaser-inhoud. Ik ben vooral dol op die enorme afbeeldingen, die je echt aantrekken (hoewel ik denk dat de site misschien een prestatiehit voor ze krijgt).
Ik kan zien dat er veel aandacht en moeite is besteed om deze site er net zo goed uit te laten zien. Er zijn veel kleine details die een lange weg afleggen, zoals het feit dat wanneer u de muisaanwijzer op een berichtvoorbeeld plaatst, het minste zweefeffect voor slagschaduw verschijnt. Echt een leuke touch!
Suggestie: tekstuitlijning en knop Opslaan
Ik heb twee kleine zorgen over dit gebied. Ten eerste is de alineatekst onderaan te ver naar links. Het moet dezelfde marges hebben als de andere inhoud in de doos, maar het lijkt hier uit te breken en onhandig dicht bij de rand te komen.
Ik ben ook dol op de Instapaper-integratie hier vanaf de startpagina. Mijn enige probleem ermee is dat er echt geen manier is om te zeggen dat de knop Opslaan een link is naar Instapaper. "Save This" is een beetje vaag en niet noodzakelijk een term die we kennen in een blogcontext. Misschien is een knop 'Opslaan in Instapaper' geschikter.
Een handige zijbalk

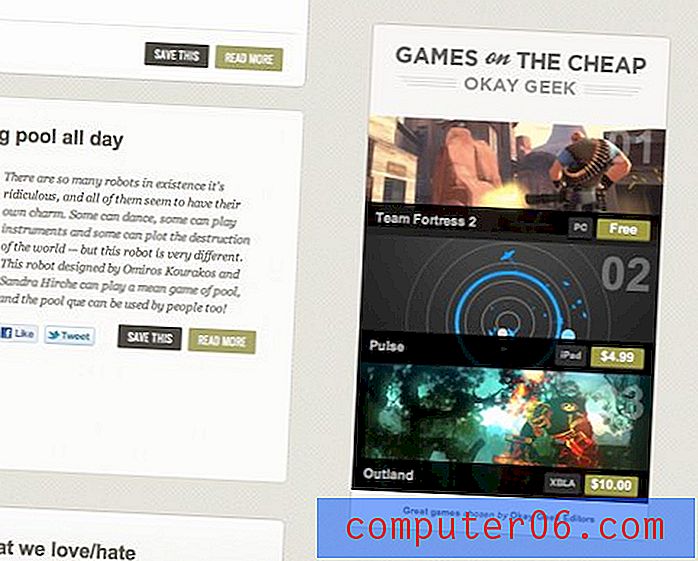
De algemene lay-out met twee kolommen van Okay Geek is behoorlijk populair, maar de rechterkolom wordt meestal overspoeld met rommel en nutteloos afval waar niemand naar wil kijken. Ik vond de zijbalk van Okay Geek echter best interessant. Een extra stap zetten om daadwerkelijk relevant materiaal voor deze sectie te maken, helpt echt om het gebied voor uw gebruikers te rechtvaardigen in plaats van er simpelweg een reclame-catch-all van te maken. Dit helpt ook om uw adverteerders een aantal views te geven!
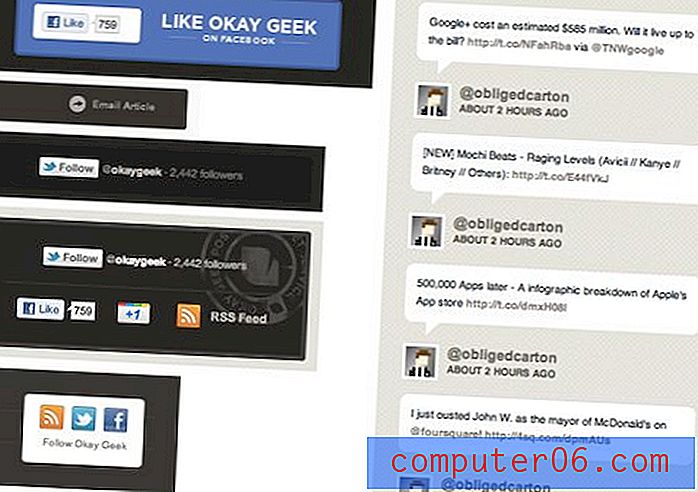
Serieus sociaal

Oké, Geek doet er alles aan om je zover te krijgen dat je hun inhoud met je vrienden deelt. Deze onderneming kan gemakkelijk overdreven overkomen, vooral met alle verschillende sociale links en knoppen verspreid over de site.
Elk klein sociaal gebied is echter op maat ontworpen om precies in het blogthema te passen, zodat het resultaat verre van rommelig is. Blogs leven en sterven door sociale media, dus solide integraties zijn een must!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.