Web Design Critique # 86: WPMU
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is WPMU.org, een site voor WordPress-enthousiasten. Laten we erin springen en zien wat we denken!
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over WPMU
“WPMU.org is de nummer één bron op internet voor WordPress-nieuws, tips, plug-ins en thema-recensies. We hebben elke dag verschillende nieuwe berichten van het team van Incsub, dezelfde groep achter de oudste (en op één na grootste) WordPress Multisite op het web, Edublogs.org, en de grootste premium plug-in en themacommunity, WPMU DEV. "
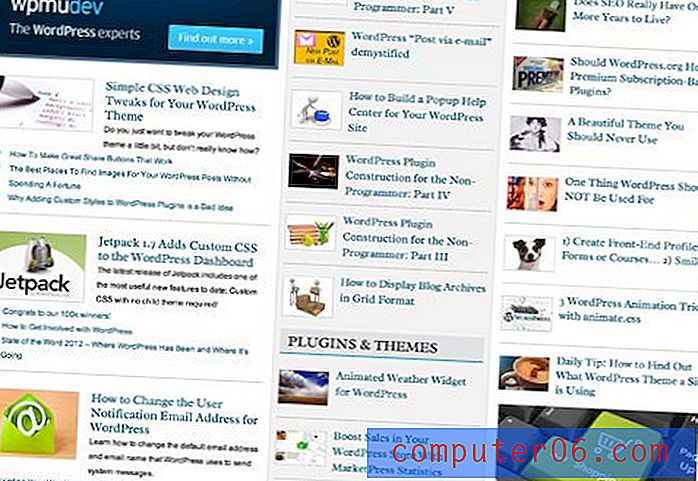
Hier is een screenshot van de homepage:

Eerste indruk
WPMU lijkt een geweldige bron van informatie te zijn voor WordPress-ontwikkelaars. Er is een hoop inhoud hier op de startpagina, die zowel een pluspunt als een verplichting is vanuit het perspectief van een ontwerper. De site ziet er erg schoon en goed ontworpen uit, en toch lijken ze zelfs binnen de goed georganiseerde structuur rommel te bestrijden.
"Er is een hoop inhoud hier op de startpagina, wat zowel een voordeel als een verplichting is vanuit het perspectief van een ontwerper."De site reageert in feite en al vroeg in het spel geef ik nog steeds rekwisieten aan iedereen die op zijn minst probeert deze sprong te maken. Weinig of niemand heeft een complex responsief ontwerp met absolute perfectie gemaakt, en deze pagina is geen uitzondering op die regel. Toch denk ik dat de problemen hier niet zo moeilijk moeten zijn om op te lossen.
Over het algemeen hebben de ontwerpers hier iets geweldigs geproduceerd. Laten we dichterbij duiken en kijken waar we enkele wijzigingen kunnen voorstellen.
Het logo
Het allereerste dat ik op de site zie, is het logo. Het is een relatief groot object in de linkerbovenhoek, dus je ogen trekken er van nature naar toe.

Helaas vind ik het een beetje ruw aan de randen. Het concept is niet per se slecht, maar vanuit het perspectief van een ontwerper zijn de grootteverhoudingen allemaal uitgeschakeld. Het huidige logo is een groot stuk tekst, dat is allemaal redelijk groot. Het probleem hiermee is dat, in plaats van harmonieus met elkaar te spelen, elk stuk tekst meer voelt alsof het om aandacht concurreert.
"In plaats van harmonieus met elkaar te spelen, voelt elk stuk tekst meer alsof het om aandacht vraagt."Contrast is een van je krachtigste tools als ontwerper en je zult merken dat het helpt bij het versterken van elk ontwerp dat een beetje ontbreekt. Met het idee van contrast in gedachten, heb ik het pictogram groter gemaakt en de slogan veel kleiner, zodat het niet concurreert met "WPMU". Ik heb toen de vreselijk onhandig gedraaide 'org' helemaal afgezet omdat ik denk dat het helemaal niet nodig is.

Nu hebben we een eenvoudig tweekleurig logo met één groot stuk tekst, één klein stukje tekst en een groot, opvallend pictogram aan de linkerkant. Het is nu veel evenwichtiger en voelt minder rommelig aan.
Andere logo's
Als we naar de andere kant van de kop springen, vinden we twee andere logo's, dit keer van derden.

Deze zijn naar mijn mening iets te groot. Opnieuw komen we dit idee van visuele concurrentie tegen. Als ontwerper moet je moeilijke beslissingen nemen over wat het belangrijkste is. Als je probeert alles groot en verantwoordelijk te maken, vernietig je de hiërarchie van informatie.
'Als je probeert alles groot en verantwoordelijk te maken, gooi je de hiërarchie van informatie weg.'Verder is de uitlijning van deze twee logo's een beetje afwijkend. Door de onregelmatige vorm van het WPHonors-logo voelt het alsof het Google+ logo te hoog is, zelfs als het dichtbij of zelfs centraal staat. Soms kan het "visueel" centreren van twee objecten leiden tot een meer harmonieuze lay-out dan het daadwerkelijk centreren ervan.
Uiteindelijk heeft dit gebied een oplossing van vijf minuten nodig. Verlaag de logo-afmetingen iets, niet dramatisch, en laat het Google+ logo enkele pixels naar beneden zakken.
Desktop-indeling
We zullen iets later op de responsiviteit van de lay-out ingaan, laten we ons nu concentreren op de lay-out van de site zoals die op een desktop of laptop wordt gezien (de grote versie). We kijken eigenlijk naar een indeling met drie kolommen.
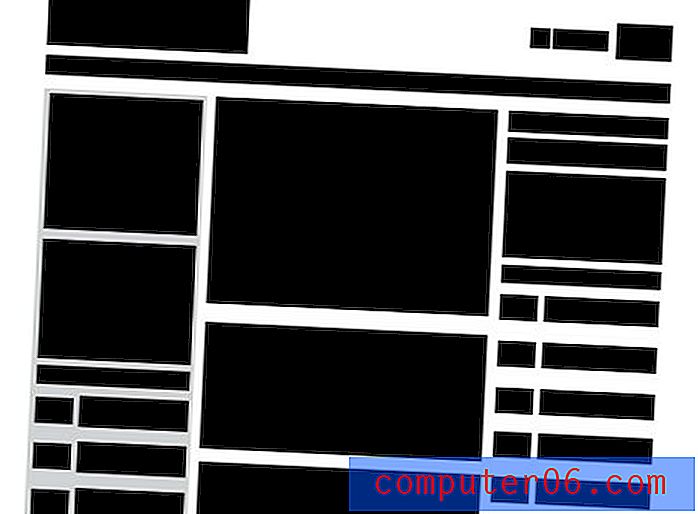
Aan de linkerkant heb je wat lijkt op recente artikelen, het centrum wordt voornamelijk ingenomen door een lijst met tutorials en links bevat een lijst met populaire berichten. Conceptueel klinkt dit ongeveer goed, maar de uitvoering is eigenlijk niet zo geweldig. Beschouw het volgende screenshot:

Het probleem dat ik met deze site heb, is dat ik, terwijl ik naar beneden scrol, volledig overweldigd raak. Er is hier zoveel inhoud en het is allemaal op dezelfde manier opgemaakt en op maat gemaakt, zodat het een soort van puinhoop wordt.
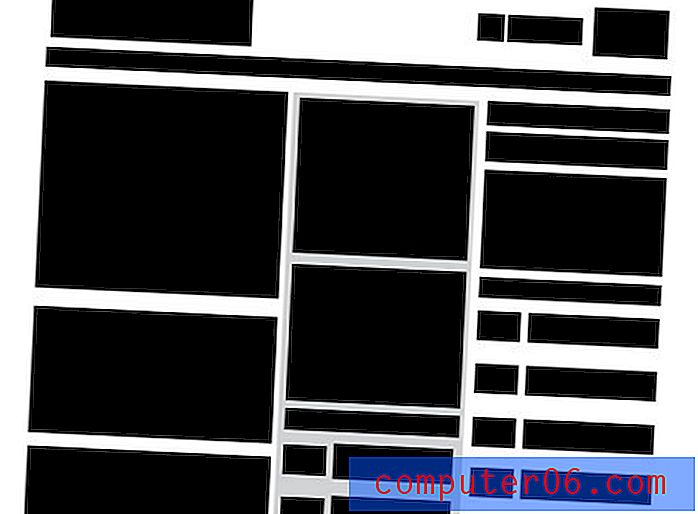
In situaties als deze, waar de lay-out rommelig en rommelig wordt, verwijder ik graag alle afleiding en focus ik me puur op de grootte en ruimtelijke relaties van de objecten op de pagina. Om dit te doen, strip ik de inhoud terug naar een draadframe zoals:

Heroverweging van de kolommen
Nu kunnen we echt een idee krijgen van wat er op deze pagina gebeurt. Een ding dat me meteen opvalt als ik naar de pagina kijk, is datzelfde oude probleem waar we tegenaan lopen met de relatieve grootte van objecten die veel te veel op elkaar lijken.
Hier denk ik dat dit probleem zich afspeelt in de kolombreedte. Hoewel de meest linkse kolom de breedste is, is dat niet zo veel. Er is geen duidelijke kolom "featured" terwijl ik naar beneden scroll deze pagina. Ik heb geen goed idee van wat de hoofdinhoud is, in plaats daarvan schreeuwt alles tegen me op hetzelfde volume.
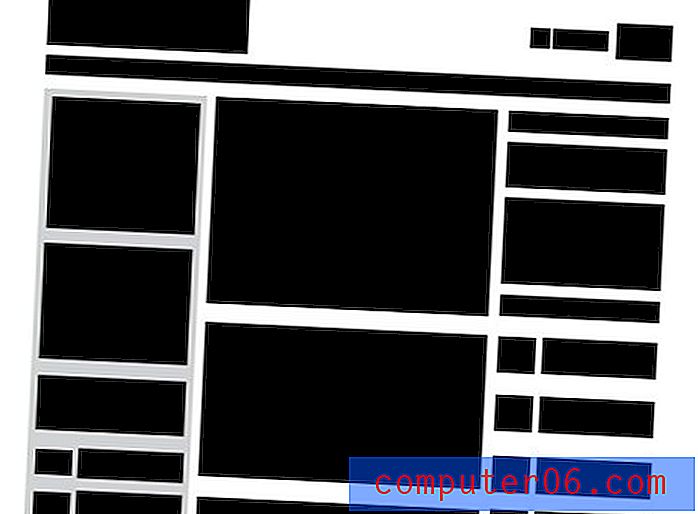
"Ik heb geen goed idee wat de belangrijkste inhoud is, maar alles schreeuwt tegen me op hetzelfde volume."Om dit opnieuw te bewerken, proberen we de meest linkse kolom naar het midden te verplaatsen en de breedte ervan aan te passen ten opzichte van de andere (verbreed de middelste kolom, verklein de andere). Laten we, terwijl we daar zijn, enkele uitlijningsproblemen oplossen en de grootte van die headerlogo's verkleinen. Dat brengt ons bij de volgende layout.

Zoals je kunt zien, hebben we nu een veel duidelijker brandpunt vastgesteld terwijl je naar beneden scrolt: de middelste kolom. De andere inhoud is secundair, dus als je dat wilt, niet te storend als je dat niet doet.
De lay-out uitzenden
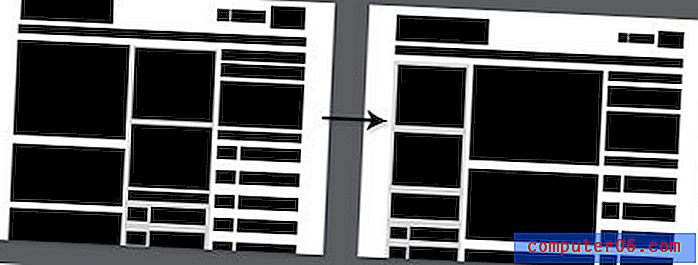
Ondanks dat we de situatie hebben geholpen door een duidelijkere hiërarchie van informatie te introduceren, worstelen we nog steeds met rommel. Ik denk gewoon dat er op elk moment te veel op de pagina staat. We hoeven niet veel inhoud te verwijderen, maar we kunnen de pagina een stuk beter maken met een paar reducties en wat meer aanpassingen aan de grootte.

Ga nu terug en vergelijk dit met het draadframe waarmee we zijn begonnen. Het verschil lijkt misschien subtiel, maar geloof me, als je deze wijzigingen in de lay-out doorvoert, zou de impact enorm zijn. De inhoudsvoetafdruk zou veel effectiever en ruimer zijn, met een duidelijker pad dat de gebruikers kunnen volgen terwijl ze naar beneden scrollen.

Responsieve lay-out
Over het algemeen reageert de lay-out redelijk goed omdat de viewport smaller wordt. De kolom met populaire berichten valt naar beneden en het hoofdgebied wordt ingenomen door de andere twee kolommen. De ruimtelijke relatie lijkt hier perfect, veel beter dan wat we eerder zagen.
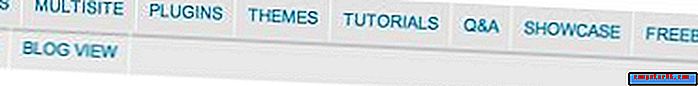
Helaas zit de header tijdens dit alles vol met problemen. Het meest opvallend is hoe slecht de navigatie reageert op een verkleining van de breedte. Op een gegeven moment heeft het een ongemakkelijke breuk in twee lijnen.

Vanuit esthetisch oogpunt is dit een beetje vervelend, maar als je eenmaal verder gaat vallen de dingen echt uit elkaar. De koptekst wordt een enorme, lege opening met een lelijke, niet-gestileerde lijst met links naar links.

Zodra u de site in een smal venster hebt bekeken en vervolgens weer op volledige grootte hebt uitgevouwen, keert de koptekst niet terug naar de oorspronkelijke lay-out, maar wordt hij in plaats daarvan helemaal raar met extra witruimte. Ik weet dat dit een marginale use-case is (alleen nerd-ontwikkelaars veranderen de grootte om de resultaten te bekijken), maar het wijst nog steeds op een probleem met de lay-out.

Het is niet gemakkelijk om responsief te zijn
Kort gezegd: responsieve lay-out is een lastig, wispelturig beest. Petje af voor de ontwikkelaars hier om het een kans te geven. Dat gezegd hebbende, er zijn natuurlijk enkele problemen die moeten worden aangepakt.
De navigatie is het belangrijkste gebied dat problemen heeft, het kan nuttig zijn om een kijkje te nemen in ons overzicht van het bouwen van een responsief navigatiemenu.
Samenvatting
WPMU is een mooie site. Hoewel het een beetje algemeen is, vertegenwoordigt het een sterke poging om een hoop interessante inhoud te organiseren en te presenteren. De meeste ontwerpers zouden met deze taak worstelen en ik denk dat deze jongens het geweldig hebben gedaan.
Dat gezegd hebbende, de bovenstaande gebieden zijn die waarvan ik denk dat ze echt moeten worden aangepakt. Mijn advies is een volledige heroverweging van de lay-out, maar zolang je de site op een sterk, flexibel raster hebt gebouwd, zou het opnieuw plaatsen van deze inhoud niet hetzelfde moeten zijn als opnieuw beginnen. Als u geen sterk en aanpasbaar onderliggend rastersysteem gebruikt, raad ik u aan te beginnen!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.