Web Design Critique # 96: SuccessInc Drupal Theme
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is SuccessInc, een Drupal-thema van More Than (just) Themes. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over SuccessInc
“De meeste thema's zijn zo gebouwd dat ze er eenvoudig, schoon en minimaal uitzien. Deze is gemaakt om indruk te maken. Op desktop en mobiel. Success Inc. past zich optimaal aan aan de breedte van de browser waarop deze wordt bekeken. Hierdoor ziet het er geweldig uit, ongeacht of het een desktopcomputer, smartphone of tablet is die uw bezoekers gebruiken. ”
Hier is een screenshot van de homepage:

Eerste indruk
Mijn eerste indruk van SuccessInc is vrij positief. Het is een zeer aantrekkelijk thema dat lijkt te beschikken over tal van eersteklas functies en aanpasbare inhoudsgebieden. Ik vind het geweldig dat het reageert en waardeer alle eenvoudig aanpasbare opties die zijn ingebouwd. Laten we elke sectie afzonderlijk bekijken en kijken wat we denken!
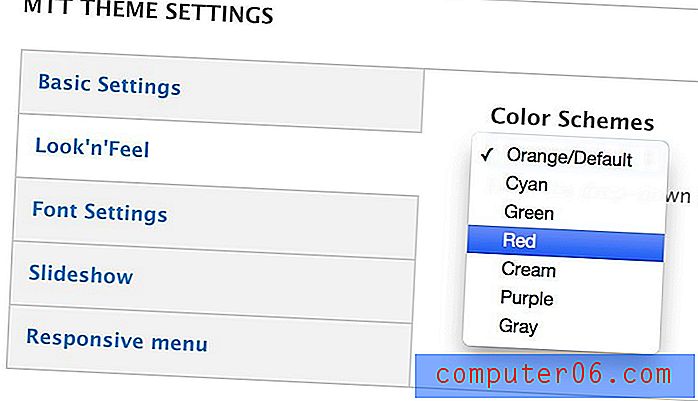
Kleurenschema
Een van mijn favoriete aspecten van dit thema is het gedurfde kleurenschema. De felle highlights contrasteren sterk met het zwart, wat zorgt voor een opvallende ervaring die stijlvol en modern aanvoelt. Het oranje dat je hierboven ziet, is gewoon het standaard kleurenschema, je kunt het gemakkelijk veranderen in de instellingen.

Het kleurenschema wijzigen is zo simpel als klikken op een drop-down menu en het kiezen van de gewenste optie. U kunt kiezen uit zeven schema's: oranje, cyaan, groen, rood, crème, paars en grijs. Druk gewoon op de knop "Opslaan" en het nieuwe schema wordt onmiddellijk toegepast.

Alle kleurkeuzes die ze hebben opgenomen, zien er geweldig uit, waardoor het thema redelijk dummy-proof is in termen van visuele esthetiek.
Contact / zoekbalk
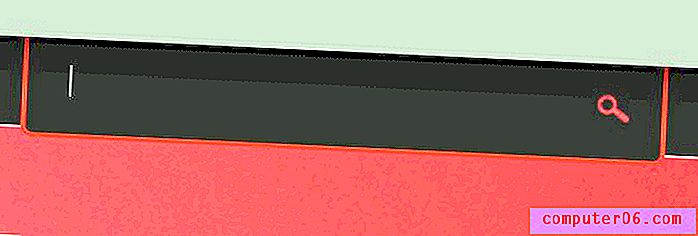
Helemaal bovenaan de site staat een kleine balk met enkele basiscontactinformatie en een zoekbalk. Hier is een close-up van hoe dit eruit ziet:

Er zijn een aantal verschillende soorten websites waar de belangrijkste reden van de gebruiker is om een of andere contactgegevens te vinden. Voor dit soort sites is dit een geweldig klein ontwerpelement. Gebruikers hoeven niet op zoek te gaan naar een contactpagina of -formulier, de informatie waar ze echt naar op zoek zijn, is een van de eerste dingen die ze zien.
Zoals je in de bovenstaande opname kunt zien, is er ook een zoekveld in deze balk. Het veld zelf is onzichtbaar, maar wordt aangegeven door een tijdelijke aanduiding voor de tekst gevolgd door een klein zoekpictogram. Wanneer u op deze tekst klikt, wordt het meer een traditioneel zoekveld.

Dit is een cool stuk ontwerp, maar ik zou graag willen zien of gebruikers er zo goed op reageren. We hebben de neiging om naar visuele aanwijzingen te zoeken voordat we lezen, dus het kan even duren voordat iemand weet hoe een zoekopdracht moet worden uitgevoerd. Een snelle route die een gebruiker zou kunnen nemen, is door het vergrootglaspictogram te zien en erop te klikken, waardoor er eenvoudigweg een nutteloze lege zoekopdracht wordt uitgevoerd.
Verder zegt de hint "Voer termen in en druk op Zoeken ...", maar er is geen knop die "Zoeken" zegt, dus nogmaals, het is gemakkelijk te zien hoe dit een gebruiker in verwarring kan brengen. Het is duidelijk dat iedereen die halverwege bekwaam is met internet dit snel genoeg zal uitzoeken, maar het is nog steeds een goed idee om potentiële gebruikersblokkades en frustraties te identificeren.
Navigatie
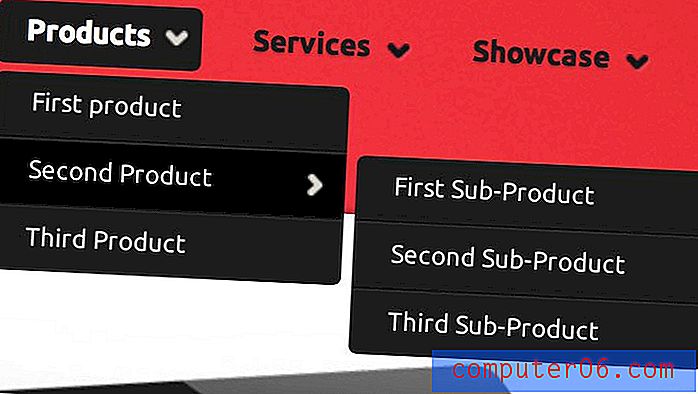
De navigatie wordt verzorgd door een ijzersterk Superfish-menu. Het werkt perfect, heeft vloeiende animaties en meerdere niveaus en ziet er behoorlijk gelikt uit. Later zullen we kijken wat er gebeurt als je het verkleint voor mobiele apparaten.

Diavoorstelling
Als u naar beneden op de pagina gaat, is de diavoorstelling de volgende. Het is een mooi, groot en geanimeerd inhoudsgebied dat enige interesse naar de bovenkant van de pagina brengt. Er zijn hier een paar functies waar ik ook op wil wijzen, die u in overweging moet nemen wanneer u een diavoorstelling maakt.

Ten eerste zijn er meerdere navigatiepunten. Zowel de pijlen als de stippen onderaan dienen om de diavoorstelling te versnellen of naar een specifiek punt te springen. Verder geven de stippen een referentiepunt aan waar u zich bevindt en hoeveel dia's er aanwezig zijn. Ten slotte zijn er bijschriften waarmee u aangepaste berichten kunt toevoegen.
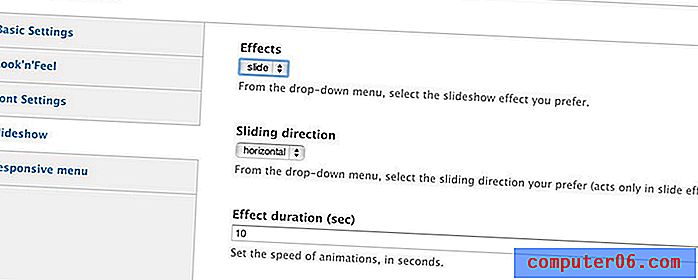
Dit zijn uiteindelijk niet alleen leuke functies. Ze verhogen de effectiviteit en bruikbaarheid van dit stukje gebruikersinterface, waardoor het meer is dan een simpele eye-candy. Als het allemaal om opties gaat, kun je zelfs naar de instellingen gaan en de overgangen of dia-duur wijzigen.

Inhoud en voetteksten
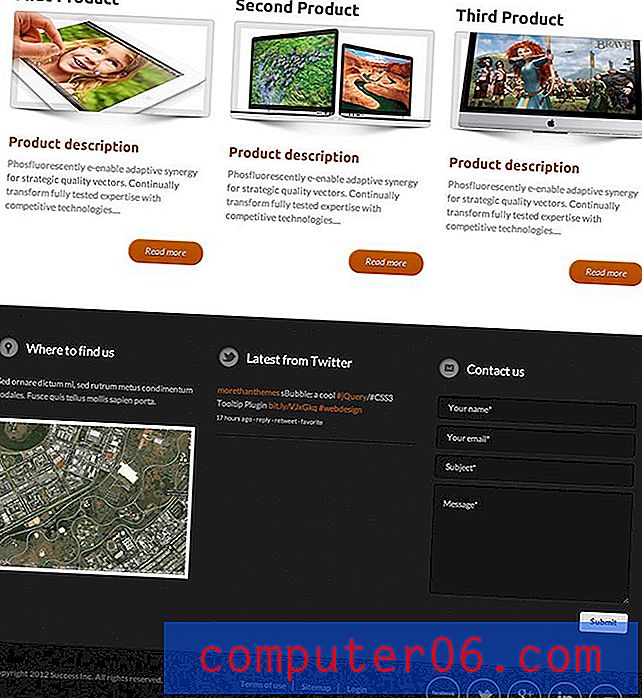
De rest van de pagina is vrij eenvoudig. Het begint met een secundair inhoudsgebied en gaat omlaag naar een voettekst, die beide zijn opgedeeld in drie kolommen.

Ten eerste heb je drie inhoudsgebieden, die elk een afbeelding bevatten met een beschrijving en een knop. Ik hou vooral van de schaduw die hier op de miniaturen wordt geplaatst. Het is een mooie illusie die diepte geeft aan het ontwerp.

Als de contactgegevens in de koptekst niet genoeg waren, biedt de voettekst een aantal hele leuke functies. Er is plaats voor een kaart, een Twitter-feed en een contactformulier. Dit naast een soort secundaire voettekst die verschillende sociale iconen bevat. Deze zijn vaak een rommelige puinhoop die als bijzaak in een ontwerp wordt gegooid, dus ik waardeer echt hoe goed ze in het ontwerp zijn geïntegreerd.

Responsieve lay-out
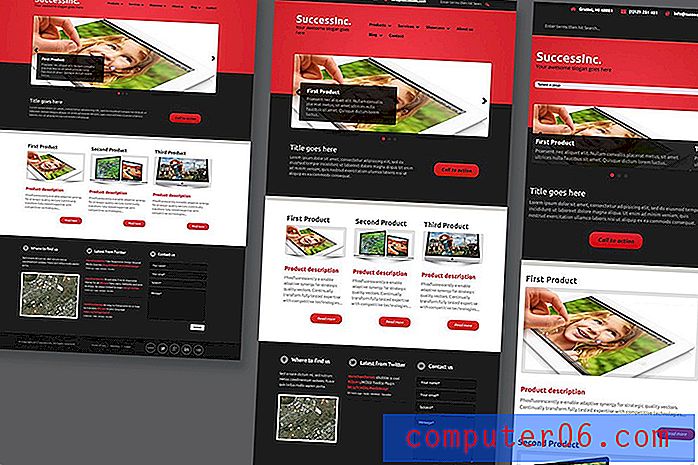
De lay-out voor de site begint als statisch en wanneer de viewport wordt verkleind tot een bepaalde breedte, wordt deze vloeiend. Hier volgen enkele stappen voor het ontwerp naarmate de viewport verandert:

Ik vind het geweldig dat dit thema reageert, ik denk dat dit eerder een noodzaak is geworden dan een aardigheid. Het ding dat ze echt uit het park slaan, is dat hun lay-out redelijk apparaatonafhankelijk lijkt. Hoe ik het ook probeerde, ik kon de lay-out niet op een significante manier breken terwijl ik met verschillende breedtes ervoer. Alles, tot aan de zoekbalk, wordt opnieuw geformatteerd, ongeacht de schermgrootte die je erin gooit.

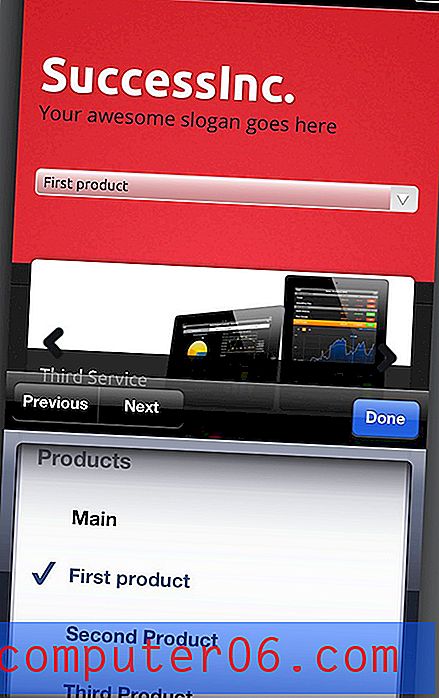
Op mobiele apparaten verandert de navigatie in een selectievakje. Dit is gemakkelijk te gebruiken, vertrouwd en houdt alle originele opties op hun plaats. Er zijn enkele goede alternatieven voor deze strategie, maar dit is een van de meer functionele oplossingen.
Afsluitende gedachten
We hebben eerder gezien dat More Than (just) Themes geweldig werk levert. Mijn grootste klacht de vorige keer was dat het thema niet responsief was, maar ze hebben die bezorgdheid zeker aangepakt met SuccessInc. Over het algemeen is het een geweldig thema en ik kan zien dat het heel goed werkt voor veel verschillende soorten sites.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.