Tips voor het ontwerpen voor kleurenblinde gebruikers
Naar schatting wordt ongeveer 8% van de mannen en 0, 5% van de vrouwen kleurenblind geboren. Dat lijkt misschien een laag aantal, maar als je ontwerpt voor een groot publiek, is het zeker niet wenselijk om een site te hebben die voor acht op de honderd mannen onbruikbaar is.
Gelukkig kunt u er vrij eenvoudig voor zorgen dat uw site kleurenblind is door altijd de onderstaande informatie in gedachten te houden. We zullen bekijken wat kleurenblindheid echt betekent en hoe u uw ontwerpen kunt aanpassen op basis van een paar eenvoudige principes.
Ik zou willen beginnen met te zeggen dat, hoewel ik geenszins een oogarts ben, de meeste mannen in mijn familie kleurenblind zijn en alle onderstaande voorbeelden zijn uitgevoerd door bonafide kleurenblinde mannen. Als u een kleurenblind persoon bent, kan uw beschrijving van de onderstaande voorbeelden enigszins of zelfs aanzienlijk verschillen, aangezien geen enkele set kleurenblinde ogen helemaal hetzelfde zal zijn.
De wetenschap
Een discussie over kleurenblindheid kan heel snel heel wetenschappelijk worden. Termen als Protanopia en Anomalous Trichromacy zijn genoeg om zelfs aanzienlijk intelligente mensen tongstrelend en verward te krijgen.
Gelukkig hoef je als ontwerper geen expert te worden in kleurenblindheid. In plaats daarvan kunt u algemeen toepasbare generalisaties maken over wat kleurenblinde gebruikers doen en geen problemen ondervinden. Dit bespaart u niet alleen een wetenschappelijke les, het helpt ervoor te zorgen dat u zo ontwerpt dat bijna alle kleurenblinde gebruikers uw site effectief kunnen gebruiken in plaats van slechts één type.
Houd hier rekening mee bij het lezen van de onderstaande informatie. Elke bewering zal niet waar zijn voor alle kleurenblinde gebruikers, maar in ieder geval een deel ervan zal van toepassing zijn op een zeer grote meerderheid van hen.
Als je geïnteresseerd bent in de wetenschap, bekijk dan de uitleg van Wikipedia, omdat deze veel geavanceerder is en passend is in dit artikel.
De mythe doorbreken
Allereerst kun je er zeker van zijn dat niemand die je kent letterlijk kleurenblind is. De titel is in feite (in de meeste gevallen) een volledige verkeerde benaming. Een klein percentage van de mensen wordt geboren met een echt monochromatisch zicht.
Veel nauwkeurigere termen zijn onder meer "kleurgebrek" of "kleurgebrek". In plaats van de wereld in zwart-wit te zien, kunnen kleurenblinde mensen meestal bijna elke kleur in het spectrum waarnemen en begrijpen. Een van de domste en meest irritante vragen die je aan kleurenblinde mensen kunt stellen, is of ze al dan niet geel, groen of een andere kleur kunnen 'zien'.
Het echte probleem is dat het voor gebruikers van kleurenblinden vrij moeilijk is om onderscheid te maken tussen twee kleuren die vergelijkbaar zijn. Dit is echt lastig om erachter te komen wanneer je bedenkt dat kleuren die in het minst niet op jou lijken, erg op een kleurenblind persoon lijken, en omgekeerd.
Het draait allemaal om tinten
Om dit gemakkelijker te begrijpen te maken, moet je nadenken over alle tinten van alle kleuren die je ooit hebt gezien. Als u bijvoorbeeld denkt aan de kleur "groen", bedenk dan hoeveel totaal verschillende kleurstalen kunnen overeenkomen met uw definitie van groen. Helder, donker, gedempt, aquarel, neon; en verder. Dit omvat de kleinste variaties waarbij het ene groen net iets meer rood of blauw licht kan bevatten dan het andere groen.
Stel je nu voor dat je al deze verschillende tinten groen telde die je ogen kunnen waarnemen en dat ze gelijk waren, zeg 1 miljoen (volledig willekeurig getal). Geef nu dezelfde taak aan een kleurenblind persoon en ze komen misschien met 500.000 of minder.
Dus je ziet, het is niet zo dat kleurenblinde mensen (in de meeste gevallen) niet in staat zijn of "groen" waarnemen, maar dat ze slechts minder tinten groen onderscheiden dan jij. Dus als u drie vergelijkbare tinten groen ziet, ziet een kleurenblinde gebruiker mogelijk slechts één tint groen
Om het nog ingewikkelder te maken, lopen vergelijkbare tinten uit verschillende kleuren vaak samen en maken het moeilijk om precies te bepalen welke kleur iets eigenlijk is.
Voorbeelden
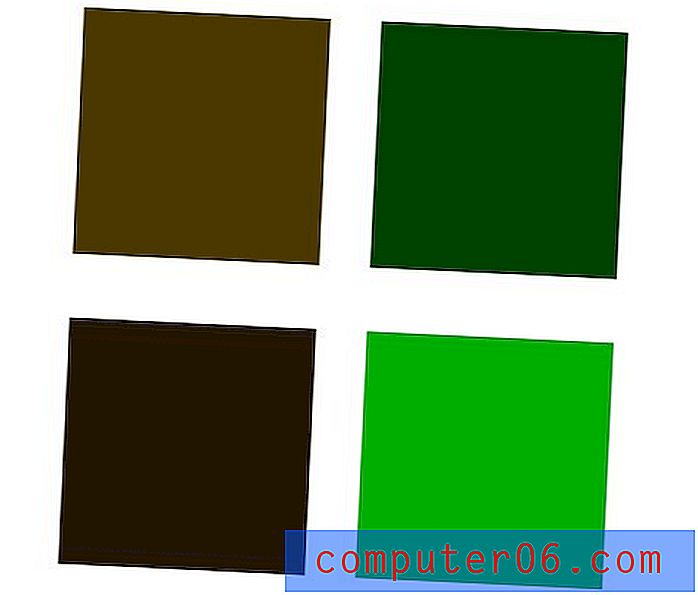
Het is altijd een beetje gemakkelijker te begrijpen met een paar solide voorbeelden voor je. Overweeg de volgende vier stalen.

Kijk eerst naar de onderste twee stalen. Denk vooral aan de helderheid van de stalen, meer nog dan aan de basiskleur. Kleurenblinde gebruikers moeten gemakkelijk onderscheid kunnen maken tussen deze twee stalen; net zoals je kunt. Of een kleurenblind persoon de kleuren correct zal identificeren, is een heel ander verhaal, maar het is op zijn minst gemakkelijk te zeggen dat het verschillende kleuren zijn.
Nu zijn de bovenste twee stalen een ander verhaal. In het vorige voorbeeld denk je misschien dat kleurenblinde gebruikers gemakkelijk onderscheid kunnen maken tussen bruin en groen, maar je hebt het mis. Nogmaals, als je alleen de relatieve helderheid / duisternis van de twee stalen vergelijkt, kun je waarschijnlijk zien hoe deze twee stalen er meer op lijken. Bedenk nu dat voor veel kleurenblinde individuen de twee bovenste stalen identiek zullen zijn.
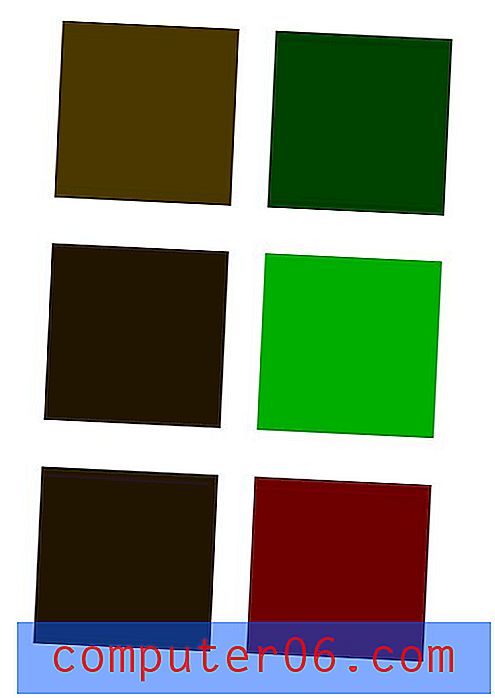
Om nog verder door het konijnenhol te reizen, laten we het donkerbruin herhalen en een tint donkerrood toevoegen.

Opnieuw zien we twee tinten die verschillende kleuren hebben, maar nogmaals, de relatieve helderheid van de stalen is zo vergelijkbaar dat een kleurenblinde gebruiker moeite zal hebben om ze te onderscheiden.
Een set normale ogen zou vijf verschillende kleurstalen moeten zien in de bovenstaande opstelling (één wordt herhaald). Een set kleurenblinde ogen ziet er waarschijnlijk drie of minder!
Pijnlijke kleurencombinaties
Meng vergelijkbare tinten als in de bovenstaande voorbeelden en uw kleurenblinde gebruikers zullen het niet merken of zullen lichtelijk geïrriteerd zijn. Maar als u uw site echt volledig onbruikbaar wilt maken, begin dan met het overlappen van kleurschakeringen die vergelijkbare helderheidswaarden hebben, maar die mogelijk ernstig botsen.
Rood en blauw, paars en rood, roze en blauw en bijna elke combinatie hiervan is een goed voorbeeld. Bekijk de onderstaande afbeelding als een voorbeeld van wat u niet moet doen.

Terwijl je misschien slechts een of andere lelijke tekst ziet, zullen veel kleurenblinde gebruikers zulke trillende kleuren zien dat hun ogen bijna beginnen te tranen (hoe verder weg ze zijn, hoe erger het wordt). Het is moeilijk om het goed uit te leggen als je het niet kunt zien, maar wat er in feite gebeurt, is dat het duidelijk is dat de kleuren heel verschillend zijn, maar ze zijn eigenlijk vergelijkbaar genoeg dat de randen waar de twee kleuren samenkomen erg moeilijk te onderscheiden worden. Dit zorgt voor een totaal onaangename ervaring voor veel kleurenblinde gebruikers bij het bekijken van een afbeelding zoals hierboven.
Nou en? Welke invloed heeft dit op mijn ontwerpen?
Deze informatie is allemaal goed en wel, maar hoe is deze praktisch van toepassing op ontwerp? Het antwoord is dat er een paar belangrijke punten zijn waarop u echt moet letten op hoe kleurenblinde gebruikers uw site anders kunnen ervaren.
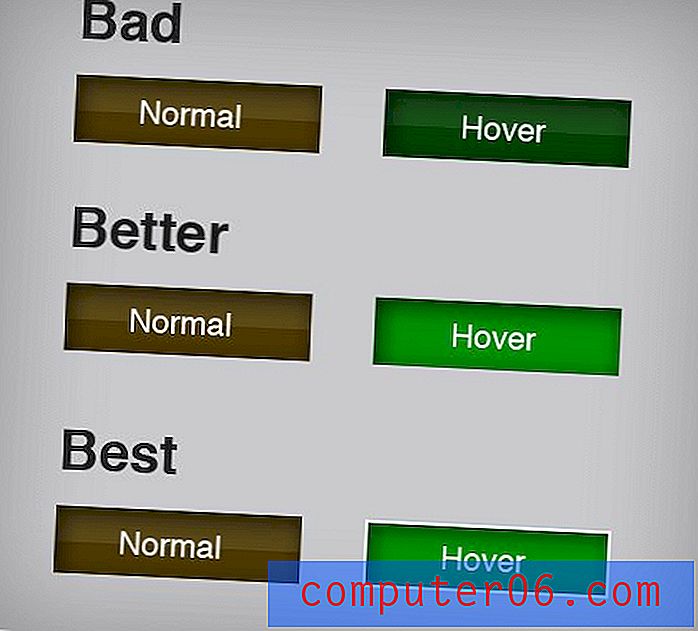
Een van de meest voorkomende fouten die ik zie, zijn link-hover-effecten. Talloze ontwerpers passen eenvoudig een kleurverschuiving toe als zweefeffect en noemen het een dag omdat ze het prima kunnen waarnemen.
Onthoud bij twijfel dat gebruikers van kleurenblinden voor het grootste deel helderheidsverschuivingen kunnen waarnemen, net zoals u dat kunt. Echt donkerblauw en echt lichtblauw zal een voor de hand liggende schakelaar zijn. Dus als je van kleur verandert tijdens het zweven, zorg er dan voor dat de twee kleuren heel verschillend zijn in hun relatieve helderheid. Je kunt overschakelen van donkerbruin naar felgroen, alleen niet van donkerbruin naar donkergroen.
Verder is het altijd beter om naast kleurverschuivingen ook visueel iets anders toe te voegen. Wanneer de gebruiker over een link zweeft, voegt u een lijn, slagschaduw of iets anders toe dat u maar kunt bedenken om een groter visueel verschil te maken dat niet alleen afhankelijk is van een kleurverandering.

Infographics
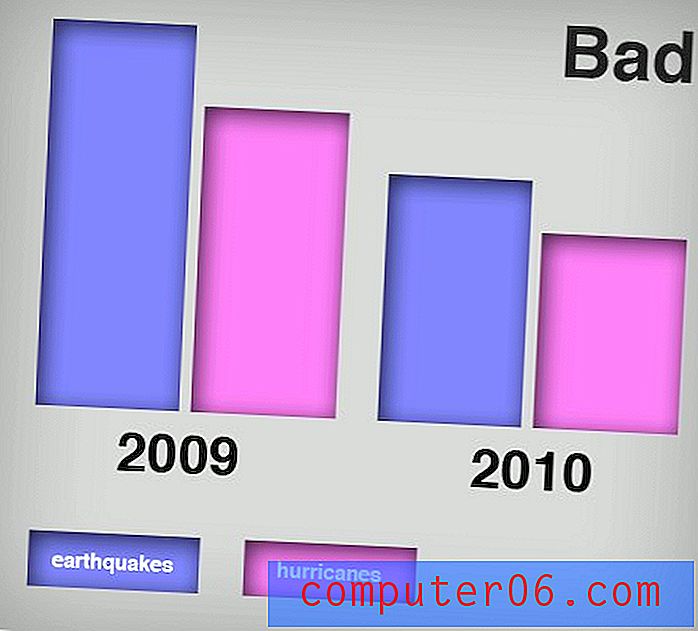
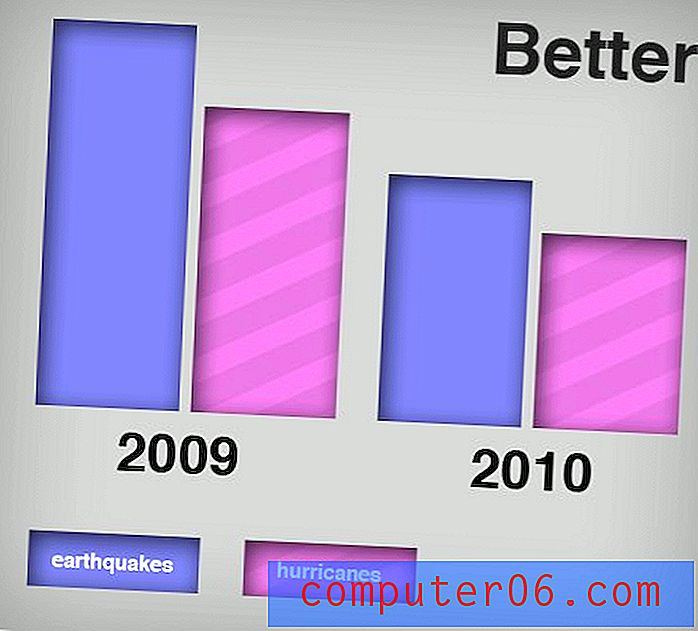
Een ander belangrijk gebied waar kleurverschillen belangrijk zijn, is met datavisualisatie. Het kiezen van de verkeerde kleuren voor een diagram kan het letterlijk onleesbaar maken voor een kleurenblinde gebruiker.

Zelfs als uw kleuren heel verschillend zijn, is het vaak een goed idee om een klein patroon of textuur toe te voegen aan verschillende delen van een grafiek om een betere visuele differentiatie mogelijk te maken.

In het bovenstaande voorbeeld, hoewel de kleuren nog steeds vergelijkbaar genoeg zijn dat een kleurenblinde gebruiker het verschil misschien niet kan zien, zorgen de strepen voor een snelle en gemakkelijke visuele referentie voor alle gebruikers.
Spellen
Zoals je je wel kunt voorstellen, zijn de mogelijkheden voor gebruikers van kleurenblinden eindeloos, maar een laatste plaats die ik wil bespreken waar dit voor hen bijzonder frustrerend kan zijn, is met games.
Stel je voor dat je het onderstaande iPhone-spel probeert te spelen als een kleurenblinde gebruiker. Het matchen van de kleuren om de puzzel te voltooien kan best moeilijk zijn!

Veel iPhone-spellen hebben dit gecompenseerd door een optionele kleurenblinde modus, maar om het eenvoudig te maken, overweeg dan om naast kleur ook symbolen toe te voegen om het voor iedereen gemakkelijker te maken om te spelen. Overweeg ter illustratie een spel speelkaarten. Er gebeurt meer dan rode kaarten en zwarte kaarten. Iedereen die speelt, kleurenblind of niet, weet dat de ruiten en harten de rode kaarten zijn, terwijl klaveren en schoppen de zwarte kaarten zijn. Zelfs als je deze symbolen op een zwart-witfoto ziet, kun je vol vertrouwen onderscheid maken tussen de rode en de zwarte kaarten. Dit is precies hoe je games ontwikkeld moeten worden.
Gevolgtrekking
Houd er ter afsluiting rekening mee dat het eigenlijk heel eenvoudig is om uw site toegankelijk te maken voor kleurenblinde gebruikers. U hoeft alleen een bewuste inspanning te leveren waar het van invloed is op hoe de site werkt of wanneer kleurperceptie de leesbaarheid van tekst zou kunnen schaden. Wat maakt het uit als u een bruine achtergrond heeft waarvan kleurenblinde gebruikers denken dat deze groen is? Meestal zullen ze dat zeker niet doen.
Zorg er wel voor dat wanneer het er toe doet, zoals met links, grafieken en games, je zoekt naar manieren om contrast toe te voegen. Gebruik sterk contrasterende kleuren, kleuren, implementeer patronen, pas symbolen toe en gebruik trucs met streken, schaduwen en dergelijke om ervoor te zorgen dat er op de juiste plaatsen een aanzienlijk visueel verschil is. Het kan vaak handig zijn om een kleurenblindheidssimulator te gebruiken om te bepalen hoe de kleuren op de pagina de algehele ervaring beïnvloeden.
Laat hieronder een reactie achter en laat ons weten of u ooit kleurenblinde gebruikers in overweging neemt bij het ontwerpen van een site en hoe u aan hun behoeften voldoet.