5 redenen om een responsieve mockupsjabloon te gebruiken
Als u geen responsieve mockup-sjablonen gebruikt om uw website- en app-ontwerpprojecten te presenteren, loopt u iets mis! Een mockup-sjabloon biedt een realistische of gestileerde schaal om een ontwerp te markeren, en het kiezen van een responsieve sjabloon kan de veelzijdigheid van uw ontwerp prachtig laten zien.
De meeste ontwerpers gebruiken een mockup-sjabloon om een websiteontwerp op een computerscherm, tablet of telefoon te plaatsen om klanten of andere belanghebbenden een voorbeeld te geven van hoe een voltooid project eruit zal zien. Het resultaat is gepolijst en gemakkelijk te begrijpen voor gebruikers.
Als je je nog niet hebt gewaagd aan het gebruik van een van deze tools, zijn hier vijf redenen om een responsieve mockup-sjabloon te gebruiken. Allemaal met enkele geweldige voorbeelden om u precies te laten zien hoe ze werken.
Verken Website Mockups
1. Laat een nieuwe website of app-ontwerp zien

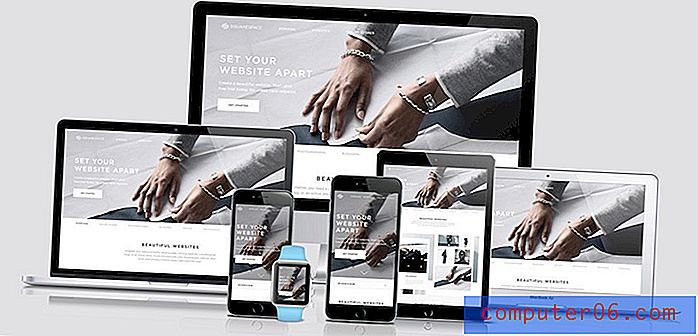
De belangrijkste reden om een responsieve mockup-sjabloon te gebruiken, is om alle apparaatherhalingen van een nieuwe website of app-ontwerp tegelijk te tonen. Hierdoor kunnen klanten en andere teamleden zien hoe het ontwerp er op verschillende apparaten uitziet.
Het kan u niet alleen helpen ontwerpfouten tussen apparaten op te sporen voordat u het ontwerp presenteert, maar het kan ook iedereen helpen het uiteindelijke ontwerp voor te stellen. Dit kan een geweldige stap zijn in het begin van het ontwerpproces of een snelle blik op het ontwerp als het klaar is.
Featured mockup: Het leuke van 62 responsieve mockups is dat het een complete verzameling apparaten bevat om mee te werken en dat je naar wens elementen kunt toevoegen of verwijderen. Er zijn ook meerdere oriëntaties en weergaven voor de apparaattypen in deze robuuste responsieve mockup-sjabloon.
2. Ken verschillende schermformaten toe

Met een responsieve mockup-sjabloon kunt u het ontwerp laten zien in tal van verschillende schermformaten en oriëntaties. Van desktops tot telefoons tot horloges, het is belangrijk om te weten hoe het ontwerp er voor elke gebruiker uit zal zien.
Met een mockup kunt u al deze opties in één oogopslag presenteren. Dit kan tijd besparen bij ontwerpvergaderingen omdat u niet elke startpagina afzonderlijk per apparaattype hoeft te openen.
De andere bonus hier is dat je een overzicht van het ontwerp kunt laten zien voordat een project daadwerkelijk is afgerond. Een mockup biedt een gestroomlijnde presentatieoptie voor visuele ontwerpen die nog niet klaar zijn voor interactie.
3. Snelle en gemakkelijke presentatie
Hoewel de meeste redenen om een responsief sjabloonmodel voor websites te gebruiken rond klanten en gebruikers, is er ook een duidelijk voordeel voor ontwerpers. Ze zijn makkelijk en snel te gebruiken.
Het kost u meer tijd om door alle beschikbare opties te bladeren en een sjabloon te vinden die u bevalt, dan om deze daadwerkelijk te gebruiken.
Met een aanpasbare sjabloon met hoge resolutie kunt u in een paar seconden screengrabs van uw ontwerp plakken, opslaan en gebruiken. Dat is het. Het gebruik van een sjabloon van hoge kwaliteit, zoals die van Envato Elements, kan niet eenvoudiger (of sneller) zijn.
4. Markeer Ontwerp voor afdrukken / platte weergave

Veel ontwerpers merken dat er promotie of publiciteit is rond een nieuwe website of app-lancering of herontwerp. En vaak houdt dit in dat er een print of platte display van dat ontwerp nodig is om te verspreiden.
Een responsieve mockup-sjabloon biedt een manier om dit te doen die iets verfijnder is dan alleen schermgrepen te bieden. Door het ontwerp in apparaten te plaatsen om daadwerkelijk gebruik weer te geven, kunnen de meeste mensen het project vollediger visualiseren en begrijpen hoe het moet worden gebruikt. (Een kleine schermgreep ziet er voor de gemiddelde gebruiker misschien niet uit, maar in een telefoonelement weten ze precies wat er wordt gecommuniceerd.)
Aanbevolen mockup: Responsive Web Mockups Pack voor meerdere apparaten is een eenvoudige, maar realistische kit met weergaveopties op verschillende apparaten. De eenvoudige achtergrond met meerdere oriëntaties om uit te kiezen, zorgt ervoor dat het ontwerp echt opvalt in deze responsieve mockup-sjabloon.
5. Professionele manier om projecten te tonen

Ten slotte biedt het gebruik van een mockup een professionelere en gepolijste manier om een ontwerp te presenteren. Het kan gebruikers helpen het eindproduct vollediger te visualiseren.
Een mockup biedt een visuele communicatiemethode met een nauwkeurige weergave van een ontwerp. Het stelt klanten en niet-ontwerpers in staat om het project te zien op een manier die voor hen zinvol is en kan helpen bij het oplossen van hiaten in het ontwerpgesprek tussen ontwerpers en klanten.
Als u nog niet heeft geprobeerd een van deze sjablonen te gebruiken, zult u misschien verbaasd staan over hoeveel klanten hun website graag zien met dit soort presentaties. (En het is niet veel extra werk voor jou!)
Featured mockup: Responsive Web Display Kit Mock-up is gemaakt om te pronken met websites met veel ruimte om aanpassingen aan te brengen. Het leuke van een kit als deze is dat het ontwerp wordt getoond in een echte omgeving, die een mooie presentatie heeft met een gepolijste uitstraling.
Gevolgtrekking
Het vinden van een goed reagerende website of app-sjabloon zal uw leven gemakkelijk maken. Zodra je er een hebt gevonden die je leuk vindt, kun je dezelfde sjabloon gebruiken voor meerdere projecten. (Misschien kunt u zelfs overwegen om branding of een watermerk aan het mockup-ontwerp toe te voegen, zodat klanten uw projecten gemakkelijk kunnen identificeren.)
Het beste deel van het gebruik van een mockup is dat ze gemakkelijk zijn om mee te werken. De meeste kits worden ook vernieuwd of bijgewerkt met nieuwe of moderne apparaten - zorg er altijd voor dat u de huidige technologie weergeeft!