8 tips voor printontwerpers Overschakelen naar web- en digitaal ontwerp
Meer ontwerpers werken tegenwoordig op verschillende platforms en schakelen heen en weer tussen gedrukte en digitale projecten. Hoewel veel van de theorie hetzelfde is, zijn er in de praktijk veel technische verschillen als het gaat om het werken aan iets dat zal worden afgedrukt versus een website. Er is een specifieke set kennis en vaardigheden nodig om effectief en efficiënt te werken in beide omgevingen.
Maar het is mogelijk. Hier delen we acht tips voor printontwerpers die de overstap maken naar digitale projecten. (En ik kan instaan voor elke tip als ontwerper die de overstap heeft gemaakt.)
Verken Envato Elements
Design is Fluid

Een van de dingen die niet veranderen in printontwerp is de grootte. Elk document is ontworpen en gedrukt op een bepaald formaat. (En vaak ook op een enkel medium.)
Dit is gewoon niet hoe het web werkt. Elke gebruiker kan naar een website kijken met een andere browserbreedte en -hoogte, of naar de site kijken op een mobiele telefoon of tablet. Elk ontwerp moet dus rekening houden met verschillende formaten en apparaten.
Maak uzelf vertrouwd met responsive design, wat het is en hoe het werkt. Responsief ontwerp (ook wel RWD genoemd) is een benadering van websiteontwerp waarbij sites worden gemaakt om optimaal te bekijken, ongeacht het apparaat - desktop, tablet of mobiel. Ontwerpers maken het ontwerp met behulp van vloeiende, op verhoudingen gebaseerde rasterconcepten en flexibele typografie en afbeeldingen.
Naast veranderingen in grootte is de ruimte "onbeperkt". Als ontwerper zit je niet vast aan de beperkingen van een 4 bij 6 inch ansichtkaart of 11 bij 17 poster. Het canvas gaat zo lang door als je wilt en kan bijna oneindig scrollen.
Leer een beetje HTML

Als je voor het web wilt ontwerpen, moet je de basis kennen. En je kunt beginnen door jezelf te trainen. (Bekijk dit vorige Design Shack-artikel voor een lijst met geweldige plaatsen om te beginnen.)
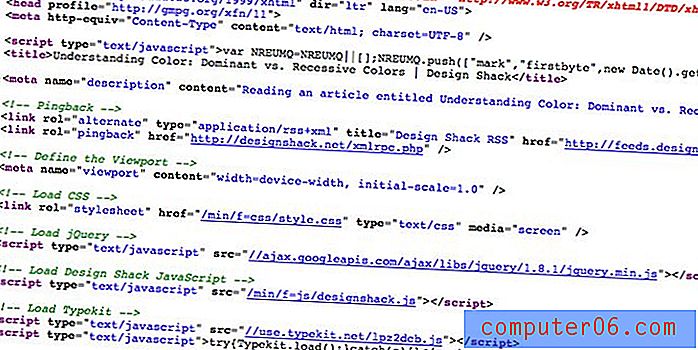
Begin met een beetje HTML, de taal van internet. Met een klein beetje begrip van HTML, kunt u leren om gemakkelijk kleuren, lettertypen en formaten op een website te wijzigen. HTML is de basis waarop alles op internet is gebouwd en zonder dat u moeite zult hebben met digitaal ontwerp.
Zodra u vertrouwd bent met de basis van HTML, vertakt u zich naar CSS en basiscode. Met CSS, of Cascading Style Sheets, kunt u een set stijlen voor uw website maken en wijzigen op basis van een stylesheet. Het creëert een set ontwerpregels en kan worden gebruikt om een websitehiërarchie te creëren en de visuele consistentie te behouden. Als u basiscoderingsconcepten begrijpt, begrijpt u waarom dingen werken zoals ze op internet werken. Hoewel codering in eerste instantie op wartaal lijkt, is het logisch als je er echt naar begint te kijken.
Je hoeft geen meester te zijn in HTML of CSS of code om een geweldig digitaal project te maken, maar het zal enorm helpen.
Maak dynamische inhoud
Afdrukontwerp is van nature plat. Tekst en afbeeldingen rusten bovenop een soort papier of een ander vlak oppervlak. Digitaal ontwerp is dynamisch en actief. Onthoud dit en gebruik het in uw voordeel.
Objecten kunnen bewegen, geluid of links bevatten en zelfs tools die ervoor zorgen dat items verschijnen of zweven wanneer de gebruiker er dichtbij komt. Web- en digitale projecten moeten zijn ontworpen voor de gebruikerservaring. Dit kan een behoorlijke verandering zijn ten opzichte van sommige van de filosofieën die u in de gedrukte wereld gewend bent.
Het is ook belangrijk om algemene visuele aanwijzingen en acties van de gebruikersinterface te gebruiken, zodat uw website werkt op een manier die gebruikers verwachten en weten te gebruiken.
Kleur is anders

Printontwerpers werken in CMYK. Digitaal ontwerp is gebaseerd op RGB- of HEX-kleur.
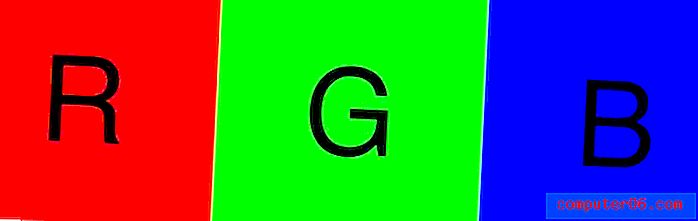
Net zoals CMYK-kleur wordt uitgelegd aan de hand van getallen om kleurwaarden van basistinten weer te geven om elke mogelijke kleur te maken, werkt RGB volgens hetzelfde concept. RGB - rood, groen, blauw - worden in verschillende hoeveelheden gemengd om elke kleur in het digitale spectrum te creëren.
Het verschil zit in de manier waarop kleuren worden gemaakt. CMYK - cyaan, magenta, geel, zwart - wordt gemaakt door kleuren te combineren in het afdrukproces. RGB is een combinatie van kleuren die in het licht worden weergegeven.
Kleuren worden benoemd met RGB-waarden (van 0 tot 255 of elke kleur) om 16 miljoen verschillende combinaties te creëren.
HEX-waarden zijn een uitbreiding van RGB-kleur en elke waarde komt overeen met een RGB-kleur. Een HEX-waarde is gewoon de HTML-expressie van een RGB-kleur. Kleuren worden benoemd met # gevolgd door een getal van zes cijfers, waarbij elk cijferpaar verwijst naar rood, groen en blauw. (HEX-waarden bevatten ook letters die cijfers groter dan 99 vertegenwoordigen.)
Webtypografie begrijpen

Printontwerpers kunnen gewend zijn aan het idee dat ze elk lettertype kunnen gebruiken en een onbeperkt aantal lettertypen beschikbaar hebben. (Afhankelijk van de licentie natuurlijk.)
Webtypografie kan wat lastiger zijn, hoewel het de hele tijd verbetert. De grootste uitdaging is het begrijpen van type en browsercompatibiliteit. Niet elk lettertype wordt op verschillende apparaten op dezelfde manier weergegeven.
Dan zijn er basis webstandaarden en leesbaarheidsproblemen die voortkomen uit lezen op een scherm. Of je het nu leuk vindt of niet, schreefloze lettertypen zijn vrijwel de standaard als het gaat om hoofdtekst op internet. En het vaak gemeden lettertype Arial is overal. Waarom? Omdat het altijd wordt weergegeven als Arial. Geen verrassingen daar.
De rest van de dingen die u over type weet, blijven hetzelfde. Oefen goede kerning, leiden en volgen. Schaal tekst proportioneel met andere typen en elementen in het ontwerp voor een nette, strakke uitstraling.
Afbeeldingsgrootte is belangrijk
Het web, ooit de thuisbasis van miljoenen afbeeldingen met een lage resolutie, begint weer te evolueren als het gaat om afbeeldingen dankzij de opkomst van retina-displays.
Hoewel de standaard voor de meeste webafbeeldingen 72 dpi is - ik weet dat dit erg klein lijkt voor ontwerpers, maar kleinere afbeeldingen laden sneller en ze zien er prima uit - beginnen meer sites afbeeldingen te overwegen voor retina-weergave. Deze webafbeeldingen met hoge resolutie worden vaak nog steeds opgeslagen met 72 dpi, maar zijn veel groter als het gaat om de totale grootte.
In plaats van een afbeelding op te slaan op 600 pixels breed - een gebruikelijke standaard dankzij Pinterest en vastgezette afbeeldingen - kan een afbeelding voor retina-weergave 1.564 pixels breed zijn.
Webafbeeldingen worden vaak opgeslagen in specifieke formaten - JPEG, PNG of GIF - afhankelijk van het afbeeldingstype en gebruik. Gangbare afdrukformaten zoals TIFF zijn onaanvaardbaar voor internetgebruik.
SEO heeft een impact op design
Raak vertrouwd met zoekmachineoptimalisatie. De manier waarop uw site werkt en welke tekst erop wordt weergegeven (en in verborgen tags) kan een dramatische impact hebben op wie uw site vindt en hoe deze wordt gerangschikt door zoekmachines. SEO is een belangrijk onderdeel van het webontwerpproces.
SEO heeft ook betrekking op sociale media. Bijna elk merk met een aanwezigheid op het web heeft bijbehorende sociale media. Houd hier rekening mee tijdens het ontwerpproces, zodat alle onderdelen consistent kunnen worden gemaakt en ontworpen.
Leren loslaten
Het afdrukontwerp is zeer nauwkeurig. U kunt elke ruimte en elk detail meten en het zal er altijd uitzien zoals u het heeft ontworpen. Zo werkt het internet gewoon niet. Sommige dingen zien er in verschillende omgevingen anders uit. Je moet leren los te laten als het om deze dingen gaat.
Begrijp uw medium en zijn beperkingen. Geef je ontwerpconcept niet op, maar leer ook dat sommige dingen zullen werken op manieren die onbekend zijn of er op een bepaalde manier uitzien. Accepteer het en ga verder.
Gevolgtrekking
Ik begon mijn designcarrière in kranten. Vandaag ontwerp ik van alles een beetje en verdeel ik mijn werk over print- en webprojecten.
Hoewel het wat werk van mijn kant kostte om het te krijgen als het gaat om de wereld van web en digitaal ontwerp, is het een onmisbare vaardigheidsset en noodzaak voor ontwerpers in de huidige markt. Ik kan niet uitdrukken hoe belangrijk het is dat ontwerpers leren werken op verschillende media en de fijne kneepjes van elk medium begrijpen.
Als u met gedrukte en digitale projecten kunt werken, wordt u een betere ontwerper. Je leert dingen die je van mediums naar projecten draagt. Je wordt beter verkoopbaar en blijft hopelijk tevreden en uitgedaagd terwijl je nieuwe vaardigheden leert en gebruikt.
Ben jij een printontwerper die aan digitale ontwerpprojecten is begonnen? Deel enkele van uw tips en ervaringen met ons in de opmerkingen.
Afbeeldingsbronnen: Webtype en Jeff Eaton.