Data Driven Design: A Simple Primer
Webapps komen steeds vaker voor op internet. Sommigen beweren misschien dat het gewoon gecompliceerdere websites zijn. Ongeacht hun definitie; wat gebeurt er wanneer u ontwerpt voor grote hoeveelheden constant fluctuerende gegevens?
Er zijn een paar voorbeelden van data-gestuurde interfaces en ze hebben allemaal te maken met veel verschillende data die constant verandert. De meest voorkomende zijn admin-gebieden en analytische dashboards. De gegevens kunnen vele vormen aannemen; grafieken, grafieken, tabellen of tekst. Elk kan op verschillende manieren worden weergegeven, afhankelijk van de context en de betekenis die u met de gegevens probeert over te brengen. Een ding om te onthouden is dat u zelden zeker kunt zijn van de lengte of hoeveelheid gegevens die u nodig heeft; dus denk eenvoudig om te beginnen ...
Verken Envato Elements
Consistentie en voorspelbaarheid
Een van de belangrijkste aspecten van het ontwerpen van zwaar datagestuurde interfaces is om ze consistent te maken. Consistentie stelt gebruikers in staat om vertrouwd te raken met een gebied van een interface en elk ander gebied eenvoudig te kunnen gebruiken door de schema's die met het vorige gebied zijn gemaakt. Zo maak je een interface voorspelbaar; spelen op bestaande mentale modellen en aangeleerd gedrag.
Om gebieden consistent te maken, moet u de bredere context van de interface begrijpen en zien hoe goed uw initiële interface-ideeën bestand zijn tegen het onderzoek van gevarieerde gegevens.
Bijvoorbeeld: een tabel hoeft niet in één weergave te worden gefilterd of gesorteerd, maar wat gebeurt er als u een andere tafel in een ander gebied te zien krijgt? Kun je dezelfde interface gebruiken die je zojuist hebt gemaakt als de tweede tabel moet worden gefilterd en hoogtepunten heeft waarvoor een sleutel of legenda nodig is?
Bij consistentie gaat het erom het ontwerp achteraf aan te passen, op basis van uw toenemende kennis van de complexiteit. Dit is waarom het het beste is om te beginnen met lo-fi prototypes en je ideeën te testen met edge cases (dingen die niet vaak voorkomen maar die het ontwerp kunnen breken).
Wordt het tafelpatroon gebruikt in andere gebieden die mogelijk extra functies hebben? Als de meeste tabellen moeten worden gesorteerd, ontwerp dan met dat in gedachten. Het doel is niet om iets op een bestaand onderdeel te hoeven 'bouten' zodat het niet op zijn plaats voelt. Het is gemakkelijker om een knop van een werkbalk te verwijderen dan om erachter te komen hoe u deze zonder werkbalk kunt opnemen.
Herbruikbare patronen, staten en componenten
Om consistentie te realiseren, moet je slim bouwen. Als u niet voor elke afzonderlijke weergave ontwerpt, kunt u in plaats daarvan een set regels produceren die op elke weergave kunnen worden toegepast. Een paint-by-numbers als je wilt. Hierdoor kunnen uw klant of andere ontwerpers snel nieuwe pagina's of lay-outs samenstellen met een minimum aan gedoe.
Patronen
Een patroon is een kleine set elementen die bij elkaar passen. Dit kan een gedeelte van een werkbalk zijn, of misschien een set beoordelingsknoppen, en is meestal een manier om verbonden informatie te ordenen. Een label en een invoer zouden ook een patroon zijn binnen een formulier.
Hieronder staan enkele groepen patronen van Google-producten:
- Dropdownmenu sorteren
- Navigatie links en rechts
- Datumbereikselector
- Selectievakje Dropdown

De patronen zijn afkomstig van verschillende producten, maar zijn consistent en dus voorspelbaar voor gebruikers. Samen vormen ze de werkbalkcomponent.
Staten
Patronen kunnen verschillende visuele looks hebben, afhankelijk van een specifieke reeks omstandigheden. Misschien is er een fout, is een knop uitgeschakeld of heeft een grafiek geen gegevens. Elk moet worden overwogen. Over het algemeen vallen ze in de volgende categorieën (sommige herken je uit verschillende CSS-pseudoselectoren):
- Standaard
- Hover
- Actief
- Focus
- Fout
- Gehandicapt
- Leeg
Componenten
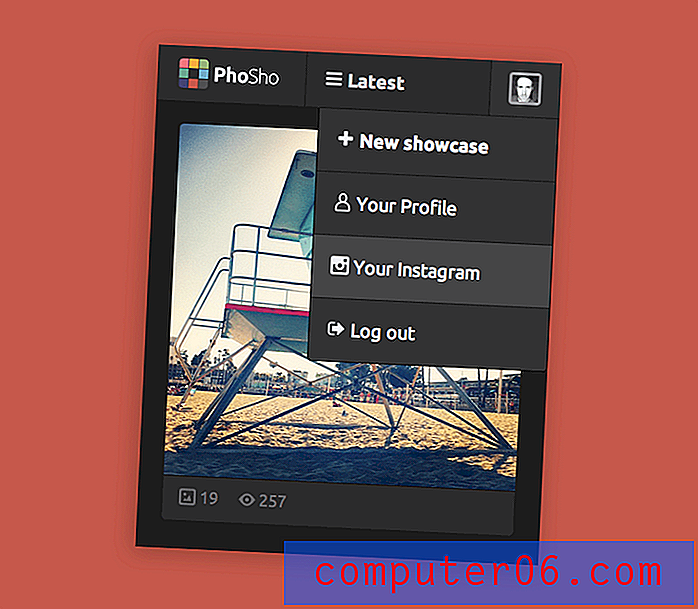
Een component is groter en kan meerdere patronen of zelfs meerdere componenten bevatten. Bij het ontwerpen voor zwaar datagedreven sites is het doel om een set flexibele componenten te bieden die zijn samengesteld uit herbruikbare patronen. Hieronder is er een voor http://phosho.co op kleine schermen:

Werken vanuit een bestaand product
Werkt u vanuit een bestaand product en wordt u beperkt door de bestaande gebruikersstromen (en in sommige gevallen de layout) dan moet u een 'template audit' uitvoeren. Maak een lijst van enkele belangrijke gebruikersstromen en maak voor elke stap een screenshot.
- Op een Mac druk je gewoon op Command-Shift-3 om het huidige scherm op het bureaublad op te slaan.
- Op pc kunt u iets gebruiken dat Problem Steps Recorder heet om uw stappen op te nemen in een .mht-bestand. Vervolgens kunt u de afbeeldingen uit dat bestand opslaan. Er is hier een uitstekende tutorial.
Zodra u een gebruikersstroom heeft voltooid; voeg de screenshots toe aan een map die de gebruikersstroom beschrijft, zoals 'nieuw record toevoegen'. Druk ze vervolgens af. Allemaal. Er is iets te zeggen als je elk scherm voor een gebruikersstroom houdt. U kunt gemakkelijk overeenkomsten en verschillen ontdekken.
Het idee van een sjablooncontrole is om te begrijpen hoeveel sjablonen er zijn, hoeveel patronen er zijn op elke sjabloon (en in welke staat ze zich bevinden). De beste manier om dit te doen, is door ze op de muur in een raster vast te zetten en een letter toe te wijzen voor de kolommen en een nummer voor de rijen (of waar je je prettig bij voelt). Dit fungeert als referentie bij het opschrijven van elk onderdeel.
Je hebt bijvoorbeeld:
- Tabelkop (A2)
- Tafellichaam (A2)
- Tafelvoettekst (A2)
- Zijmenu - gesloten (A1)
- Zijmenu - Open (B1)
- Kalender (C3)
- Kalender - Uitgeschakeld (C4)
Hiermee kunt u alle bestaande patronen opsommen, maar er ook naar verwijzen, zodat u snel kunt zien hoe ze eruit zien. Een manier om te testen of u alle patronen en componenten hebt opgesomd, is door een sjabloon te kiezen en te kijken of u deze kunt herscheppen uit de lijst met patronen en componenten die u zojuist hebt gemaakt. Als je iets tegenkomt dat niet op de lijst staat; voeg het toe.
Werken vanaf nul
Als je helemaal opnieuw werkt, heb je de vrijheid om patronen te maken die je leuk vindt, maar het kan ook een stuk moeilijker zijn omdat je in het begin niets te doen hebt. Zoals eerder vermeld; bij het ontwerpen van herbruikbare componenten moet je lo-fi beginnen met schetsen. Ze hoeven niet geweldig te zijn, maar ze zijn snel en stellen u in staat gemakkelijk verschillende opties te verkennen zonder in detail te raken, zoals zo vaak gebeurt in Illustrator of Photoshop.
- Maak een stroom voor een taak die moet worden voltooid en noteer de inhoud die mogelijk op de pagina is opgenomen.
- Schets enkele verschillende richtingen en ideeën. Hoe meer hoe beter. Vervolgens kunt u beginnen te zien of er overlappingen zijn met de inhoud en hoe deze mogelijk kan worden opgemaakt.
- Verfijn ze in draadframes en beoordeel of er gebieden zijn die vergelijkbare functies hebben, maar verschillende oplossingen. Overweeg hoe ze kunnen worden gecombineerd om een consistentere interface te maken. Wat zijn de patronen die je gebruikt?
- Breek het. Speel opzettelijk de advocaat van de duivel en kijk wat u moet doen om uw interface te verbreken. Bepaal of de brekende actie waarschijnlijk zal plaatsvinden en of het de moeite waard is om aan te pakken.

Iconografie
Iconografie is een manier om de betekenis van inhoud te begrijpen door middel van een afbeelding. Er zijn gevallen waarin tekst beter is dan een pictogram; meestal wanneer het concept abstract is en een lage vergoeding heeft. Niet elke actie heeft een pictogram nodig.
Als u zich zorgen maakt dat gebruikers een pictogram niet kunnen begrijpen. Je hebt waarschijnlijk gelijk. Een snelle manier om het te testen, is door het pictogram te isoleren en mensen te vragen wat ze denken dat het doet. Als ze meerdere gissingen hebben en geen van hen op afstand dichtbij is, heb je mogelijk een probleem. Plaats het pictogram in de context en herhaal het proces. Als de betaalbaarheid van de context het juiste gebruik van het pictogram versterkt (dat wil zeggen dat mensen kunnen raden wat het doet vanuit zijn positie op de interface), dan is het waarschijnlijk in orde. Als mensen het nog steeds niet kunnen raden, overweeg dan om het pictogram te wijzigen of een begeleidende tekst of microcopy toe te voegen.
Progressieve reductie
Er is een interessant concept genaamd progressieve reductie dat kan worden toegepast in omstandigheden waarin u gebruikers wilt trainen dat een ongebruikelijk pictogram betrekking heeft op een specifieke actie. Door te beginnen met een pictogram vergezeld van tekst (om het duidelijk te maken bij het eerste gebruik) en de interface geleidelijk te vereenvoudigen naarmate het meer wordt gebruikt, beginnen gebruikers het pictogram te associëren met een actie die onmogelijk te raden is door alleen het pictogram alleen te gebruiken.
Te leveren producten
Nu je een aantal verfijnde wireframes hebt gemaakt die de belangrijkste gebruikersstromen weergeven, met een massa herbruikbare patronen en componenten; wat laat je de klant zien?
Er zijn een aantal kanttekeningen die van invloed kunnen zijn op wat u levert, zoals of u zelf HTML / CSS / JS gebruikt of dat dit door een derde partij wordt afgehandeld. In beide gevallen heeft u, om de levensduur van het ontwerp en, nog belangrijker, de consistentie naarmate meer functies worden uitgerold, een soort referentie of gids nodig die iedereen kan bekijken en (en zelfs bijwerken) die de basis vormt voor alle toekomstige beslissingen over de interface.
The Kitchen Sink
De Kitchen Sink is HTML / CSS en soms JS die alle verschillende componenten en patronen op een enkele pagina laat zien, zodat niets breekt (ontwerp of code) wanneer ze in verschillende volgorde worden geplaatst. In de eenvoudigste vorm zijn het alleen native HTML-elementen die ervoor zorgen dat de basis wordt behandeld.
- HTML Kitchen Sink door Paul Randell
- Pattern Primer door Jeremy Keith
UI-kits
User Interface Kits zijn meestal statische PSD's en bevatten gestileerde versies van fundamentele html-elementen. Ze bevatten meestal knoppen, ingangen, selectievakjes, schuifregelaars en datapickers. Sommige kunnen zeer uitgebreid zijn en worden meestal geleverd wanneer het bouwproces door een derde partij wordt uitgevoerd. Ze voorkomen dat u van elk scherm in elke staat een mockup moet maken.
- Dribbble UI Kits
- Transparante UI-kit van Victor Erixon
- Clean User Interface Kit van Matt Gentile
- Silky Light UI van Okidoci
Visuele stijlgids
Visuele stijlgidsen gaan veel verder dan alleen visuele verwijzingen naar een ontwerp. Ze zijn leerzaam en bevatten vaak richtlijnen voor wanneer en waar patronen en componenten moeten worden weergegeven en in welke staat. Ze worden het best geproduceerd in code en kunnen na verloop van tijd worden bijgewerkt.
De sleutel tot consistentie en het behouden van die consistentie in een groeiend, sterk datagedreven product is een basis van waaruit alle ontwerpbeslissingen voortkomen. Met een 'master copy' en een set eenvoudig te volgen regels kan iedereen (bijna) alles bouwen en laten passen in het bestaande ontwerp.
Wanneer u iets tegenkomt dat niet in de stijlgids is opgenomen, kunt u een oplossing voor uw probleem creëren en er extra elementen, patronen of hele componenten aan toevoegen met enkele instructies waardoor het voor iedereen beschikbaar is.
Stijlgidsen zijn evolutionair en zijn nooit af. Moet dan wel worden onderhouden. Zo niet, dan zullen mensen geleidelijk stoppen met het gebruik ervan als het verouderd raakt en dat is het moment waarop producten uiteen gaan lopen.
- Twitter Bootstrap
- Google Styleguide
- Paul Robert Lloyd Styleguide
- BBC Global Experience Language
- Richtlijnen voor Apple Human Interface
Onthoud dat u de verwachtingen van uw klanten bepaalt . Als je zegt dat je pixel-perfecte mockups gaat leveren, dan is dat wat ze zullen verwachten.
Gevolgtrekking
Gebruikers zijn taakgericht en bevinden zich vaak op het 'kortste pad naar voltooiing', wat betekent dat u voor hen moet ontwerpen om hun taak zo goed mogelijk te voltooien met een minimum aan gedoe. Herbruikbare patronen versnellen dit proces doordat gebruikers kunnen gebruiken wat ze van het ene aspect van uw interface hebben geleerd en het op een ander kunnen toepassen. Ze worden snel in het voltooien van nieuwe taken omdat ze meer vertrouwen hebben in hun acties.
Een woord van waarschuwing opdat u niet meegesleurd wordt in het uiterlijk van de interface in plaats van de functie; hoe iets eruitziet, is het laatste waar gebruikers om geven . Dus voordat u zich naar Photoshop haast, moet u dat eerst en vooral onthouden; gebruikers geven erom of iets werkt . Consistentie en voorspelbaarheid spelen hierin een grote rol.
Extra lezen
Lidwoord
- Front End Styleguides door Anna Debenham
- CSS-systemen door Natalie Downe
- Ontwerpen voor een hiërarchie van behoeften door Steven Bradley
Middelen
- Patroon Tap
- Lege staten
- Patternry
- UI-patronen
- PTTRNS
- Elementen van Design Gallery